アイキャッチ画像を設定することは、訪問者にわかりやすく記事の内容を伝えるために大切なものです。
しかし、サイトの構成によってはアイキャッチ画像を非表示にした方がよい場合もあります。

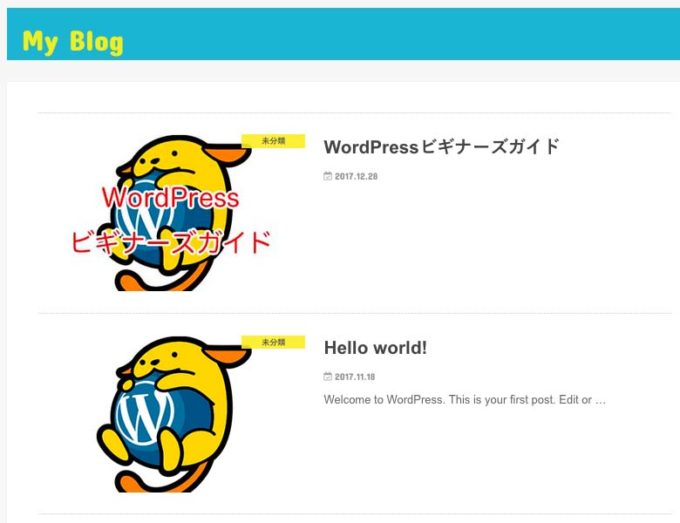
アイキャッチ画像が表示されている場合

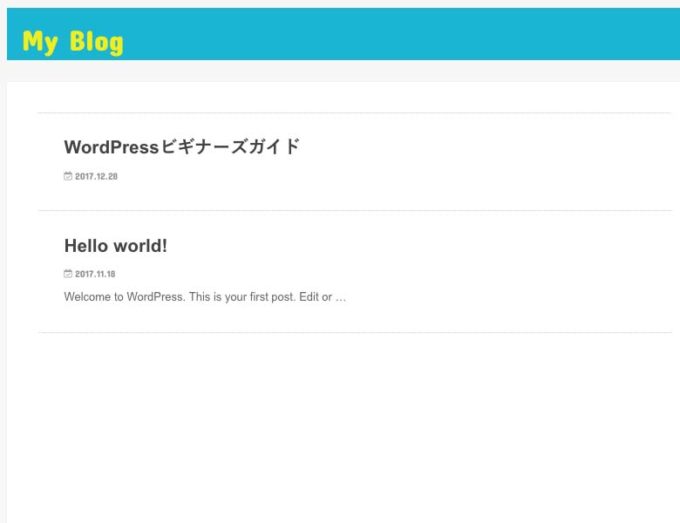
アイキャッチ画像が非表示の場合
アイキャッチ画像があるとないでは、全然サイトの印象が変わりますね。
アイキャッチ画像を非表示にする方法は2つあります。
- CSS(スタイルシート)を編集する
- テンプレートファイルを編集する
WordPress初心者の方は、CSSを編集する方法をおすすめします。それは、テンプレートファイルの編集に失敗すると、WordPressサイトが真っ白になる場合があるからです。
どちらの方法でも必ずファイルの編集前にバックアップをとっておきましょう。
それでは、WordPressでアイキャッチ画像を非表示にする方法を紹介していきます。
参考: WordPressでアイキャッチ画像のサイズを変更する方法
CSSを編集してアイキャッチ画像を非表示にする
まずはCSS(スタイルシート)を編集してアイキャッチ画像を非表示にする方法です。
ここでは、CSSでアイキャッチ画像に設定されているクラスの「displayプロパティにnoneを指定」して非表示にします。
次の記述をstyle.cssファイルに行ってください。※featured-image-classの部分(クラス名)は、テーマによって変わります。
.featured-image-class {
display: none !important;
}
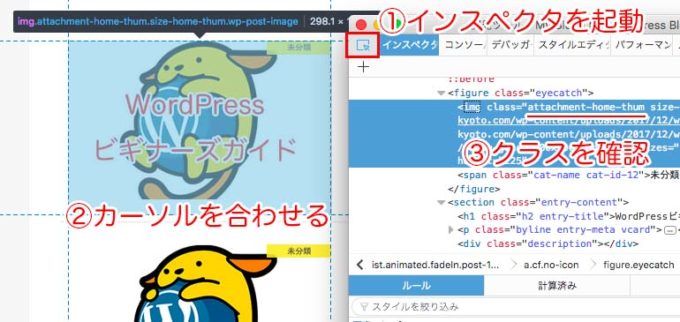
使用しているテーマのアイキャッチ画像のクラス名を調べるのには、ブラウザのインスペクタ(開発者ツール)を使用する必要があります。
お使いのブラウザのインスペクタを起動し、アイキャッチ画像の要素を確認してください。

※上の画像はテーマがストークで行った場合です。ストークでは、アイキャッチ画像にクラス名attachment-home-thumが指定されています。
テンプレートファイルを編集してアイキャッチ画像を非表示にする
テンプレートファイルに記述されているアイキャッチ画像を出力するコードを取り除き、アイキャッチ画像を非表示にします。
該当コードは、the_post_thumbnail()という部分です。
テーマによっては、the_post_thumbnail( 'featured-image' )のように()の中に特定のキーワードを含んでいる場合があります。
該当コードを取り除く方法は次の2つがあります。
- 該当コードを削除する
- 該当コードを含む箇所をコメントアウトする
コメントアウトは次のように、<?php ?>を囲う形で行ってください。
<!-- <?php the_post_thumbnail(); ?> -->
この方法を行うには、事前に該当するテンプレートファイルを調べる必要があります。
アイキャッチ画像を出力するコードが記述されているテンプレートファイルを調べるには、WordPressでカスタマイズするテンプレートを確認する方法の記事を参考にしてください。
まとめ
アイキャッチ画像を非表示にする方法を紹介しました。
アイキャッチ画像はテーマのデザインに合わせたいものですよね。もし使っているテーマがあなた好みのデザインに合わないなと感じたら、テーマを変えるべきかもしれません。
アイキャッチ画像の表示が不要のテーマやブログやアフィリエイトにおすすめのテーマなど紹介していますので参考にしてみてください。