この記事を読めば…
WordPressの記事一覧や新着記事などで表示されるアイキャッチ画像の設定方法がわかります。
WordPressのアイキャッチ画像とは?
アイキャッチ画像は、記事ごとに設定できる画像です。記事一覧や新着記事を表示するときなどに、記事タイトルと一緒にアイキャッチ画像を表示することができます。

記事ごとにアイキャッチ画像を設定するメリットは、以下のようなものがあります。
- タイトルだけに比べて目に付きやすい
- 記事の内容が一目でわかる
- 記事一覧で区別しやすい
メリットを簡潔に言うと、適切なアイキャッチ画像を設定すれば、クリック率が上がるということです。そのため、使用するアイキャッチ画像は、その記事の内容を簡潔に表す画像を使用することが望ましいです。
記事のタイトルはいいのに、あまりクリックされない記事があれば、一度アイキャッチ画像を見直してみましょう。
アイキャッチ画像を設定する方法
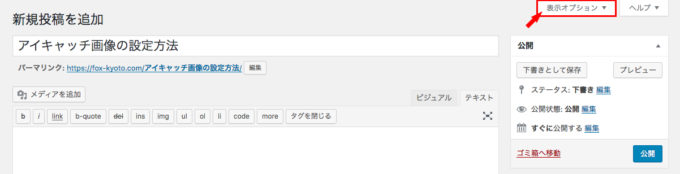
まず、アイキャッチ画像を追加したい投稿または固定ページの投稿編集画面を表示します。
次に、表示オプションを確認します。表示オプションは、投稿編集画面の右上にあります。

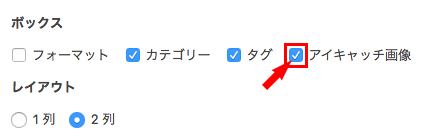
アイキャッチ画像の欄にチェックマークが付いていることを確認してください。

もし、表示オプションにアイキャッチ画像がない場合は、使用中のテーマは、アイキャッチ画像に対応していません。その場合は、アイキャッチ画像の機能を手動で追加する必要があります。
アイキャッチ画像の欄にチェックマークが付いていることを確認できたら、投稿編集画面の右側の列でアイキャッチ画像のボックスを探します。少し下にスクロールすると見つかるでしょう。

見つけたら、ボックス内の「アイキャッチ画像を設定」リンクをクリックします。

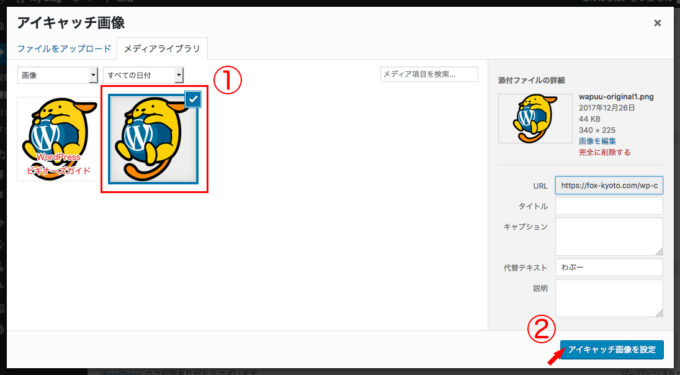
「アイキャッチ画像」ウィンドウが表示されます。アイキャッチ画像に設定したい画像を選択し(①)、「アイキャッチ画像を設定」ボタンをクリックします。

これで、アイキャッチ画像の設定が完了しました。この状態で、記事の公開ボタンを押せば、アイキャッチ画像が記事に設定されます。

もし、アイキャッチ画像を変更したい場合は、アイキャッチ画像ボックス内にある「アイキャッチ画像を削除」リンクをクリックして、一度設定したアイキャッチ画像を削除してください。そして、削除した後に、もう一度希望のアイキャッチ画像を設定してください。

また、テーマごとにアイキャッチ画像のサイズが異なる場合がありますので、注意しましょう。もし、希望のサイズと違う場合は手動で設定する必要があります。


