この記事を読めば…
WordPressのデザインのカスタマイズに必要となるCSSを編集する方法がわかります。
初めてWordPressを使う人は、管理画面にログインしてびっくりするかもしれません。WordPressは記事の投稿以外にもできることは、とても多いからです。
まず、WordPressをインストールした後に行っておきたいのが、デザインのカスタマイズですよね。見出しをカスタマイズしたり、テーマを好きな色に変えたりと、カスタマイズしたい内容はたくさんあるはずです。
そのデザインを決めるのがCSSと呼ばれるスタイルシートです。この記事を読んでCSSの編集方法がわかれば、WordPressサイトをあなた好みのサイトへ変えることができます。
それではCSSの編集方法を紹介していきます。WordPressでCSSを編集する方法はたくさんあります。でも、どの方法でCSSを編集しても、見た目に違いは出ませんので安心してください。
テーマのstyle.cssファイルを編集する
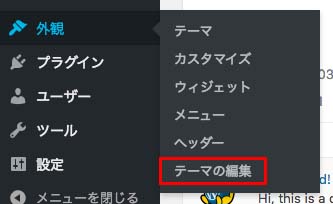
WordPress管理画面へログインし、外観メニューから「テーマの編集」をクリックします。

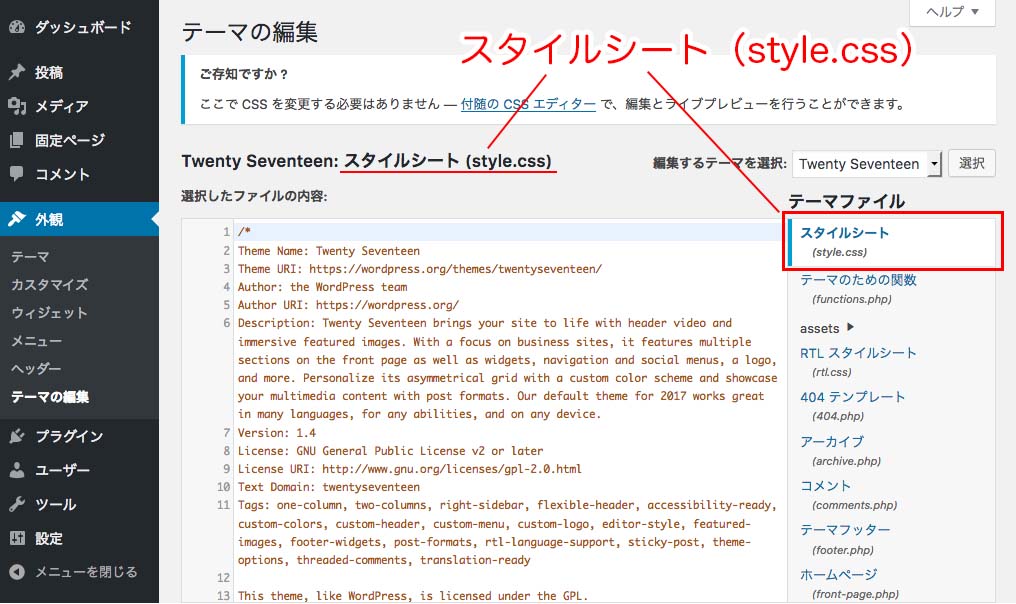
そうすると、「テーマの編集」画面が表示されます。そして、選択したファイル内容にはスタイルシート(style.css)が表示されているはずです。もし、スタイルシート(style.css)になっていない場合は、右側のテーマファイル欄からスタイルシート(style.css)を選択してください。

テーマによっては、スタイルシート(〇〇〇.css)という名称のファイルが複数ありますが、style.cssがWordPressテーマのデザインを決める基本のファイルになります。基本的には、style.cssにカスタマイズしたい内容を追加していきます。

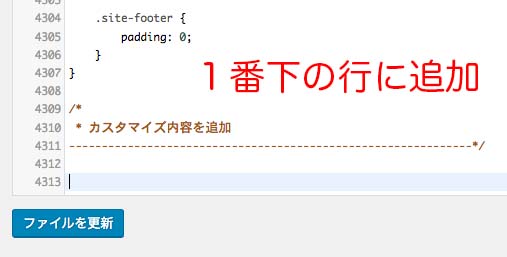
書き方としては、基本的に1番下の行にカスタマイズしたい内容を追加します。これは、ファイルで下にあるカスタマイズ内容の優先順位が高くなるからです。
カスタマイズ内容を追加したら、下にある「ファイルを更新」ボタンを忘れずにクリックしましょう。ボタンをクリックしないと、変更内容が反映されません。
子テーマのstyle.cssファイルを編集する
テーマをカスタマイズする際は、子テーマを作成しカスタマイズを行っていくのをおすすめします。テーマのアップデートを行うと、スタイルシートに記述した内容が失われてしまうためです。
詳しい子テーマの作成方法は、別記事のWordPressで子テーマを作成する方法を参考にしてください。
子テーマのスタイルシートstyle.cssの編集方法は、先の「テーマのstyle.cssファイルを編集する」述べた内容と同じです。
カスタマイズ画面でカスタムCSSを追加する
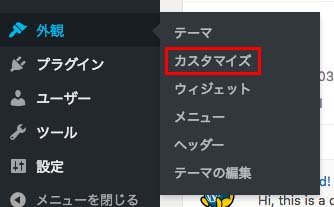
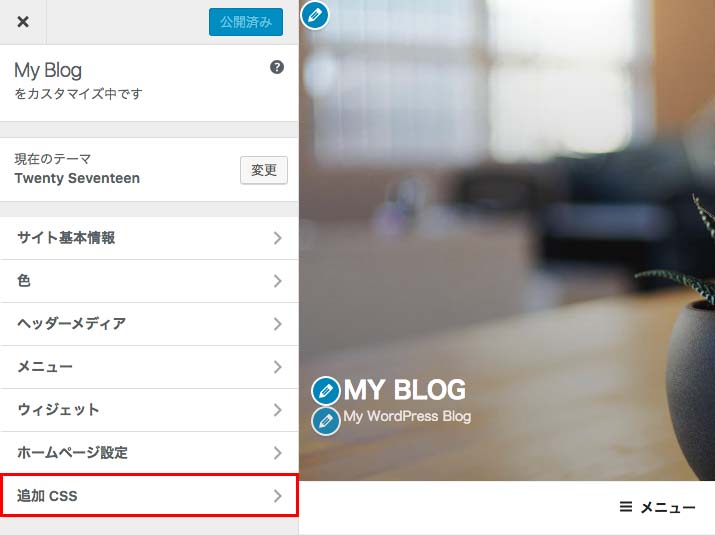
カスタマイズ画面でCSSを追加することができます。WordPress管理画面の外観メニューから「カスタマイズ」の項目をクリックします。

「カスタマイズ」画面が表示されます。左の列の下の方にある、「追加CSS」をクリックします。

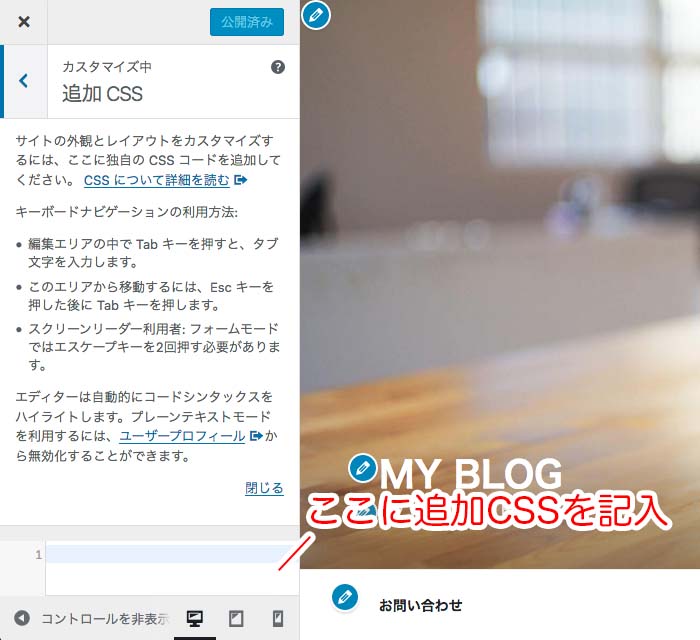
そうすると、追加CSSを記載できる欄が表示されます。ここに追加したいカスタマイズ内容を記入してください。

この画面の表示方法ですが、先ほどのテーマ編集画面の上にある「付随のCSSエディター」というリンクをクリックしても行くことができます。

プラグインでCSSを編集する
WordPressプラグインの中には、カスタムCSSを追加できるプラグインがあります。
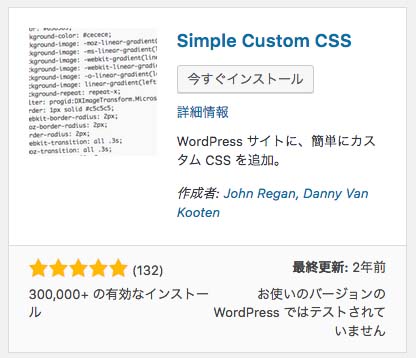
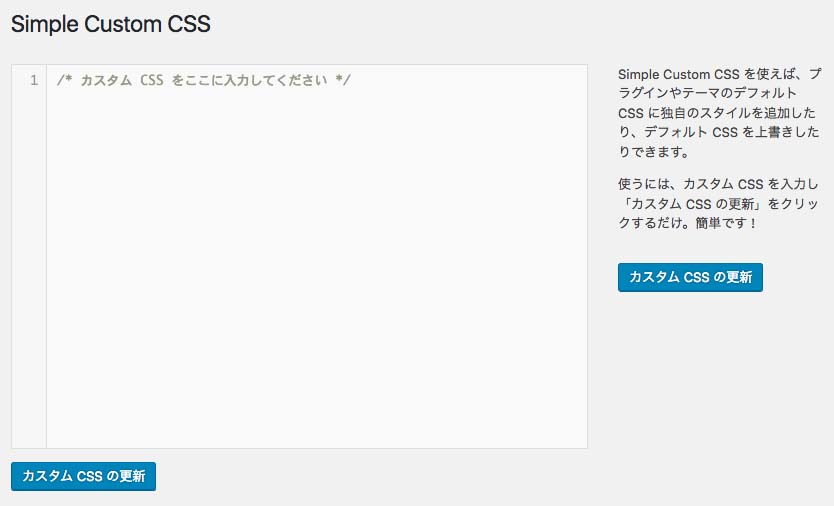
カスタムCSSを追加できるプラグインには、例えばSimple Custom CSSがあります。このプラグインの使い方は簡単です。

まずはこのプラグインをインストールしてください。インストールが完了したら、このプラグインを有効化しましょう。
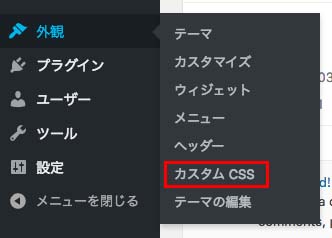
有効化すると、外観メニューに「カスタムCSS」という項目が追加されます。CSSを編集するには、これをクリックします。

Simple Custom CSSの編集画面が表示されます。ここに追加したいCSSを記入してください。
プラグインを使用するメリットは、テーマを変更したり、テーマをアップデートしてもカスタマイズ内容が失われないことです。

カスタマイズ内容を記入した後は、画面にある「カスタムCSSの更新」ボタンをクリックし、編集内容を保存してください。
FTPソフトでCSSを編集する
FTPソフトを使用して、サーバーにあるCSSファイルを編集することができます。FTPソフトの詳しい使い方は、FileZillaの設定と使い方を参考にしてください。
FTPソフトを使い、サーバー上のファイルをそのまま編集できますが、それはおすすめしません。編集したいファイルを1度ダウンロードし、バックアップを作成しておきましょう。
バックアップの作成方法ですが、ファイルをコピーするだけです。コピーしたファイルには、いつのファイルかわかりやすいように日付をつけておきましょう。

そして、ダウンロードしたファイルを編集してカスタマイズを行い、アップロードします。こうすることで、カスタマイズに失敗した場合に、バックアップを使用してすぐに元のデザインに戻すことができます。
FTPソフトでCSSを編集する方法は手間がかかりますが、1番安全な方法です。
FTPソフトでCSSを編集する手順
- CSSファイルをダウンロード
- コピーし、バックアップを作成
- ダウンロードしたCSSファイルをカスタマイズ
- カスタマイズしたCSSファイルをアップロード
CSS編集の注意点
テーマのスタイルシート(style.css)にそのままカスタマイズを行うと、テーマのアップデート時にカスタマイズ内容が失われてしまいます。
テーマのカスタマイズを行うときは、子テーマを作成するようにしましょう。もし、子テーマの作成を行いたくない場合は、プラグインを使用しましょう。アップデート時のカスタマイズ内容は失われません。
また、CSSを編集するときは、定期的にFTPでバックアップを取っておきましょう。CSSを編集して、レイアウトが崩れて元に戻せなくなった場合、バックアップファイルをアップロードすれば、その時点の通常のレイアウトに戻すことができます。
もし、見た目じゃなくて機能のカスタマイズをしたい時は、functions.phpファイルの編集が必要やで


