この記事では、WordPressプラグインのAddQuickTagで枠・ボックスを挿入する方法を解説します。※この後の説明では呼び方を枠に統一します。
「まだAddQuickTagをインストールしていない方」や「AddQuickTagってなに?という方」は、AddQuickTagの設定方法と使い方の記事を読んでみてください。インストール方法や基本的な使い方について説明しています。

枠はどうやって挿入するの?
枠を挿入する手順は次の通りです。
- 枠用のCSSクラスを作成する
- エディターで枠で囲みたい文字列をdivタグで囲む
- divタグに枠用のCSSクラスを設定する
AddQuickTagを使えば、「❷文字列をdivタグで囲む」のと「❸divタグへのCSSクラスの設定」を1クリックで行ってくれます。そのため、手入力するのに比べて何倍も早く作業が行えます。
またCSSクラスの設定内容によって、枠の色や線の種類、ラベルのつけ方などさまざまな枠を挿入することが可能です。
枠用のCSSクラスを作成する
まず、マーカーに使用するCSSクラスを作成します。今回紹介するのは先ほど例にも出したタイトルなしの枠とタイトルありの枠です。
次のコードをテーマのスタイルシートに追加してください。
/* タイトルなしの枠 */
.box1 {
padding: 1em;
margin: 2em 0;
border: solid 2px #fba848;
}
.box1 p {
margin: 0;
padding: 0;
}
/* タイトルありの枠 */
.box2 {
position: relative;
margin: 2em 0;
padding: 25px 10px 7px;
border: solid 2px #ff9f43;
background: #fffbf4;
}
.box2 .box-title {
position: absolute;
display: inline-block;
top: -2px;
left: -2px;
padding: 0 9px;
height: 25px;
line-height: 25px;
vertical-align: middle;
font-size: 17px;
background: #ff9f43;
color: #ffffff;
font-weight: bold;
}
.box2 p {
margin: 0;
padding: 0;
}
スタイルシートの編集方法がわからない方は、WordPressでCSSを編集する方法の記事を参考にしてください。

AddQuickTagに枠用のタグを設定する
AddQuickTagで枠用のクイックタグを使用するには、事前に設定が必要です。ここでは枠用のタグの設定方法について説明します。
WordPress管理画面のメニューより設定 ≫ AddQuicktagをクリックし、AddQuickTagの設定画面へ移動します。

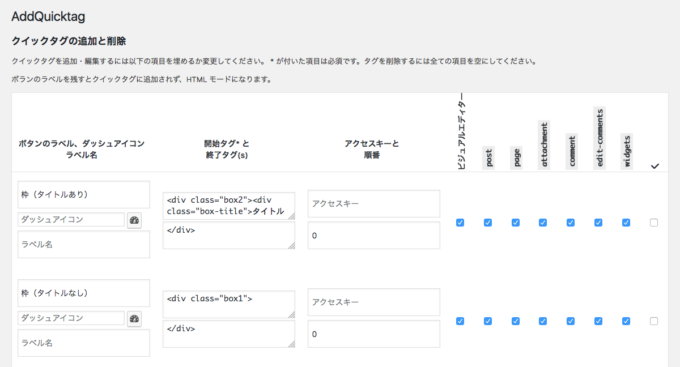
設定画面では、次のように1行ずつクイックタグを設定できます。すぐ下にあるクイックタグの設定内容を参考にマーカー用のタグの設定を行ってください。

クイックタグの設定内容
| ボタン名 | 開始タグ | 終了タグ |
|---|---|---|
| 枠(タイトルなし) | <div class="box1"> | </div> |
| 枠(タイトルあり) | <div class="box2"><div class="box-title">タイトル</div> | </div> |
ボタン名、開始タグ、終了タグを埋めたら、右の欄にあるチェックボックスも忘れずにチェックを入れてください。
上記の項目の設定を終えると次のようになります。

これで準備ができました。それでは、実際にクイックタグを使用してみましょう。
エディターで枠を挿入してみよう
AddQuickTagで追加したクイックタグを実際に使う手順を見ていきましょう。今回は、テキストエディターで説明を行います。
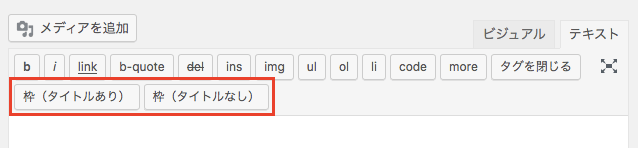
まずは投稿編集画面でテキストエディターを開き、設定したクイックタグが追加されていることを確認してください。

枠(タイトルなし)を挿入する
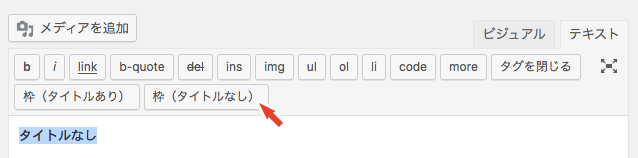
タイトルなしの枠を挿入してみます。枠で囲みたい文字列を入力します。

枠で囲みたい文字列を選択した状態で、枠(タイトルなし)用のクイックタグボタンをクリックします。

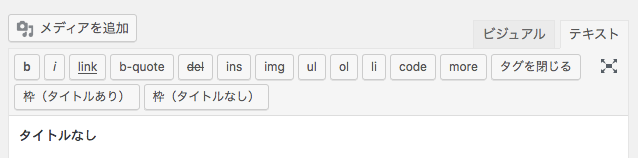
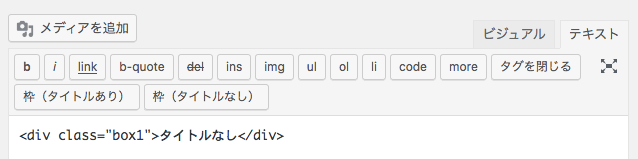
そうすると、選択した文字列の前後に設定したタグが挿入されます。

これで枠で囲まれています。プレビューで確認してみてください。
枠(タイトルあり)を挿入する
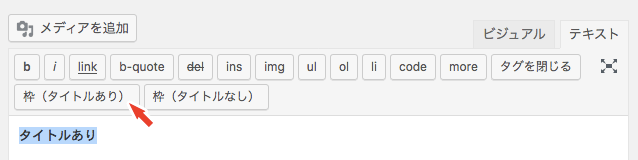
タイトルありの枠を挿入してみます。枠で囲みたい文字列を入力します。

枠で囲みたい文字列を選択した状態で、枠(タイトルあり)用のクイックタグボタンをクリックします。

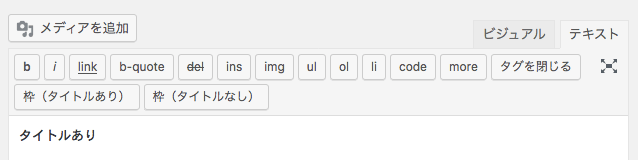
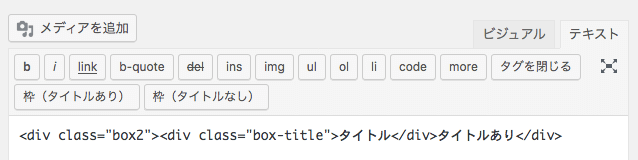
そうすると、選択した文字列の前後に設定したタグが挿入されます。

これで枠で囲まれています。タイトル部分はお好みの文字列に変更可能です。プレビューで確認してみてください。
他にもよく使うタグは、AddQuickTagで設定しておきましょう。
AddQuickTagで登録しておくと便利なタグ


