この記事では、WordPressプラグインのAddQuickTagでマーカー風の下線を引く方法を解説します。
「まだAddQuickTagをインストールしていない方」や「AddQuickTagってなに?という方」は、AddQuickTagの設定方法と使い方の記事を読んでみてください。インストール方法や基本的な使い方について説明しています。

マーカー風の下線はどうやって引くの?
マーカー風の下線を引く手順は次の通りです。
- マーカー用のCSSクラスを作成する
- エディターでマーカー風の下線を引きたい文字列をspanタグで囲む
- spanタグにマーカー用のCSSクラスを設定する
Web上での実際の表示とエディターでのHTMLは次のようになります。
<span class="marker-primary">オレンジマーカー</span>
AddQuickTagを使えば、「❷文字列をspanタグで囲む」のと「❸spanタグへのCSSクラスの設定」を1クリックで行ってくれます。手入力するのに比べて何倍も早く作業が行えます。
またCSSクラスの設定内容によって、色や幅さまざまなマーカー風の下線を引くことが可能です。
マーカー用のCSSクラスを作成する
まず、マーカーに使用するCSSクラスを作成します。今回紹介するのはオレンジ色のマーカーです。
次のコードをテーマのスタイルシートに追加してください。
.marker-primary {
background: linear-gradient(transparent 60%, #ffddaa 0);
}
スタイルシートの編集方法がわからない方は、WordPressでCSSを編集する方法の記事を参考にしてください。

AddQuickTagにマーカー用のタグを設定する
AddQuickTagでマーカー用のクイックタグを使用するには、事前に設定が必要です。ここではマーカー用のタグの設定方法について説明します。
WordPress管理画面のメニューより設定 ≫ AddQuicktagをクリックし、AddQuickTagの設定画面へ移動します。

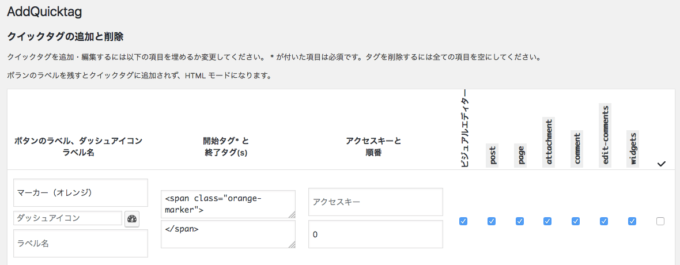
設定画面では、次のように1行ずつクイックタグを設定できます。すぐ下にあるクイックタグの設定内容を参考にマーカー用のタグの設定を行ってください。

クイックタグの設定内容
| ボタン名 | 開始タグ | 終了タグ |
|---|---|---|
| マーカー(オレンジ) | <span class="marker-primary"> | </span> |
ボタン名、開始タグ、終了タグを埋めたら、右の欄にあるチェックボックスも忘れずにチェックを入れてください。
上記の項目の設定を終えると次のようになります。

これで準備ができました。それでは、実際にクイックタグを使用してみましょう。
エディターでマーカー風の下線を引いてみよう
AddQuickTagで追加したクイックタグを実際に使う手順を見ていきましょう。今回は、テキストエディターで説明を行います。
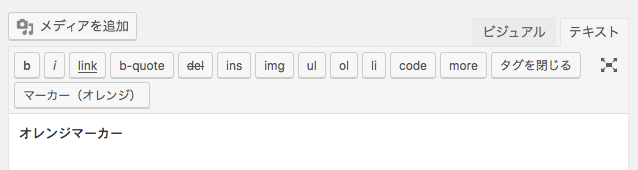
まずは投稿編集画面でテキストエディターを開き、設定したクイックタグが追加されていることを確認してください。

そして、マーカーを引きたい文字列を入力します。

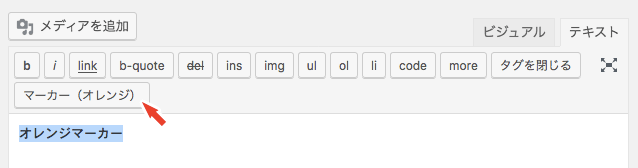
文字列を選択した状態で、マーカー用のクイックタグボタンをクリックします。

そうすると、選択した文字列の前後に設定したタグが挿入されました。

これで簡単にマーカー風の下線を引くことができますね。
他にもよく使うタグは、AddQuickTagで設定しておきましょう。
AddQuickTagで登録しておくと便利なタグ


