この記事では、WordPressプラグインのAddQuickTagでショートコードを挿入する方法を解説します。
「まだAddQuickTagをインストールしていない方」や「AddQuickTagってなに?という方」は、AddQuickTagの設定方法と使い方の記事を読んでみてください。インストール方法や基本的な使い方について説明しています。

ショートコードはどうやって挿入するの?
WordPressで記事内にショートコードを挿入する手順は次の通りです。
functions.phpにショートコードを設定する- エディターで登録したショートコードを記述する
ショートコードはもちろん手入力されても大丈夫です。しかし、ショートコードが増えてくると何を登録したか覚えきれなくなるでしょう。
AddQuickTagでわかりやすいボタン名を指定しておけば、ショートコードをたくさん設定しても迷うことなく使用できます。
使わないショートコードは、非表示にすればいいだけです。管理も簡単なのがAddQuickTagの魅力です。
今回は、AddQuickTagを使って1クリックでGoogle Adsenseの広告を挿入できるショートコードを作成してみます。
functions.phpにショートコードを設定する
まずショートコードを設定するための方法を確認します。
ショートコードを設定するには、関数を定義する必要があります。
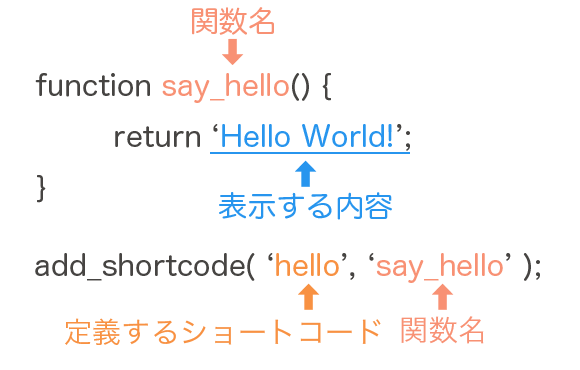
say_hello(){
return 'Hello World!';
}
add_shortcode( 'hello', 'say_hello' );
関数と聞くと難しい印象があるかもしれませんが、仕組みは簡単です。
ショートコードを定義するための関数の内容は、基本的に次のようになります。

関数が書けたら、あとは定義したショートコードをエディターに記載するだけです。
エディターでショートコードを書く場合は、[hello]のように関数で定義した文字列を[]で囲む必要があります。忘れないようにしましょう。
[hello]
上記の例では、これでWebサイトを表示するとショートコードの部分が「Hello World!」の表示に置き換わります。
広告用のショートコードを設定する
今回紹介するのは、アドセンス広告の挿入方法です。
基本的には次のコードをfunctions.phpにコピペした後に、※の行をご自身のアドセンス広告のコードに置き換えるだけです。
function show_ad() {
$script = <<< EOF
※ここにGoogle Adsenseの広告コードを記載
EOF;
$output = '<div class="ads-style">' . $script . '</div>';
return $output;
}
add_shortcode('<span class="orange">ads</span>','show_ad');
functions.phpファイルの編集方法は、次の記事を参考にしてください。

AddQuickTagに広告用のタグを設定する
AddQuickTagでショートコード用のクイックタグを使用するには、事前に設定が必要です。ここではショートコード用のタグの設定方法について説明します。
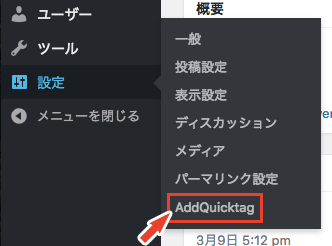
WordPress管理画面のメニューより設定 ≫ AddQuicktagをクリックし、AddQuickTagの設定画面へ移動します。

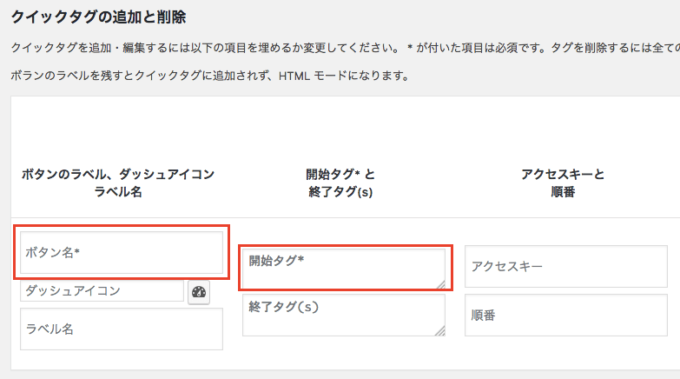
設定画面では、次のように1行ずつクイックタグを設定できます。すぐ下にあるクイックタグの設定内容を参考にマーカー用のタグの設定を行ってください。

クイックタグの設定内容
| ボタン名 | 開始タグ | 終了タグ |
|---|---|---|
| ショートコード(広告) | [ads] |
※終了タグには何も入力する必要はありません。
ボタン名、開始タグを埋めたら、右の欄にあるチェックボックスも忘れずにチェックを入れてください。
上記の項目の設定を終えると次のようになります。

これで準備ができました。それでは、実際にクイックタグを使用してみましょう。
エディターでショートコードを挿入してみよう
AddQuickTagで追加したクイックタグを実際に使う手順を見ていきましょう。今回は、テキストエディターで説明を行います。
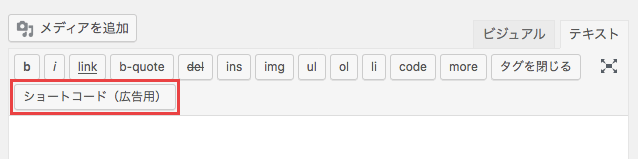
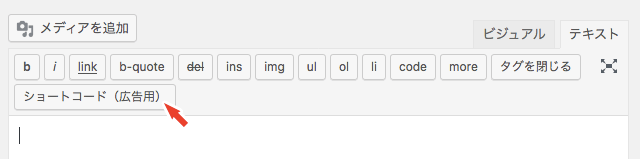
まずは投稿編集画面でテキストエディターを開き、設定したクイックタグが追加されていることを確認してください。

ショートコードを入力したい箇所にカーソルを合わせた状態で、ショートコード(広告)用のクイックタグボタンをクリックします。

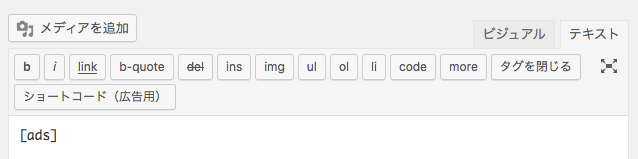
そうすると、カーソルがあった箇所に設定したショートコードが挿入されます。

Web表示に切り替えれば、ショートコードに設定した内容が表示されます。
他にもよく使うタグは、AddQuickTagで設定しておきましょう。
AddQuickTagで登録しておくと便利なタグ


