WordPressテーマのStrok(ストーク)でヘッダーにあるサイトディスクリプションをカスタマイズする方法を紹介します。

※サイトディスクリプション = 「キャッチフレーズ」 または 「サイトの簡単な説明」
サイトディスクリプションって何?
サイトディスクリプションとは、あなたのサイトの簡単な説明を表すキャッチフレーズのことです。
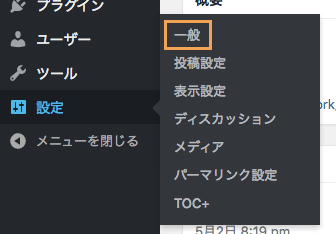
このキャッチフレーズは、WordPress管理画面より設定できます。メニューより、設定 ≫ 一般をクリックします。

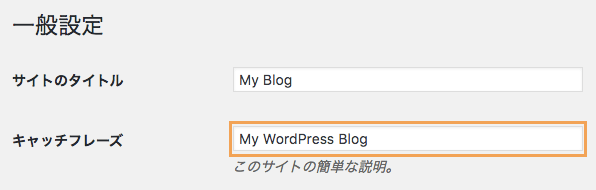
一般設定画面の上の方に、キャッチフレーズという項目が見つかります。表示したい文言はここで変更ができます。

ヘッダーのサイトディスクリプションの表示・非表示を切り替える
Stork(ストーク)でヘッダーのサイトディスクリプションの表示・非表示はテーマカスタマイザーを使って切り替えることができます。
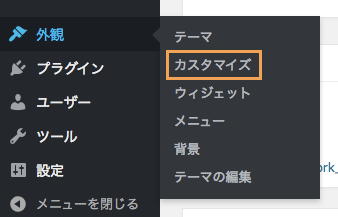
WordPress管理画面のメニューより、外観 ≫ カスタマイズをクリックします。

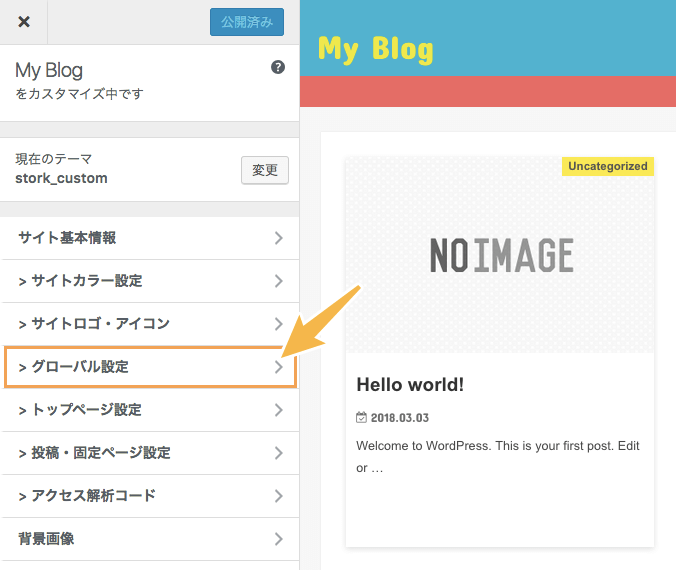
テーマカスタマイザーが表示されますので、グローバル設定をクリックします。

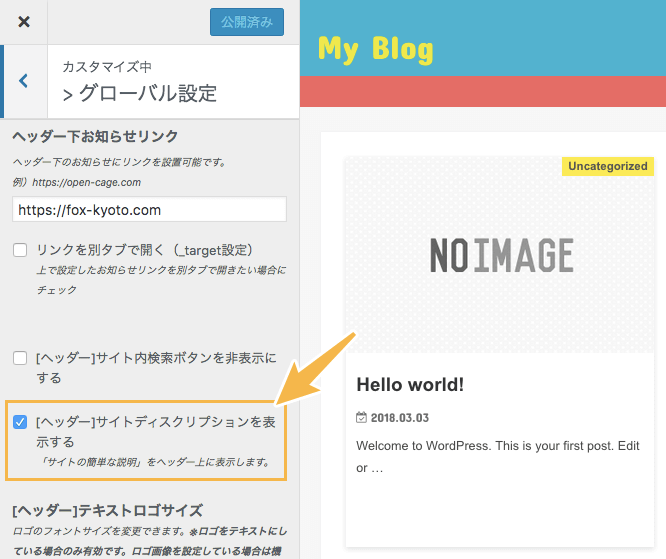
グローバル設定の項目に、[ヘッダー]サイトディスクリプションを表示するが見つかります。表示したい場合はチェックを入れて、公開ボタンをクリックします。

サイトディスクリプションを表示すると、ヘッダーは次のような表示になります。

ヘッダーのサイトディスクリプションのCSSカスタマイズ
ヘッダーのサイトディスクリプションのカスタマイズを紹介します。紹介するのはCSSでのカスタマイズです。
カスタマイズは、必ず子テーマのCSSを変更しましょう。子テーマの導入方法は次の記事で詳しく解説しています。

背景色を変更する

p.site_description {
background: #1bb4d3;
}
このままだと見た目が不恰好ですよね。きれいに整えたい方は、テーマカスタマイザーのグローバル設定より変更可能です。
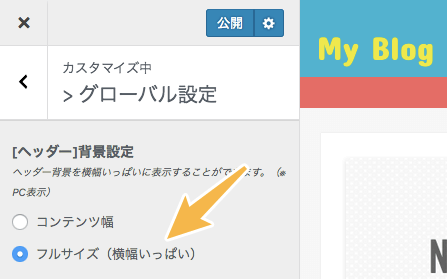
「ヘッダー」背景設定でフルサイズ(横幅いっぱい)を選択します。

そうするとロゴ部分のヘッダー背景色が広がり、整った見た目になります。

文字色を変更する

p.site_description {
color: #fff;
}
文字サイズ(フォントサイズ)を変更する

p.site_description {
font-size: 15px;
}
文字の太さを変更する

p.site_description {
font-weight: bold;
}
下線を入れる

p.site_description {
border-bottom: solid 1px #eee;
}
下線(点線)を入れる

p.site_description {
border-bottom: dashed 1px #eee;
}
カスタマイズまとめ
ヘッダーのサイトディスクリプションは、次のCSSでまとめて設定できます。
p.site_description {
background: #1bb4d3; /* 背景色 */
color: #fff; /* 文字色 */
font-size: 15px; /* 文字サイズ */
font-weight: bold; /* 文字の太さ */
border-bottom: solid 1px #eee; /* 下線 */
}
ヘッダーのロゴ画像のカスタマイズを行いたい方は、次の記事を参考にしてください。





