この記事では、WordPressテーマ「Stork(ストーク)」でロゴ画像を中央寄せにする方法を紹介します。

ロゴ画像左寄せ

ロゴ画像中央寄せ
デフォルトの設定では、ロゴ画像は左寄せになっています。中央寄せにするとロゴ画像が少し大きく表示されるようになります。
ロゴ画像の表示サイズ(PC)
左寄せの最大高さ43px、中央寄せの最大高さ90px
ロゴ画像を中央寄せにする
Stork(ストーク)でロゴ画像を中央寄せにする設定は、WordPress管理画面のカスタマイズメニューから行えます。
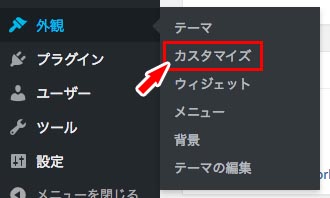
管理画面メニューの外観 ≫ カスタマイズをクリックします。

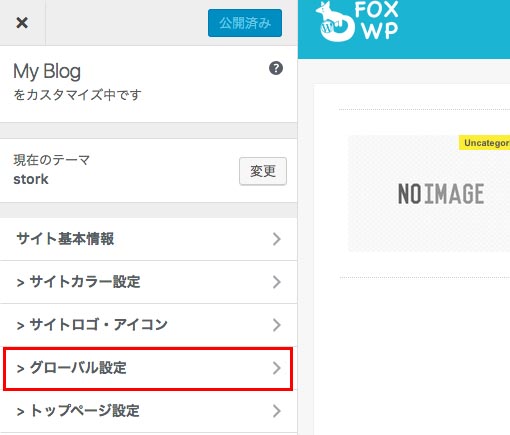
続いて、「グローバル設定」をクリックします。

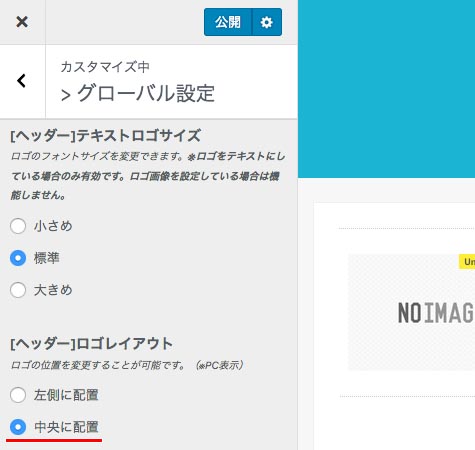
グローバル設定が開いたら、少し下にスクロールしてください。すると、[ヘッダー]ロゴレイアウトの項目が見つかりますので、「中央に配置」を選択してください。

これで、ロゴ画像を中央寄せにする設定は完了です。