この記事では、WordPressテーマ「Stork(ストーク)」のロゴ画像の設定方法を紹介します。

デフォルトのロゴ画像

オリジナルのロゴ画像
ロゴ画像を設定する
Stork(ストーク)のロゴ画像の設定は、WordPress管理画面のカスタマイズメニューから行えます。
管理画面メニューの外観 ≫ カスタマイズをクリックします。

続いて、「サイトロゴ・アイコン」の項目をクリックします。

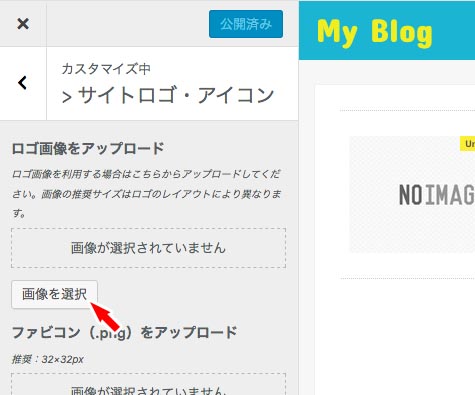
「ロゴ画像をアップロード」欄にある「画像を選択」をクリックして、ロゴ画像に設定したい画像をアップロードしてください。

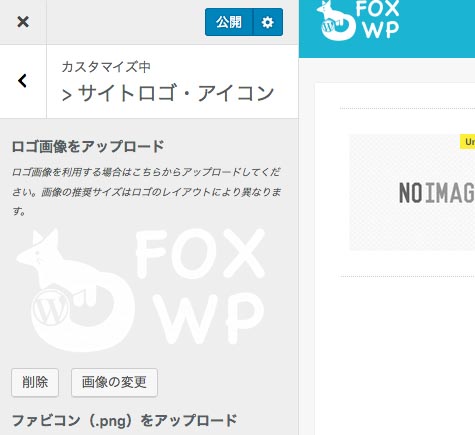
ロゴ画像のアップロードが完了すると、次のように表示されます。

これでロゴ画像の設定は完了です。