WordPressテーマのStrok(ストーク)でヘッダーにあるお知らせテキストをカスタマイズする方法を紹介します。

お知らせテキストって何?
お知らせテキストとは、ヘッダー下に表示できるテキストのことです。

訪問時に必ず目にするところに表示できるので、訪問者におすすめしたいページを紹介するのに適しています。
ヘッダーのお知らせテキストの表示・非表示を切り替える
Stork(ストーク)でヘッダーのお知らせテキストの表示・非表示はテーマカスタマイザーを使って切り替えることができます。
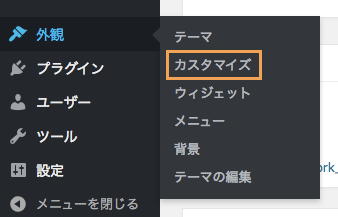
WordPress管理画面のメニューより、外観 ≫ カスタマイズをクリックします。

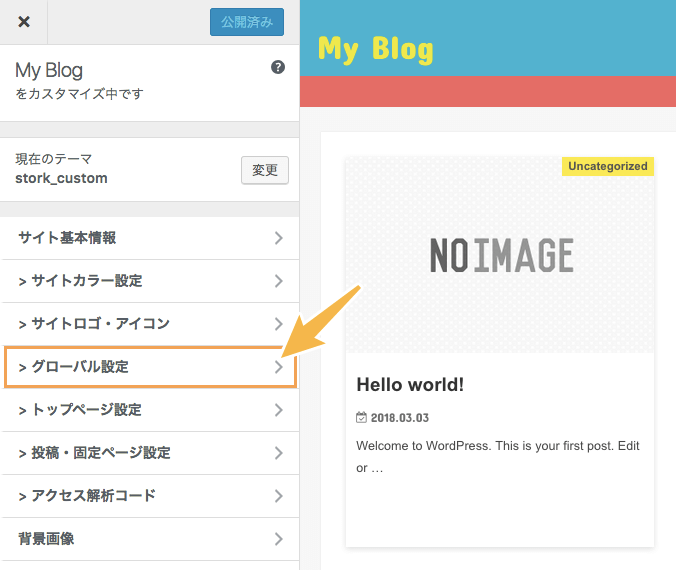
テーマカスタマイザーが表示されますので、グローバル設定をクリックします。

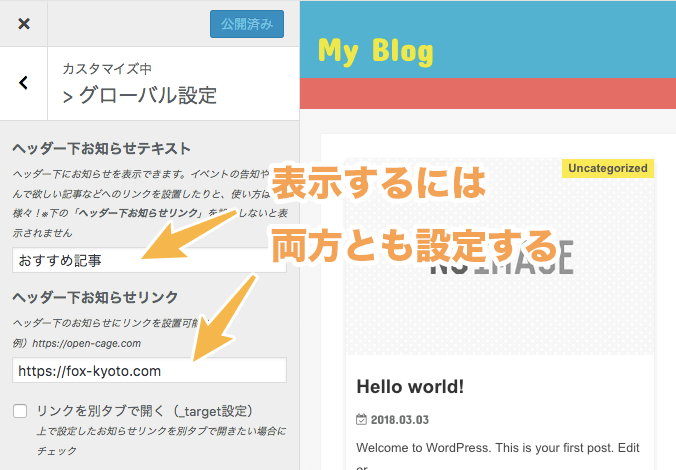
グローバル設定の項目に、ヘッダー下お知らせテキストおよびヘッダー下お知らせリンクが見つかります。
お知らせテキストを表示したい場合は両方の欄に入力をして、公開ボタンをクリックします。

お知らせテキストを表示すると、ヘッダーは次のような表示になります。

ヘッダーのお知らせテキストのCSSカスタマイズ
ヘッダーのお知らせテキストのカスタマイズを紹介します。紹介するのはCSSでのカスタマイズです。
カスタマイズは、必ず子テーマのCSSを変更しましょう。子テーマの導入方法は次の記事で詳しく解説しています。
あわせて読みたい


Stork(ストーク)の子テーマを導入する方法
この記事では、WordPressテーマ「Stork(ストーク)」で子テーマを導入する方法を紹介します。 公式ページを見る Stork(ストーク)で子テーマを導入する手順 最初に子...
背景色を変更する

.header-info a {
background: #1BB4D3;
}
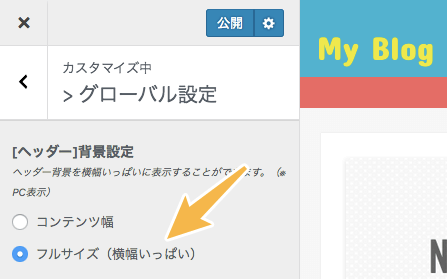
もしお知らせテキストを画面の横幅いっぱいに広げたい場合は、テーマカスタマイザーのグローバル設定より変更可能です。
「ヘッダー」背景設定でフルサイズ(横幅いっぱい)を選択します。

そうするとヘッダーすべてが横に広がり、背景色も画面いっぱいにつきます。

文字色を変更する

.header-info a {
color: #333;
}
文字サイズ(フォントサイズ)を変更する

.header-info a {
font-size: .9em;
}
文字の太さを変更する

.header-info a {
font-weight: bold;
}
上に線を入れる

.header-info a {
border-top: solid 1px #fff;
}
上に線(点線)を入れる

.header-info a {
border-top: dashed 1px #fff;
}
幅を調整する

.header-info a {
padding: .4em;
}
お知らせテキストのカスタマイズまとめ
ヘッダーのお知らせテキストは、次のCSSでまとめて設定できます。
.header-info a {
background: #1bb4d3; /* 背景色 */
color: #fff; /* 文字色 */
font-size: .9em; /* 文字サイズ */
font-weight: bold; /* 文字の太さ */
border-top: solid 1px #eee; /* 下線 */
padding: .4em; /* 余白(主に上下) */
}
ヘッダー関連のカスタマイズまとめ
他のヘッダーのカスタマイズの参考になる記事をまとめています。
あわせて読みたい


Stork(ストーク)ヘッダーカスタマイズ|サイトディスクリプション
WordPressテーマのStrok(ストーク)でヘッダーにあるサイトディスクリプションをカスタマイズする方法を紹介します。 ※サイトディスクリプション = 「キャッチフレーズ...
あわせて読みたい


Stork(ストーク)でロゴ画像を設定する方法
この記事では、WordPressテーマ「Stork(ストーク)」のロゴ画像の設定方法を紹介します。 ロゴ画像を設定する Stork(ストーク)のロゴ画像の設定は、WordPress管理画...
あわせて読みたい


Stork(ストーク)でロゴ画像を中央寄せにする方法
この記事では、WordPressテーマ「Stork(ストーク)」でロゴ画像を中央寄せにする方法を紹介します。 デフォルトの設定では、ロゴ画像は左寄せになっています。中央寄せ...
あわせて読みたい


Stork(ストーク)でロゴ画像のサイズを大きくする方法
この記事では、Stork(ストーク)でロゴ画像のサイズを大きくする方法を紹介します。 ストークはデフォルトのままだと、ロゴ画像のサイズを大きくしても一定の高さで表...


