この記事では、WordPressプラグインのAddQuickTagで吹き出しを挿入する方法を解説します。
「まだAddQuickTagをインストールしていない方」や「AddQuickTagってなに?という方」は、AddQuickTagの設定方法と使い方の記事を読んでみてください。インストール方法や基本的な使い方について説明しています。

吹き出しはどうやって挿入するの?
WordPressで記事内にショートコードを挿入する手順は次の通りです。
- 吹き出しアイコン用の画像をアップロードする
functions.phpにショートコードを設定する- 吹き出し用のスタイルシート(CSS)のクラスを設定する
- エディターで登録したショートコードを記述する
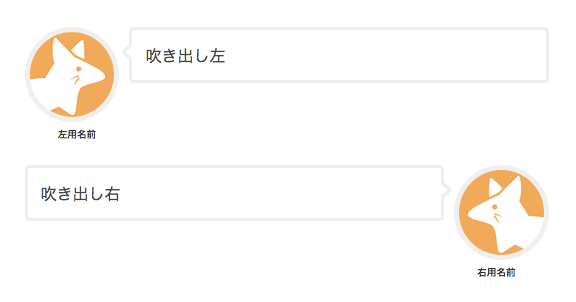
AddQuickTagを使えば、こういう吹き出しを1クリックで挿入できるよ
少し手順が多くなりますが、1つ1つ作業を行っていきましょう。
吹き出しアイコン用の画像をアップロードする
まずは吹き出しに使用する画像をアップロードします。
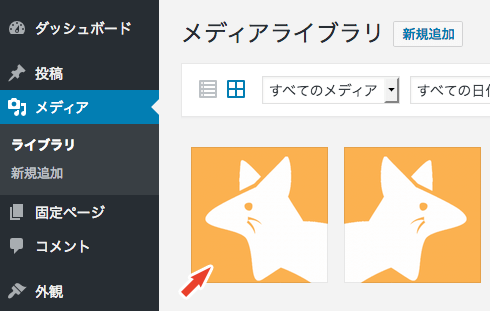
WordPress管理画面のメニューよりメディア ≫ 新規追加をクリックします。

メディアのアップロード画面が表示されます。ファイルを選択ボタンを押し、アイコンに使用したい画像をアップロードしてください。

右と左の吹き出し用に違う画像を使用したい場合、2つの画像をアップロードします。

functions.phpに吹き出し用のショートコードを設定する
続いて、吹き出し用のショートコードを設定します。ショートコードの解説は、AddQuickTagを使ってみよう!第4回:ショートコード編を確認してください。
次のコードをfunctions.phpにコピペしてください。
/**
* 吹き出し右
*/
function ballon_right_func($attr, $content = null) {
return '<div class="speech clearfix"><figure class="speech-icon icon-right"><div class="icon-right-padding"><img src="※右用アイコンURL" alt="" class="speech-ballon-icon" style="" width="100" height="100"></div><figcaption class="icon-name">右用名前</figcaption></figure><div class="speech-ballon ballon-left speech-ballon-left">' . $content . '</div></div>';
}
add_shortcode('ballon-right', 'ballon_right_func');
/**
* 吹き出し左
*/
function ballon_left_func($attr, $content = null) {
return '<div class="speech clearfix"><figure class="speech-icon icon-left"><div class="icon-left-padding"><img src="※左用アイコンURL" alt="" class="speech-ballon-icon" style="" width="100" height="100"></div><figcaption class="icon-name">左用名前</figcaption></figure><div class="speech-ballon ballon-left speech-ballon-right">' . $content . '</div></div>';
}
add_shortcode('ballon-left', 'ballon_left_func');
functions.phpファイルの編集方法は、次の記事を参考にしてください。

functions.phpを保存する前に、コード中に含まれる「※右用アイコンURL」、「※左用アイコンURL」を使用したいアイコンのURLに置き換えます。
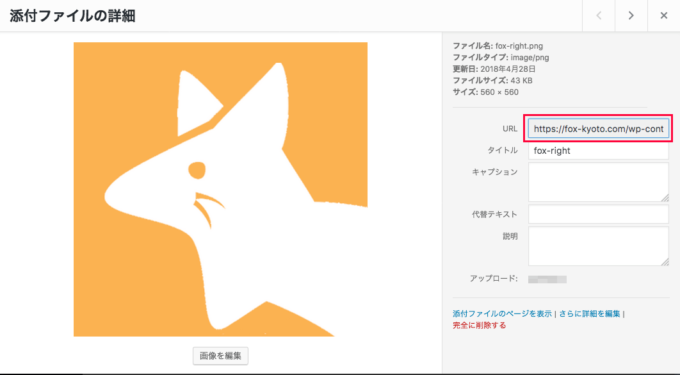
画像のURLは、WordPress管理画面のメディアライブラリより確認できます。メディアライブラリで確認したい画像をクリックします。

添付ファイルの詳細欄が表示されますので、そこに表示されているURLをコピーしてください。そして、「※右用アイコンURL」および「※左用アイコンURL」の部分に貼りつけ上書きしてください。

以上でfunctions.phpファイルの設定は完了です。
吹き出し用のCSSクラスを作成する
吹き出し用のCSSクラスを作成します。
少し長いですが、次のコードをテーマのスタイルシートに追加してください。
/**
* speech ballon
------------------------- */
div.speech {
margin: 1.5em 0;
box-sizing: border-box;
}
img.speech-ballon-icon {
border-radius: 50%;
border: solid 5px #efefef;
}
.speech-icon {
margin: 0;
width: 20%;
border: 0;
min-width: 60px;
}
.icon-name {
background: transparent;
font-size: .6em;
line-height: 1.4;
font-weight: bold;
text-align: center;
}
.speech-ballon {
max-width: calc(100% - 60px);
width: 80%;
border: 3px solid #eee;
background-color: #fff;
color: #444;
margin-bottom: .5em;
padding: 2.5%;
position: relative;
border-radius: 5px;
}
.speech-ballon::before {
content: '';
position: absolute;
}
.speech-ballon::after {
content: '';
position: absolute;
}
.icon-left {
float: left;
}
.ballon-right {
float: right;
}
.icon-left-padding {
padding-right: 10px;
}
.speech-ballon-right::before {
border-right: 8px solid #eee;
border-bottom: 8px solid transparent;
border-top: 8px solid transparent;
top: 14px;
left: -11px;
}
.speech-ballon-right::after {
border-right: 10px solid #fff;
border-bottom: 8px solid transparent;
border-top: 8px solid transparent;
top: 14px;
left: -7px;
}
.icon-right {
float: right;
}
.ballon-left {
float: left;
}
.icon-right-padding {
padding-left: 10px;
}
.speech-ballon-left::before {
border-left: 8px solid #eee;
border-bottom: 8px solid transparent;
border-top: 8px solid transparent;
top: 14px;
right: -11px;
}
.speech-ballon-left::after {
border-left: 10px solid #fff;
border-bottom: 8px solid transparent;
border-top: 8px solid transparent;
top: 14px;
right: -7px;
}
.clearfix::after {
clear: both;
content: " ";
display: table;
}
スタイルシートの編集方法がわからない方は、WordPressでCSSを編集する方法の記事を参考にしてください。

AddQuickTagに吹き出し用のタグを設定する
吹き出しの準備作業はこれで最後になります。AddQuickTagで吹き出し用のクイックタグを設定します。
WordPress管理画面のメニューより設定 ≫ AddQuicktagをクリックし、AddQuickTagの設定画面へ移動します。

設定画面では、次のように1行ずつクイックタグを設定できます。すぐ下にあるクイックタグの設定内容を参考に吹き出し用タグの設定を行ってください。

クイックタグの設定内容
| ボタン名 | 開始タグ | 終了タグ |
|---|---|---|
| 吹き出し右 | [ballon-right] | [/ballon-right] |
| 吹き出し左 | [ballon-left] | [/ballon-left] |
ボタン名、開始タグ、終了タグを埋めたら、右の欄にあるチェックボックスも忘れずにチェックを入れてください。
上記の項目の設定を終えると次のようになります。

これで準備ができました。それでは、実際にクイックタグを使用してみましょう。
AddQuickTagを使って吹き出しを挿入してみよう
AddQuickTagで追加したクイックタグを実際に使う手順を見ていきましょう。今回は、テキストエディターで説明を行います。
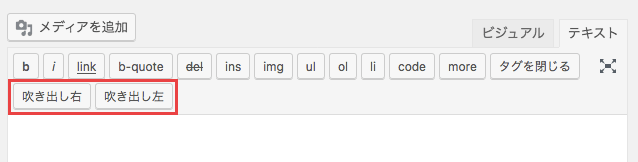
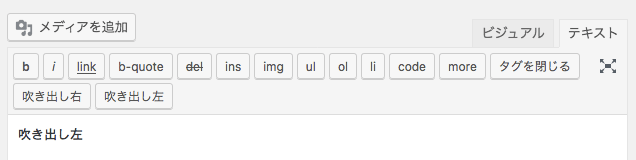
まずは投稿編集画面でテキストエディターを開き、設定したクイックタグが追加されていることを確認してください。

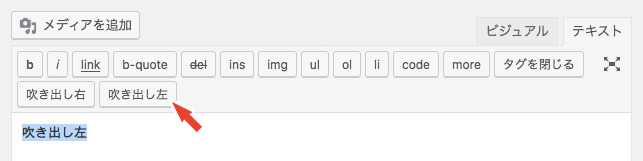
吹き出しで囲みたい文字列を入力します。

そして、入力した文字列を選択した状態にして、AddQuickTagで設定した吹き出し用のクイックタグをクリックします。

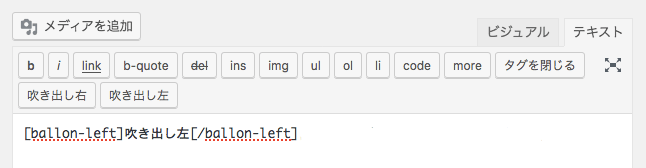
そうすると、選択した文字列の前後にショートコードが挿入されます。

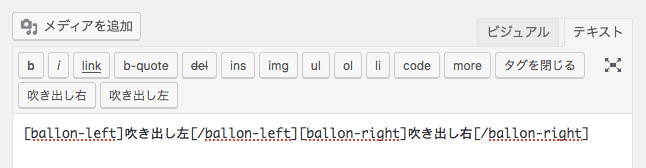
同じようにもう片方の吹き出しのショートコードも挿入してみましょう。

Web表示に切り替えれば、吹き出しの内容を確認できます。

直接入力したらとても長くてめんどくさい吹き出しの記述も、ショートコードおよびAddQuickTagを使えば簡単にできます。ぜひ使ってみてください。
他にもよく使うタグは、AddQuickTagで設定しておきましょう。
AddQuickTagで登録しておくと便利なタグ


