この記事では、WordPressプラグインのAddQuickTagで見出しを作成する方法を解説します。
「まだAddQuickTagをインストールしていない方」や「AddQuickTagってなに?という方」は、まずAddQuickTagの設定方法と使い方の記事を読んでみてください。インストール方法や基本的な使い方について説明しています。

見出しってどうやって作るの?
WordPressで見出しを作るには、見出しタグと呼ばれる文字列で見出しにしたい文字列を囲む必要があります。
使用できる見出しタグは決まっていて、次の6つが使用できる見出しタグになります。
<h1>– 記事タイトルに使用される<h2>– 大見出しに使用される<h3>– 中見出しに使用される<h4>– 小見出しに使用される<h5>– あまり使用されない<h6>– ほぼ使用されない
これらのタグで見出しにしたい文字列を囲います。囲む際に1点注意点があります。後ろのタグには、<の後に/を入れるというルールです。
<h1>記事タイトル</h1>後ろのタグに/を入れ忘れると見出しを作成できません。サイト全体のデザインが崩れてしまうこともあるので、注意しましょう。
AddQuickTagに見出しタグを設定する
AddQuickTagで見出しタグを使用するには、使用したい見出しタグの設定が必要です。ここでは見出しタグの設定方法について説明します。
事前にAddQuickTagのインストールおよび有効化を行っておいてください。
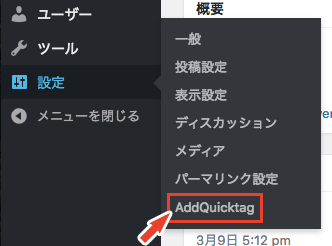
WordPress管理画面のメニューより設定 ≫ AddQuicktagをクリックし、AddQuickTagの設定画面へ移動します。

次のように1行ずつクイックタグを設定できます。すぐ下にあるテーブルを参考に見出しタグの設定を行ってください。

クイックタグの設定内容
| ボタン名 | 開始タグ | 終了タグ |
|---|---|---|
| h2 | <h2> | </h2> |
| h3 | <h3> | </h3> |
| h4 | <h4> | </h4> |
ボタン名、開始タグ、終了タグを埋めたら、右の欄にあるチェックボックスに忘れずにチェックを入れてください。
また設定は1行ずつしかできませんので、1行追加したら変更を保存ボタンを押してください。
上記の項目の設定を終えると次のようになります。

これで見出しタグを使用する準備ができました。それでは、実際にクイックタグを使用してみましょう。
見出しタグを追加する テキストエディター編
テキストエディターでAddQuickTagの使い方を説明します。
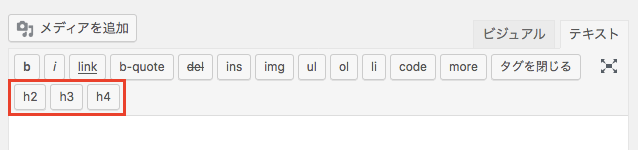
テキストエディターでは、次のように設定したボタンが追加されます。

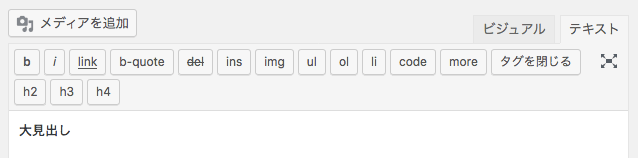
ここでは、h2タグを使って大見出しを作成します。まずは見出しにしたい文字列を入力します。

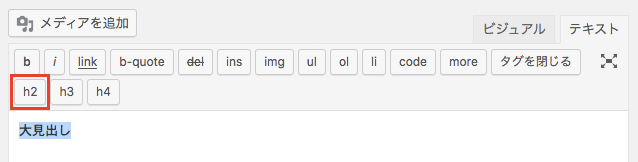
続いて、見出しにしたい文字列を選択し、使用したいタグボタンをクリックします。

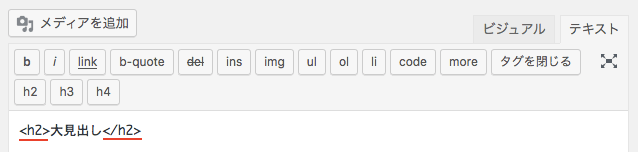
すると選択した文字列の前に開始タグが挿入され、選択した文字列の後ろには終了タグが挿入されます。

これでh2タグで大見出しの作成は完了です。
見出しタグを追加する ビジュアルエディター編
ビジュアルエディターでAddQuickTagの使い方を説明します。
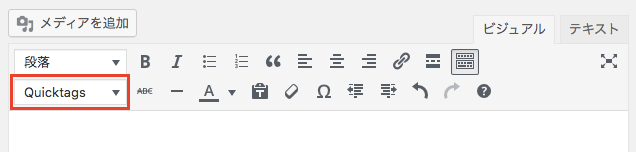
ビジュアルエディターでは、次のように設定したボタンが追加されます。


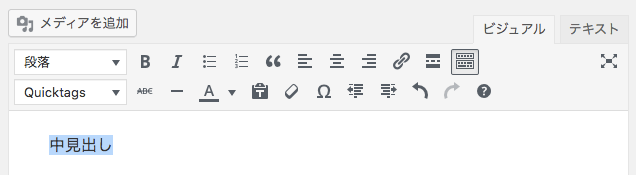
ここでは、h3タグを使って中見出しを作成します。まずは見出しにしたい文字列を入力します。

続いて、見出しにしたい文字列を選択してください。

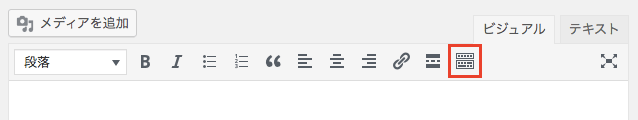
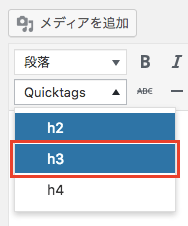
文字列を選択した状態でAddQuickTagのプルダウンをクリックし、表示された項目の中から使用したいタグのボタン名をクリックします。

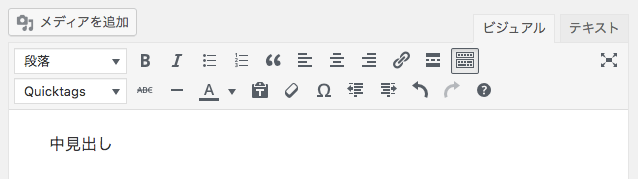
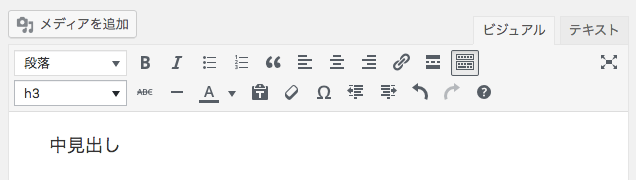
…何も変わっているように見えませんね。でも実はこれでh3タグの挿入が完了しています。

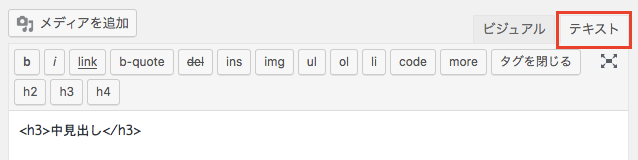
タグが挿入されたか確認するには、テキストエディターに切り替えましょう。すると選択した文字列の前後にh3タグが挿入されているのが確認できます。

このようにビジュアルエディターでは、文字の大きさの変化がわずかの時にタグが挿入されたかわかりにくいという欠点があります。
全然見えてなくて、実はタグだらけになっていたということもあります。気をつけながら使いましょう。
他にもよく使うタグは、AddQuickTagで設定しておきましょう。
AddQuickTagで登録しておくと便利なタグ


