この記事ではWordPressテーマ「Strok(ストーク)」で行間・改行幅・段落幅を変更する方法を紹介します。※バージョン1.1.5にて確認したものです。
行間・改行幅・段落幅を変更すると次のようになります。

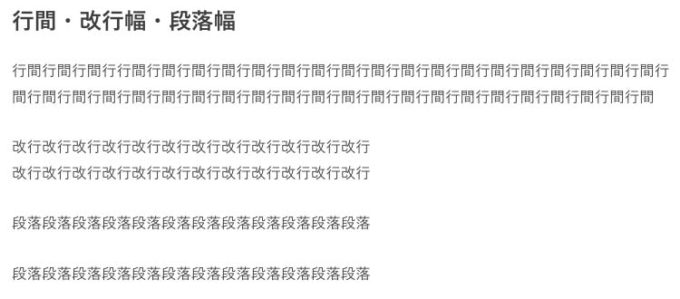
行間・改行幅・段落幅の変更前

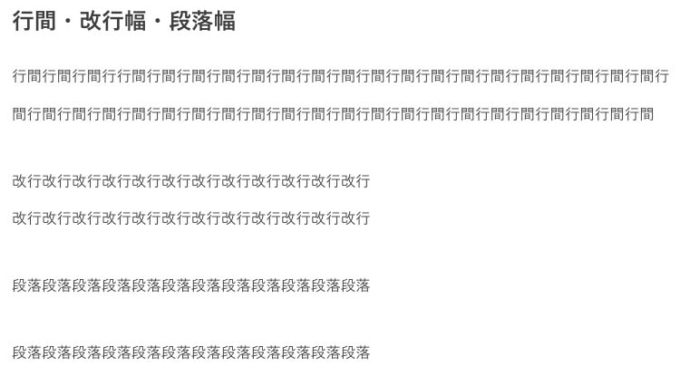
行間・改行幅・段落幅の変更後
行間・改行幅・段落幅は、文章の読みやすさに関わる大事な要素だから狭すぎや広すぎには注意しよう
行間・改行幅・段落幅の違いは?
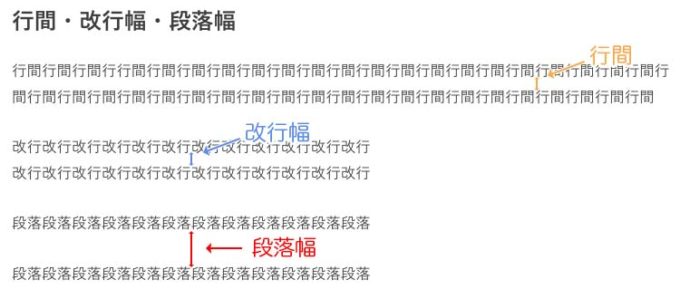
まず行間・改行幅・段落幅がどこの幅を示すのか確認しておきましょう。

上の画像を見るとわかりますが、行間と改行幅は基本的に一緒になります。しかし、HTMLコードの構成が異なります
<p>行間行間行間行行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間行間</p> <p>改行改行改行改行改行改行改行改行改行改行改行改行<br> 改行改行改行改行改行改行改行改行改行改行改行改行</p> <p>段落段落段落段落段落段落段落段落段落段落段落段落</p> <p>段落段落段落段落段落段落段落段落段落段落段落段落</p>
- 行間 – 文字列が画面の最大幅を超えたときに自動的に改行されできるもの
- 改行幅 – HTMLコードでbrタグを入力されたときに改行されできるもの
- 段落幅 – HTMLコードでpタグを入力されたときにできるもの
チェック
WordPressのエディターで書くときは、HTMLコードを書かなくても、1回改行でbrタグ、2回改行でpタグを自動的に挿入してくれます。
行間・改行幅・段落幅の変更方法
行間・改行幅・段落幅を変更するには、CSSの編集を行う必要があるよ。詳しいCSSの編集方法は、WordPressでCSSを編集する方法の記事を参考にしてね
まず、Storkで行間・改行幅・段落幅を指定しているCSSを確認します。
次のCSSがStorkの行間・改行幅・段落幅を決めているものです。※デフォルトではstyle.cssの1163行目にあります。
.entry-content p {
margin: 0 0 1.6em;
line-height: 1.75;
}
- 行間・改行幅 –
line-heightの数値が大きいほど広くなります(デフォルトは1.75) - 段落幅 –
marginの3つ目数値が大きいほど広くなります(デフォルトは1.6em)
例えば、行間・改行幅・段落幅を広くしたい場合、次のように変更できます。
.entry-content p {
margin: 0 0 2em;
line-height: 2.5;
}
行間・改行幅・段落幅を狭くしたい場合、次のように変更できます。
.entry-content p {
margin: 0 0 1.2em;
line-height: 1.5;
}
色々試してサイトにあった幅を見つけましょう。
以上、WordPressテーマのStrok(ストーク)で行間・改行幅・段落幅を変更する方法でした。
カスタマイズを行うときは子テーマを作成しておくのをおすすめするよ。次の2つの記事が参考になるから、よければ見ておいてね


