アイキャッチ画像が表示されない原因とその対処法について解説していきます。
原因となる点を順番に確認していけば対処は簡単です。原因を1つ1つ見ていきましょう。
アイキャッチ画像が表示されない原因は大きく分けて次の2つになります。
- アイキャッチ画像の設定を忘れている(アイキャッチの設定ボックスが表示されていない)
- アイキャッチ画像の設定をテーマがサポートしていない
それでは順番に対処法を見ていきます。
アイキャッチ画像の設定を忘れている時の対処法
まずはアイキャッチ画像がちゃんと設定されているか確認をします。
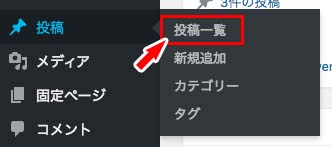
WordPress管理画面のメニューより、投稿 > 投稿一覧をクリックし投稿一覧画面を開きます。

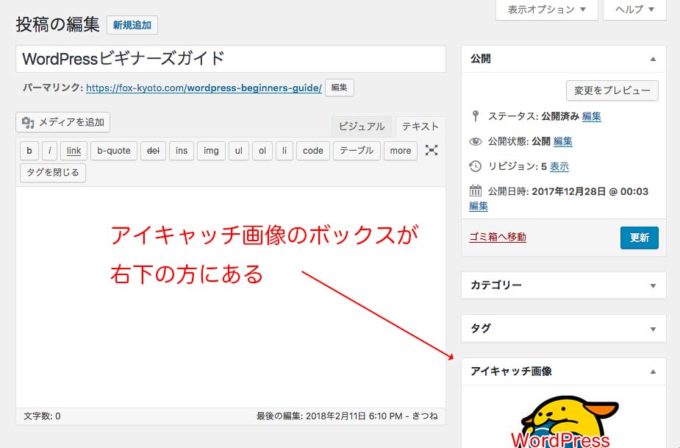
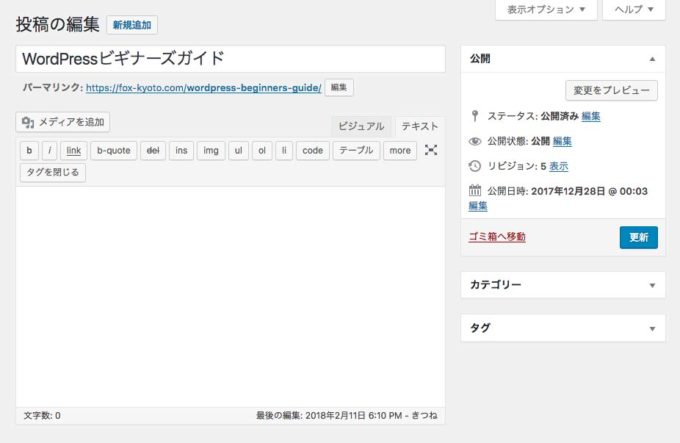
そして、記事の投稿編集画面を開きます。

通常であれば、アイキャッチ画像の設定ボックスが右側の列の下の方にあります。

このボックスにアイキャッチ画像が設定されているか確認を行ってください。

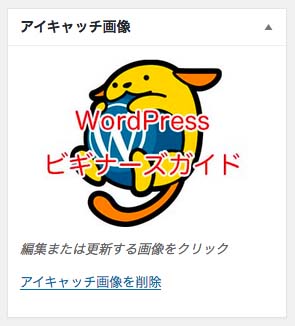
アイキャッチ画像が設定されていない場合は次のようになっています。

もし、アイキャッチ画像の設定を忘れているだけだったら、設定すれば表示されるようになるはずです。
しかし、中には「アイキャッチ画像の設定ボックスがない!」という方もいるのではないでしょうか。

そういう方は次の手順で確認してみてください。
アイキャッチ画像の設定ボックスが表示されていない時の対処法
知らない方も多いかと思いますが、実はWordPressの管理画面では表示する項目をカスタマイズできます。
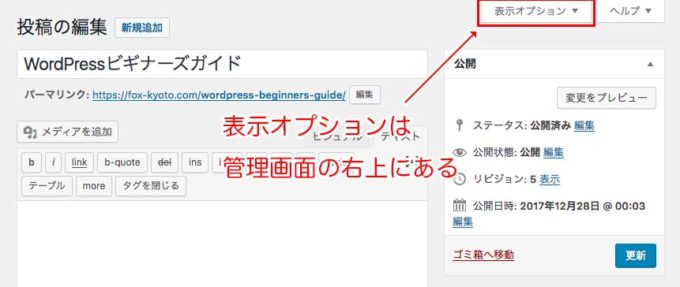
項目の表示・非表示は、管理画面の右上にある表示オプションから行えます。

投稿一覧の表示オプションを見てみましょう。
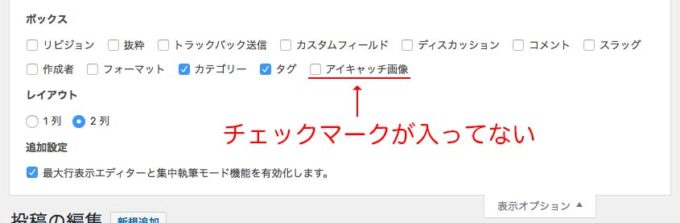
もし、アイキャッチ画像のボックスが表示されていないなら、アイキャッチ画像の項目にチェックは入っていないでしょう。

これにチェックをつければ、アイキャッチ画像のボックスが表示されるようになります。
そして、さらに稀なケースですが「表示オプションにアイキャッチ画像の項目がない」という方もいます。これはテーマがアイキャッチ画像の機能をサポートしていない場合です。
その対処法については次のセクションで解説しています。
テーマがアイキャッチ画像の設定をサポートしていない時の対処法
テーマがアイキャッチ画像の設定をサポートしていない時は、WordPressのソースコードを編集する必要があります。編集は、必ずバックアップをとってから行うようにしましょう。
まずは、functions.phpファイルに次のコードを追加してください。これで、テーマがアイキャッチ画像の設定機能をサポートするようになります。
add_theme_support( 'post-thumbnails' );
上に記したコードを追加すれば、投稿編集画面でアイキャッチ画像の設定ボックスは表示されるようになります。
しかし、設定ボックスにアイキャッチ画像を設定しても、実際にはまだアイキャッチ画像は表示されないままのはずです。
それはアイキャッチ画像を表示するコードがないからです。
アイキャッチ画像を表示するには、アイキャッチ画像を表示したい箇所に次のコードを挿入してください。
<?php the_post_thumbnail(); ?>
これでアイキャッチ画像は表示されるようになるはずです。もし、編集したいファイルがわからない場合、WordPressでカスタマイズするテンプレートを確認する方法の記事を参考にしてください。
アイキャッチ画像のサイズを変更する
さて、いままで説明した方法でアイキャッチ画像は表示できるようになったはずです。しかし、中にはアイキャッチ画像のサイズを変更したい方もいるでしょう。
アイキャッチ画像のサイズを変更する方法は2種類あります。
set_post_thumbnail_size()で指定する方法the_post_thumbnail()に指定する方法
同時に上記2つの方法を行った場合、the_post_thumbnail()で指定したサイズが優先されます。サイズの変更がうまくいかない方は確認してみてください。
set_post_thumbnail_size()で指定する
この方法は、functions.phpファイルを編集します。次のコードをfunctions.phpファイルに追加してください。
set_post_thumbnail_size( 100, 100 );
()の中に書いてある数字は任意で指定できます。前から順番にアイキャッチ画像の幅、高さになります。
詳しくは、WordPress Codexのset_post_thumbnail_size()の関数リファレンスに載ってます。
the_post_thumbnail()に指定する
この方法は、アイキャッチ画像を表示するコードであるthe_post_thumbnail()にアイキャッチ画像のサイズを直接指定する方法になります。
いくつか指定の方法がありますが、簡単に行える方法を紹介します。それは()の中にarray( 100, 100)と入力する方法です。
<?php the_post_thumbnail( array( 100, 100 ) ); ?>
array( 100, 100)にある2つの数字は任意で指定できます。前から順番にアイキャッチ画像の幅、高さになります。好みのサイズに合わせて数字を入力してください。
これで自由にアイキャッチ画像のサイズを変更できるはずです。お使いのテーマに合わせてサイズを調整してください。
またアイキャッチ画像を設定できるようになったら、デフォルトのアイキャッチ画像を設定しておくことをおすすめします。
参考