WordPressのブログでアイキャッチ画像を設定することは、クリック率や回遊率の向上のため重要なことです。しかし、記事ごとにアイキャッチ画像を設定することは、とても大変なことです。
時には、記事に設定するアイキャッチ画像が思いつかないこともあるでしょう。アイキャッチ画像を設定しないで公開すると、テーマによっては空欄ができてしまい、ブログの見栄えが悪くなるかもしれません。もしかしたら、単にアイキャッチ画像の設定を忘れてしまっただけかもしれません。
この問題を解決するもっとも簡単な方法は、アイキャッチ画像を手動で設定しない時に、デフォルトのアイキャッチ画像を設定しておくことです。
この記事では、WordPressでプラグインを使用してデフォルトのアイキャッチ画像を設定する方法を紹介します。
今回、紹介するプラグインはDefault Featured Imageというものです。

使い方はとても簡単です。初心者でもすぐに使いこなせます。設定画面で、デフォルトのアイキャッチ画像に設定したい画像を選ぶだけです。
まず、Default Featured Imageをインストールしましょう。WordPress管理画面のナビゲーションメニューから、プラグイン ≫ 新規追加をクリックします。
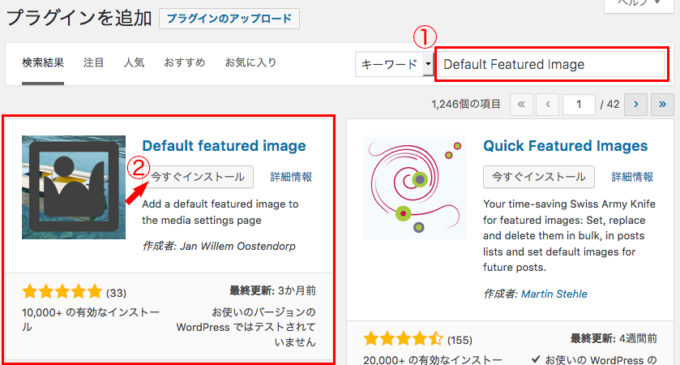
続いて、「プラグインを追加」画面で、Default Featured Imageを検索します。そして、表示されたら「今すぐインストール」ボタンをクリックします。

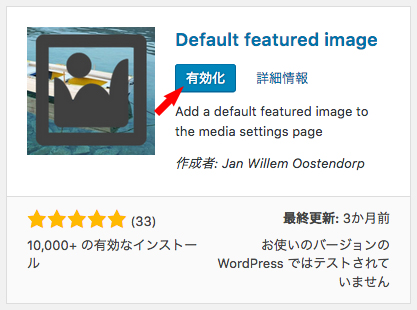
インストールが完了したら、プラグインを有効化します。

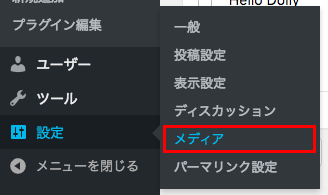
有効化を終えたら、ナビゲーションメニューから設定 ≫ メディアを開きます。メディア設定の管理画面にデフォルトのアイキャッチ画像を設定するための欄が追加されています。

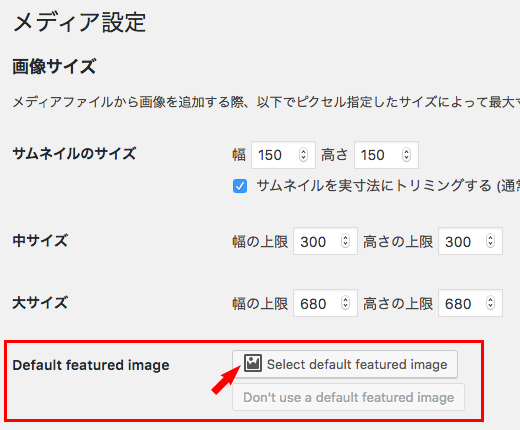
Default featured imageの欄が追加されているのを確認できます。デフォルトのアイキャッチ画像を設定するためには、「Select default featured image」ボタンをクリックします。

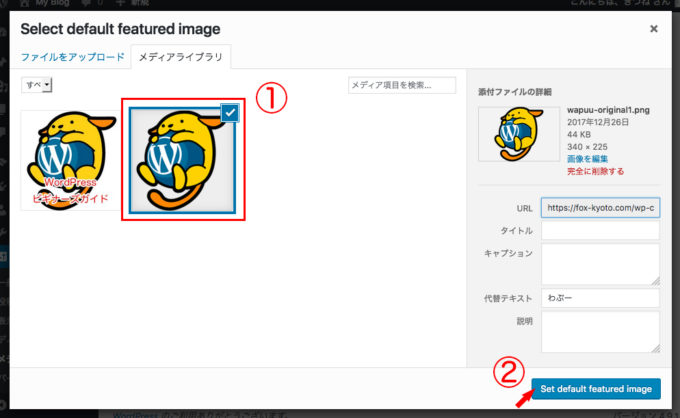
画像を選択できるウィンドウが表示されます。ここで、デフォルトのアイキャッチ画像に使用したい画像を選択し(①)、「Set default featured image」ボタンをクリックします(②)。

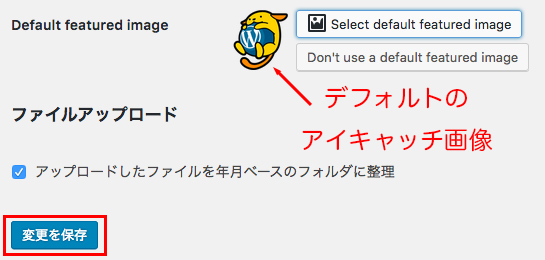
メディア設定画面に戻ります。先ほど選択した画像が表示されてるはずです。画像が表示されている状態で、「変更を保存」ボタンをクリックします。これで、デフォルトのアイキャッチ画像の設定は終わりです。

デフォルトのアイキャッチ画像を設定する場合
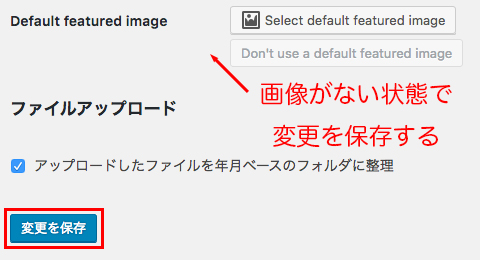
もし、デフォルトのアイキャッチ画像を使用したくない場合は、「Don’t use default featured image」ボタンをクリックし、「変更を保存」ボタンをクリックしてください。

デフォルトのアイキャッチ画像を設定しない場合


