WordPressでテーマをカスタマイズしたい時は、子テーマを作成しましょう。
関連記事
WordPressで子テーマを作成するには、FTPソフトを使う必要があります。FTPソフトの詳しい使い方は、このブログにある別記事のFileZillaの設定と使い方を参照してください。
なぜ子テーマを作成する必要がある?
子テーマは、別のWordPressテーマの機能やデザインを引き継ぐWordPressテーマです。引き継ぎ元となるWordPressテーマは、親テーマと呼ばれます。親テーマのファイルを修正することなく、子テーマを作成してWordPressテーマのカスタマイズが行えます。
WordPressテーマはアップデートが行われると、あなたが修正したファイルがあってもアップデート後のファイルに書き換えられます。つまりアップデートがあるたびに、ファイルを修正する必要が出てきます。
子テーマを利用すると、親テーマのアップデートがあっても、子テーマのファイルに変更はありません。そのため、こテーマを利用すれば、アップデートのたびにファイルを修正する必要がなくなります。
子テーマ作成を始める前に知っておくべきこと
子テーマを作成するために、HTMLとCSSの基礎的な知識は知っておくべきです。できればPHPについても知っておくと、子テーマを活用していくために役に立ちます。
参考サイトなどからコードをコピーして、作成した子テーマのファイルに貼り付けることとなります。その際にうまく動作しないなどのトラブルが起きた場合に、基礎的な知識があると自身ですぐに対処できるかもしれません。
可能であれば、ローカル開発環境を作成して、動作に問題がないか確認しながら行うことをおすすめします。
それでは子テーマの作成方法について解説していきます。子テーマを作成するためには、引き継ぎ元となる親テーマが必要ですので、親テーマとなるテーマを決めてください。
WordPressで子テーマを作成する方法
子テーマを作成する方法は、主に次の2つがあります。
- コードを使って作成する方法
- プラグインを使って作成する方法
コードを使って作成する方法
まずは、子テーマの作成手順を確認しておきましょう。
いまからやることは…
- サーバーに子テーマ用のディレクトリを作成
style.cssファイルの作成functions.phpファイルの作成- 子テーマ用のディレクトリに作成した
style.cssファイルとfunctions.phpファイルをアップロード - 子テーマの有効化
今回は、Twnety Seventeenの子テーマを作成してみます。
Step 1. サーバーに子テーマ用のディレクトリを作成
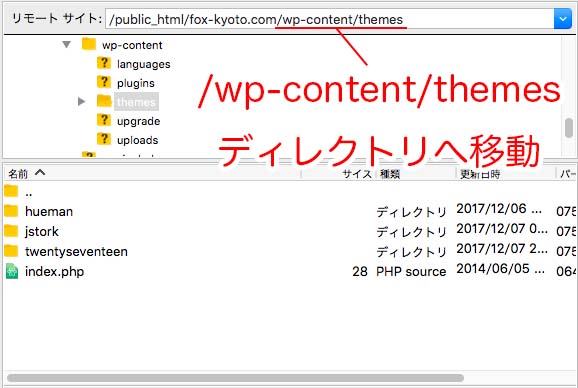
まずは、FTPソフトを使ってWordPressをインストールしているサーバーに接続しましょう。
接続できたら、/wp-content/themes ディレクトリに移動します。ここの階層に子テーマ用のディレクトリを作成します。

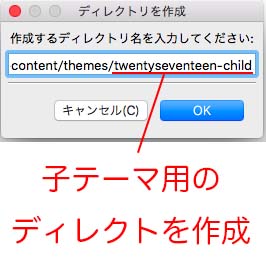
ディレクトリの名前は、「親テーマ名」 + 「-child」などがいいでしょう。

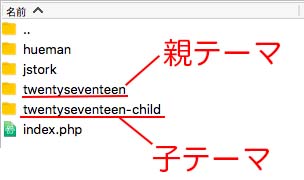
子テーマ用のディレクトリを作成できたら、親テーマのディレクトリ名を確認しておきます。次のstyle.cssファイルの作成で必要となります。

Step 2. style.cssファイルの作成
style.cssファイルを作成します。子テーマのstyle.cssファイルに必須な項目は以下の2つです。
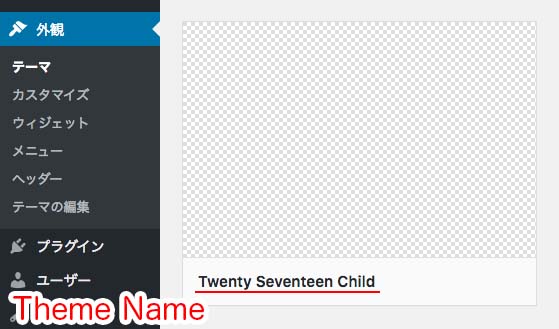
- Theme Name – 子テーマ名です。WordPres管理画面で表示される名称です。わかりやすく「親テーマ名」 + 「Child」がいいでしょう。
- Template – Step 1で確認した親テーマのディレクトリ名を入力します。1文字でも間違えたら動作しませんので、注意しましょう。
/* Theme Name: Twenty Seventeen Child Template: twentyseventeen */
これらの項目を作成したstyle.cssファイルに記載しましょう。項目の前後にある「/*」と「*/」も必須ですので忘れないようにしてください。
Step 3. functions.phpファイルの作成
functions.phpを作成します。以下のコードを作成したfunctions.phpにコピーしてください。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
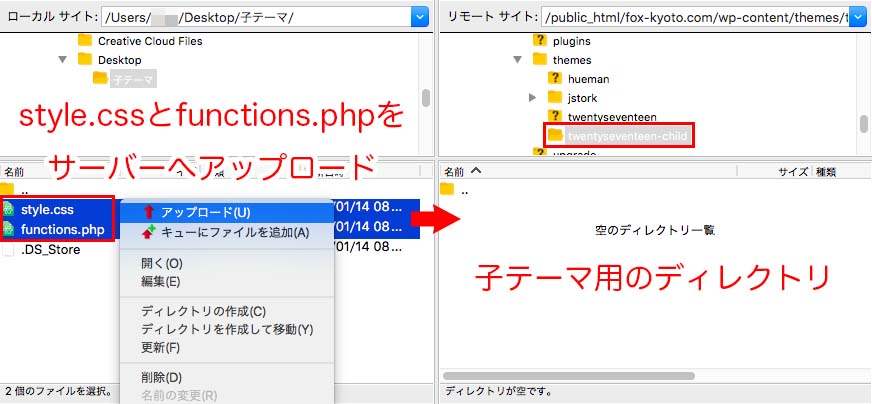
Step 4. 子テーマ用のディレクトリに作成したファイルをアップロード
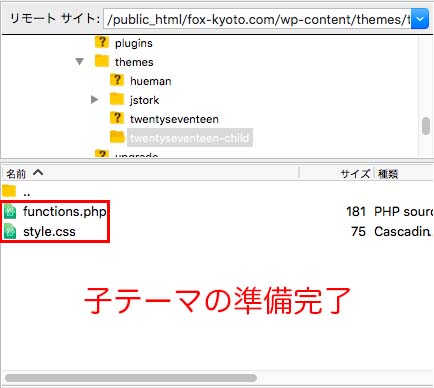
Step 2,3で作成したstyle.cssファイルとfunctions.phpファイルを、Step 1で作成した子テーマ用のディレクトリにアップロードします。

これで子テーマの準備は完了です。WordPress管理画面で確認してみましょう。

Step 5. 子テーマの有効化
Step 2でstyle.cssファイルに記載したTheme Nameと同じテーマがあるのを確認できます。

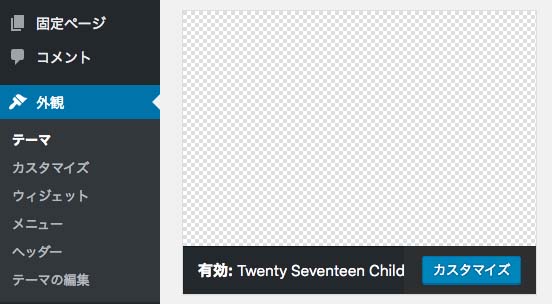
子テーマを使用したい場合、あとは有効化すれば完了です。

プラグインを使って作成する方法
Child Theme Configuratorは、子テーマを作成できるおすすめのWordPressプラグインです。コードを書くことなく、すぐに子テーマを作成することができます。
まずはChild Theme Configuratorをインストールし、有効化してください。有効化した後、WordPress管理画面のナビゲーションメニューよりツール > Child Themesをクリックして開きます。
Child Theme Configuratorの画面を開いたら、2番で親テーマとなるWordPressテーマを選択します。
その他の設定は、こだわりがない場合は初期設定のままで問題ありません。設定が完了したら、ページ下部にある「Create New Child Theme」ボタンをクリックします。
プレビューページが表示されますので、表示に問題がなければ、「Activate & Publish」ボタンをクリックします。これで子テーマの作成及び設定は完了です。


