Widget CSS ClassesってどんなWordPressプラグイン?
Widget CSS Classesは、ウィジェットに自動または任意でCSSクラスを追加できるWordPressプラグインです。
次にWidget CSS Classesの有効化前後のウィジェットのクラスを記載します。
<section id="search-2" class="widget widget_search">
<section id="search-2" class="widget-odd widget-first widget-1 widget widget_search">
このようにWidget CSS Classesでは、widget-odd widget-first widget-1といったクラスを自動付与できます。
Widget CSS Classesの特徴
- ウィジェットの順番に関するクラスを自動付与
- 奇数/偶数番目のウィジェットにクラスを自動付与
- 最初/最後のウィジェットにクラスを自動付与
- 各ウィジェットに任意のクラスを付与
- 各ウィジェットに事前定義したクラスを付与
- 各ウィジェットに任意のIDを付与
Widget CSS Classesを使うべき方
ウィジェットごとに細かくデザインを変更したい方
Widget CSS Classesの使い方
ここでは、Widget CSS Classesの基本的な使い方を解説します。
Widget CSS Classesの基本的な使い方は、以下の通りです。
- 設定内容の確認・変更
- CSSクラスの追加
- インポート・エクスポート
設定内容で自動的に付与するCSSクラスを決めます。
自動付与されるCSSクラス以外に任意のクラスを付与したい場合は、手動で各ウィジェットにCSSクラスを追加します。
設定内容の確認・変更
Widget CSS Classesを有効化すると、WordPress管理画面の設定メニューに「Widget CSS Classes」の項目が追加されます。
「設定 ≫ Widget CSS Classes」をクリックすると、設定画面が開きます。

設定項目は、以下の通りです。
- Add Widget Number Classes・・・Yesにすると、ウィジェットに配置順に関するクラスを自動付与します。(
widget-1, widget-2, widget-3...) - Add First/Last Classes・・・Yesにすると、最初のウィジエットに
widget-first、最後のウィジェットにwidget-lastを自動付与します。 - Add Even/Odd Classes・・・Yesにすると、奇数番目のウィジェットに
widget-odd、偶数番目のウィジェットにwidget-evenを自動付与します。 - Show Additional Field for ID・・・Yesにすると、ウィジェットに任意で追加できるIDフィールドを表示します。
- Class Field Type・・・任意で追加できるウィジェットクラスの形式を選択します。Textは任意の文字列、Predefinedは事前定義したクラス、BothはTextとPredefinedの両方、Noneはなしです。
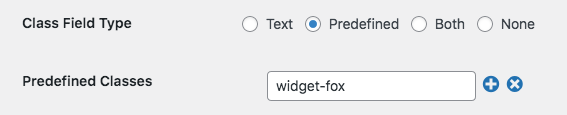
- Predefined Classes・・・Class Field TypeでPredefinedおよびBothを選択した際に利用する事前定義するクラスを登録します。
- Fix widget parameters・・・確認中
- Remove duplicate classes・・・ウィジェットに重複したクラスがある場合、重複したクラスが1つになるように除去します。
- Translate classes・・・確認中
Predefined Classesを定義するには、次のように任意の文字列を記載します。

事前定義したクラスを複数利用したい場合は、右側にある+をクリックすると、入力フィールドを追加できます。
CSSクラスの任意追加
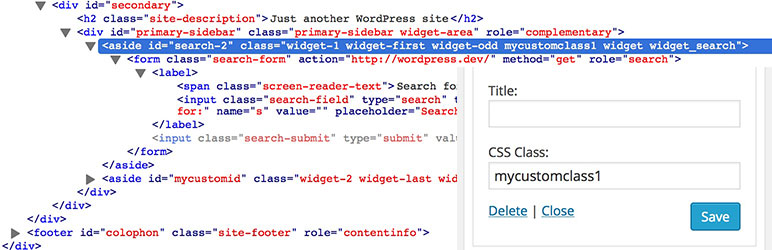
Widget CSS Classesを有効化すると、各ウィジェットに任意のクラスを追加できるようになります。
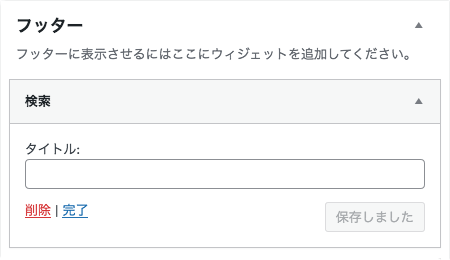
Widget CSS Classesを有効化前は、ウィジェットは次のような項目があります。

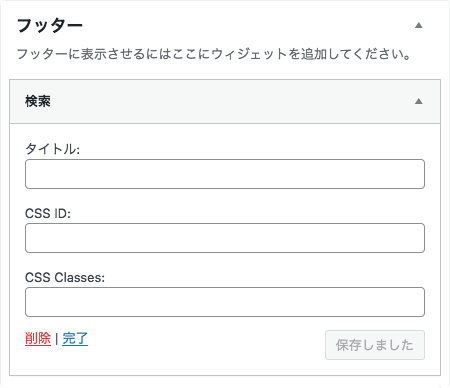
Widget CSS Classesを有効化すると、ウィジェットはCSS Classesの項目が追加されます。

CSS Classesに記載した文字列が、ウィジェットのクラスとして追加されます。
設定画面でShow Additional Field for IDをYesにした場合は、次のようにID用フィールドが追加されます。

Predefined Classesで事前定義したCSSクラスがある場合、次のように事前定義したクラスを選択できるようになります。

Class Field TypeでBothを選ぶと、次のように任意の文字列入力と事前定義したクラスを選べるようになります。

インポート・エクスポート
Widget CSS Classesでは、設定内容をインポートおよびエクスポートする機能があります。
この機能を使えば、他のWordPressサイトに同様の設定をすぐに行うことができます。
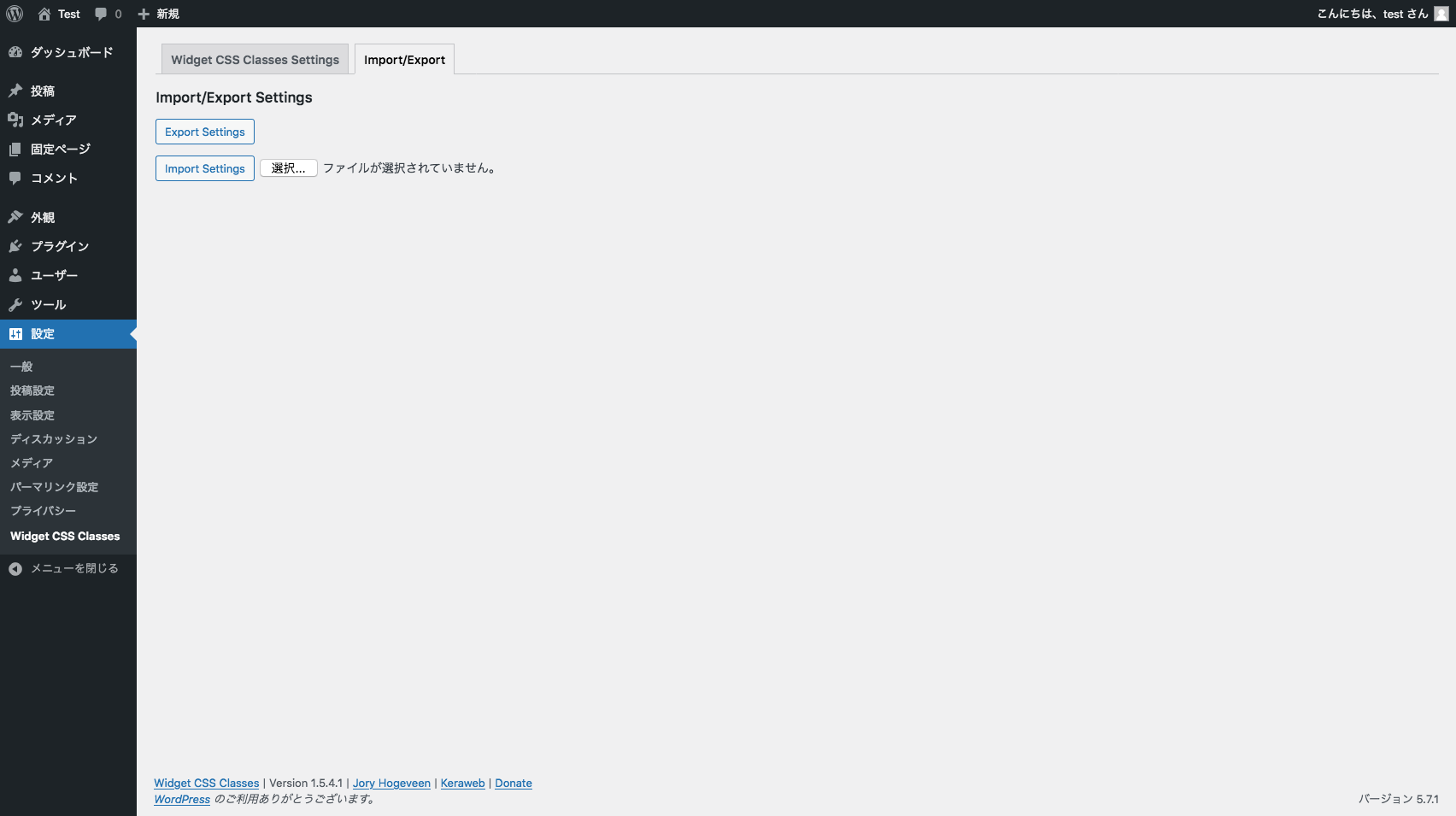
インポート・エクスポート機能は、Widget CSS Classesの設定画面の上部にあるタブ「Import/Export」を選びます。

設定内容をエクスポートしたい場合は、「Export Settings」をクリックします。
エクスポートした設定内容をインポートしたい場合は、「Impoert Settings」をクリックし、エクスポートしたファイルを選びます。
Widget CSS Classesでクラスを追加できない場合の対処法
Class Field TypeでNoneを選択していると、各ウィジェットに表示される追加用のフィールドは表示されません。
None以外の項目を選びましょう。
Widget CSS Classesのよくある質問
Widget CSS Classesを有効化したけど、デザインが変わらないのはなぜ?
Widget CSS ClassesはCSSクラスを追加するためのプラグインです。
デザインを変更したい場合は、追加されたクラスに合わせたカスタムCSSの追加が必要となります。