Simple CSSってどんなWordPressプラグイン?
Simple CSSは、WordPress管理画面でカスタムCSSの追加ができるWordPressプラグインです。
サイト全体もしくは投稿個別にカスタムCSSが追加可能になります。
Simple CSSの特徴
- サイト全体に設定できるカスタムCSS(ライブプレビュー可能)
- 投稿個別に設定できるカスタムCSS
- ダークモード/ライトモードのCSSエディターのデザイン
Simple CSSを使うべき方
- テーマに依存しないカスタムCSSを追加したい方
- 投稿個別にカスタムCSSを設定したい方
Simple CSSは、サイト全体または投稿個別にカスタムCSSを追加できます。
Simple CSSの使い方
Simple CSSでは、サイト全体または投稿個別にカスタムCSSを追加できます。
カスタムCSSをサイト全体に適用する場合、カスタムCSSを個別に投稿に適用する場合、それぞれの方法を解説します。
カスタムCSSをサイト全体に適用する
Simple CSSを有効にすると、WordPress管理画面の外観メニューにSimple CSSの項目が追加されます。
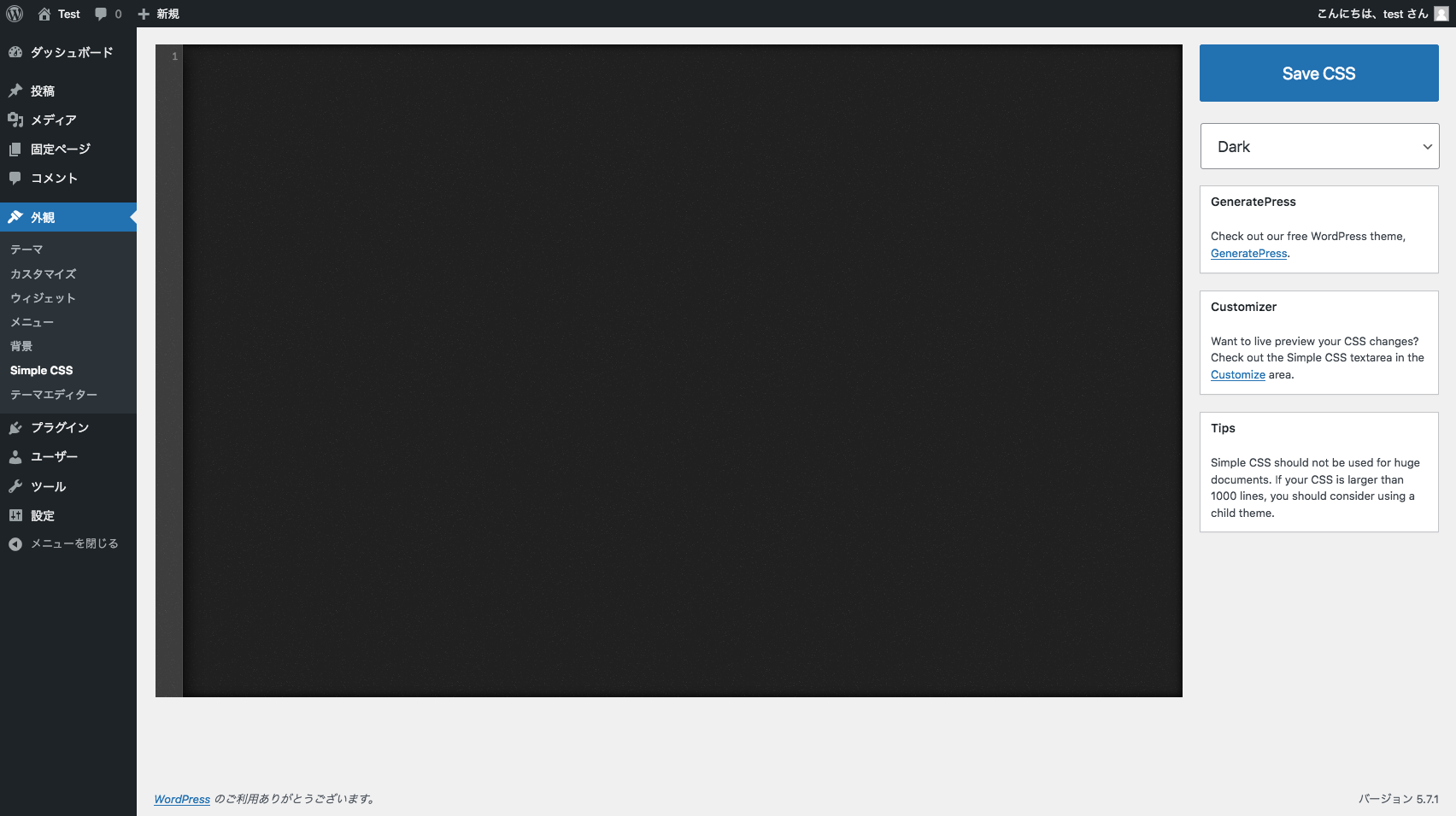
「外観 ≫ Simple CSS」をクリックします。
すると、次の画面が表示されます。

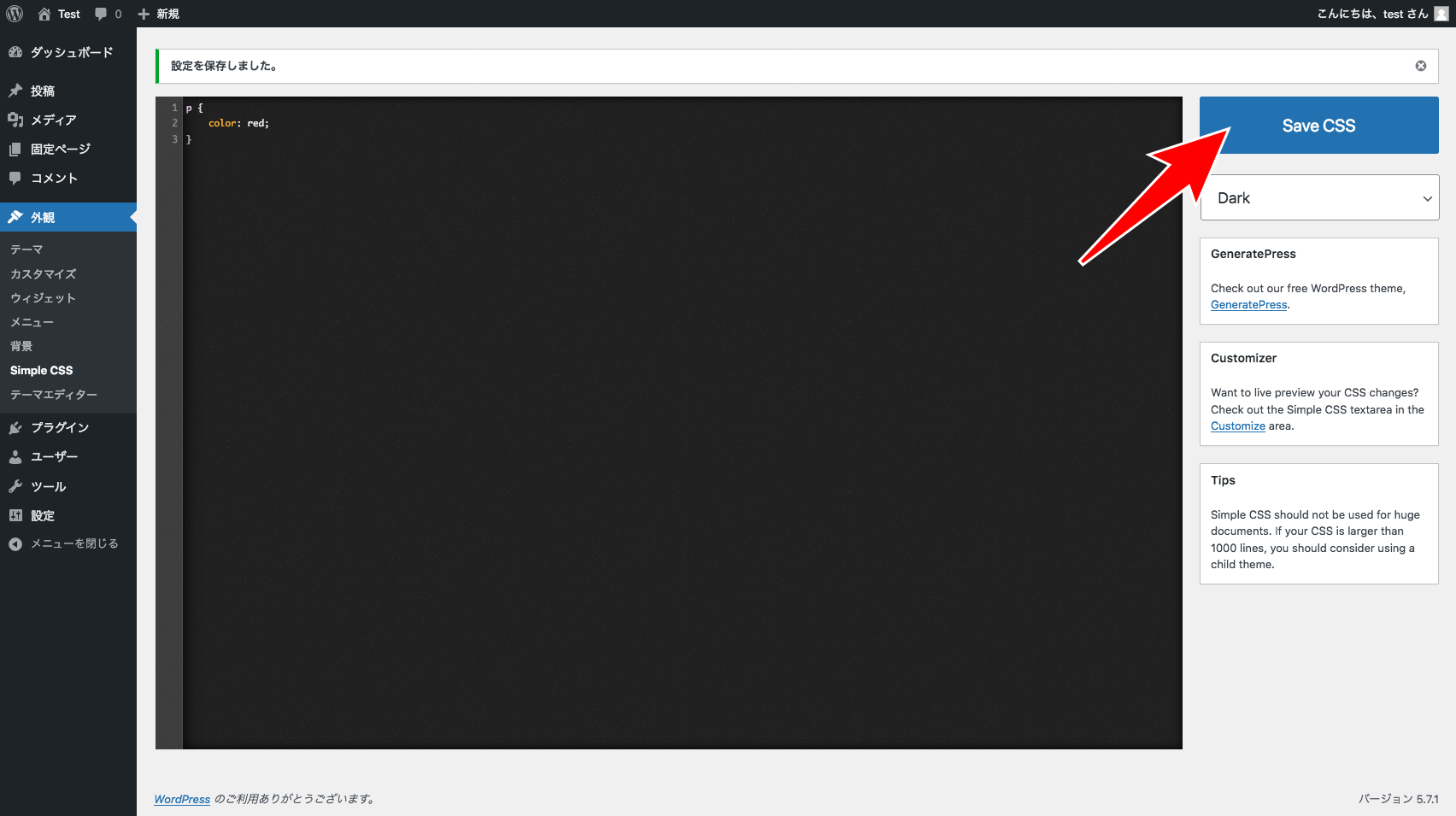
Simple CSSの使い方は簡単です。中央に表示されたエディターにCSSを記載し、Save CSSボタンをクリックします。

保存が完了すると、「設定が保存しました。」というメッセージが表示されます。
これで記載したCSSがサイト全体に適用されます。
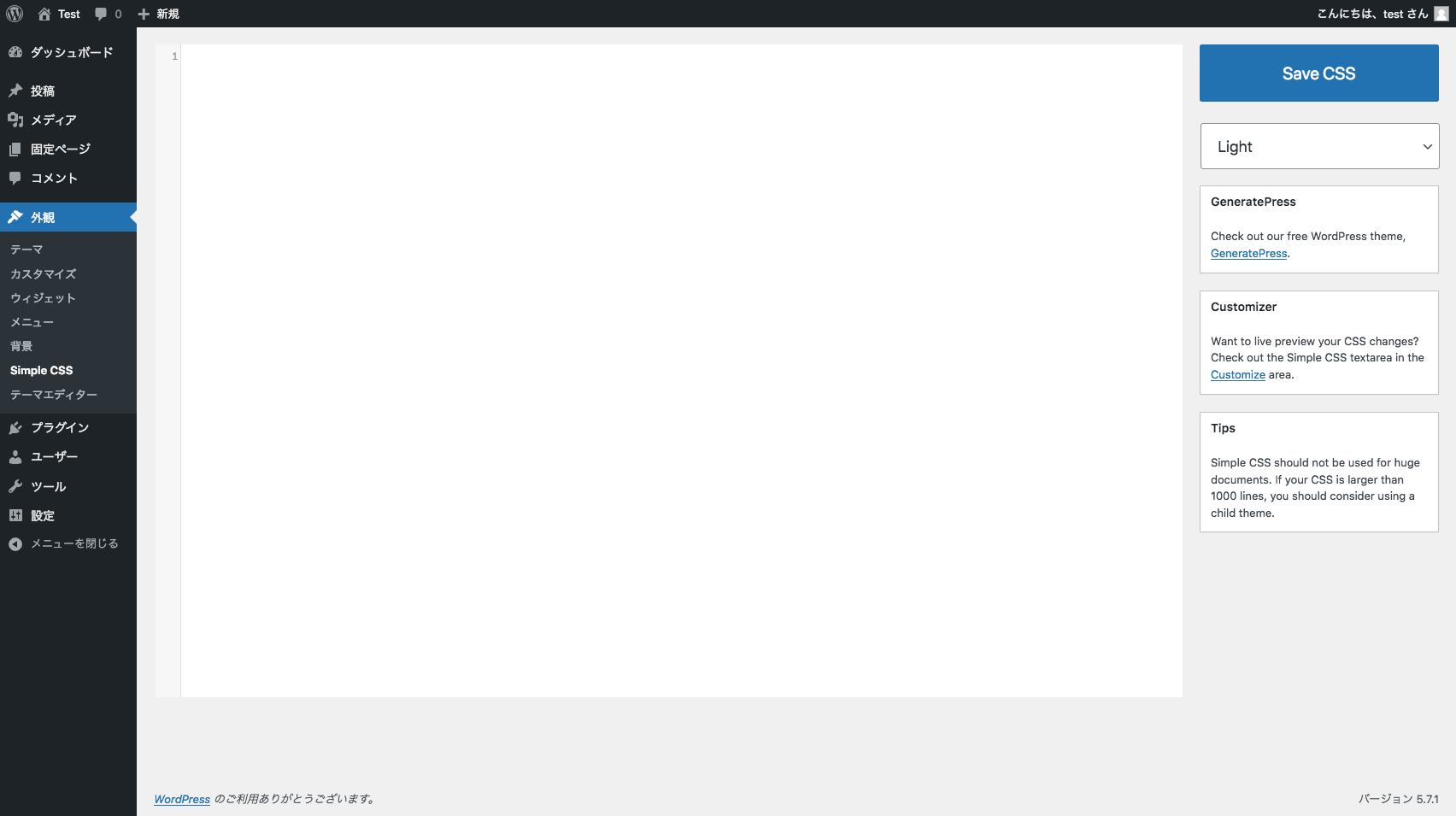
また右にあるプルダウンを選択し、DarkからLightに変更すると、エディターのカラーを変更することができます。

ライブプレビュー
Simple CSSは、追加したCSSの反映をその場で確認できるライブプレビュー機能があります。
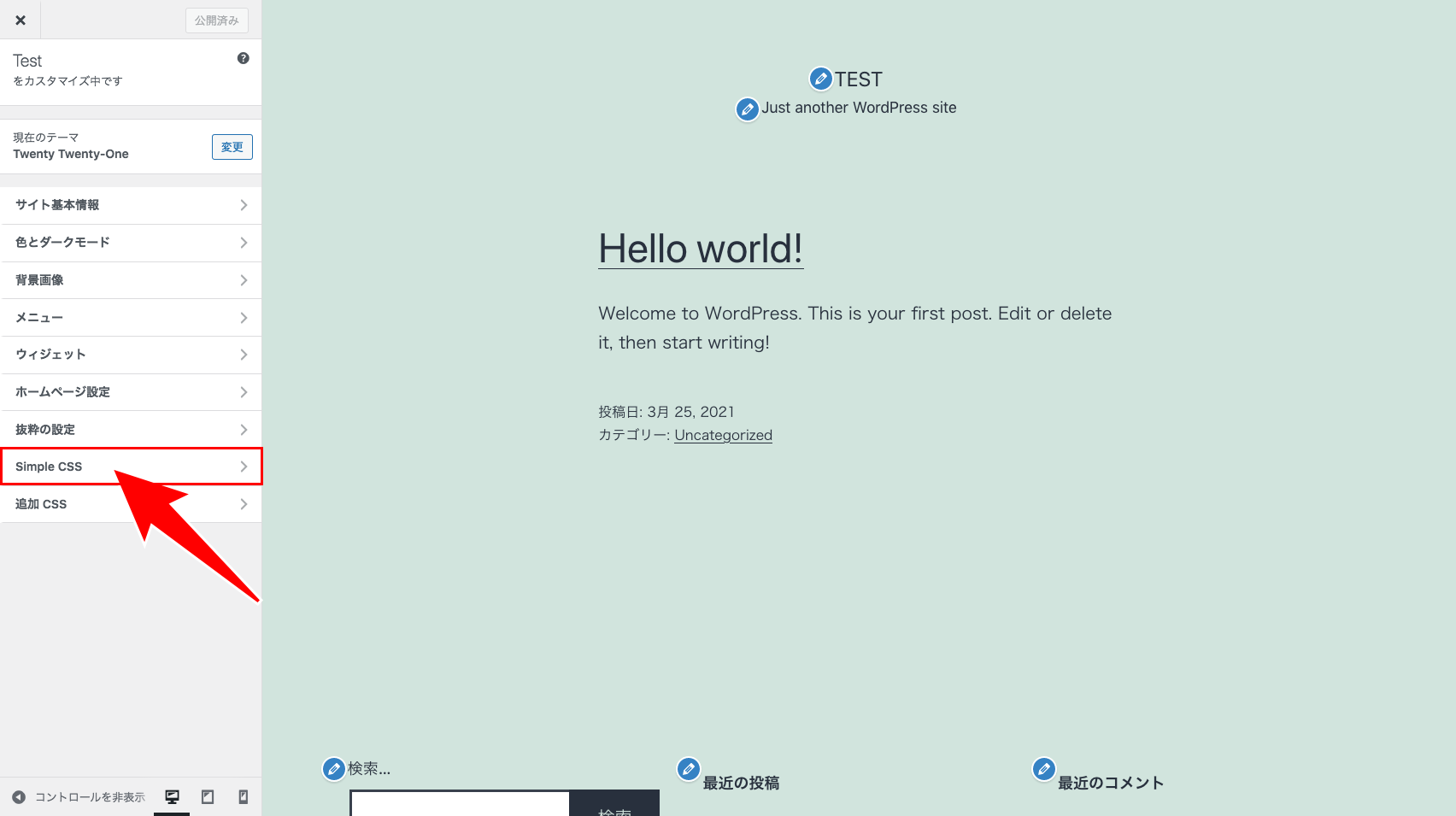
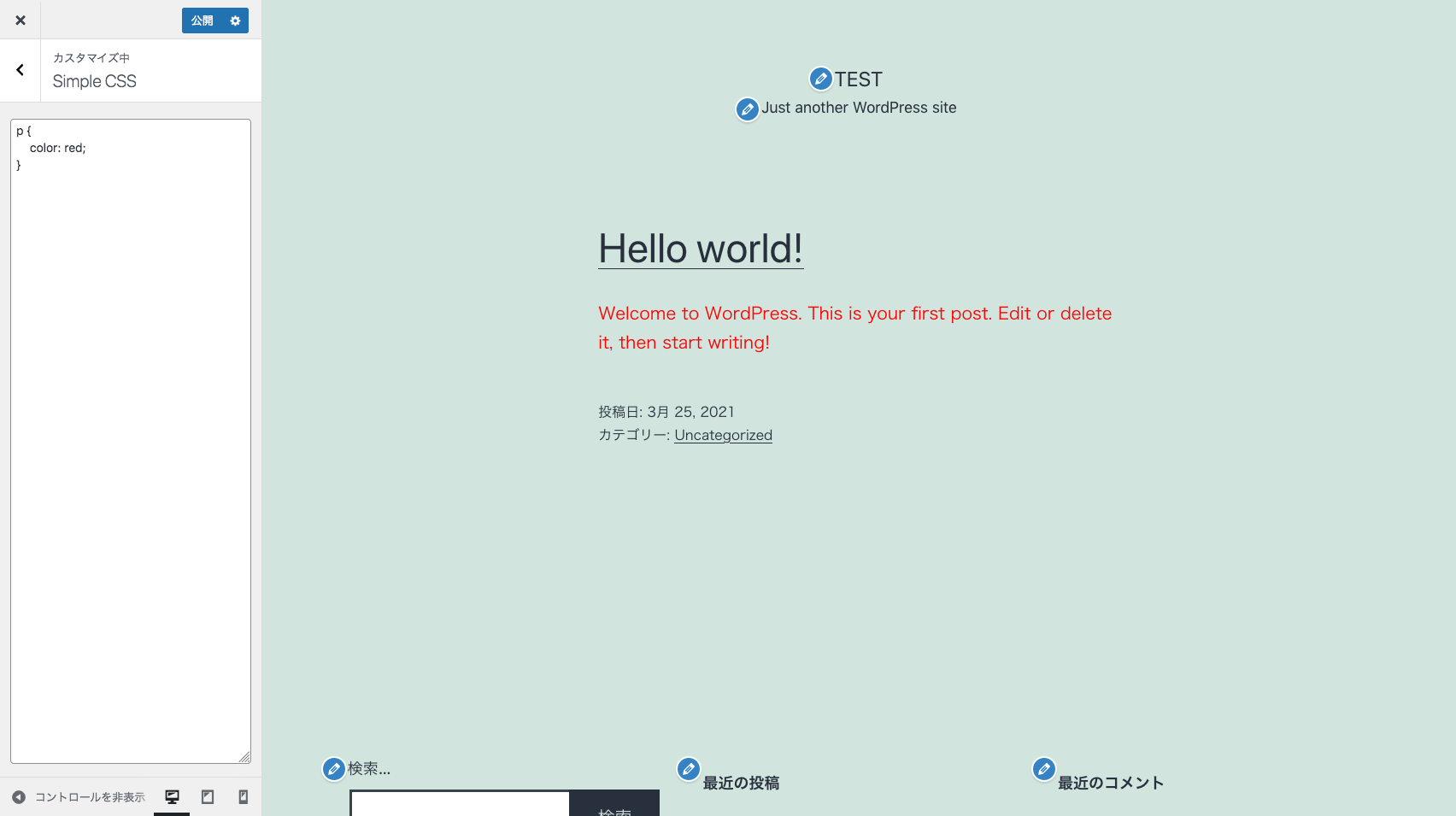
WordPress管理画面より、「外観 ≫ カスタマイズ」をクリックします。
カスタマイズ画面が表示されたら、次にSimple CSSをクリックします。

エディターが表示されます。ここに追加したCSSは、画面ですぐに確認することができます。

p {
color: red;
}
と本文の文字色を赤色に変更するCSSを追加すると、保存前に文字色が赤色に変わっています。
変更内容を保存したい場合は、画面上部になる「公開」ボタンをクリックします。
カスタムCSSを個別に投稿に適用する
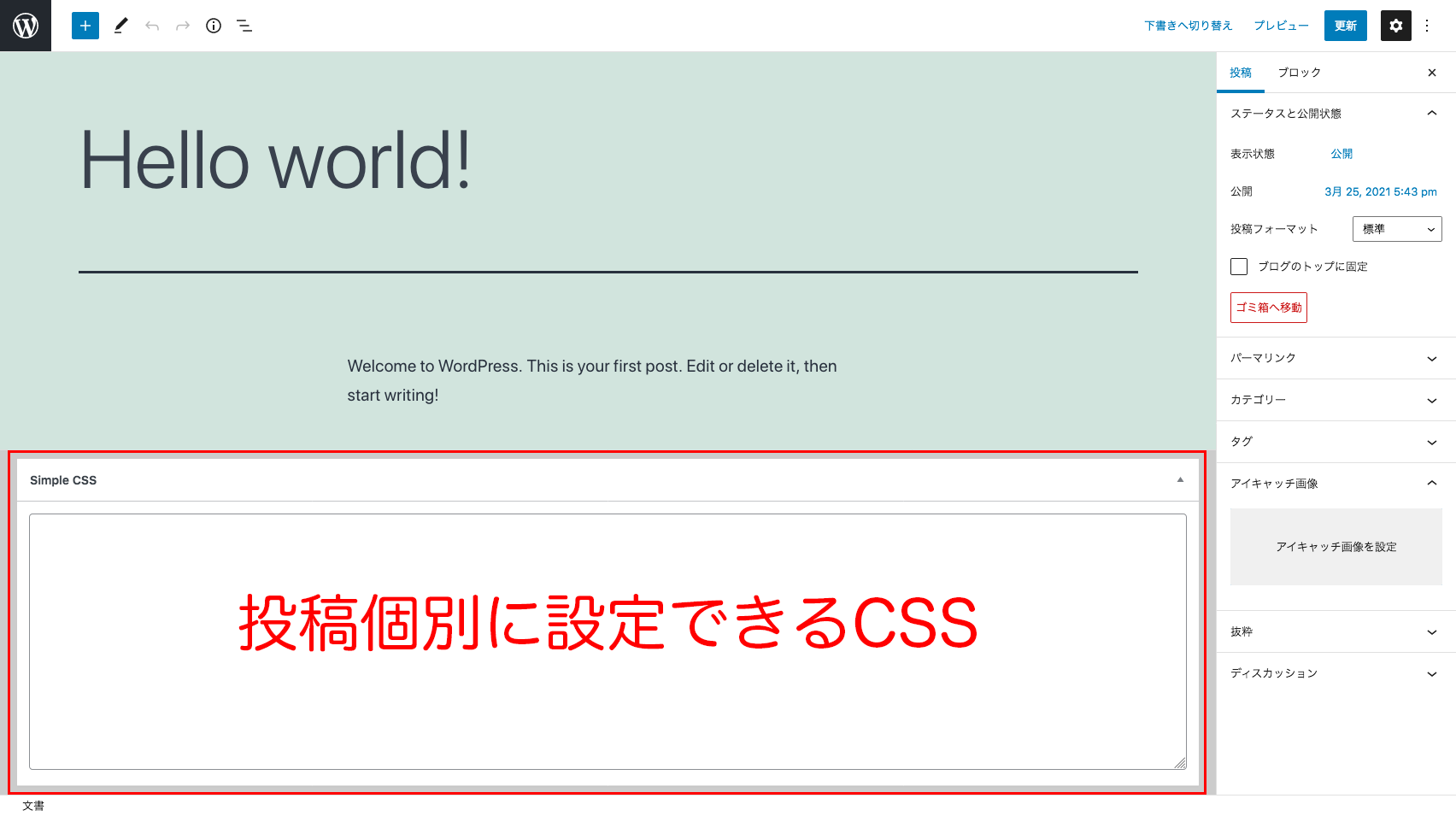
Simple CSSを有効化すると、各投稿画面にSimple CSSと記載されたパネルが表示されます。

ここにCSSを追加すると、投稿個別にCSSの追加が可能です。
Simple CSSのよくある質問
Simple Custom CSSとの違いは?
名前が非常に似たSimple Custom CSSというプラグインがあります。
主な違いは、投稿個別にカスタムCSSを追加できるかです。
Simple CSSには、投稿個別にカスタムCSSを追加できる機能があります。
一方で、Simple Custom CSSには、投稿個別にカスタムCSSを追加できる機能はありません。


