Simple Custom CSS and JSってどんなWordPressプラグイン
Simple Custom CSS and JSは、独自のCSS・Javascript・HTMLコードを追加できるWordPressプラグインです。
コードはタイトルをつけて、コード一覧画面で管理が行えます。
Simple Custom CSS and JSの特徴
- コードの出力箇所を選択できる(ヘッダー・フッター)
- コードの出力方法を選択できる(インライン・外部ファイル)
- コードの出力範囲を選択できる(管理画面・フロントエンド)
- 管理者以外でもコード追加が行えるユーザー権限を追加できる
Simple Custom CSS and JSを使うべき方
- テーマに依存しないCSS・Javascript・HTMLコードを追加したい方
- コードの有効・無効の切り替え機能が欲しい方
- コード出力の箇所・方法・範囲を選択したい方
Simple Custom CSS and JSはプラグインなので、テーマを変更しても追加したコード内容は維持されます。
テーマに依存しないカスタマイズを行い方が利用すべきです。
もし、短いCSSのみのコード追加で良い場合は、Simple Custom CSSを選んだ方が良いでしょう。
Simple Custom CSS and JSの使い方
Simple Custom CSS and JSの基本的な使い方を解説します。
Simple Custom CSS and JSの基本的な使い方は、以下の通りです。
- 設定内容の確認・変更を行う
- 独自コード(CSS・Javascript・HTML)を追加する
Simple Custom CSS and JSを有効化すると、WordPress管理画面のメニューに「カスタムCSS & JS」という項目が追加されます。
設定内容の確認・変更
Simple Custom CSS and JSの設定は、WordPress管理画面のメニューより行えます。
WordPress管理画面のメニューより、「カスタムCSS & JS ≫ 設定」を開きます。
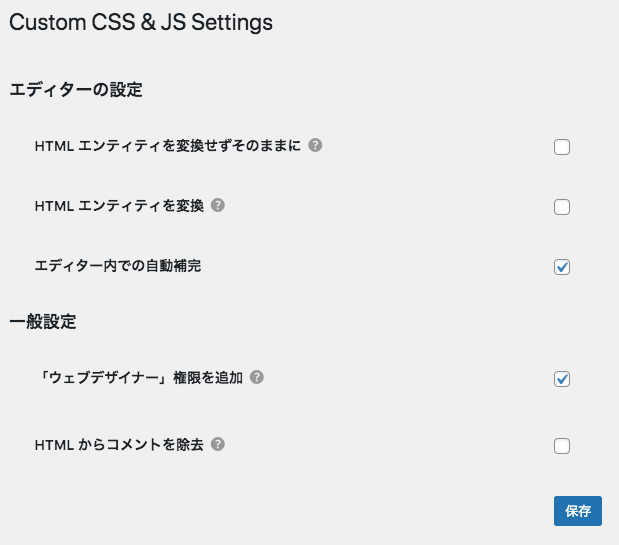
設定項目は、「エディターの設定」と「一般設定」があります。

エディターの設定
- HTMLエンティティを変換せずそのままに
- HTMLエンティティを変換
- エディター内での自動変換・・・エディターで入力を行う際に、入力候補を表示します
一般設定
- 「ウェブデザイナー」権限を追加・・・管理者権限以外に、Simple Custom CSS and JSの管理を行えるユーザー権限を追加します
- HTMLからコメントを除去・・・ページにコードを表示させる際にコメントを表示しないようにします。
以下のコードの「start・・・」「end・・・」部分のコメントを表示しないようにします。
<!-- start Simple Custom CSS and JS -->
<style>
p {
color: red;
}
</style>
<!-- end Simple Custom CSS and JS -->
独自コードを追加する
WordPress管理画面のメニューより、「カスタムCSS & JS」にある項目を選択することで独自コードが追加できます。
追加できるコードは、「CSS」「Javascript」「HTML」の3種類があります。
追加したいコードの種類によって、
- CSSを追加したい場合・・・カスタムCSSの追加
- Javascriptを追加したい場合・・・カスタムJSの追加
- HTMLを追加したい場合・・・カスタムHTMLの追加
を選択してください。
基本的なコードの追加方法は同じですが、利用できるオプションが異なります。
また有料のPro版でのみ、利用可能となるオプションや機能があります。
カスタムCSSの追加
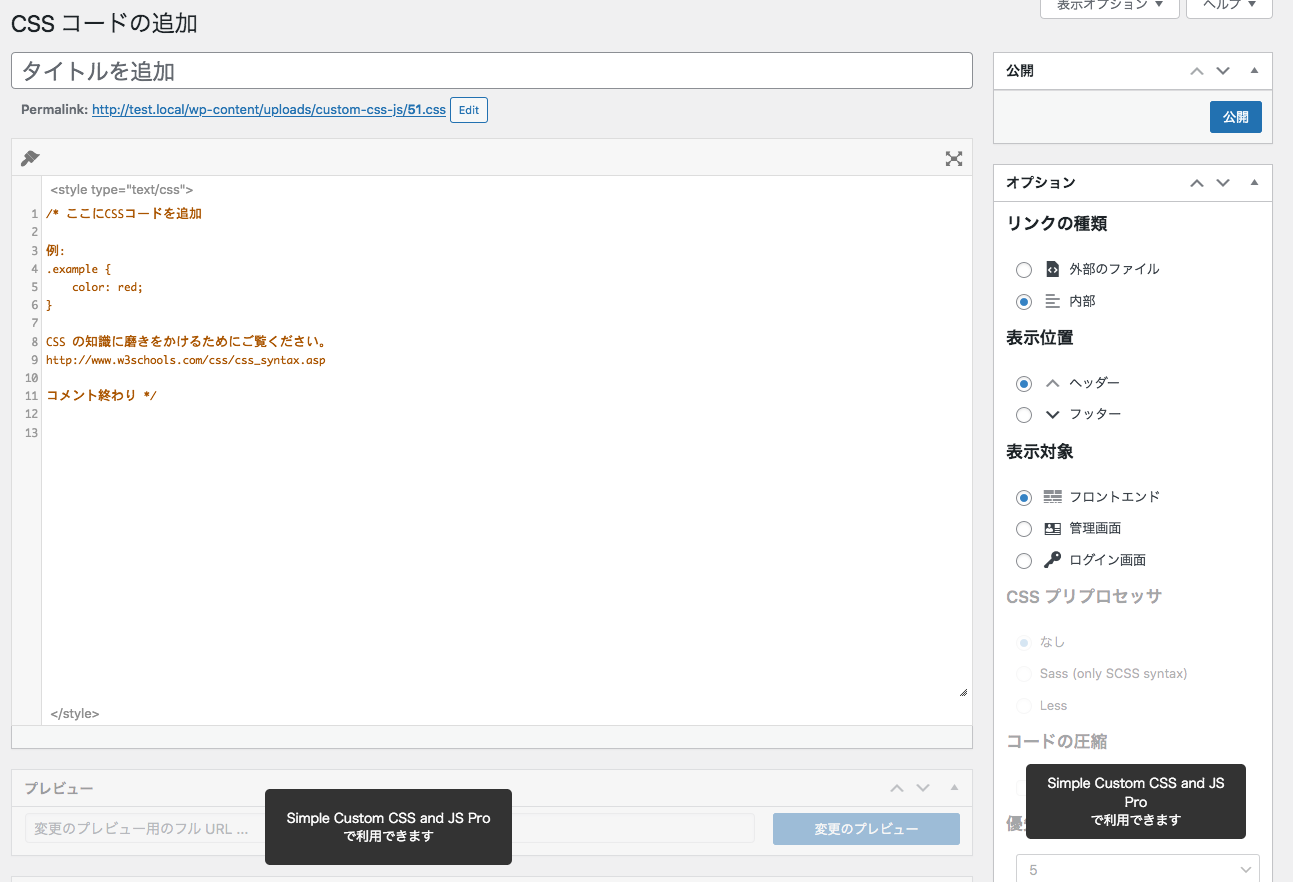
メニューより、カスタムCSSの追加を選択すると、CSSコードの追加画面が開きます。

エディターに追加したいCSSコードを記載し、右上にある「公開」ボタンをクリックします。
オプションには、「リンクの種類」「表示位置」「表示対象」の項目があります。
カスタムJSの追加
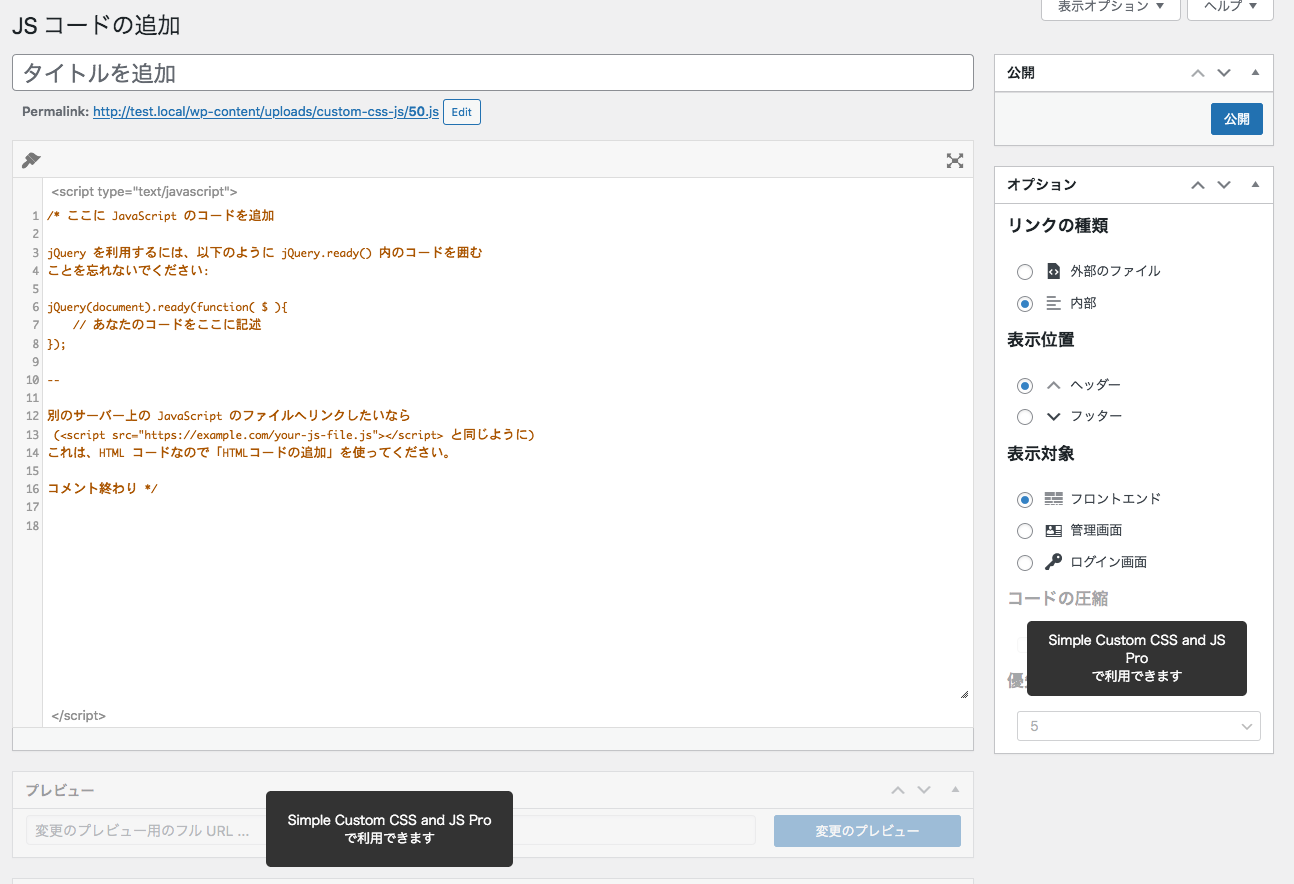
メニューより、カスタムJSの追加を選択すると、JSコードの追加画面が開きます。

エディターに追加したいJSコードを記載し、右上にある「公開」ボタンをクリックします。
オプションには、「リンクの種類」「表示位置」「表示対象」の項目があります。
カスタムHTMLの追加
メニューより、カスタムHTMLの追加を選択すると、HTMLコードの追加画面が開きます。

エディターに追加したいHTMLコードを記載し、右上にある「公開」ボタンをクリックします。
オプションには、「表示位置」「表示対象」の項目があります。
オプションについて
Simple Custom CSS and JSでは、コード追加画面に次の3つのオプションが用意されています。
- リンクの種類
- 表示位置
- 表示対象
リンクの種類
リンクの種類は、CSSおよびJSで選択が可能なオプションです。
選択項目は、次の2種類があります。
- 外部のファイル
- 内部
外部ファイルを選択すると、次のようにコードが追加されます。
<link rel="stylesheet" id="45-css" href="//test.local/wp-content/uploads/custom-css-js/45.css?v=3108" media="all">
内部を選択すると、次のようにコードが追加されます。
<!-- start Simple Custom CSS and JS -->
<style>
p {
color: red;
}
</style>
<!-- end Simple Custom CSS and JS -->
