この記事では、AddQuickTagの設定方法と使い方を解説します。
AddQuickTagとは?
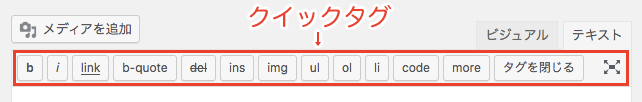
AddQuickTagはエディターに表示されるクイックタグをカスタマイズできるようになるプラグインです。テキストエディターとビジュアルエディターの両方で使用可能です。
これだけの機能ですが、使いこなせれば記事執筆にかかる時間を大幅に短縮することが可能です。特にキーボード入力のスピードに自信がない方におすすめのプラグインです。

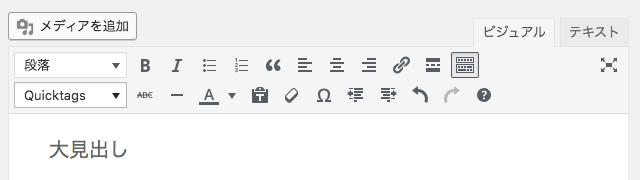
例えば、次の大見出しを作成したいと考えています。でも「」などの記号を打つのはめんどくさいですよね。
<h2>大見出し</h2>
それがAddQuickTagを使えば、色の付いているところをボタンの1クリックで挿入してくれます。
<h2>大見出し</h2>
いま紹介したような見出しを作るHTMLタグだけでなく、よく使う定型文なども挿入できます。このようにAddQuickTagは記事執筆の効率化をしてくれるプラグインです。
AddQuickTagのインストール
まだAddQuickTagをインストールされていない方は、次の手順に沿ってプラグインのインストールを行ってください。
プラグイン新規追加画面へ移動
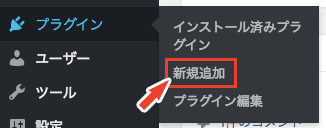
WordPress管理画面へログインし、メニューよりプラグイン ≫ 新規追加をクリックします。

AddQuickTagをキーワード検索
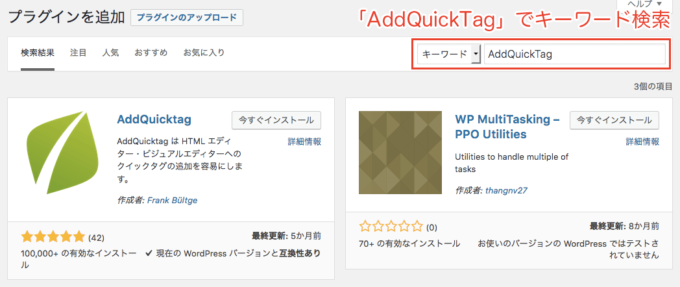
プラグインを追加画面が表示されますので、「AddQUickTag」でキーワード検索を行ってください。

AddQuickTagのインストール
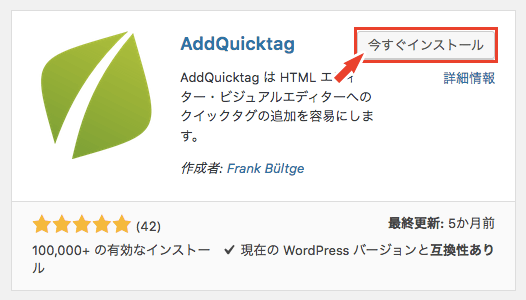
すると次のようなプラグインが見つかります。今すぐインストールボタンをクリックします。

AddQuickTagの有効化
インストールが完了したら、ボタンの表示が有効化に切り替わります。有効化ボタンをクリックします。

これでAddQuickTagを使える環境ができました。
クイックタグの追加方法と使い方
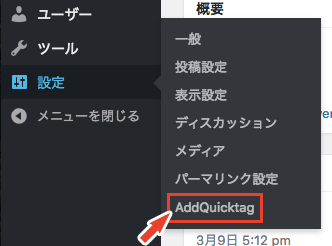
AddQuickTagのメイン機能であるクイックタグの追加方法と使い方を見ていきます。まずはAddQuickTagの設定画面へ移動します。メニューより設定 ≫ AddQuicktagをクリックします。

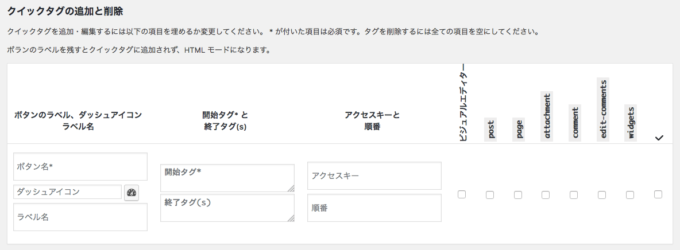
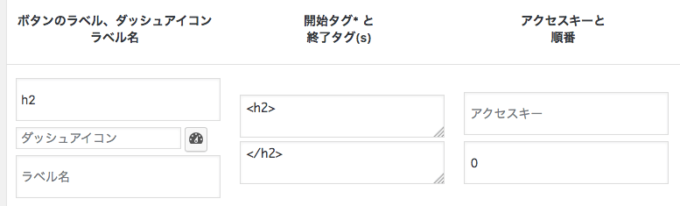
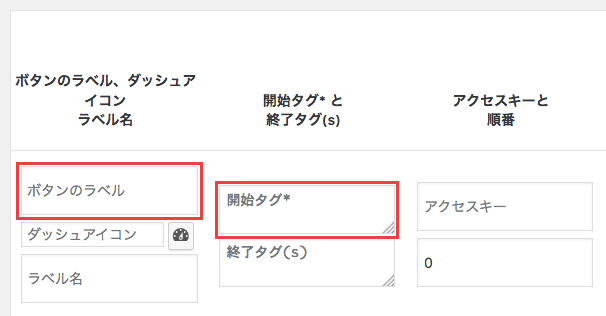
設定画面の1番上の項目にクイックタグの追加と削除があります。ここでクイックタグの設定を行います。

各項目の内容は次の通りです。
| 項目名 | 説明 |
|---|---|
| ボタン名 | ボタンに表示される名称です。 |
| ダッシュアイコン | ビジュアルエディタのクイックタグに表示されるアイコンです。 |
| ラベル名 | ボタン上にカーソルを置いたときに表示されるラベルの文字列です。 |
| 開始タグ | 文字を選択した状態でボタンを押したときに、選択文字列の前に挿入される文字列です。終了タグが登録されていない場合、開始タグのみの挿入も可能です。 |
| 終了タグ | 文字を選択した状態でボタンを押したときに、選択文字列の後ろに挿入される文字列です。 |
| アクセスキー | 使い方不明… |
| 順番 | 小さい番号のクイックタグが前に表示されます。 |
| チェックボックス | クイックタグを表示したいエディターや投稿タイプなどの種類を選択します。ここのチェックを忘れるとクイックタグを登録しても表示されませんので注意してください。 |


クイックタグの追加方法
クイックタグを追加します。表示したいボタン名と挿入したいタグを入力します。終了タグはなくても大丈夫ですが、開始タグは必須項目となっています。説明では大見出し用に、h2タグを追加してみます。

ダッシュアイコン、ラベル名および順番はお好みに合わせて設定を行ってください。
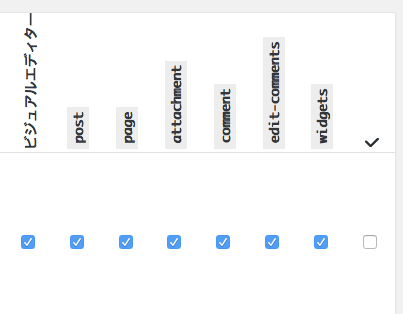
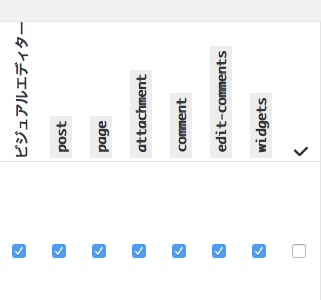
ボタン名およびタグを入力したら、忘れずに表示したい項目のチェックボックスにチェックを入れてください。一番右のチェックをクリックすると、すべてのチェックボックスにチェックが入ります。

入力した内容を確認したら、変更を保存ボタンをクリックします。これでクイックタグの登録は完了です。
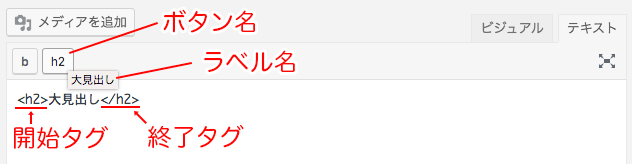
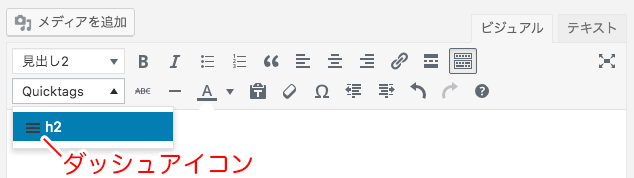
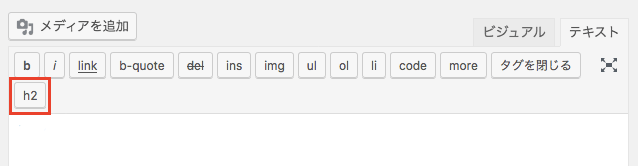
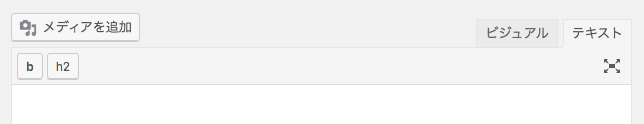
追加されたクイックタグは、テキストエディターとビジュアルエディターでは次のように表示されます。


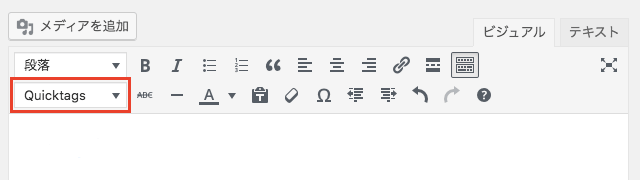
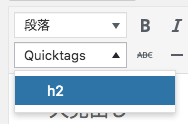
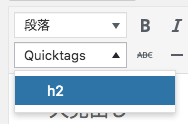
ビジュアルエディターでは、プルダウンを選択すると追加したクイックタグが表示されます。

AddQuickTagの使い方 テキストエディター編
追加したタグをテキストエディターで使用してみます。

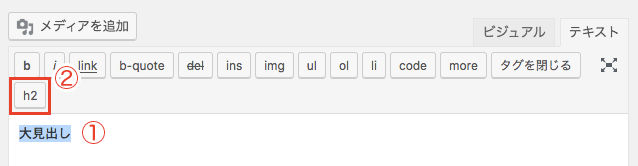
- タグを挿入したい文字列を選択
- 使用したいクイックタグのボタンをクリック
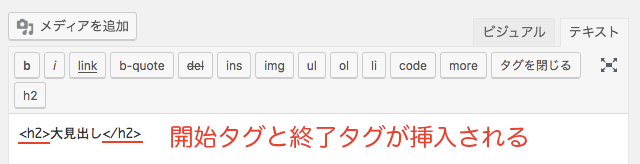
すると、クイックタグに登録してある開始タグと終了タグが選択した文字列の前後に挿入されます。

またテキストエディターでは、文字列を選択せずにクイックタグのボタンを押すと開始タグのみが挿入されます。その後、もう一度ボタンを押すと、終了タグが挿入されます。
終了タグが設定されていない場合、開始タグのみの挿入を行います。これを利用し定型文の挿入もAddQuickTagを利用し簡単にできます。
AddQuickTagの使い方 ビジュアルエディター編
追加したタグをビジュアルエディターで使用してみます。
まずはタグを挿入した文字列を選択します。

続いてAddQuickTagのプルダウンをクリックし、使用したいタグをクリックします。

すると、少しわかりにくいですが選択した文字列が少し大きくなっています。

ビジュアルエディターでは、タグの挿入が大変わかりにくいです。挿入されたかは、テキストエディターに変更し確認すればわかりやすいです。
AddQuickTagのその他の設定
AddQuickTagの設定画面では、クイックタグの追加の他にオプションで使用できる設定があります。
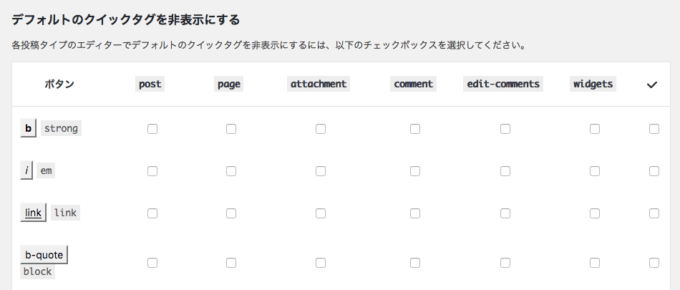
デフォルトのクイックタグを非表示にする
投稿タイプごとデフォルトで表示されているクイックタグを非表示にすることができます。

非表示にしたいボタンがあれば、デフォルトのクイックタグを非表示にするの項目で該当する投稿タイプにチェックを入れてください。

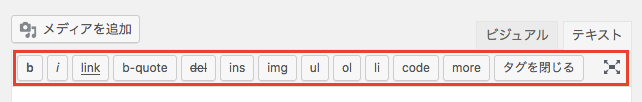
例えばbボタン以外にチェックを入れると、次のようにとてもすっきりとした見た目にすることもできます。普段使わないクイックタグがあれば、邪魔なだけなので非表示にしておきましょう。

拡張コードクイックタグボタン
デフォルトにない特別なボタンを追加することもできます。追加できるボタンは拡張コードボタンとHTML文字参照、HTMLデコードボタンの3種類です。

preボタンの項目にチェックを入れると、次のボタンが追加されます。
![]()
preボタンをクリックすると、preタグが挿入されます。
htmlentitiesのボタンにチェックを入れると、次の2つのボタンが追加されます。
![]()
HTML EntitiesボタンをクリックするとDecode HTMLボタンをクリックすると < を WordPressの投稿記事で特殊文字を入力する方法の記事で説明しています。詳しく知りたい方は、次の記事を見てみてください。
AddQuickTag設定のインポート・エクスポート
追加したクイックタグを他のWordPressサイトにも使いたいと言う場合は、エクスポートとインポート機能を使いましょう。
たまにテーマ作成者がAddQuickTag用のファイルを配布していることもあります。そういう時には、設定ファイルのインポートのみで大丈夫です。
AddQuickTagの設定をエクスポートする
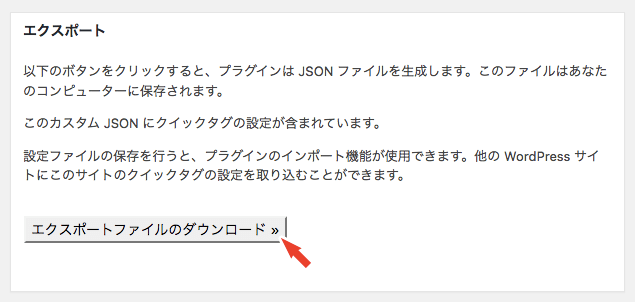
AddQuickTagの設定画面で下へスクロールしていくと、次のエクスポートという項目が見つかります。エクスポートファイルのダウンロードボタンをクリックします。

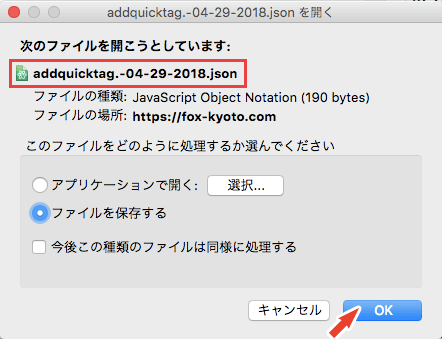
設定ファイルの保存ダイアログが表示されます。設定ファイルは、拡張子が「.json」のJSONファイルになります。このファイルを任意の場所に保存しましょう。

これでAddQuickTag設定のエクスポートは完了です。
AddQuickTagの設定をインポートする
AddQuickTagの設定ファイルをインポートする方法を解説します。
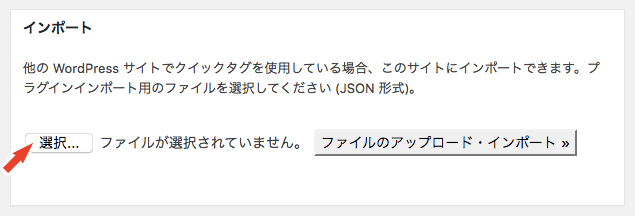
AddQuickTagの設定画面で下へスクロールしていくと、次のインポートという項目が見つかります。まず、インポートする設定ファイルを選択します。選択ボタンをクリックして、インポートするファイルを選びましょう。

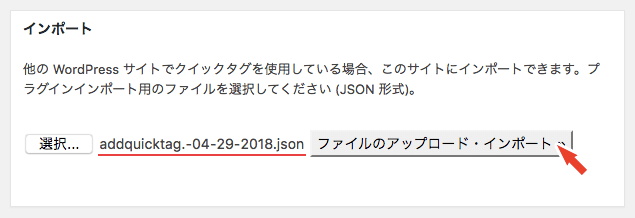
インポートする設定ファイルが選ばれた状態で、ファイルのアップロード・インポートボタンをクリックします。

インポートが成功したら、次のようなメッセージが表示されます。これで設定ファイルのインポートは完了です。

よくある疑問・質問
ここでは、AddQuickTagを使用する際によくある質問や疑問をまとめています。
タグの削除はどうやるの?
必須項目であるボタン名(ボタンのラベル)と開始タグの項目を空にして、下にある変更を保存ボタンをクリックすれば、クイックタグの削除ができます。

クイックタグを登録したのに表示されない。どうしたらいいの?
クイックタグの追加と削除の項目で、使用したい投稿タイプのチェックボックスにチェックが入っているか確認しましょう。

次の記事で表示されないケースごとの対処法を詳しく解説しています。

どういうタグを追加したら便利なの?
実際に記事を書いていてあなたがよく使うタグを登録すべきです。開始タグと終了タグの組み合わせでマーカーや枠・テーブルを作ることも可能です。定型文の挿入やショートコードの挿入にも使えます。
でもWordPressを始めたばかりだと、どんなタグをよく使うのかわからないでしょう。そんな方のために、登録しておくと便利なタグの設定方法を詳しく解説した記事があります。そのままコピペで使用できるCSSの記述もありますので、参考にしてください。
AddQuickTagを使ってみよう!


