WordPressでよくある質問の構造化データを追加する方法には、「プラグインを利用する方法」「ツールを利用してコードを生成する方法」「手動でコードを書く方法」の3種類があります。
この記事では、前半でよくある質問の構造化データについて解説し、後半でよくある質問の構造化データの追加方法を解説します。
よくある質問の構造化データとは?
よくある質問の構造化データとは、FAQ Schemaとも呼ばれるデータ形式です。よくある質問の構造化データをWebサイトに追加すると、Googleが認識して、リッチリザルトとして検索結果によくある質問の欄を追加してくれることがあります。
記事タイトルの下に表示されるため、視認性が増加して、その結果として記事へのアクセス数が増えやすくなります。
よくある質問の構造化データの使い方
よくある質問の構造化データの使い方については、Google for Developersにて示されています。
例えば、単独の質問ではFAQ Schemaではなく、QA Schemeを利用すべきなどが掲載されています。
どのような場合によくある質問の構造化データを利用すべきかガイドラインをしっかりと確認してください。
WordPressでよくある質問の構造化データを追加する方法
WordPressでよくある質問の構造化データを追加する方法には、次の3つの方法があります。
- プラグインを利用する
- ツールを利用する
- 手動でコードを書く
それぞれの方法について解説していきます。
方法1:プラグインを利用する
よくある質問の構造化データを追加するために利用するWordPressプラグインは、Yoast SEOがおすすめです。
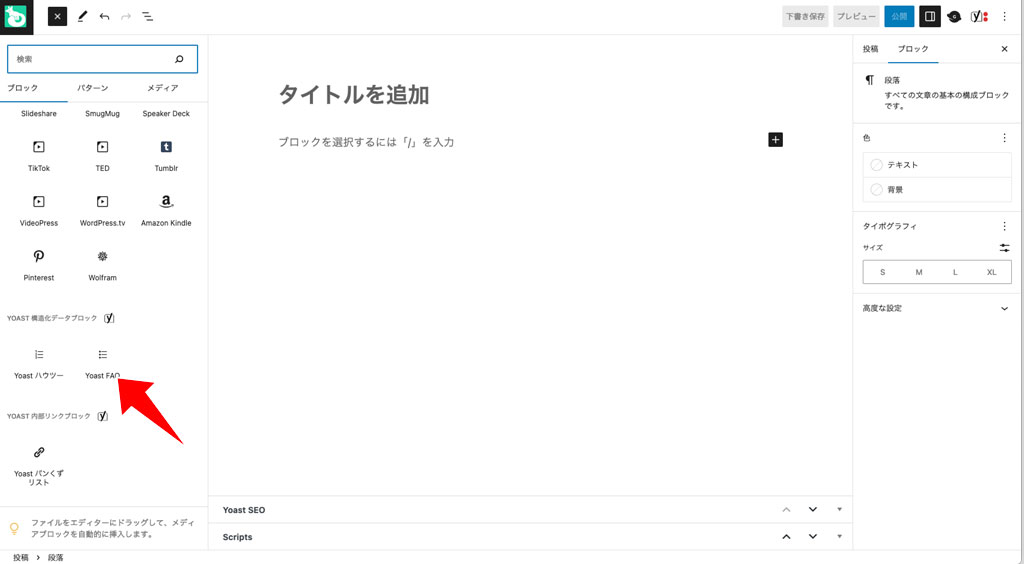
プラグインを有効化すると、ブロックエディターにYoast 構造化データブロック欄が追加され、その欄にYoast FAQがあります。Yoast FAQをクリックし、ブロックを追加してください。

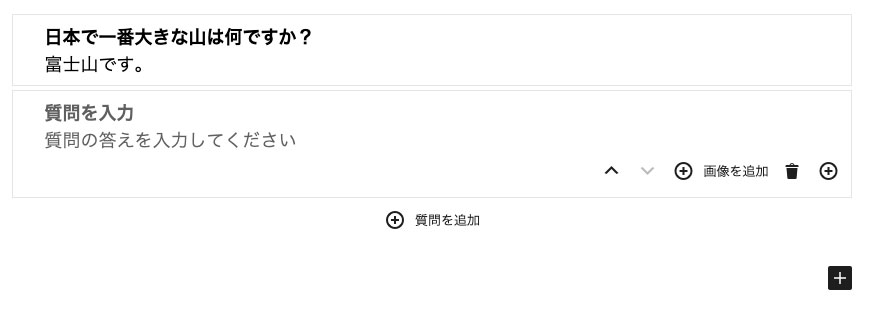
次のようなブロックが挿入されます。上に質問、下に回答を入力してください。

方法2:ツールを利用する
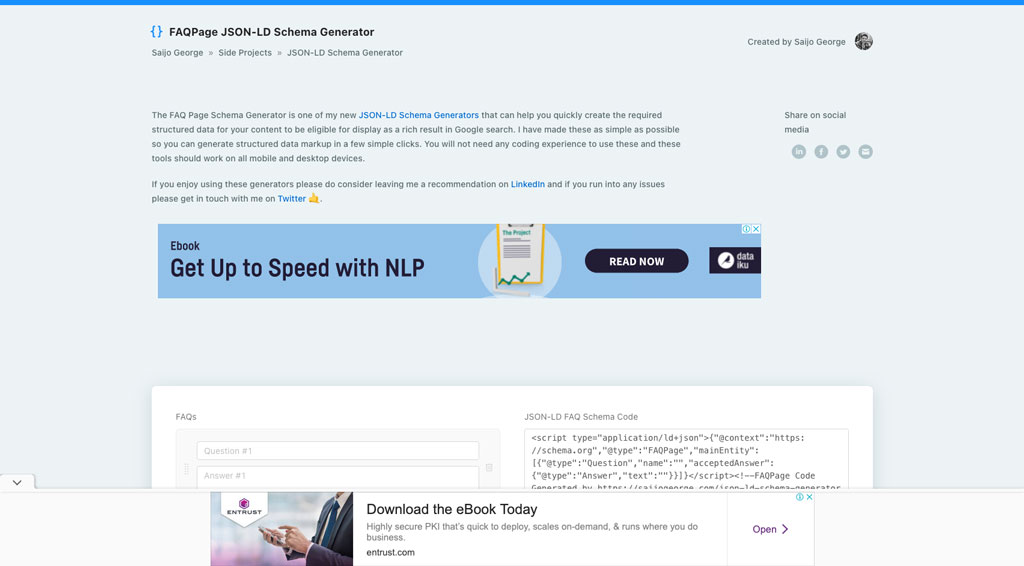
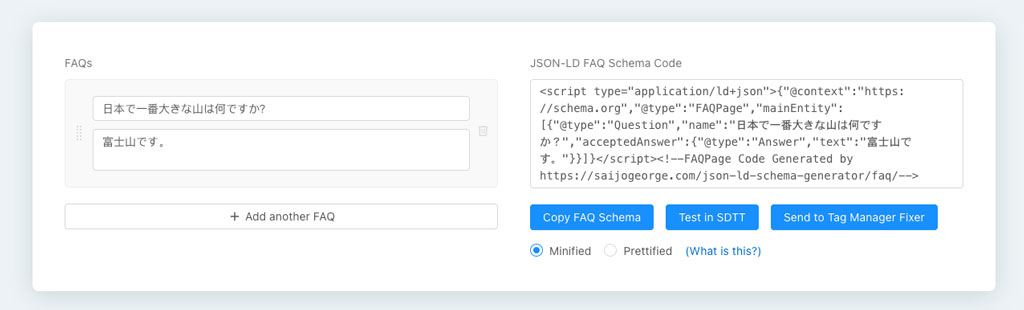
WebツールのFAQPage JSON-LD Schema Generatorを利用します。

下にスクロールすると、入力欄があります。上に質問、下に回答を入力します。質問を追加する場合は、Add another FAQをクリックします。よくある質問の入力を終えたら、Copy FAQ Schemaをクリックします。

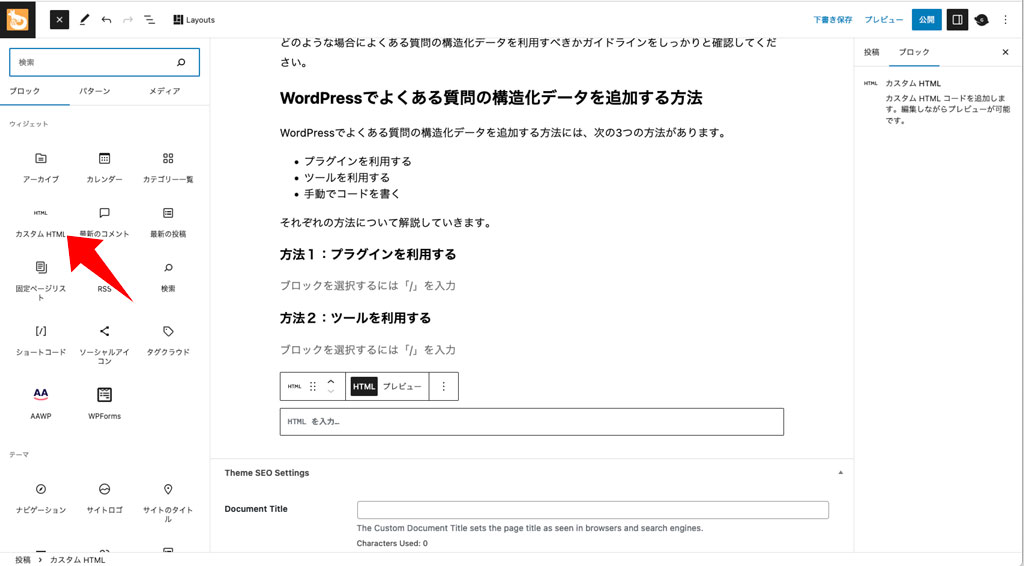
よくある質問を掲載したい記事を開きます。インサーターを開き、ブロックのウェジェットにあるカスタムHTMLを挿入します。

カスタムHTMLにコピーしたコードを貼り付けます。

方法3:手動でコードを書く
手動でコードを書く方法は、Google for Developersに掲載されています。以下を参考にして、カスタムHTMLにコードを書いてください。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "日本で一番大きな山は何ですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "富士山です。"
}
},
{
"@type": "Question",
"name": "日本で一番長い川は何ですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "信濃川です。"
}
}
]
}
</script>
WordPressのよくある質問の構造化データをテストする
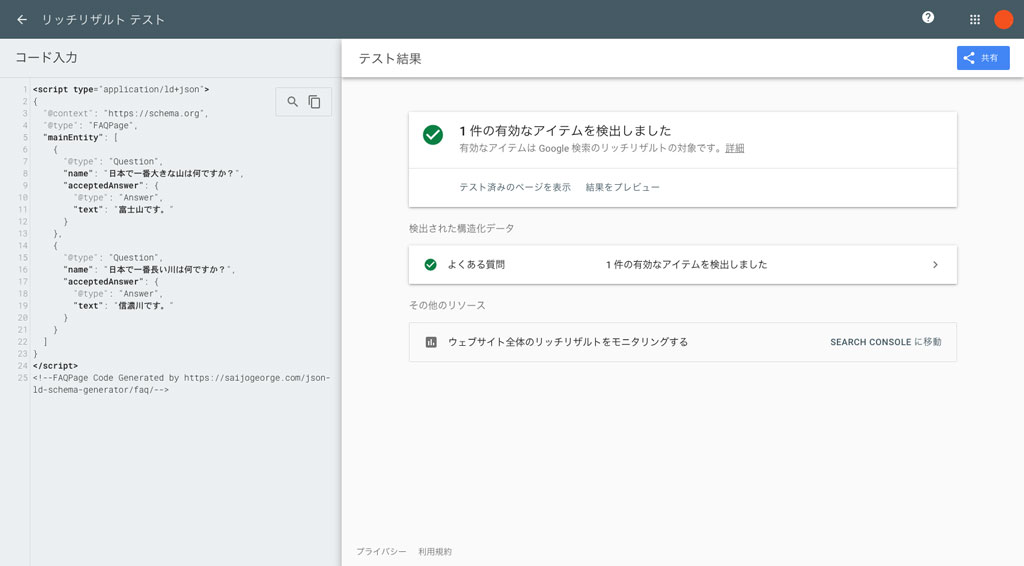
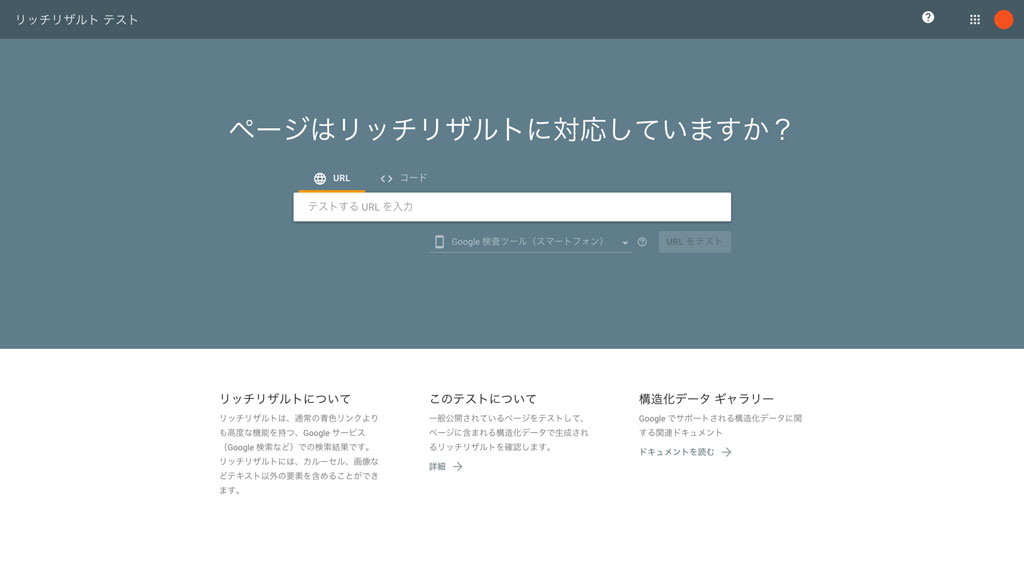
Googleが提供するリッチリザルト テストにて、よくある質問の構造化データが正しいデータ形式となっているか確認をします。
URLでテストする場合は、記事公開後でないと確認ができないので注意してください。URLまたはコードを入力して、テストをクリックします。

テスト結果が表示されます。有効なアイテムと表示されていれば、正しい構造化データとなっています。