WordPressサイトでインスタグラムの画像を埋め込みたい
WordPressの投稿・固定ページやウィジェットにインスタグラムの投稿が自動表示されるようにしたい
上記のような悩みを持つ方のために、WordPressでインスタグラムを埋め込み表示する方法を解説していきます。
インスタグラムの投稿が自動表示される仕組みのことをフィードと呼びます。
この記事を読めば、インスタグラムの投稿を個別に埋め込む方法とフィードを埋め込む方法がわかります。
WordPressの記事にインスタグラムの投稿を埋め込む方法
WordPressの記事にインスタグラムの投稿を埋め込むには、インスタグラムの投稿から埋め込みコードをコピーして、そのコードを記事に張り付けを行います。
インスタグラムの投稿の埋め込みコードを埋め込む
まずはWordPressの記事に貼り付けるための、埋め込みコードを取得します。
インスタグラムの埋め込みコードをコピーする
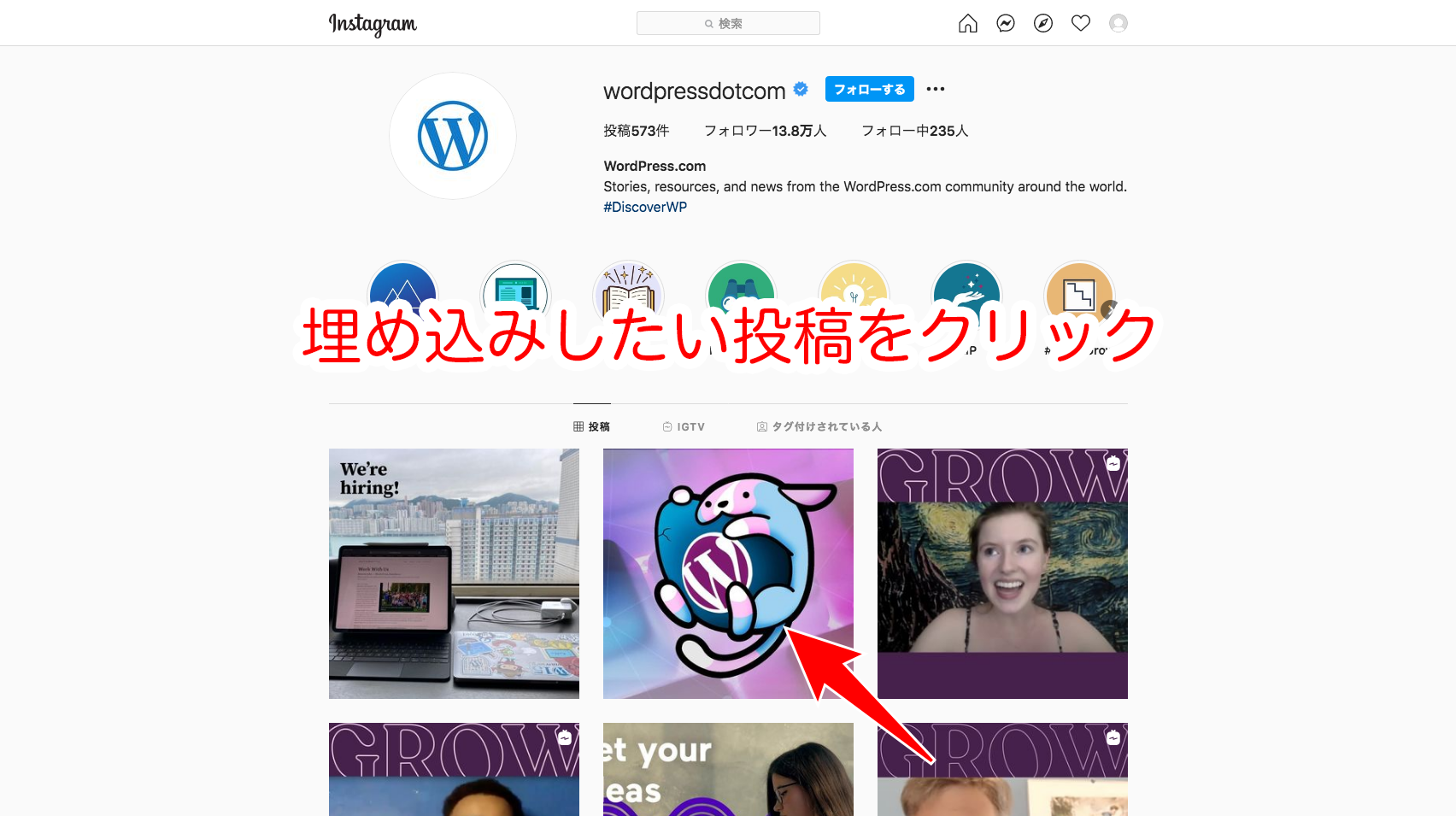
埋め込みを行いたいインスタグラムの投稿をクリックします。

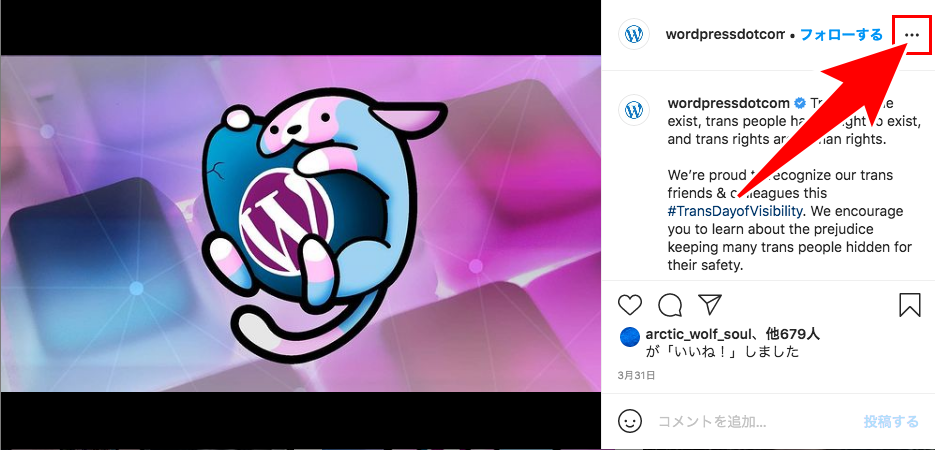
投稿がポップアップで表示されるので、右上にある点々をクリックします。

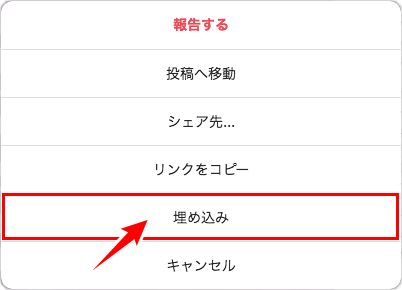
メニュー項目が表示されるので、埋め込みをクリックします。

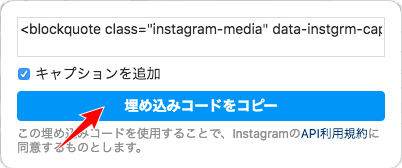
埋め込みコードが表示されます。「埋め込みコードをコピー」ボタンをクリックします。

これで貼り付けるための埋め込みコードのコピーが完了しました。続けて、記事に貼り付けを行います。
埋め込みコードを記事に貼り付ける
埋め込みを行いたい投稿編集画面を開きます。
そして、カスタムHTMLブロックを追加します。カスタムHTMLは、ウィジェットの項目の中にあります。

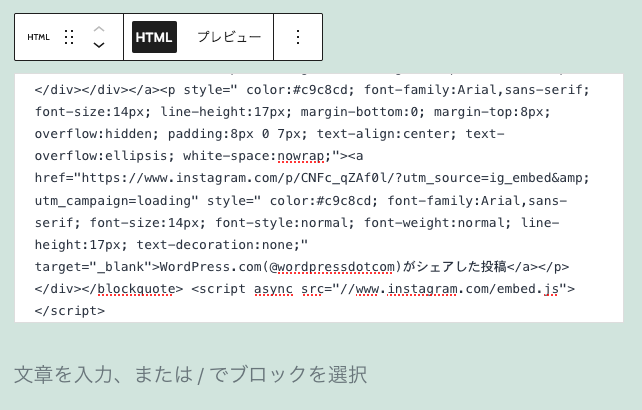
カスタムHTMLブロックに先ほどコピーした埋め込みコードを貼り付けます。

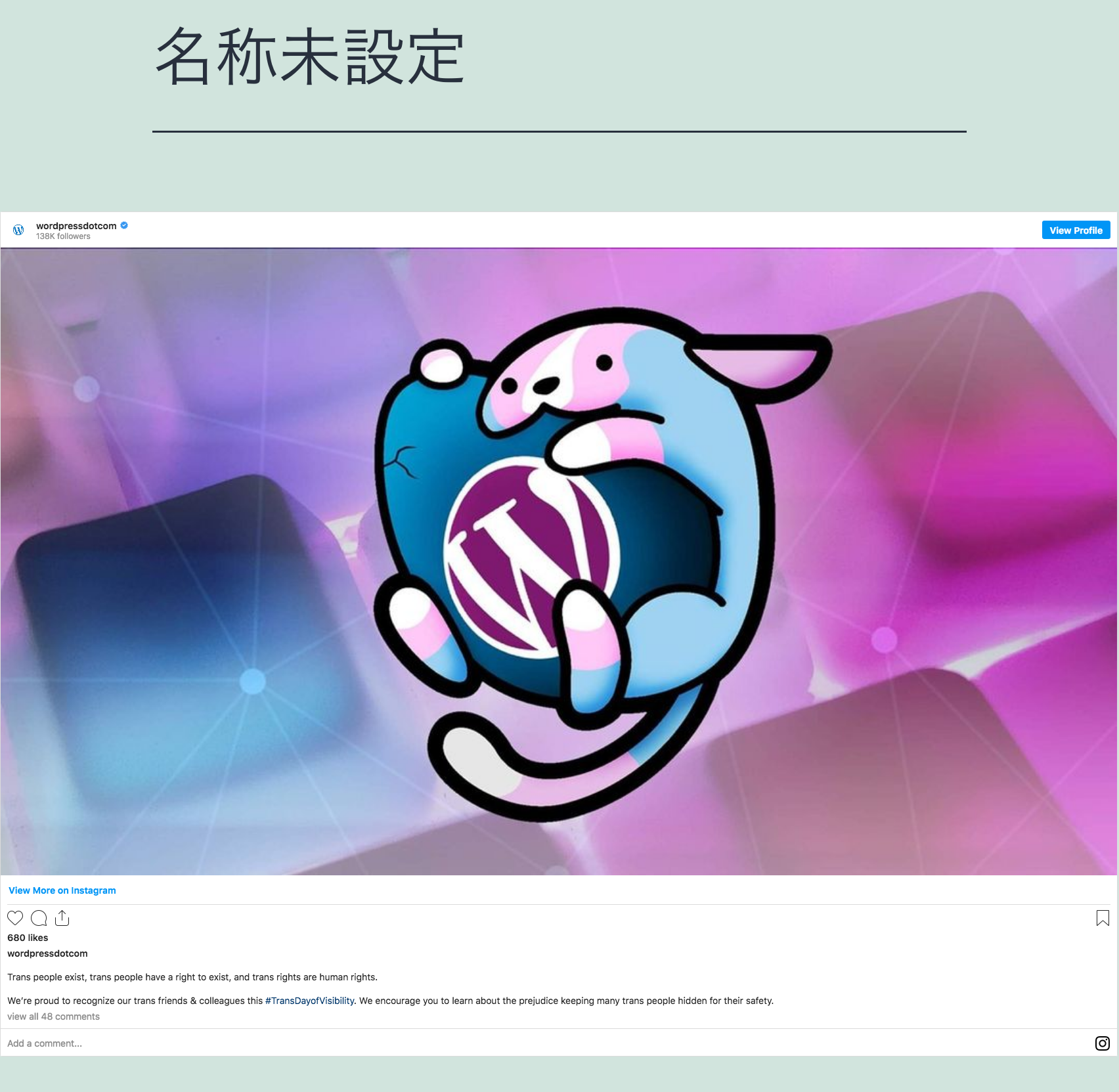
プレビューで確認すると、埋め込みコードをコピーした投稿が埋め込まれていることを確認できます。

以上が記事にインスタグラムの投稿を埋め込む方法になります。
【注意】リンクをそのまま記載しても埋め込み表示できない
WordPressでは、リンクをそのまま記載して埋め込み表示を行うoEmbedが提供されています。
しかしWordPressでは、oEmbedによるインスタグラムの埋め込み表示は利用できません。
WordPressはかつてインスタグラムのoEmbedに対応していましたが、2020年10月24日にAPIの改定が行われ、Facebookアカウントとの連携が必要になったためです。
Facebookアカウントとの連携を行なっていない状態では、インスタグラムのリンクをそのまま記載しても、埋め込み表示はできないということです。
インスタグラムを埋め込んでも表示されない原因については、次の記事で詳しく解説しています。

インスタグラムのoEmbedを利用したい場合
プラグイン経由でFacebookとの連携を行うことで、インスタグラムのoEmbedを利用することができるようになります。
利用するプラグインは、Smash Balloon Social Photo Feedです。
Smash Balloon Social Photo Feedを利用して、インスタグラムのoEmbedを利用する方法を知りたい方は、こちらの記事をご覧ください。
WordPressの記事・ウィジェットにインスタグラムのフィードを埋め込む方法
インスタグラムのフィードとは、最新の投稿を一定の数だけ順番に表示する表示方法です。
フィードの表示にはAPIとの連携が必要になり、WordPressのデフォルトの機能では提供されていません。
自身で連携を行うことは手間がかかるため、簡単に連携が行えるプラグインを利用する方法がおすすめです。
プラグインを利用する
WordPressでインスタグラムのフィード表示が行えるプラグインは、多くあります。
無料で利用ができるプラグインで、インスタグラムのフィード表示が行えるおすすめのプラグインは、Smash Balloon Social Photo Feedです。
この記事では、Smash Balloon Social Photo Feedを例にとって、プラグインを利用してインスタグラムのフィードを埋め込む方法を解説します。
プラグインの設定を行う
まずはSmash Balloon Social Photo Feedのインストール・有効化を行い、フィードを表示したいインスタグラムアカウントへの接続を行います。
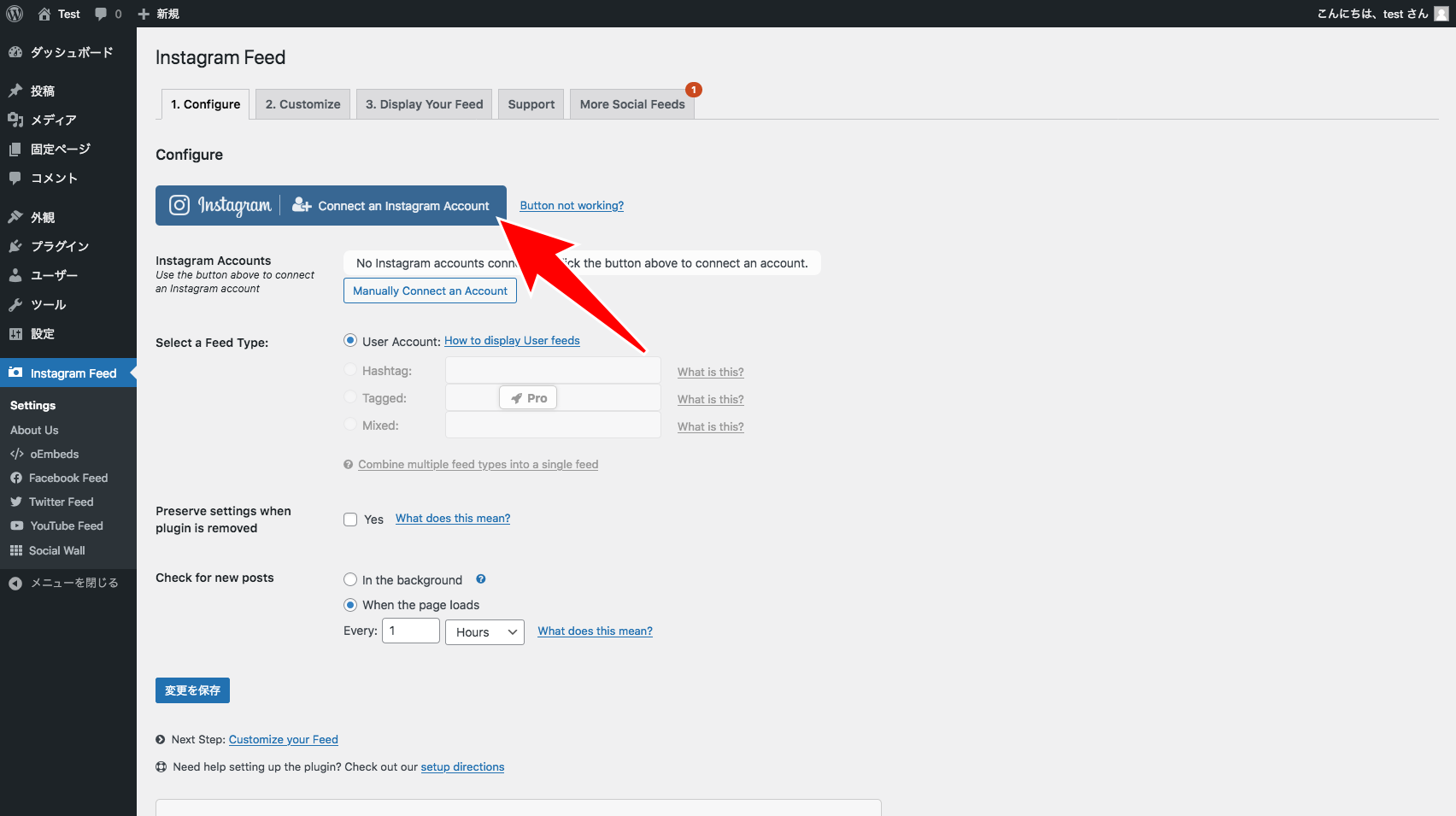
「Configure」タブにある「Connect an instagram Account」ボタンをクリックします。

フィードを表示したいアカウントの種類を選択します。今回は、Personalを選択します。
アカウントの種類を選択したら、「Connect」ボタンをクリックします。

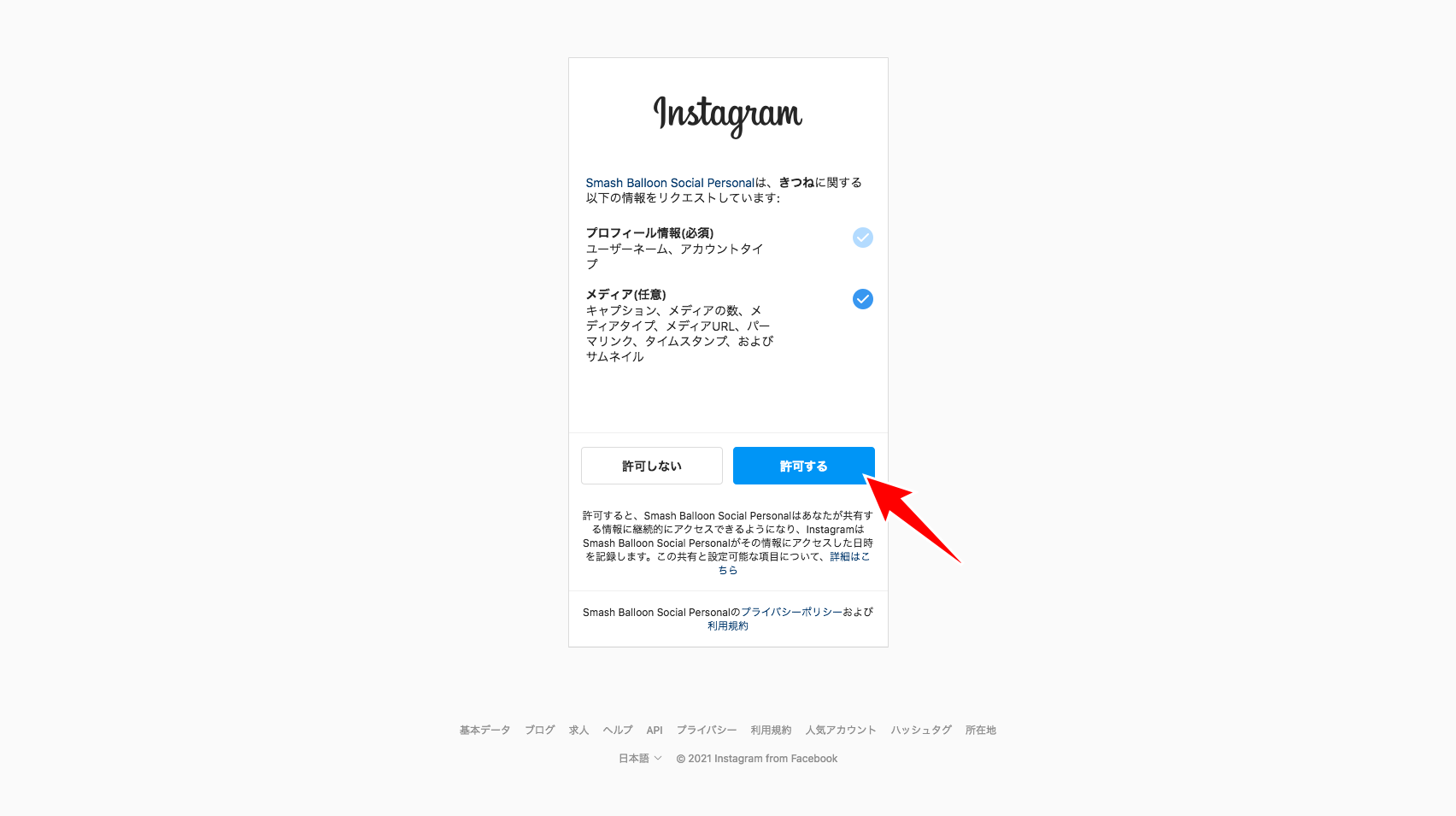
アカウントに対する情報リクエストの許可を行います。「許可する」ボタンをクリックします。

インスタグラムのアカウント名が記されたポップアップが表示されます。「Connect This Account」ボタンをクリックします。

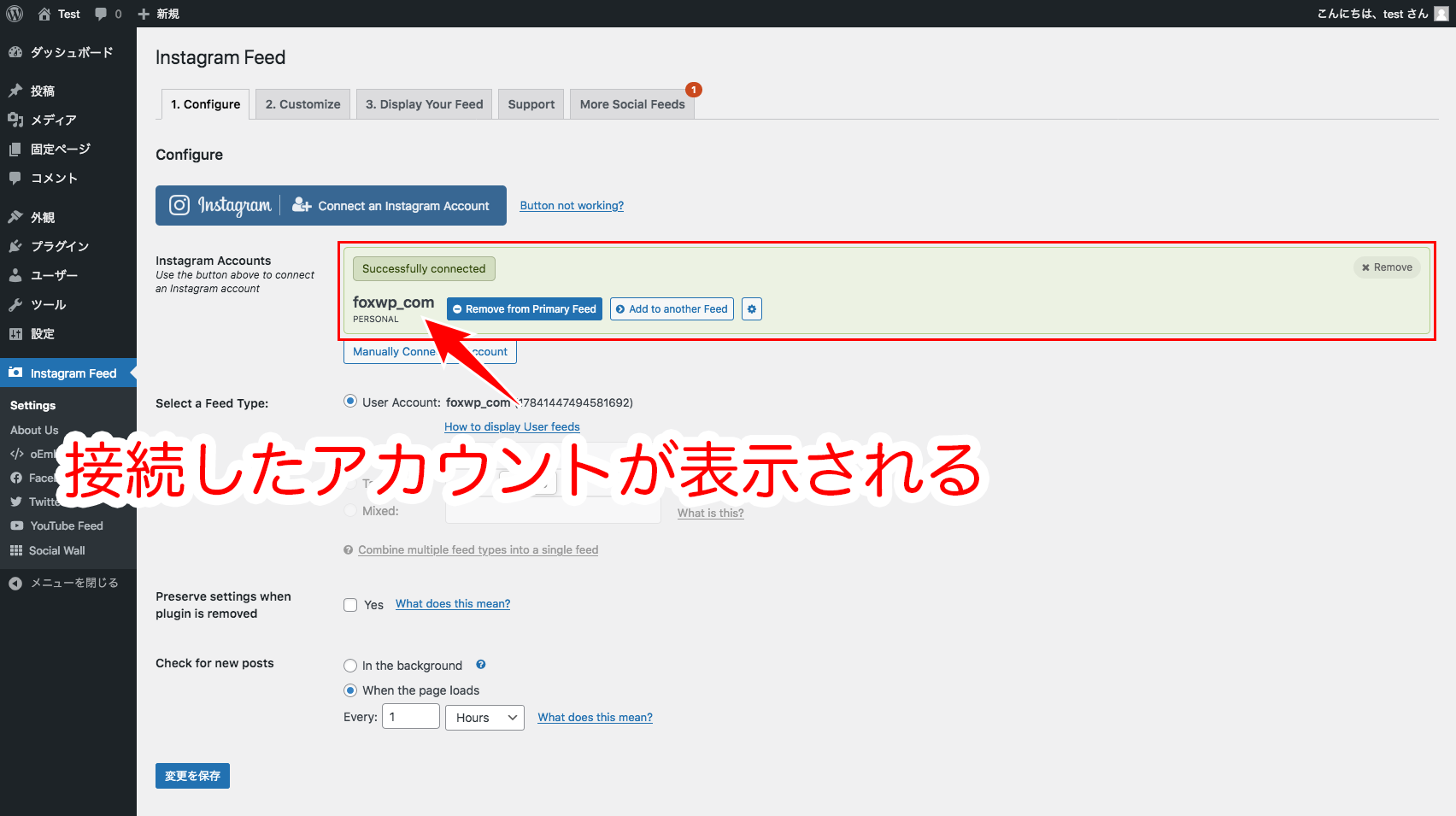
WordPress管理画面に戻り、情報リクエストの許可を行なったアカウントが表示されます。

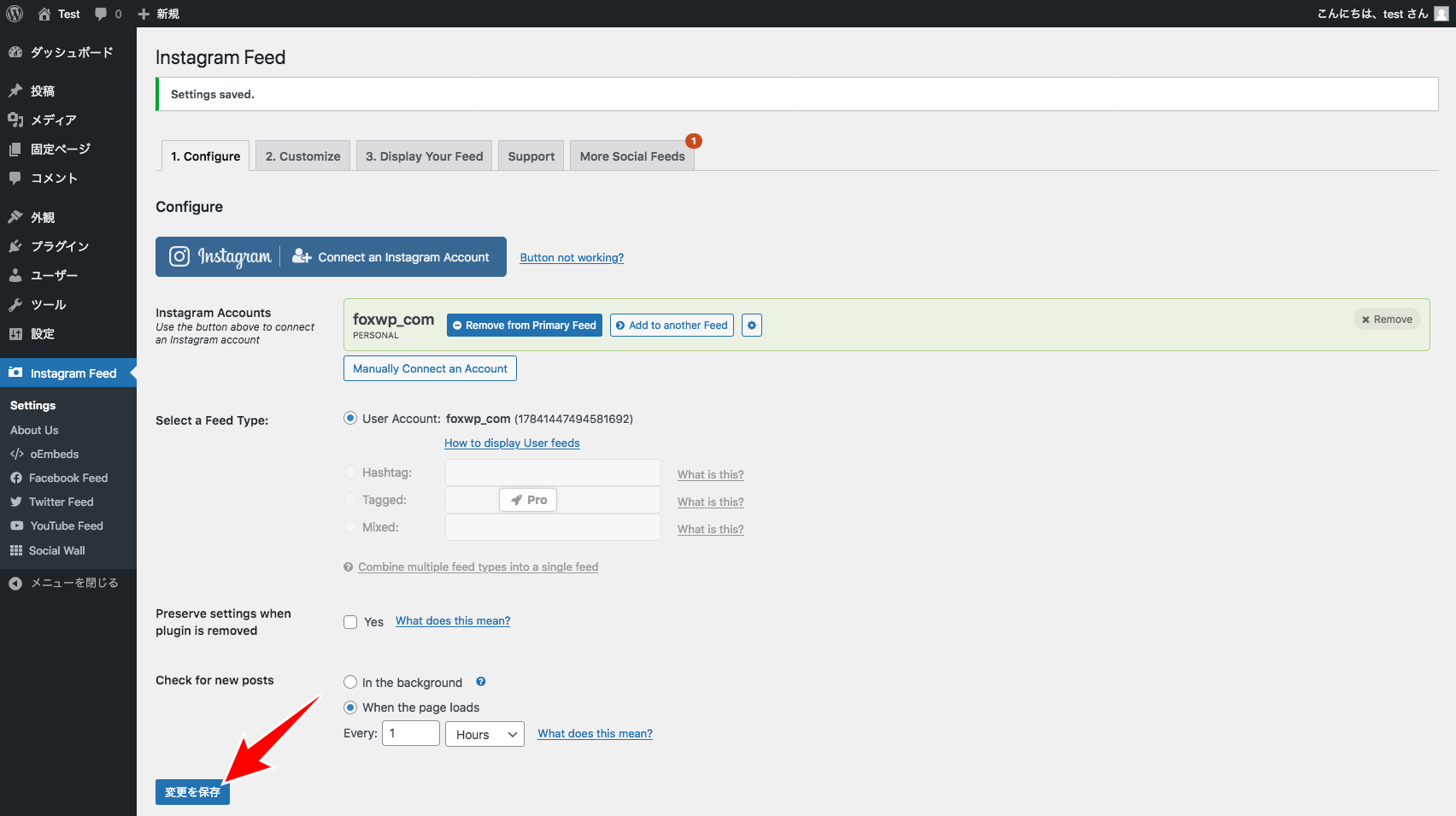
設定を保存します。これでアカウントへの接続が完了です。

Smash Balloon Social Photo Feedでは、基本的な設定はこれだけでフィード表示が行えます。
記事にフィードを表示する
インスタグラムのフィード表示を行うためのプラグインは、フィードを表示するためにショートコードを利用する場合が多いです。
記事にフィード表示を行いたい場合は、まずウィジェットブロックからショートコードブロックを選択します。

そして、プラグインごとに決められいるショートコードを記載します。
Smash Balloon Social Photo Feedでは、次のショートコードを記載することでインスタグラムのフィード表示が行えます。
[instagram-feed]

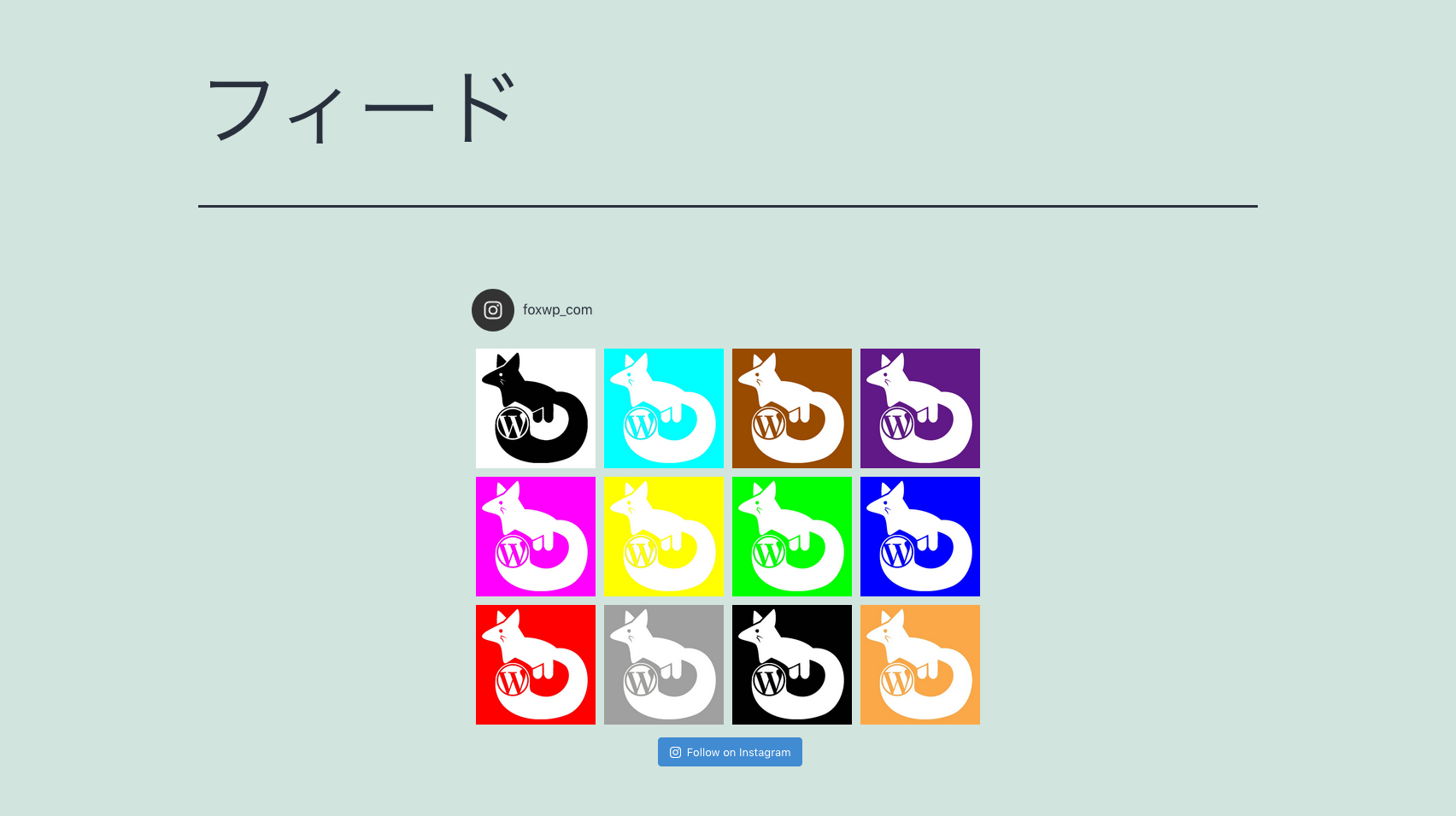
プレビューで確認してみると、次のようにフィードが表示されていることを確認できます。

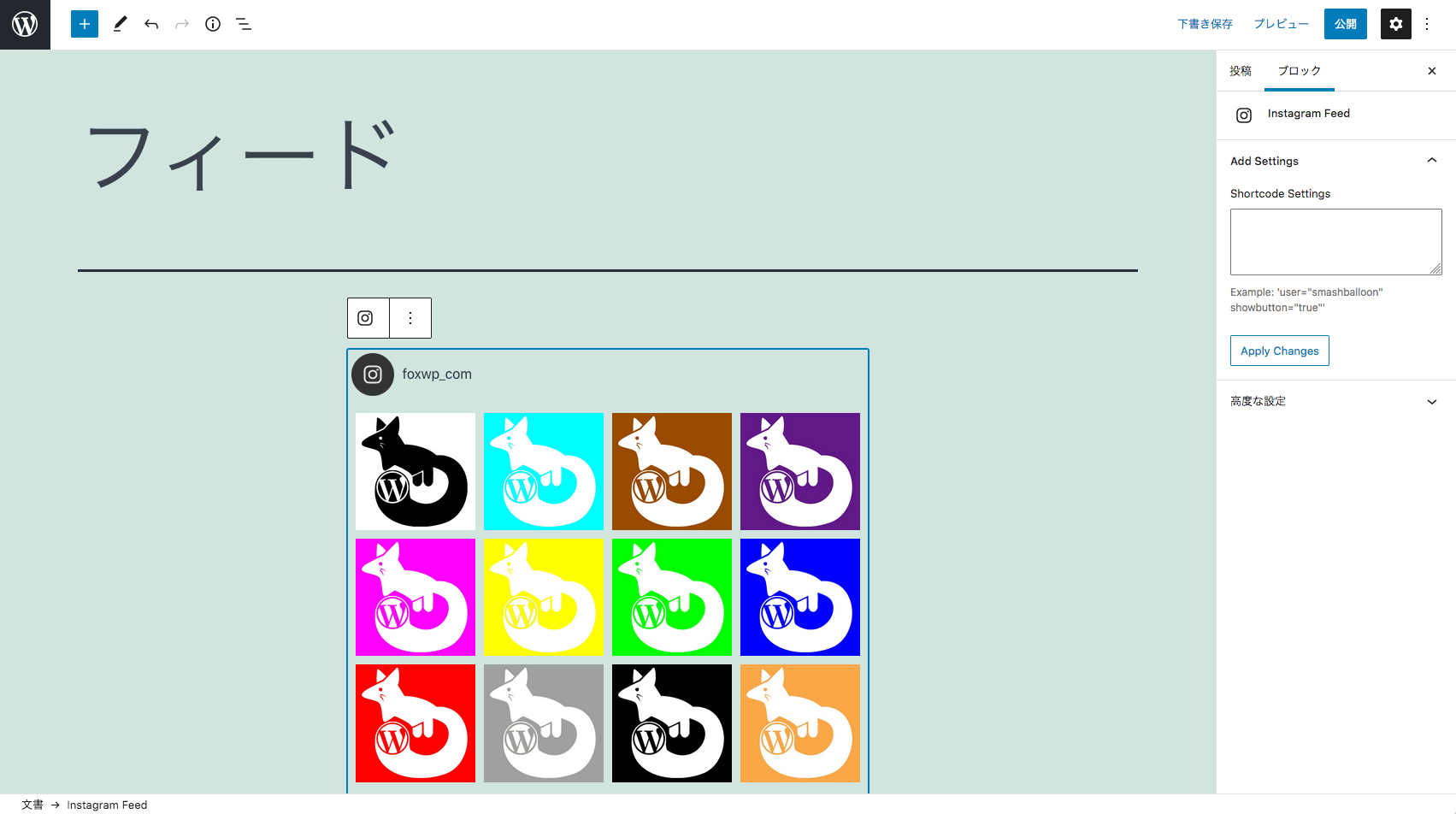
またプラグインによっては、専用のブロックを提供している場合があります。
Smash Balloon Social Photo Feedでは、ウィジェットブロックにInstagram Feedブロックが追加されます。

Instagram Feedブロックを追加すると、次のようにフィードが表示されているのを確認できます。

WordPressの記事にフィード表示を行う方法は以上となります。
ウィジェットにフィードを表示する
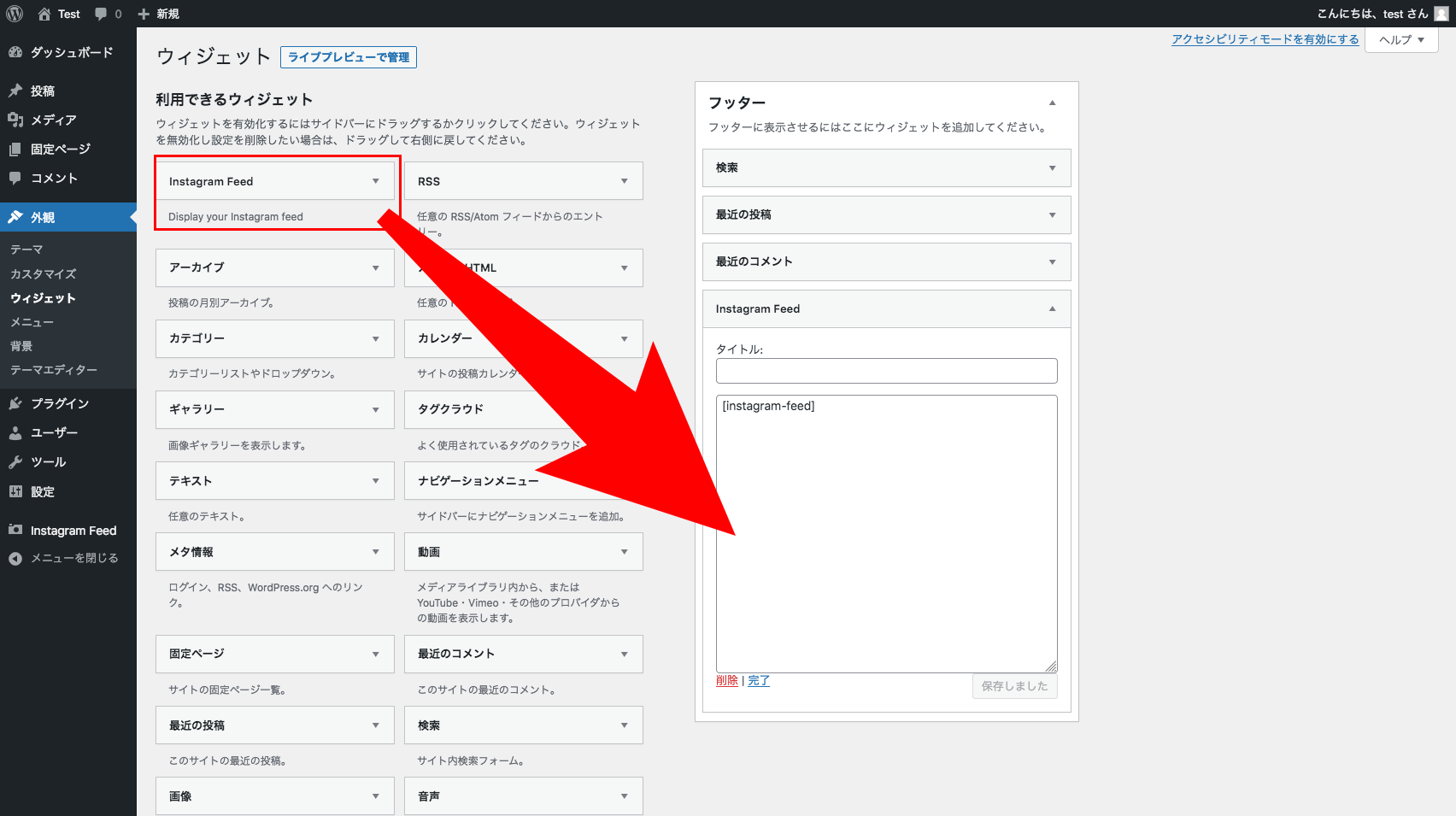
ウィジェットにフィード表示を行いたい場合は、カスタムHTMLウィジェットまたはテキストウィジェットにショートコードを記載します。


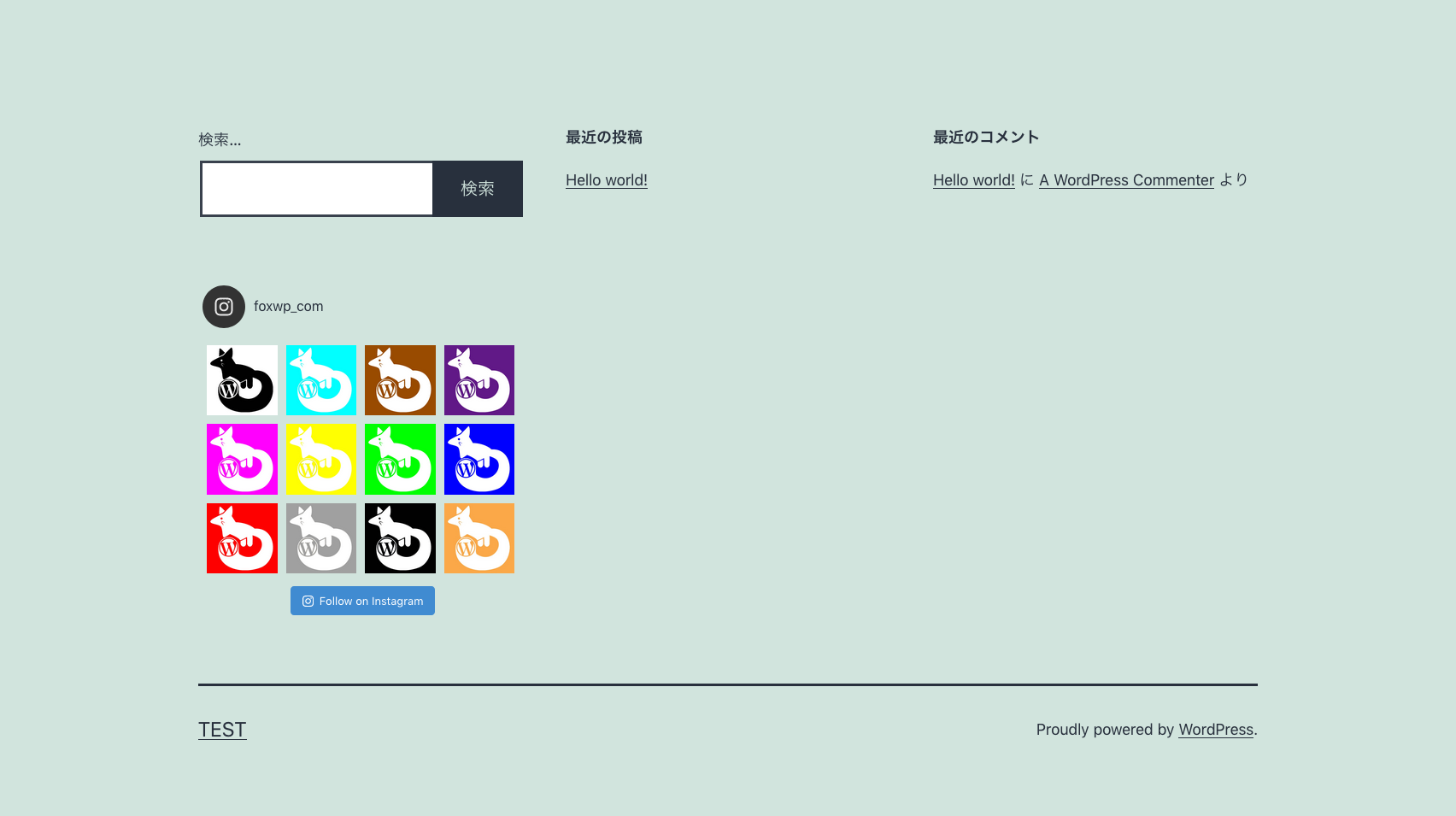
WordPressサイトを確認すると、次のようにウィジェットにフィードが表示されていることを確認できます。

プラグインによっては、専用のウィジェットが利用できます。
Smash Balloon Social Photo Feedでは、Instagram Feedウィジェットが利用できるようになるので、これを追加するだけでもフィード表示が行えるようになります。

以上がウィジェットにインスタグラムのフィード表示を行う方法です。
WordPressのインスタグラムの埋め込みに関してよくある質問
埋め込んだインスタグラムの自動更新はどうやって行う?
新しい投稿から自動的に表示をするものは、フィードと呼ばれる機能になります。
フィード機能は、プラグインを使って行うことができます。WordPressのデフォルトの機能では備わっていません。
次の記事でインスタグラムの自動更新機能が備わったプラグインを紹介しています。埋め込んだインスタグラムの自動更新を行いたい方はご覧ください。

