WordPressを使えば簡単にあなただけのポートフォリオサイトを作ることができます。
現在、Tumblrなどおしゃれで簡単にポートフォリオサイトを作成できるサービスもあります。しかし、テンプレートは豊富にありますがカスタマイズに限度があります。
WordPressは自分でサイトを一から作る手間がありますが、カスタマイズが自由にできるというメリットがあります。そのため、あなたの作品に合わせたオリジナリティあるサイトを作成できます。
またブログやお問い合わせページの追加も簡単にできます。WordPressは初めてという方でも手順にそって行えば、1時間くらいであなただけのポートフォリオサイトを作れます。
この記事では必要なものからWordPressでポートフォリオサイトを始めるまでのすべての手順を解説しています。これからとサイトを作ろうという方は参考にしてください。
WordPressを始めるために必要なものは?
WordPressを始めるために必要なものは3つあります。
- レンタルサーバー
- ドメイン
- テーマ(テンプレート)
レンタルサーバーは美術館のようなものであなたの作品を置いておく場所です。
そして、ドメインは案内状です。「ここに私の作品があるから見てきてね。」と世界中の人に知らせておくものです。
レンタルサーバーはあなたが寝ている時も働いてくれるので、WordPressでサイトを公開すると24時間世界中の人にあなたの作品を見てもらう機会ができるようになります。
テーマは美術館の内装です。あなたの作品をより魅力的に見せるための環境を作ってくれます。
テーマによっては、あなたの作品と相性が悪いかもしれませんのでしっかりと吟味することが大切です。
どうやってWordPressでポートフォリオサイトを作る?
大きく分けてポートフォリオサイトを作る2つの方法があります。
- ポートフォリオ向けのWordPressテーマを使用してサイトを作成する
- WordPressサイトにギャラリー機能を組み込む
もしこれからWordPressを始めるというのであれば、ポートフォリオ向けのテーマを使用するのをおすすめします。
数多くあるポートフォリオ向けのテーマからレイアウトやデザインなどあなたの好みに近いもので始めることができます。そうすることによって、カスタマイズにかかる時間を減らすことができます。
一方でギャラリー機能を組み込むにはプラグインを使用します。プラグインというのは、WordPressにもともと存在しない機能を追加で導入するためのものです。
すでにWordPressサイトを持っているのであれば、そのサイトにインストールしギャラリーページを作成すれば、ポートフォリオの完成です。
プラグインの汎用性が高いのもWordPressの魅力の1つです。またテーマを選ぶのに、ポートフォリオ向けの中から選ぶ必要がなくなるので選択肢が増えます。
ただし、ポートフォリオにあったデザインにしようとするとカスタマイズ作業が増えますので、WordPress初心者にはあまりおすすめできません。
この記事では、ポートフォリオ向けのテーマを使って1からWordPressサイトを作成する方法を解説していきます。
プラグインを使ったポートフォリオの作成方法も別記事で紹介しています。
WordPressをインストールする
まず、WordPressをレンタルサーバーにインストールし、ポートフォリオサイトを作る準備をします。
- レンタルサーバー
- ドメイン
この2つの準備を進めていきますが、特に重要なのがレンタルサーバーの選択です。
ポートフォリオサイトでは、画像が多くなるためサーバーの処理機能が大切になってきます。
もしサーバーの性能が低いと画像を表示するのに時間がかかり、待ちきれなくなった訪問者はあなたの作品を見る前に去ってしまうかもしれません。
基本的にお金を出してサービスにある上位プランを選択すれば、サーバー性能はより高くなっていきます。
しかし、個人で運用されるポートフォリオサイトでしたら、そこまでの高いスペックは必要ありません。なぜなら安くてサーバー性能が高いレンタルサーバーがあるからです。
そのレンタルサーバーは、エックスサーバー![]()
エックスサーバーがおすすめな方はこんな方
エックスサーバーはmixhostに比べて、サーバーの保存領域が大きいです。そのため、高画質な写真を多く載せるような写真家・フォトグラファーにおすすめできるレンタルサーバーです。
また電話サポートがあるので、Web知識がない方にもおすすめです。
mixhostがおすすめな方はこんな方
mixhostはWordPressに特化しているレンタルサーバーで、サーバーの高速処理が魅力です。しかし、エックスサーバーに比べてサーバーの保存領域が少なく、電話サポートもありません。
広い分野で利用できますが、Web初心者やサーバー容量をたくさん必要とする方にはおすすめできません。Webデザイナーやイラストレーターの方が利用するといいでしょう。
Web初心者でない方で、選択に迷ったらmixhostで始めることをおすすめします。
ポートフォリオ向けのWordPressテーマをインストールする
WordPressのインストールができたら、次にテーマをインストールします。
ポートフォリオ向けのテーマは、ブログなどに比べてラインナップが少なめです。そのため海外製テーマの利用も考えたほうがいいでしょう。
WordPressテーマは数が膨大で探すのも大変ですので、おすすめできるポートフォリオテーマをまとめておきました。
HTMLやCSSなどの知識がなくても、あなたの作品にあったカスタマイズができるように有料テーマを紹介しています。
有料テーマの魅力はカスタマイズ性の高さで、多くのテーマが直感的にデザインの変更ができるようになっています。
テーマを変更する
ポートフォリオサイトに使用するテーマが決まったら、デフォルトでインストールされているテーマから変更しましょう。
まずテーマを購入するとZIPファイルでテーマが提供されるはずです。そのZIPファイルを管理画面からアップロードします。
まずはWordPress管理画面へログインしましょう。ログインできたら、メニューより外観 ≫ テーマをクリックします。

続いて、上部にある「新規追加」ボタンをクリックします。

「テーマを追加」画面が表示されます。画面上部の「テーマのアップロード」ボタンをクリックします。

「テーマのアップロード」画面が表示されます。画面中央にある「選択」ボタンをクリックします。

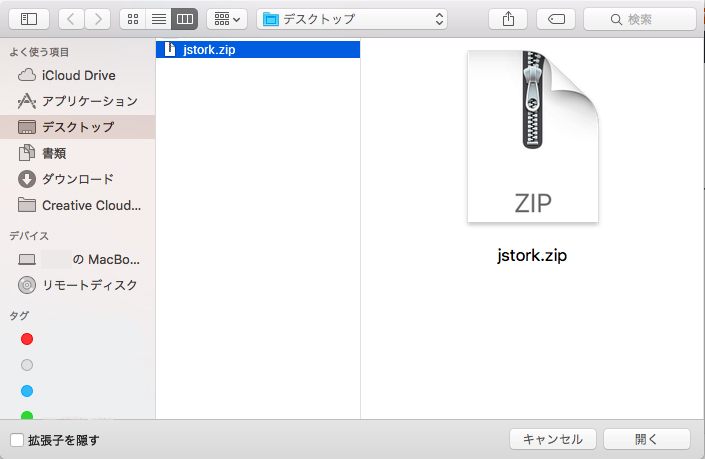
ファイルの選択ダイアログ画面が表示されます。アップロードしたいテーマのZIPファイルを選択してください。

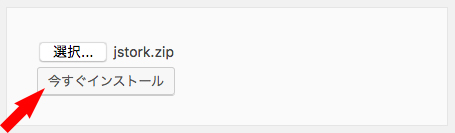
選択したら、「今すぐインストール」ボタンをクリックしてください。

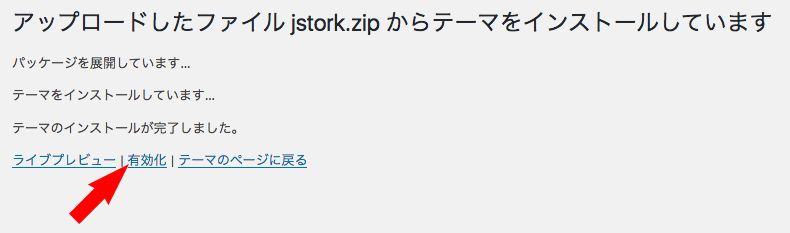
インストールが完了したら、次のような画面が表示されます。

テーマをインストールしても、まだブログのテーマは変更されていません。インストール後、有効化して初めてブログに反映されます。「有効化」をクリックし、アップロードしたテーマを有効化します。
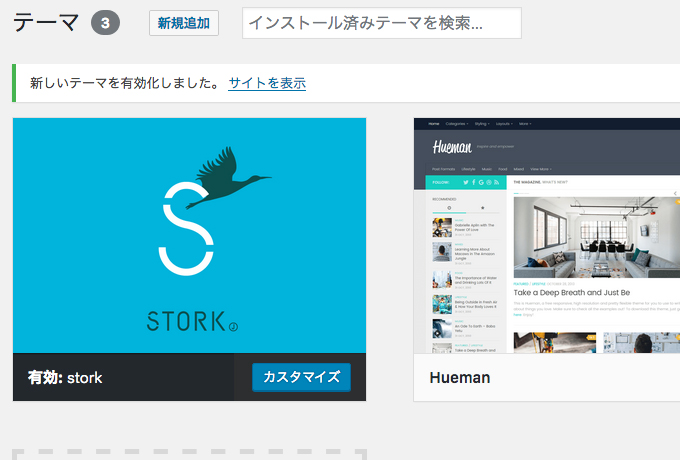
これでアップロードしたテーマが有効化され、Webサイトのデザインも変更されました。有効化しているテーマには、「カスタマイズ」ボタンが表示されます。

ポートフォリオサイト向けに導入したいプラグイン
テーマをインストールしたら、もうあなたの作品を公開する準備ができました。テーマのカスタマイズ機能に沿って、あなたの作品をより一層引き立てるデザインに変更してみてください。
ここでポートフォリオサイトを運営するに当たって1つ導入しておきたいプラグインがあります。それはキャッシュ系プラグインになります。
キャッシュプラグインを利用すると、サーバー上またはブラウザ上に画像データなどを保存してくれるため、ページ読み込みスピードが速くなります。
mixhostでは、手順に沿って行っていただいていれば、LiteSpeed Cacheというプラグインが導入されているはずです。mixhostでWordPressを始める場合は、そのプラグインがキャッシュプラグインになります。
一方でエックスサーバーだと、追加でプラグインを導入する必要があります。おすすめするプラグインはWP Super Cacheです。初心者にも使いやすく機能を有効化するだけで、必要な機能が提供されます。
ポートフォリオサイトを運営するならキャッシュ系プラグインは忘れずに導入しましょう。
まとめ
手順に沿って行えば、初心者には難しいと言われるWordPressも簡単にできてしまいます。
ポートフォリオサイトは見に来てくれた方にストレスなく見てもらうために、ページを早く表示するサーバー処理性能が必要です。サーバー選択は間違わないようにしましょう。
WordPressサイトを運営していく上で、初めての方だとなかなか操作がわからない部分があるかと思います。そんな方のためにWordPressの基本的な使い方をまとめたページがありますので参考にしてください。

