この記事では、WordPressプラグインTable of Contents Plus(TOC+)の目次を中央寄せにする方法を解説します。

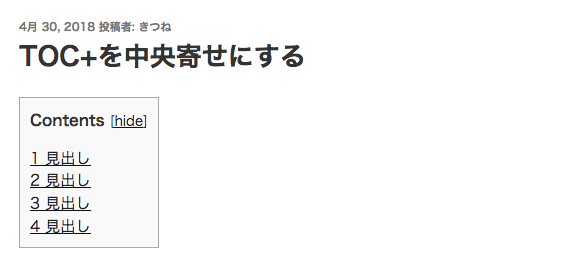
デフォルト設定(左寄せ)

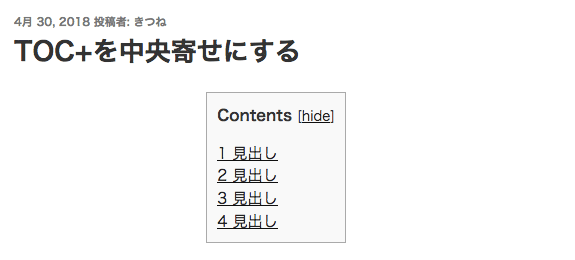
設定変更後(中央寄せ)
Table of Contents Plusの目次を中央寄せにする方法
Table of Contents Plusのデフォルトの設定では目次は左寄せになっています。また、設定で中央寄せにするという項目がないのでCSSを編集する必要があります。
Table of Contents Plusの目次を中央寄せにするには、次のCSSを追加してください。
#toc_container {
margin: auto;
}
WordPressでCSSを編集する方法は次の記事を参考にしてください。

Table of Contents Plusの目次を中央寄せにして上下の余白を調整する方法
中央寄せにした後に、上下の余白を調整したい場合があるかと思います。

その時は次に紹介するCSSを追加してください。
#toc_container {
margin: 2.4em auto;
}
autoの前に入る数値で、上下の余白の幅を調整できます。余白の幅を大きくしたい場合は数値を大きく(例:2.4em → 2.6em)、余白の幅を小さくしたい場合は数値を小さく(例:2.4em → 2.2em)してください。
また、上下で余白の幅を別々に変更したい方は次のCSSを追加してください。
#toc_container {
margin: 2.4em auto 2.2em;
}
autoの前の数値で目次上の余白を調整でき、autoも後ろの数値で目次下の余白を調整できます。
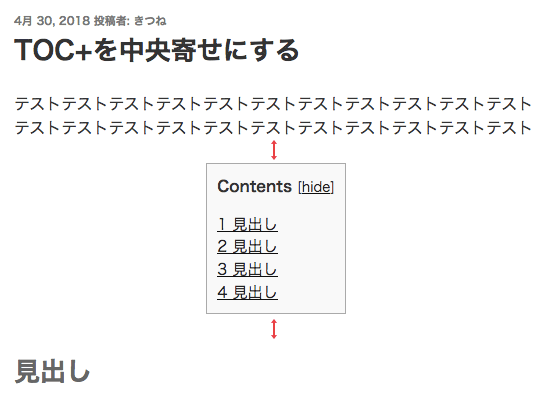
Table of Contents Plusの目次を幅を100%にして中央寄せっぽく見せる方法
ここで紹介する方法は、目次の幅を100%にして中央寄せっぽく見せる方法になります。この方法を適用すると、次のような見た目になります。

次に紹介するCSSを追加してください。
#toc_container {
width: 100%;
}
目次の上下の余白を調整したい場合は、次のCSSを追加してください。
#toc_container {
width: 100%;
margin: 2.4em 0;
}
marginで設定する最初の数値で上下の余白を調整できます。
Table of Contents Plusの目次が中央寄せにならない場合の対処法
紹介した方法でどうしても目次が中央寄せにならない場合は、プロパティに!importantをつける方法を試してください。
#toc_container {
margin: 2.4em auto !important;
}
目次が中央寄せにならない原因は、記載したCSSの優先順位が低くなってしまっていることです。プロパティに!importantをつけると優先順位が高くなります。
この方法以外でも、カスタマイザーの追加CSSに記載したり、CSS編集用のプラグインに記載したりすると中央寄せになる場合があります。