Stork(ストーク)の見出しをカスタマイズする方法を紹介します。
Webサイトでおしゃれな見出しデザインを見つけて、いざ自分のテーマにCSSをコピペしてもデザインが変わらなくて悩んだことはありませんか?
これはテーマによって見出しのデザインを決めるCSSの構成が異なっているため、もともとの設定が優先されてしまって起きてしまいます。
この記事ではストーク専用のCSSを紹介しますので、WordPress初心者の方でもコピペしたらすぐに見出しデザインを変更できます。
紹介するのは使用頻度の高いh2(大見出し)・h3(中見出し)・h4(小見出し)のデザインです。
お気に入りの見出しが見つかったら、CSSをコピペしてご自身のテーマに適用してください。
Stork(ストーク)のテーマカスタマイザーで設定できる見出し
CSSでの見出しデザインのカスタマイズを行う前にテーマカスタマイザーで変更できる見出しを確認しておきましょう。
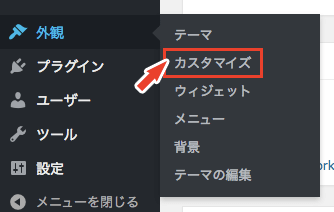
WordPress管理画面のメニューより、外観 ≫ カスタマイズをクリックします。

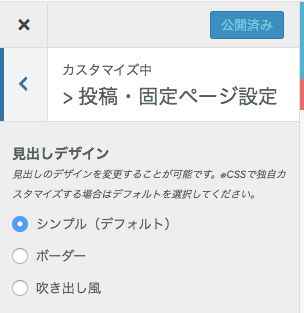
続いて、投稿・固定ページ設定をクリックします。

すると見出しデザインの項目が見つかります。

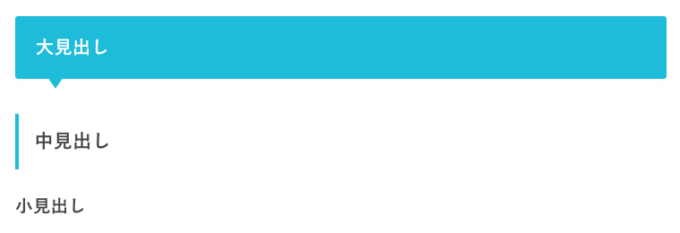
テーマカスタマイザーで設定できる見出しは次の3種類です。

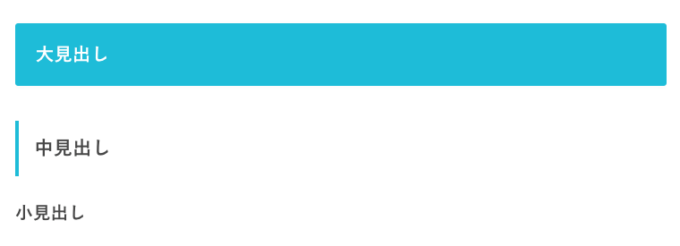
シンプル(デフォルト)

ボーダー

吹き出し風
個別に見出しをカスタマイズしたい方は、これから紹介するCSSカスタマイズを行ってください。
Stork(ストーク)の見出しをCSSでカスタマイズする
見出しのデザイン変更に使用できるCSSを紹介します。
テーマのカスタマイズを行う際は、必ず子テーマを作成しておきましょう。そして、子テーマを有効化し、カスタマイズは子テーマで行うようにします。
あわせて読みたい


Stork(ストーク)の子テーマを導入する方法
この記事では、WordPressテーマ「Stork(ストーク)」で子テーマを導入する方法を紹介します。 公式ページを見る Stork(ストーク)で子テーマを導入する手順 最初に子...
※注:以下の設定を適用するには、事前にテーマカスタマイザーの見出し設定をシンプル(デフォルト)に設定しておいてください。
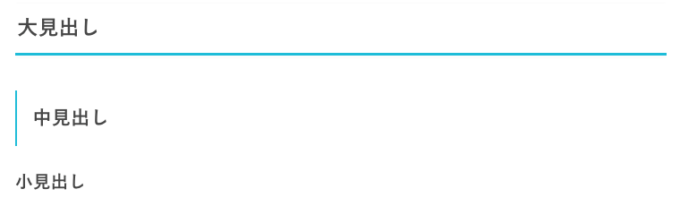
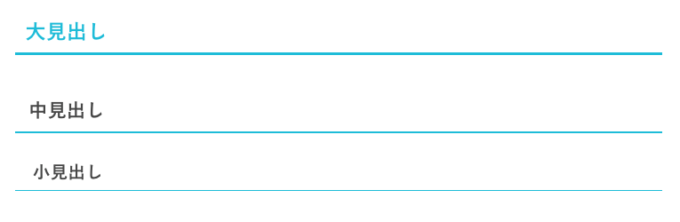
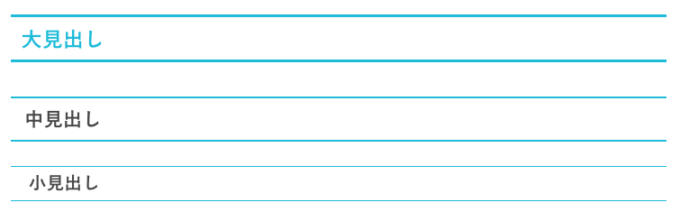
シンプルな下線の見出し

.entry-content h2 {
background: #fff !important;
color: #1bb4d3 !important;
padding: 0.4em 0.5em 0.3em;
font-size: 1.4em;
border-bottom: 3px solid #1bb4d3;
border-radius: 0;
box-shadow: none;
}
.entry-content h3 {
border-left: none;
border-bottom: 2px solid #1bb4d3;
padding: 0.35em 0.7em;
}
.entry-content h4 {
border-bottom: 1px solid #1bb4d3;
padding: 0.2em 1em;
}
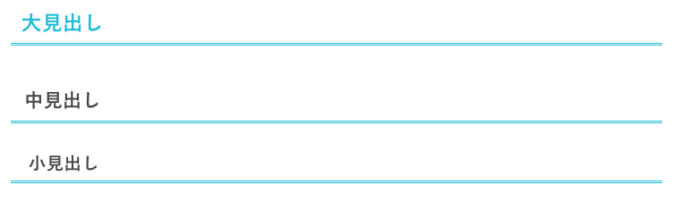
点線の下線の見出し

.entry-content h2 {
background: #fff !important;
color: #1bb4d3 !important;
padding: 0.4em 0.5em 0.25em;
font-size: 1.4em;
border-bottom: 3px dotted #1bb4d3;
border-radius: 0;
box-shadow: none;
}
.entry-content h3 {
border-left: none;
border-bottom: 2px dotted #1bb4d3;
padding: 0.35em 0.7em 0.3em;
}
.entry-content h4 {
border-bottom: 1px dotted #1bb4d3;
padding: 0.2em 1em;
}
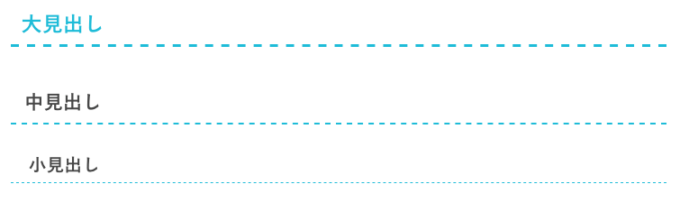
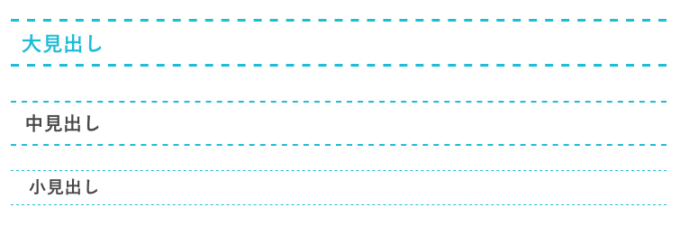
破線の下線の見出し

.entry-content h2 {
background: #fff !important;
color: #1bb4d3 !important;
padding: 0.4em 0.5em 0.25em;
font-size: 1.4em;
border-bottom: 3px dashed #1bb4d3;
border-radius: 0;
box-shadow: none;
}
.entry-content h3 {
border-left: none;
border-bottom: 2px dashed #1bb4d3;
padding: 0.35em 0.7em 0.3em;
}
.entry-content h4 {
border-bottom: 1px dashed #1bb4d3;
padding: 0.2em 1em;
}
二重線の下線の見出し

.entry-content h2 {
background: #fff !important;
color: #1bb4d3 !important;
padding: 0.4em 0.5em 0.25em;
font-size: 1.4em;
border-bottom: 3px double #1bb4d3;
border-radius: 0;
box-shadow: none;
}
.entry-content h3 {
border-left: none;
border-bottom: 2px double #1bb4d3;
padding: 0.35em 0.7em 0.3em;
}
.entry-content h4 {
border-bottom: 1px double #1bb4d3;
padding: 0.2em 1em;
}
上下をシンプルな枠線で囲んだ見出し

.entry-content h2 {
background: #fff !important;
color: #1bb4d3 !important;
padding: 0.4em 0.5em 0.25em;
font-size: 1.4em;
border-bottom: 3px solid #1bb4d3;
border-top: 3px solid #1bb4d3;
border-radius: 0;
box-shadow: none;
}
.entry-content h3 {
border-left: none;
border-bottom: 2px solid #1bb4d3;
border-top: 2px solid #1bb4d3;
padding: 0.35em 0.7em 0.3em;
}
.entry-content h4 {
border-bottom: 1px solid #1bb4d3;
border-top: 1px solid #1bb4d3;
padding: 0.2em 1em;
}
上下を破線で囲んだ見出し

.entry-content h2 {
background: #fff !important;
color: #1bb4d3 !important;
padding: 0.4em 0.5em 0.25em;
font-size: 1.4em;
border-bottom: 3px dashed #1bb4d3;
border-top: 3px dashed #1bb4d3;
border-radius: 0;
box-shadow: none;
}
.entry-content h3 {
border-left: none;
border-bottom: 2px dashed #1bb4d3;
border-top: 2px dashed #1bb4d3;
padding: 0.35em 0.7em 0.3em;
}
.entry-content h4 {
border-bottom: 1px dashed #1bb4d3;
border-top: 1px dashed #1bb4d3;
padding: 0.2em 1em;
}
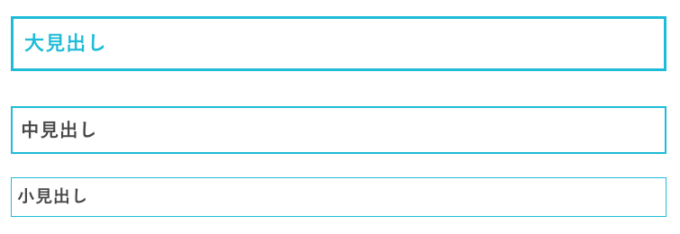
シンプルな枠線で囲んだ見出し

.entry-content h2 {
background: #fff !important;
color: #1bb4d3 !important;
padding: 0.5em;
font-size: 1.4em;
border: 3px solid #1bb4d3;
border-radius: 0;
box-shadow: none;
}
.entry-content h3 {
border-left: none;
border: 2px solid #1bb4d3;
padding: 0.4em;
}
.entry-content h4 {
border: 1px solid #1bb4d3;
padding: 0.3em;
}
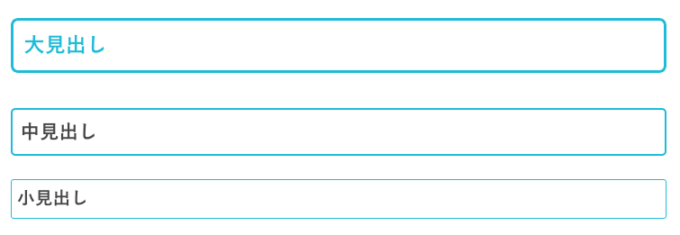
シンプルな枠線で囲んだ見出し(角丸)

.entry-content h2 {
background: #fff !important;
color: #1bb4d3 !important;
padding: 0.5em;
font-size: 1.4em;
border: 3px solid #1bb4d3;
border-radius: 0;
box-shadow: none;
border-radius: 8px;
}
.entry-content h3 {
border-left: none;
border: 2px solid #1bb4d3;
padding: 0.4em;
border-radius: 5px;
}
.entry-content h4 {
border: 1px solid #1bb4d3;
padding: 0.3em;
border-radius: 3px;
}
シンプルな背景色の見出し

.entry-content h2 {
background: #1bb4d3 !important;
color: #fff !important;
box-shadow: none;
}
.entry-content h3 {
border-left: none;
background: #1bb4d3;
color: #fff;
}
.entry-content h4 {
background: #1bb4d3;
color: #fff;
padding: 0.3em 0.8em;
}
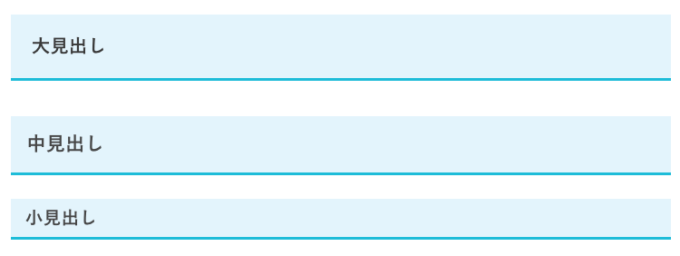
下線付きの背景色の見出し

.entry-content h2 {
background: #dff2fc !important;
color: #333 !important;
border-bottom: 3px solid #1bb4d3;
box-shadow: none;
border-radius: 0;
}
.entry-content h3 {
border-left: none;
background: #dff2fc;
border-bottom: 3px solid #1bb4d3;
}
.entry-content h4 {
background: #dff2fc;
padding: 0.3em 0.8em;
border-bottom: 3px solid #1bb4d3;
}
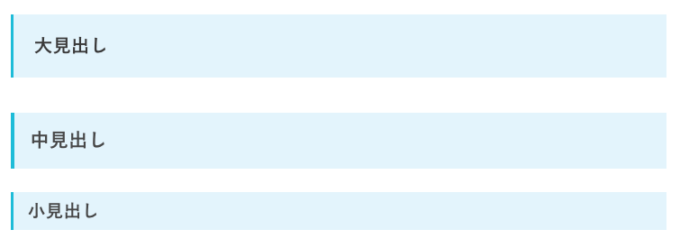
左線付きの背景色の見出し

.entry-content h2 {
background: #dff2fc !important;
color: #333 !important;
border-left: 3px solid #1bb4d3;
box-shadow: none;
border-radius: 0;
}
.entry-content h3 {
border-left: 3px solid #1bb4d3;
background: #dff2fc;
}
.entry-content h4 {
background: #dff2fc;
padding: 0.3em 0.8em;
border-left: 3px solid #1bb4d3;
}
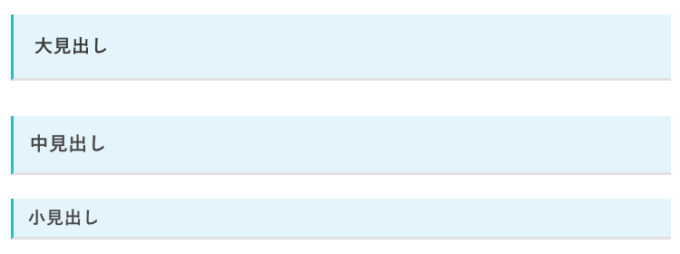
左線と下線付きの見出し

.entry-content h2 {
background: #dff2fc !important;
color: #333 !important;
border-left: 3px solid #1bb4d3;
border-bottom: 3px solid #ddd;
box-shadow: none;
border-radius: 0;
}
.entry-content h3 {
border-left: 3px solid #1bb4d3;
background: #dff2fc;
border-bottom: 3px solid #ddd !important;
}
.entry-content h4 {
background: #dff2fc;
padding: 0.3em 0.8em;
border-left: 3px solid #1bb4d3;
border-bottom: 3px solid #ddd;
}
Stork(ストーク)の見出しカスタマイズが変更されない時の対処法
もし、Stork(ストーク)で見出しカスタマイズが変更が反映されない時は、次の記事を参考にしてください。
あわせて読みたい


Stork(ストーク)で見出しカスタマイズが反映されない時の対処法
WordPressテーマのStork(ストーク)で見出しのデザインカスタマイズの変更が反映されない時の対処法を紹介します。 見出しのデザインカスタマイズが変更されない原因 ...
原因ごとに対処法を記載しています。


