WordPressテーマのStork(ストーク)で見出しのデザインカスタマイズの変更が反映されない時の対処法を紹介します。
見出しのデザインカスタマイズが変更されない原因
見出しのデザインカスタマイズが変更されない原因は主に次の2つがあります。
- 変更以前のキャッシュが残っている
- 新たに追加されたCSSの優先順位が低い
キャッシュは、ブラウザ(FireFoxやChrome)内またはサーバーにデータを残してページの読み込みスピードを早くするものです。キャッシュはCSSを更新したからといって、新しいものに変わるということはありません。
CSSの優先順位に関するものは次のようなものがあります。
- プロパティの
!important - インライン要素
- id指定(#)
- class指定(.)
もし優先順位の低いCSSの書き方をしていると、新たに追加したCSS設定が反映されません。一般的な優先順位の話をすると長くなりますので、Stork(ストーク)でどう対処すれば良いかこの後で説明します。
見出しカスタマイズが変更されない時の対処法
それでは、見出しのデザインカスタマイズが変更されない原因について、それぞれ対処法を見ていきます。
変更以前のキャッシュが残っている
キャッシュはブラウザとサーバーに残っている場合があります。
まずはお使いのブラウザのキャッシュを削除してみて、見出しのカスタマイズが変更されるか確かめましょう。キャッシュの削除方法は次のリンクを参考にしてみてください。
次に確認するのは、サーバーのキャッシュです。これはプラグインを利用している場合に残っている場合があります。代表的なキャッシュを残すプラグインには、W3 Total Cache、WP Super Cache、WP fastest Cacheがあります。
プラグインの設定ページにキャッシュのクリア(削除)という項目があるはずですので、それをクリックしキャッシュの削除を行いましょう。
WP Super Cacheを利用されている方は、次のページで詳しいキャッシュの削除方法を解説しています。

新たに追加されたCSSの優先順位が低い
キャッシュをクリアしても見出しのデザインカスタマイズが変更されない場合、追加したCSSの優先順位が低いことが原因です。
CSSの構成を確認する
まず、CSSの構成を確認しましょう。
/* 大見出し */
.entry-content h2 {
/* カスタマイズ内容 */
}
/* 中見出し */
.entry-content h3 {
/* カスタマイズ内容 */
}
/* 小見出し */
.entry-content h4 {
/* カスタマイズ内容 */
}
重要なのは.entry-contentのクラスを記載することです。
次のように記載しては、CSSが反映されません。
/* 大見出し */
h2 {
/* カスタマイズ内容 */
}
/* 中見出し */
h3 {
/* カスタマイズ内容 */
}
/* 小見出し */
h4 {
/* カスタマイズ内容 */
}
.entry-contentを記載しないことで、そのCSSの優先順位が低くなるためです。
テーマカスタマイザーの設定を確認する
次に確認するのは、テーマカスタマイザーの見出しデザインの設定内容です。これはh2(大見出し)にのみ関係します。
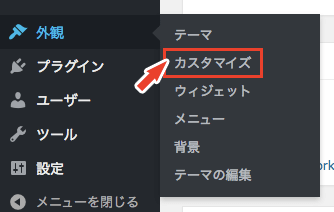
WordPress管理画面のメニューより、外観 ≫ カスタマイズをクリックします。

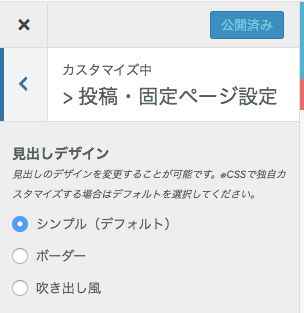
続いて、投稿・固定ページ設定をクリックします。

すると見出しデザインの項目が見つかります。

見出しデザインの設定は、シンプル(デフォルト)になっていますか?
もし、ボーダーや吹き出し風を選択していると、それらのCSS設定が優先される場合があります。テーマカスタマイザーの見出し設定はシンプル(デフォルト)にしておきましょう。
背景色および文字色の見出しカスタマイズをするときの注意点
最後に注意する点は、h2(大見出し)で背景色(background)および文字色(color)を変更したい場合は、プロパティに!importantを付けることです。
.entry-content h2 {
background: #fff !important;
color: #1bb4d3 !important;
}
これはテーマの機能で、背景色(background)および文字色(color)のCSS設定がインライン要素で指定されるためです。
Stork(ストーク)の見出しカスタマイズのサンプル
次の記事で、Stork(ストーク)でそのまま利用できる見出しカスタマイズのサンプルCSSを紹介しています。

コピペでそのまま利用できるので、WordPress初心者の方でもすぐに見出しデザインを変更できます。参考にしてみてください。


