ShortPixel Adaptive ImagesってどんなWordPressプラグイン?
ShortPixel Adaptive Imagesは、CDNを利用して画像最適化を行うWordPressプラグインです。
基本無料で利用ができますが、CDNの転送量および訪問者の数によって有料プランを購入する必要があります。
CDNを利用して画像最適化を行うWordPressプラグイン
ShortPixel Adaptive Imagesは、Webページのコードを解析して、オリジナル画像を最適化された画像に置き換えるプラグインです。
また画像の置き換えは、あなたのサーバーにある画像はそのまま変更せずに、CDNによって提供される画像を使用します。
画像の最適化は、主に画像圧縮とリサイズが行われます。
1ヶ月あたりのCDN転送量500MBまで無料
ShortPixel Adaptive Imagesは、1ヶ月あたりのCDN転送量500MBまたは500人以下の訪問者まで無料で利用ができます。
これ以上の転送量および訪問者数が必要な場合、有料プランを購入する必要があります。
有料プランは月額プランと買い切りがあります。
月額プランの料金
| 1ヶ月の料金 | 1ヶ月あたりのCDN転送量 |
|---|---|
| 無料 | 500MB |
| $4.99 | 25GB |
| $9.99 | 80GB |
| $29.99 | 275GB |
| $99.99 | 1,100GB |
月額プランは、1年分の一括払いが可能です。1年分の一括払いを行うと2ヶ月分お得な価格で購入することが可能です。
買い切りプランの価格
| 料金 | CDN転送量 |
|---|---|
| $9.99 | 50GB |
| $19.99 | 150GB |
| $29.99 | 250GB |
| $99.00 | 850GB |
| $249.00 | 2,500GB |
ShortPixel Adaptive Imagesの使い方
ここでは、ShortPixel Adaptive Imagesの基本的な使い方を解説します。
ShortPixel Adaptive Imagesは、以下のことを行えばすぐに利用ができます。
- インストール・有効化
- 初期設定
インストール・有効化
ShortPixel Adaptive Imagesは、WordPressプラグインディレクトリに公開されているプラグインのため、管理画面よりインストールができます。
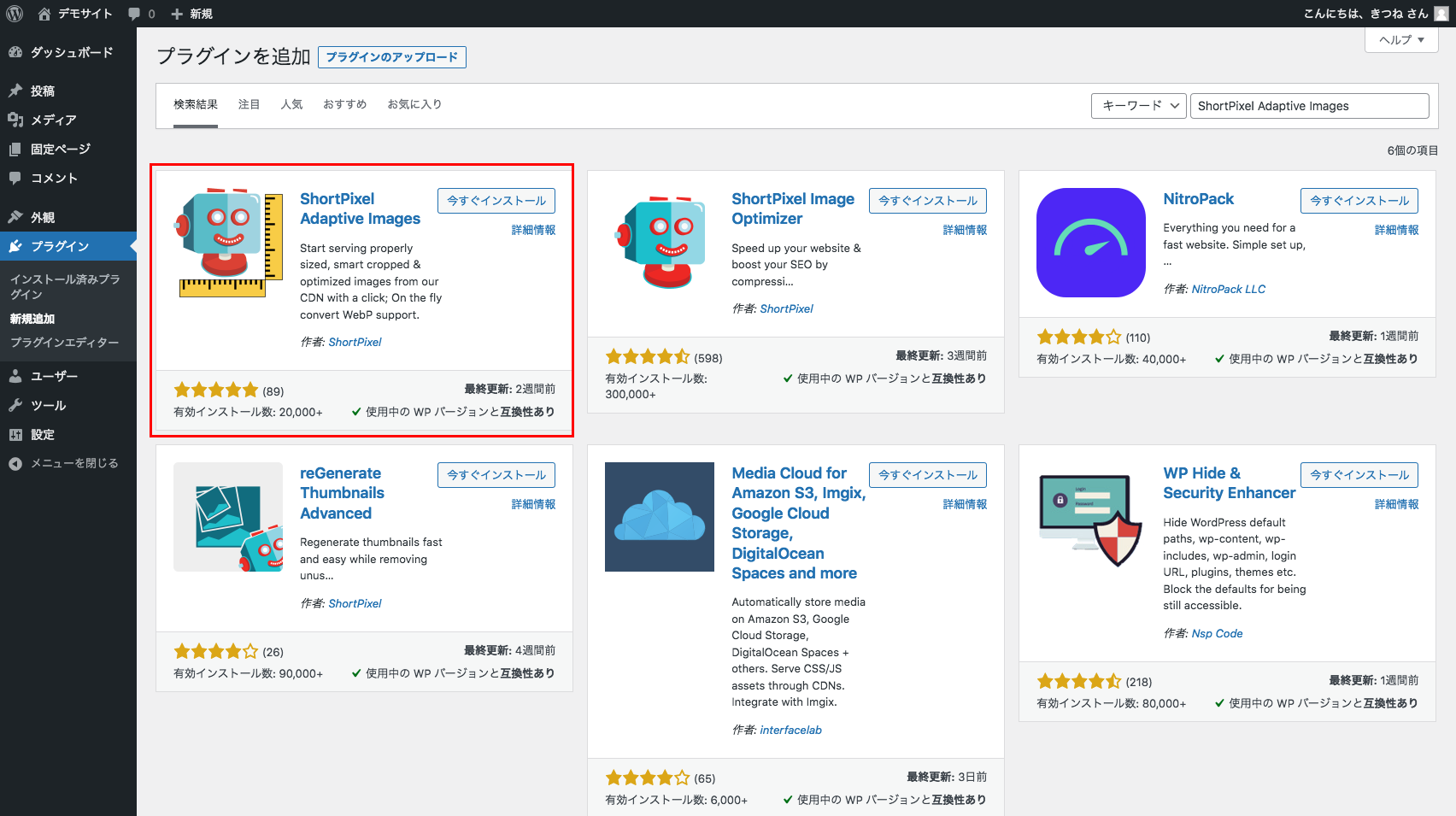
WordPress管理画面のプラグインメニューより、新規追加を選択し、「ShortPixel Adaptive Images」と検索してください。

ShortPixel Adaptive Imagesをインストール
プラグインを見つけたら、インストールおよび有効化をしてください。
有効化を行うと、初期設定画面が表示されます。
初期設定
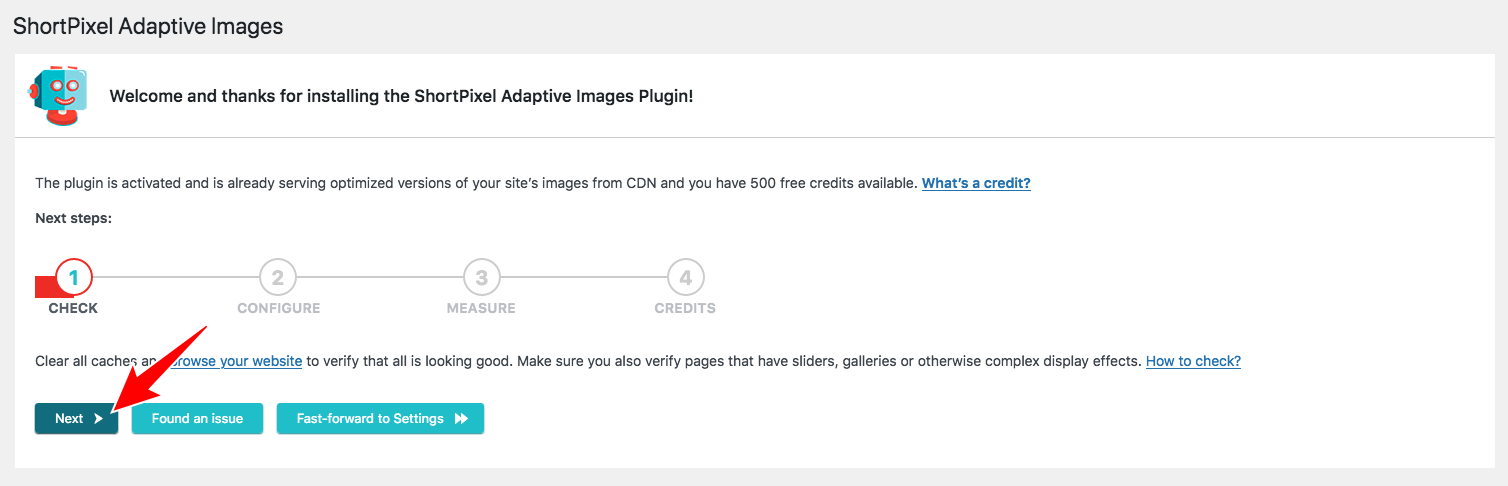
初期設定画面では、まずキャッシュをクリアするようにとメッセージが記載されています。
キャッシュが残っていると、プラグインによる働きを確認することができませんので、キャッシュのクリアを行なっておきましょう。

キャッシュをクリア
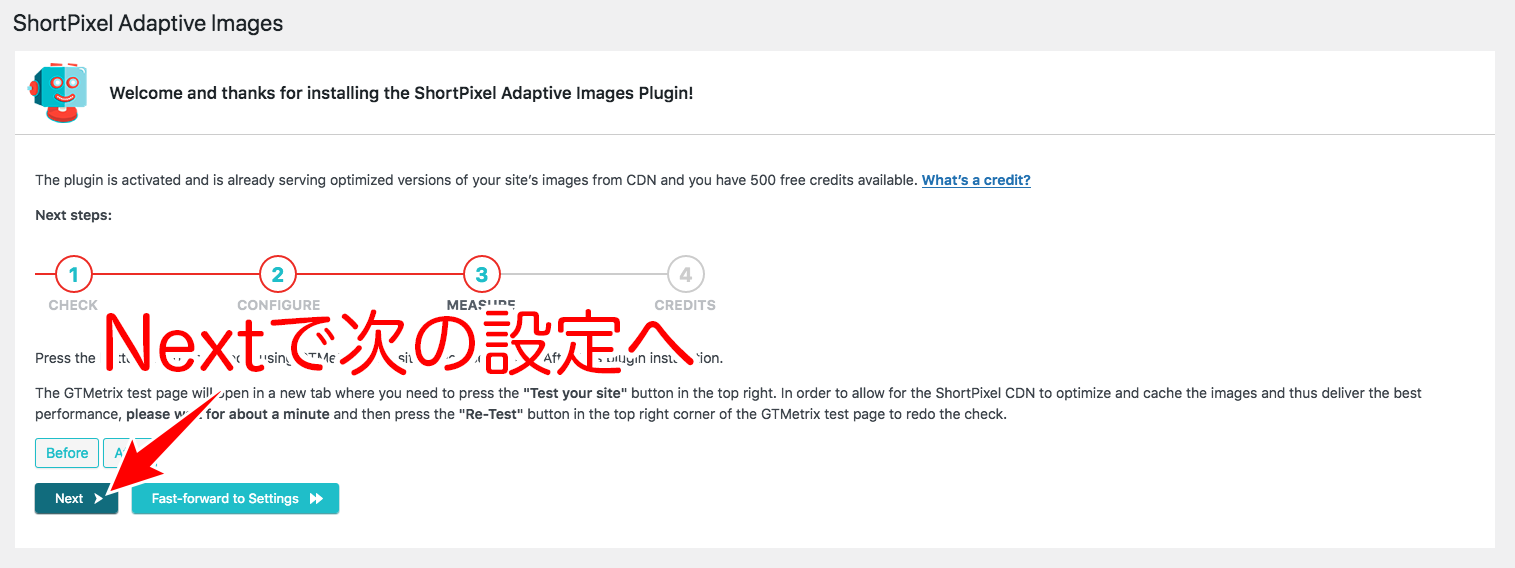
キャッシュのクリアを行なったら、左側にあるNextボタンをクリックします。
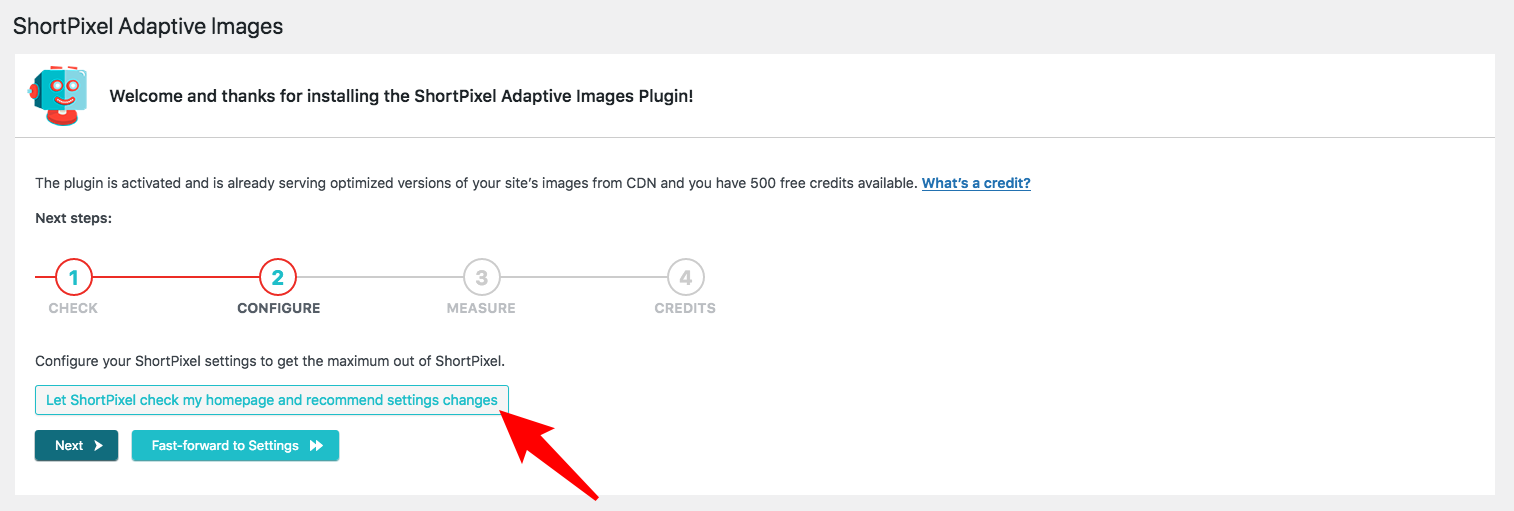
続いて、ShortPixel Adaptive Imagesの推奨設定を行います。
「Let ShortPixel check my homepage and recommended settings changes」と記載されたボタンをクリックします。

推奨設定を行う
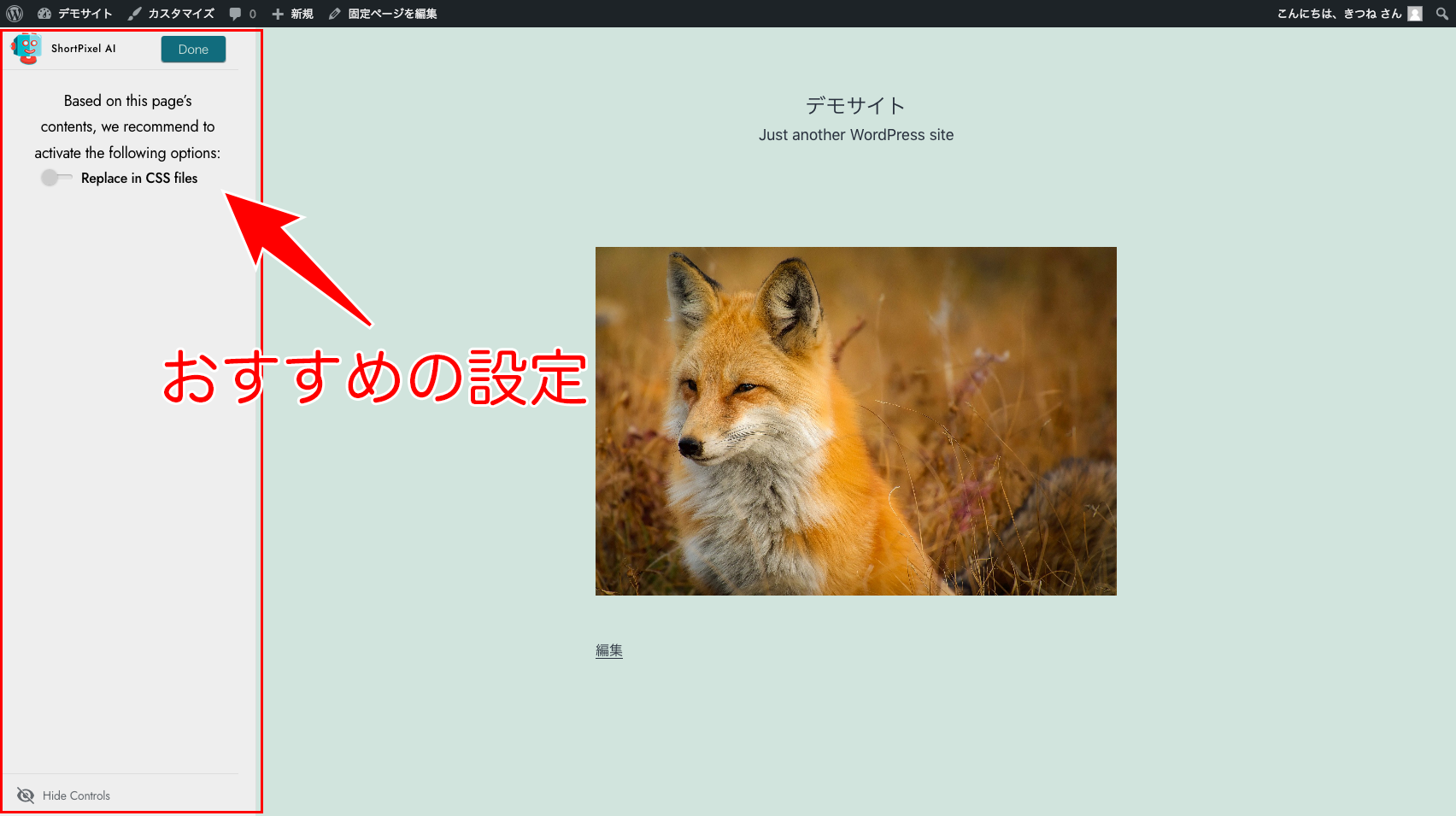
ホームページ画面とともに、左側に推奨設定が表示されます。

推奨設定の確認
スライドバーをクリックし、設定を有効化します。有効化を行なったら、上にあるDoneボタンをクリックします。

推奨設定の設定
ホームページに画像がない場合、次のように推奨設定が表示されないことがあります。初期設定で行わなくても、設定画面で個別に設定が可能です。

推奨設定がない場合
設定を続けるため、Nextボタンをクリックします。

次へ進む
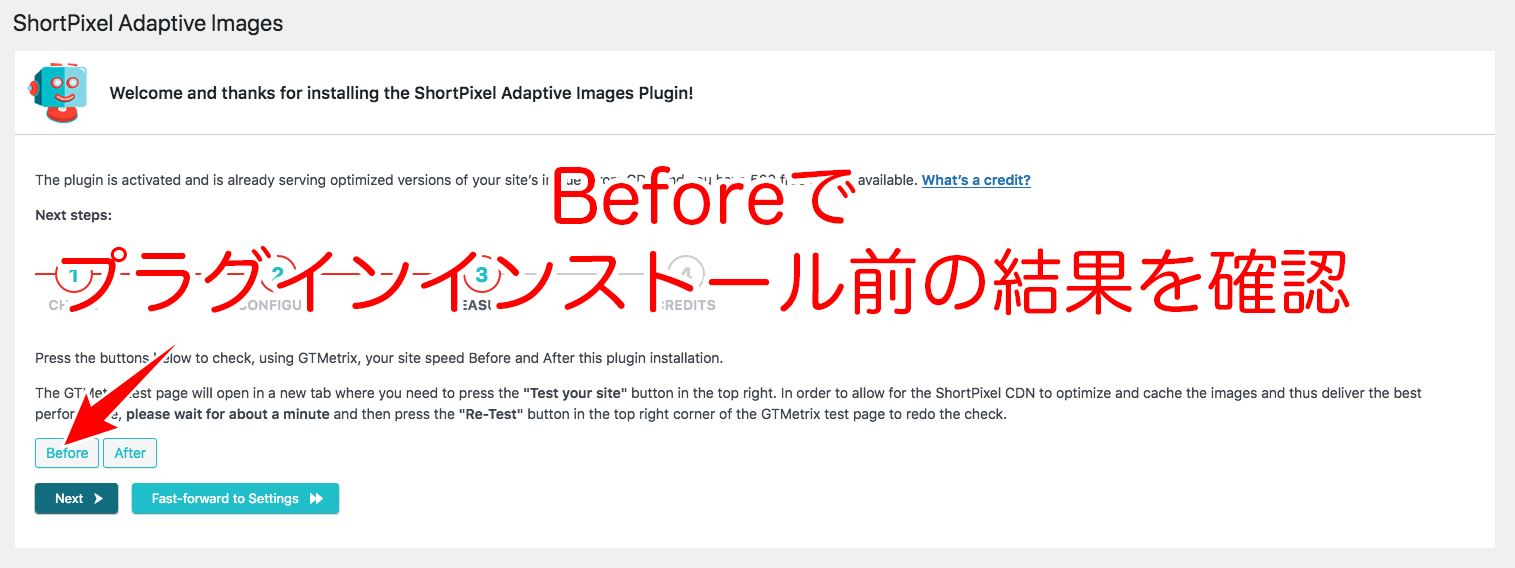
次にプラグインをインストールしたことによってどれくらいの効果があったのか、GTmetrixを使用し確認を行います。
Beforeボタンをクリックすると、GTmetrixへ遷移します。

プラグインインストール前の状態を確認する
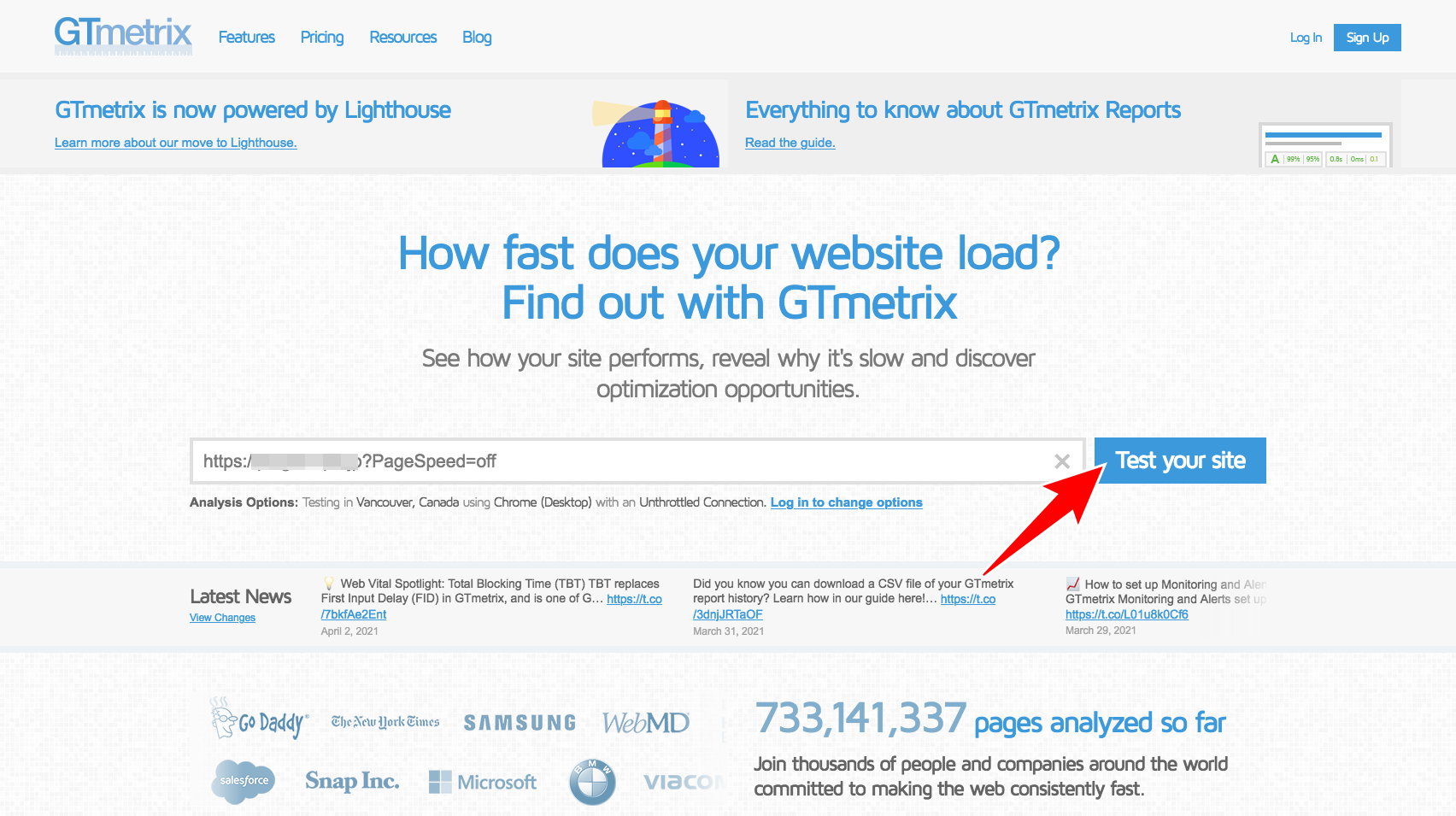
プラグインインストール前のウェブサイトの速度をテストするために、Test your siteボタンをクリックします。

テストを行う
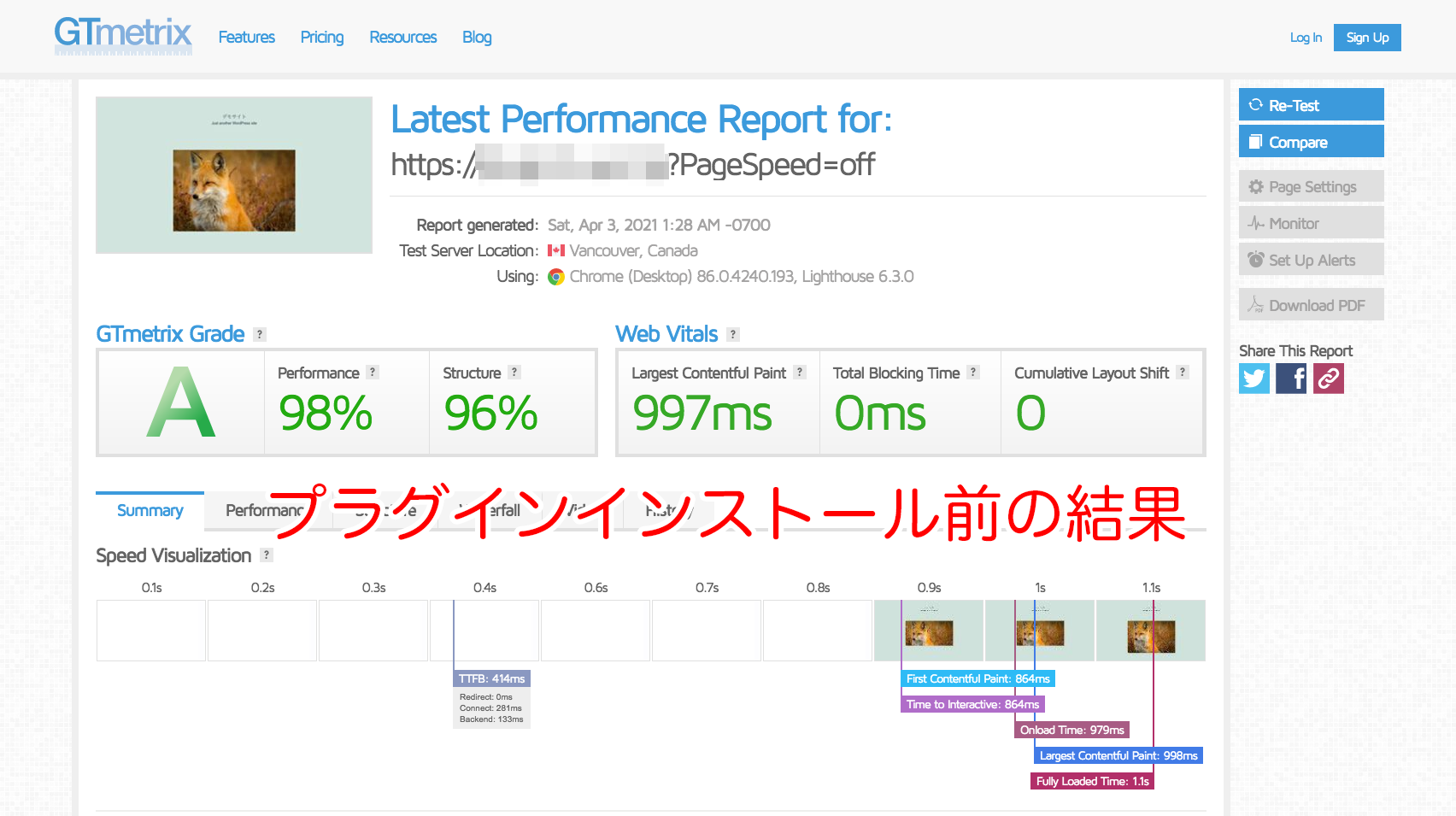
プラグインインストール前のテスト結果が表示されます。

プラグインインストール前の結果
同じようにNextボタンをクリックすると、プラグインインストール後についてテストが行えます。

プラグインインストール後のテストを行う
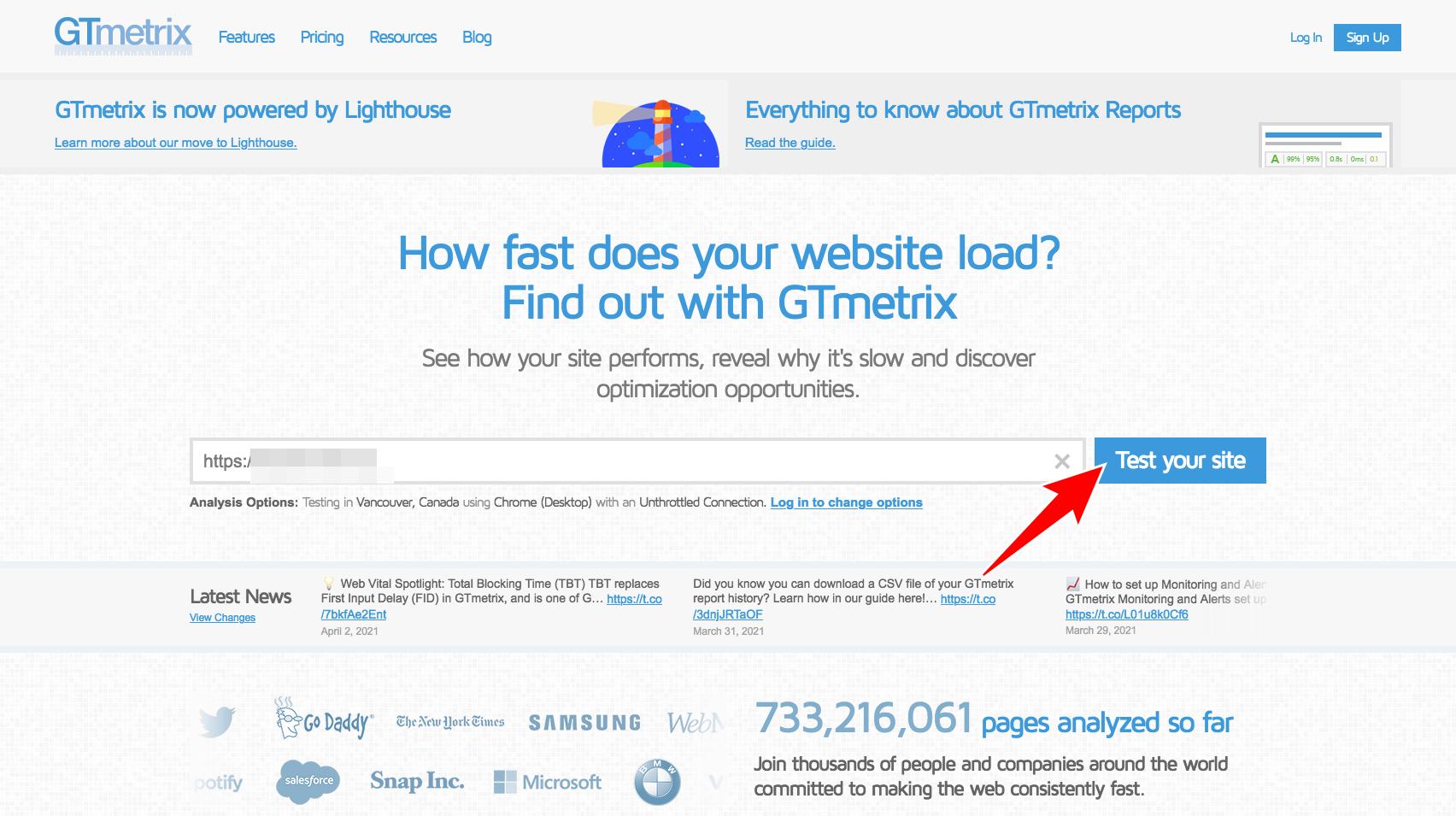
プラグインインストール後のウェブサイトの速度をテストするために、Test your siteボタンをクリックします。

テストを行う
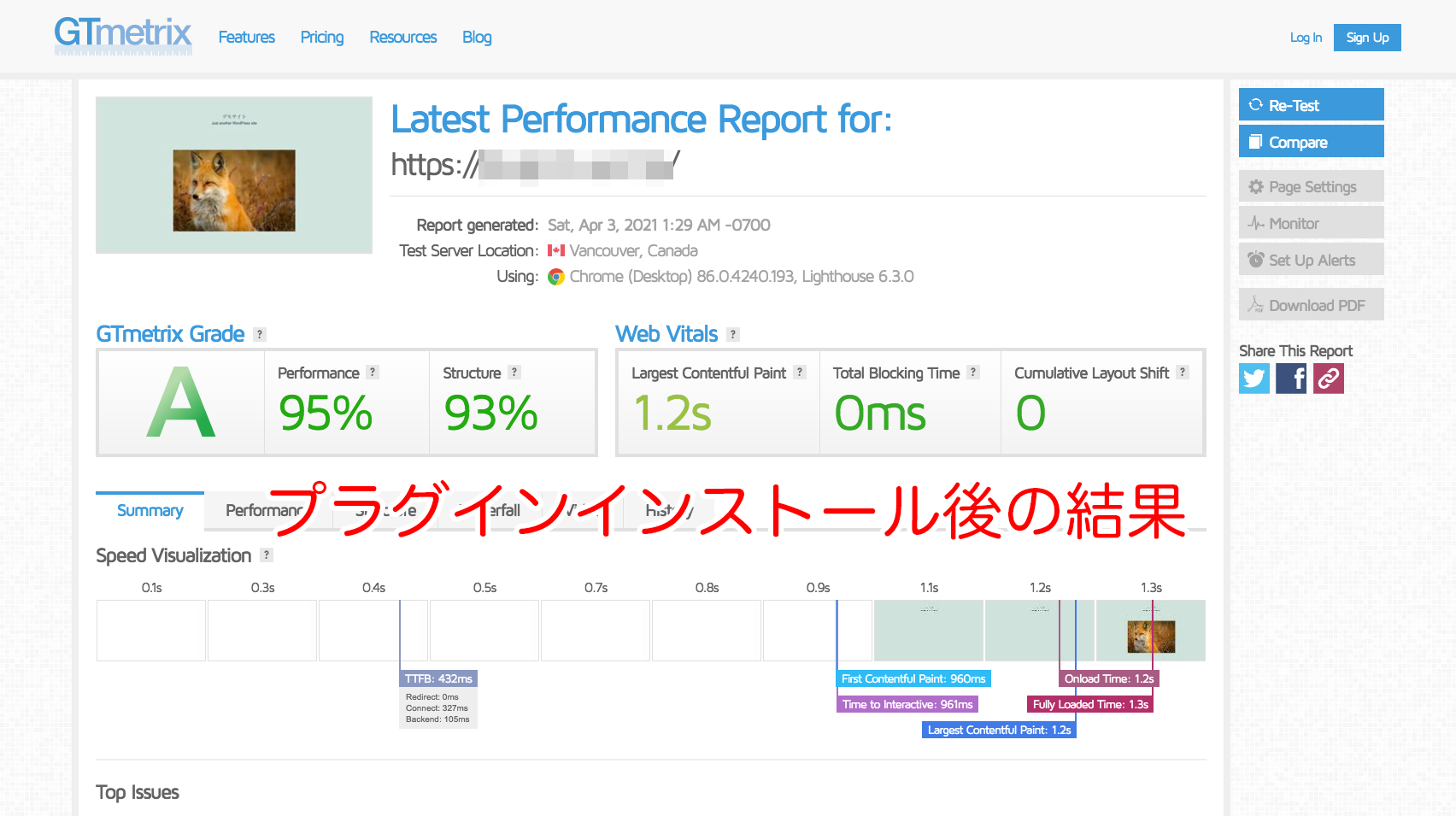
プラグインインストール後のテスト結果が表示されます。

プラグインインストール後の結果
画像が少ないページだと、今回行なったようにプラグインインストール後の方がテスト結果が悪くなる場合があります。
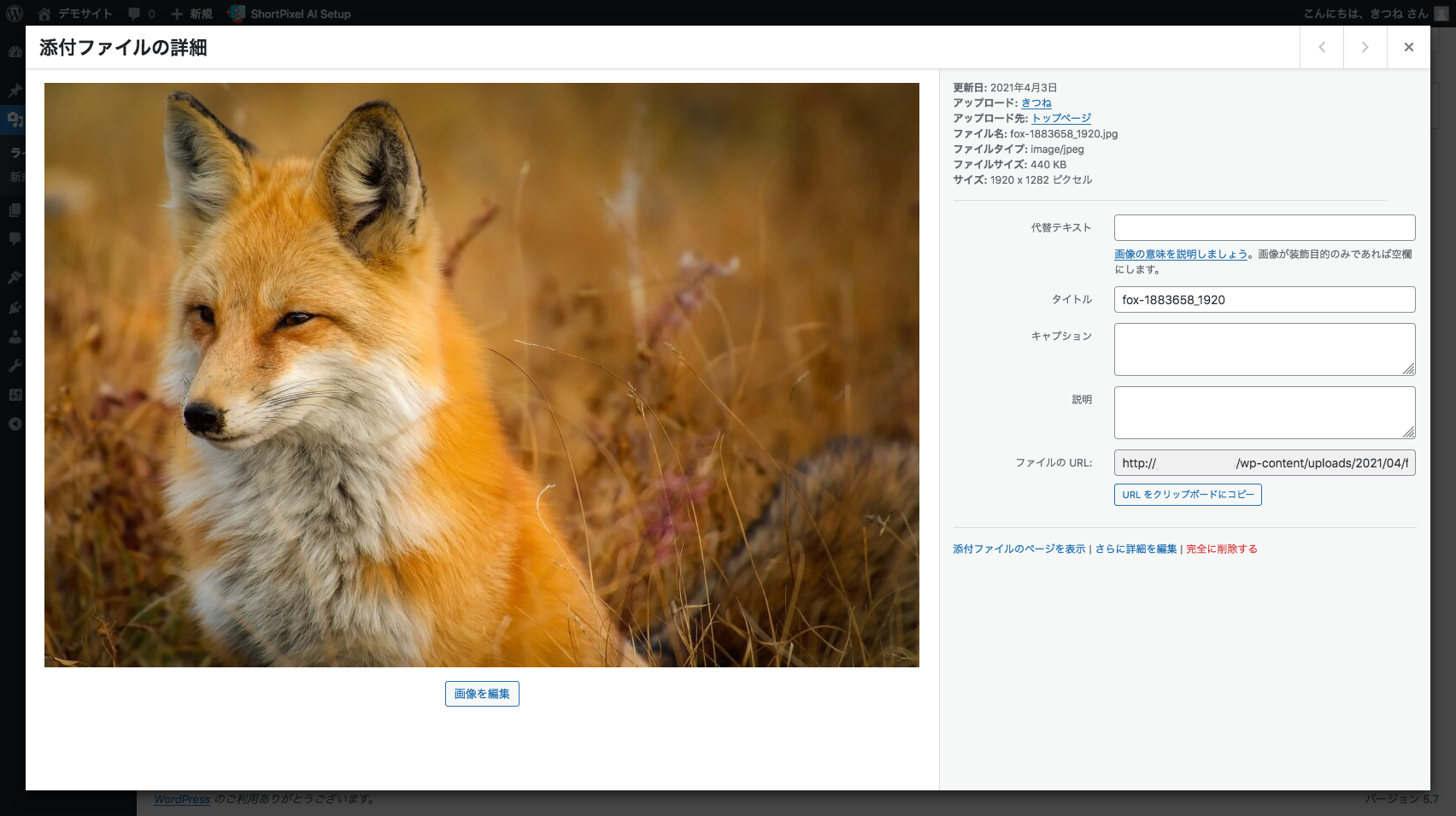
しかし、アップロードした画像のもともとのファイルサイズは440KB。

元の画像サイズ(440KB)
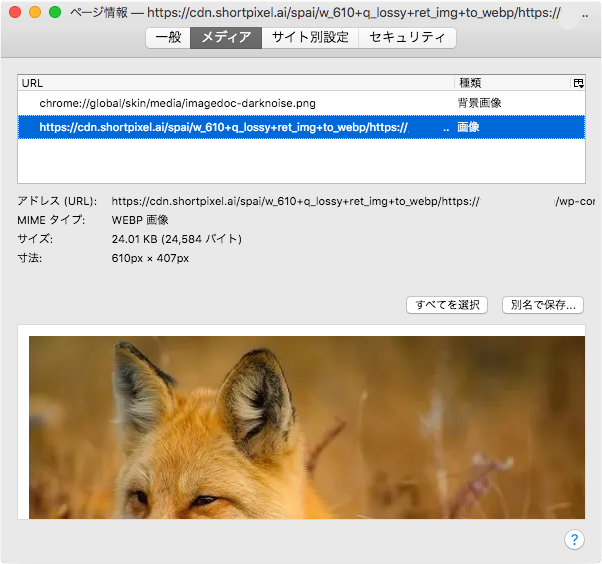
ホームページにある画像情報を確認すると、ファイルサイズは25KBです。このように画像最適化が行われていることがわかります。

最適化された画像
設定画面へ戻り、次の画面へ進むためにNextボタンをクリックします。

次の画面へ進む
これで初期設定は完了です。

初期設定完了
必要に応じて、アカウントの作成を行ってください。不要であれば、Doneボタンをクリックします。

アカウント作成
(確認中)ShortPixel Adaptive Imagesの設定項目を解説
確認中

