SiteOrigin CSSってどんなWordPressプラグイン?
SiteOrigin CSSは、高機能なCSSエディター機能を備えたWordPressプラグインです。
シンプルなCSSエディターに加えて、CSSに詳しくない方でも扱えるビジュアルエディターが搭載されています。
ビジュアルエディターでは、インスペクタを使用して、デザインの変更をしたい箇所をクリックするだけで簡単に指定できます。
SiteOrigin CSSの特徴
- ビジュアルエディター搭載
- ライブプレビュー機能
SiteOrigin CSSを使うべき方
- CSSに関してあまり詳しくない方向け
ビジュアルエディターを使用して、CSSコードを書くことなく、デザインの修正が行えます。
しかし、ビジュアルエディターで指定できるCSSの変更は、表示された内容に限ります。
細かい修正は、自身で記載する必要があります。
また追加したCSSの有効化・無効化といった機能は存在しないため、複数のCSSコードを管理したい方には不向きです。
複数のCSSコードを管理したい方は、Simple Custom CSS and JSがおすすめです。
SiteOrigin CSSの使い方
SiteOrigin CSSは、設定不要ですぐにCSSコードの追加ができます。
CSSコードの追加方法には、次の3種類があります。
- CSSエディター
- ビジュアルエディター
- 拡張エディター
SiteOrigin CSSを有効化すると、WordPress管理画面の外観メニューにCustom CSSの項目が追加されます。
SiteOrigin CSSでCSSを追加する際には、Custom CSSをクリックし、SiteOrigin CSSの画面を開きます。
CSSエディター
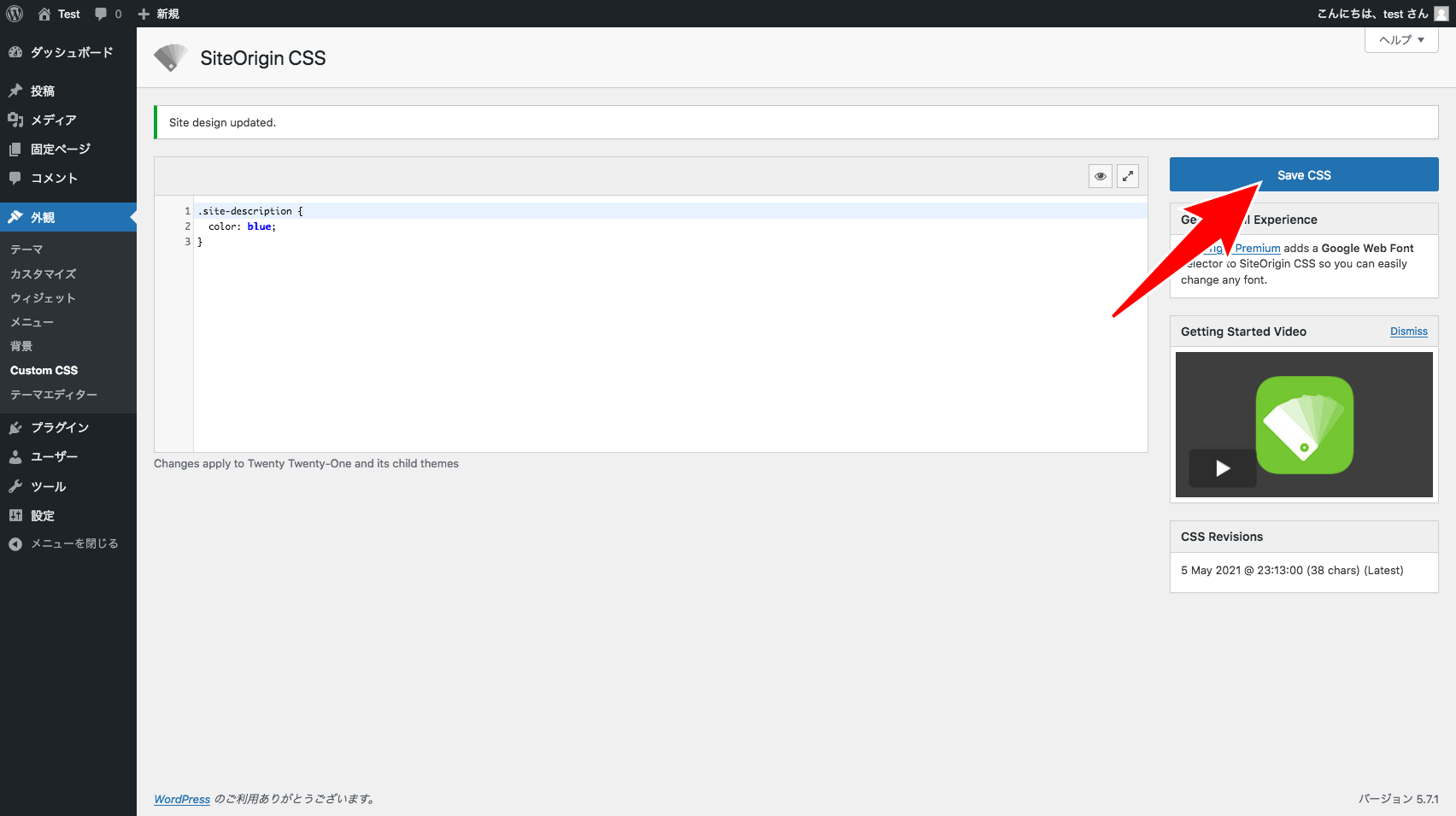
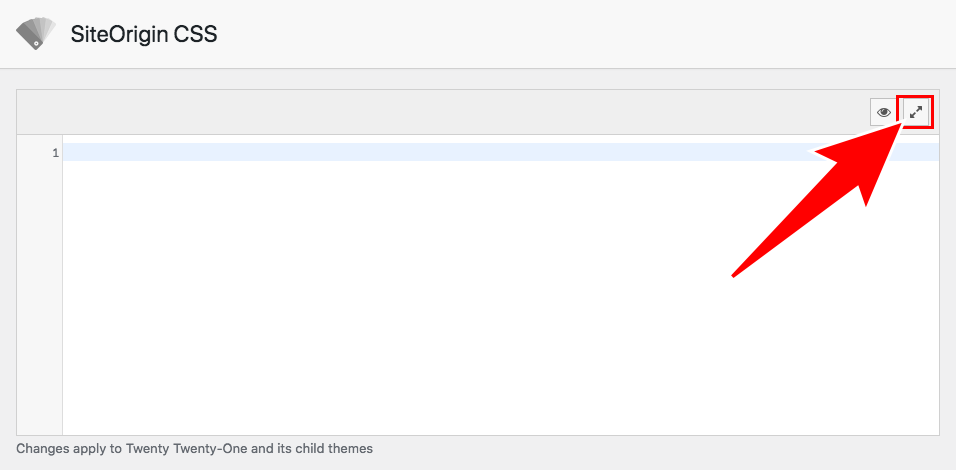
WordPress管理画面のメニューより、「外観 ≫ Custom CSS」を開くと、次の画面が表示されます。

メインエディターがあります。
自身でCSSコードを追加したい場合は、このメインエディターエディターにCSSコードを追加して、「Save CSS」ボタンをクリックします。

ビジュアルエディター
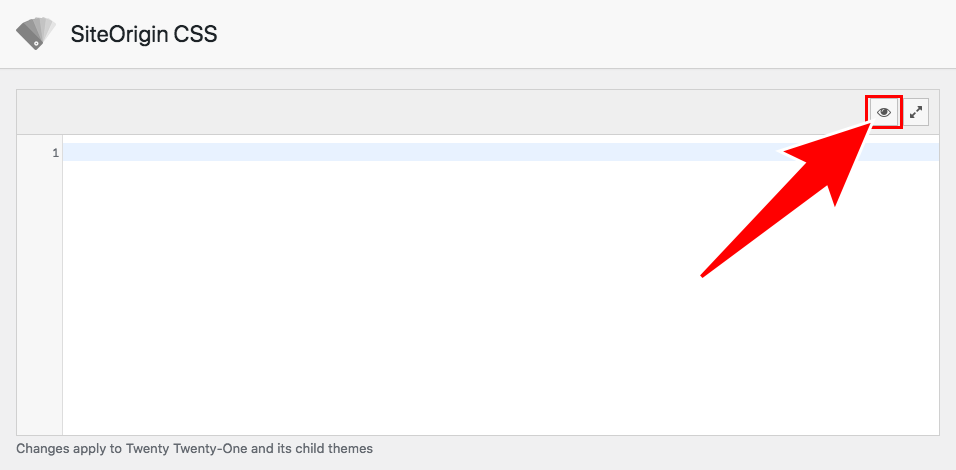
ビジュアルエディターを使用するには、メインエディターの右上にある左側のボタンをクリックします。

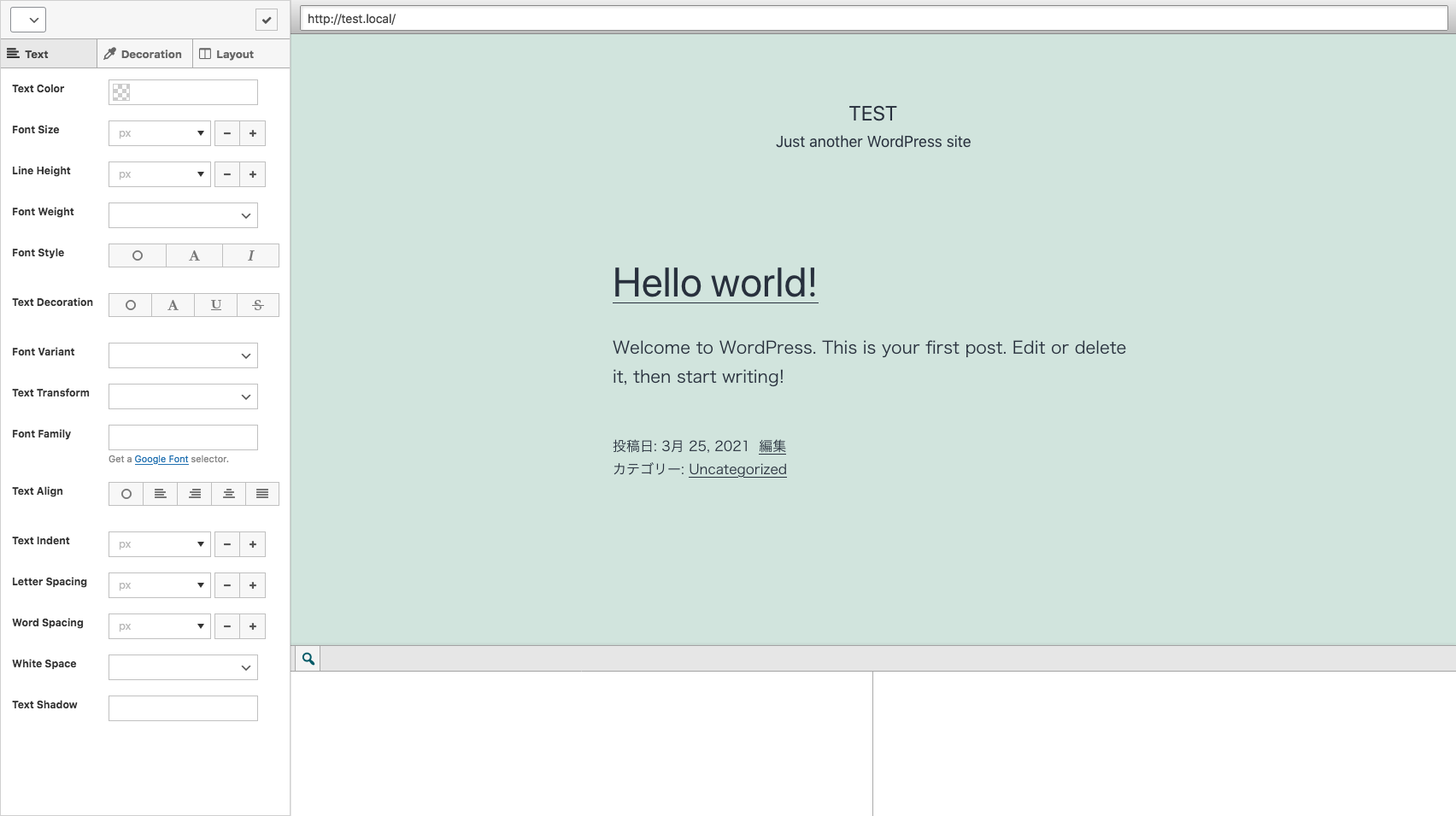
ビジュアルエディターが開きます。

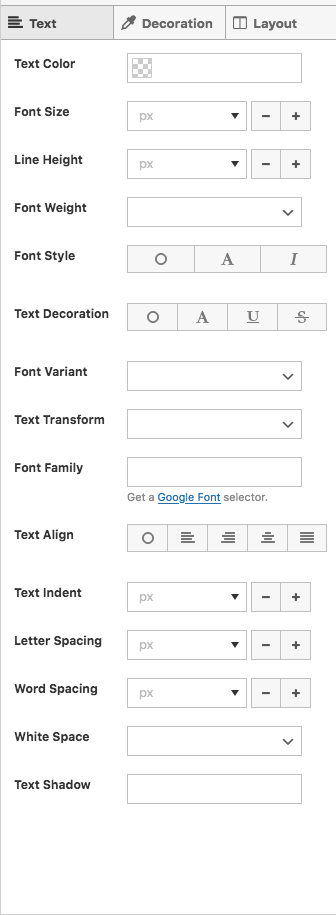
ビジュアルエディターには、次の3つのタブがあります。
- Text
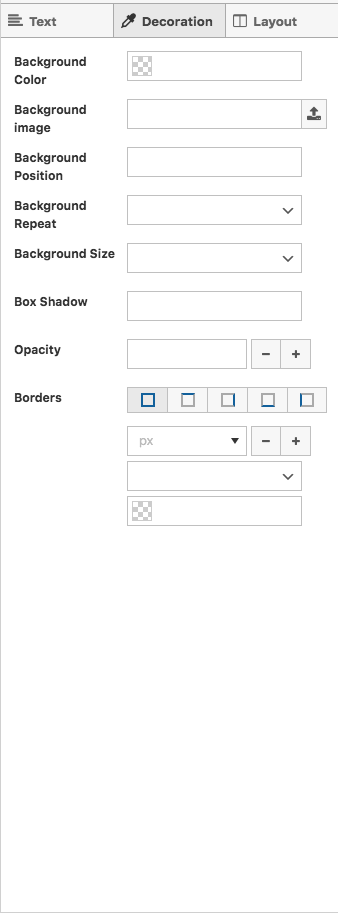
- Decoration
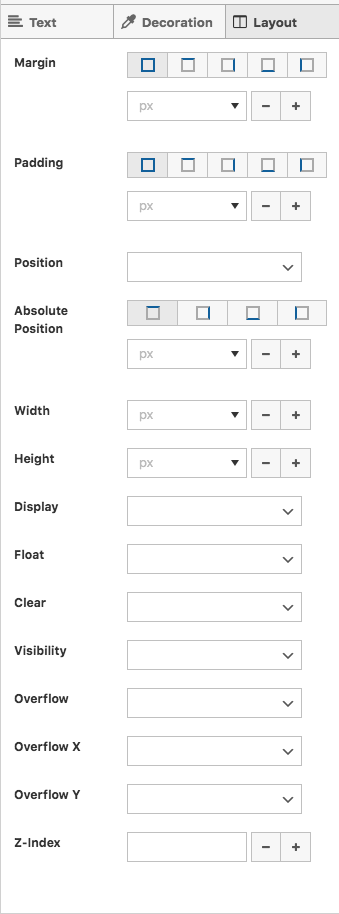
- Layout



タブにある項目を操作することで、コードを書かなくてもデザインを変更することができます。
ビジュアルエディターの使い方を解説します。
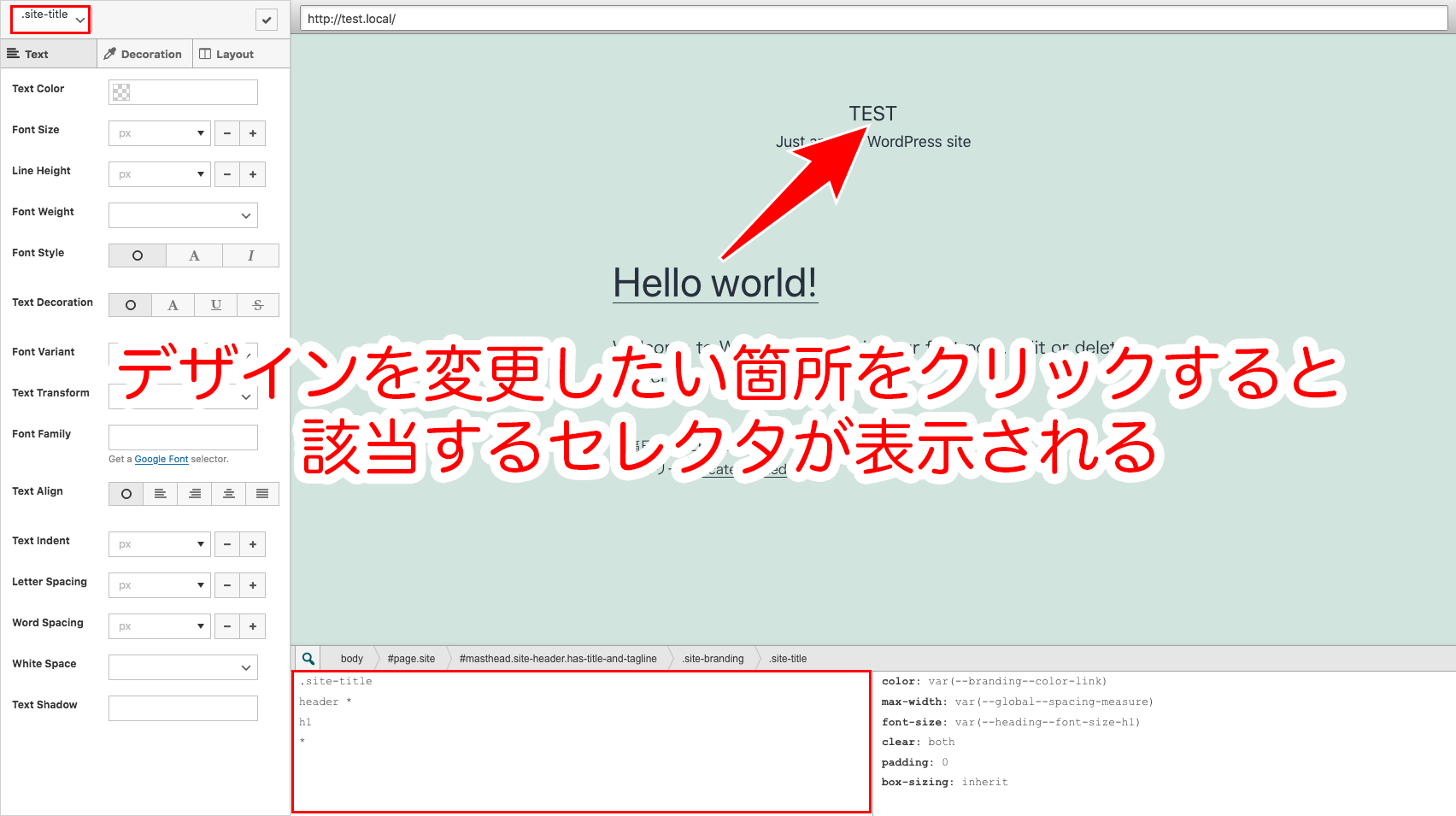
まずデザインを変更したい箇所をクリックします。
今回は、サイト名に該当する画面上部にある「TEST」をクリックしました。すると、デザインを変更したい箇所に関与するセレクタが表示されます。

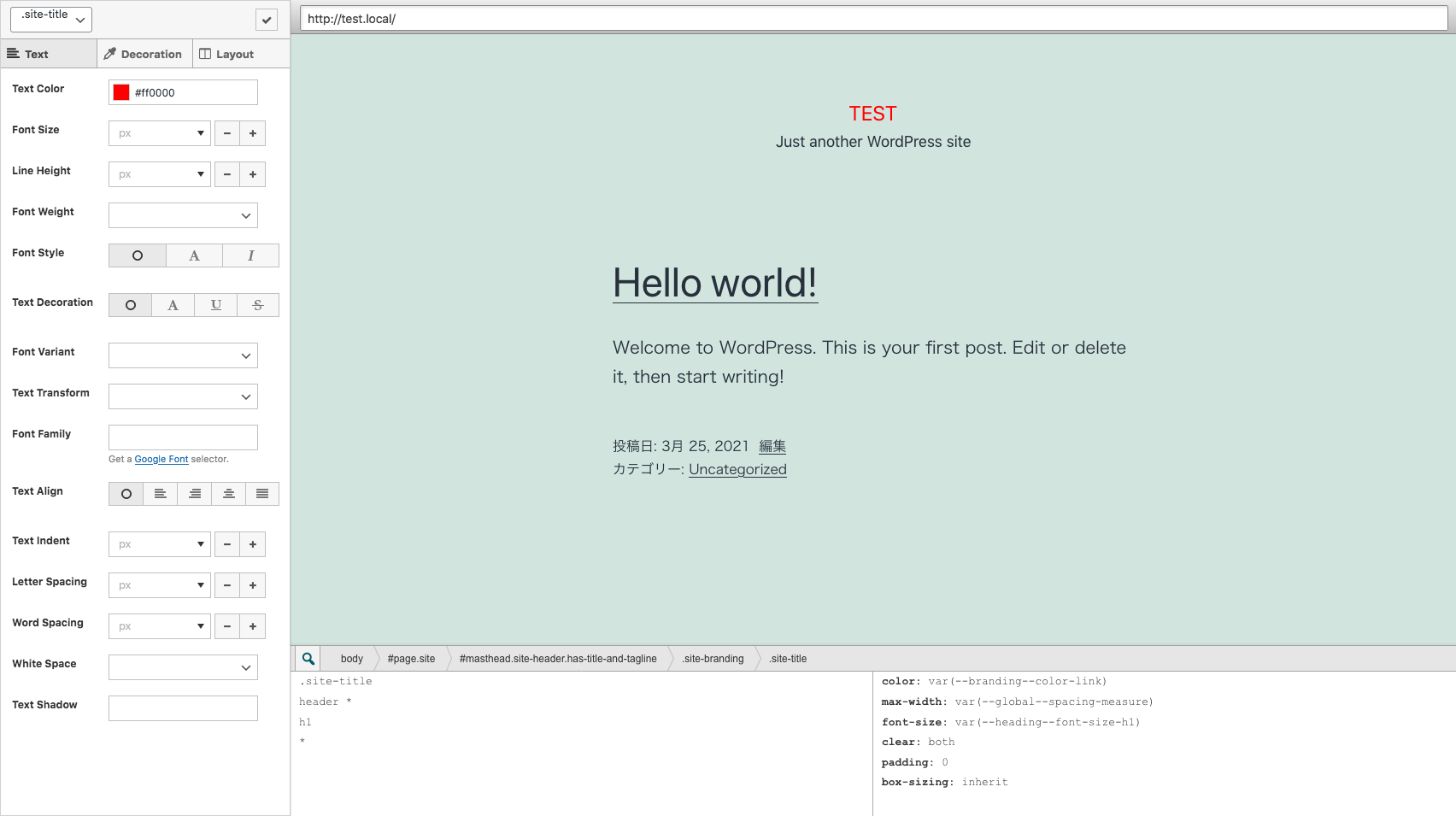
文字色を赤色にしてみます。
左にあるTextタブから、Text Colorの項目を操作します。Text Colorの変更では、カラーピッカーが表示されるため、視覚的に色を選択できます。

クリックしたTESTの文字色が赤くなりました。
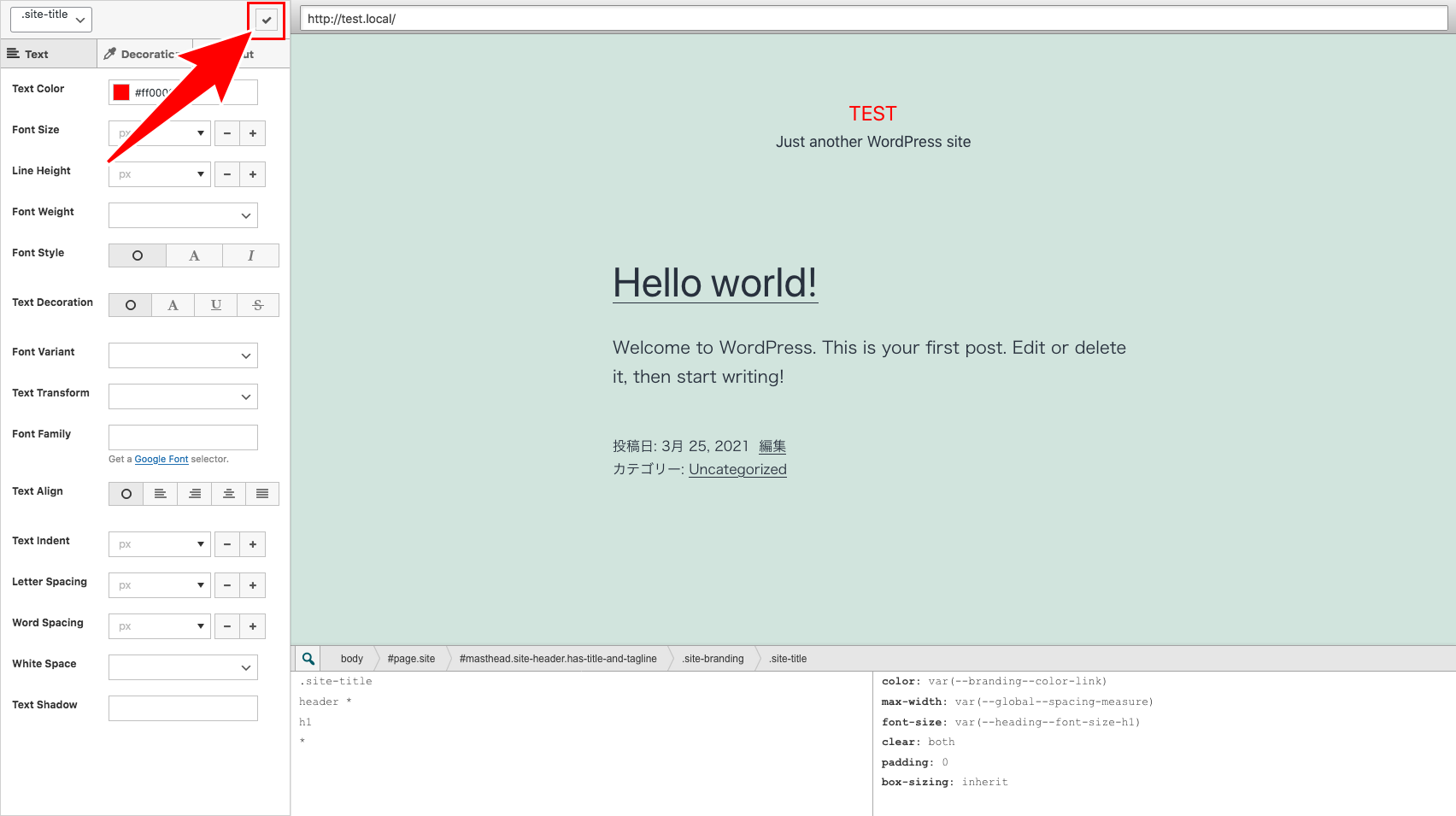
デザインの変更が終わったら、ビジュアルエディター画面を閉じて保存を行います。
ビジュアルエディター画面を閉じるには、タブの上にあるチェックマークをクリックします。

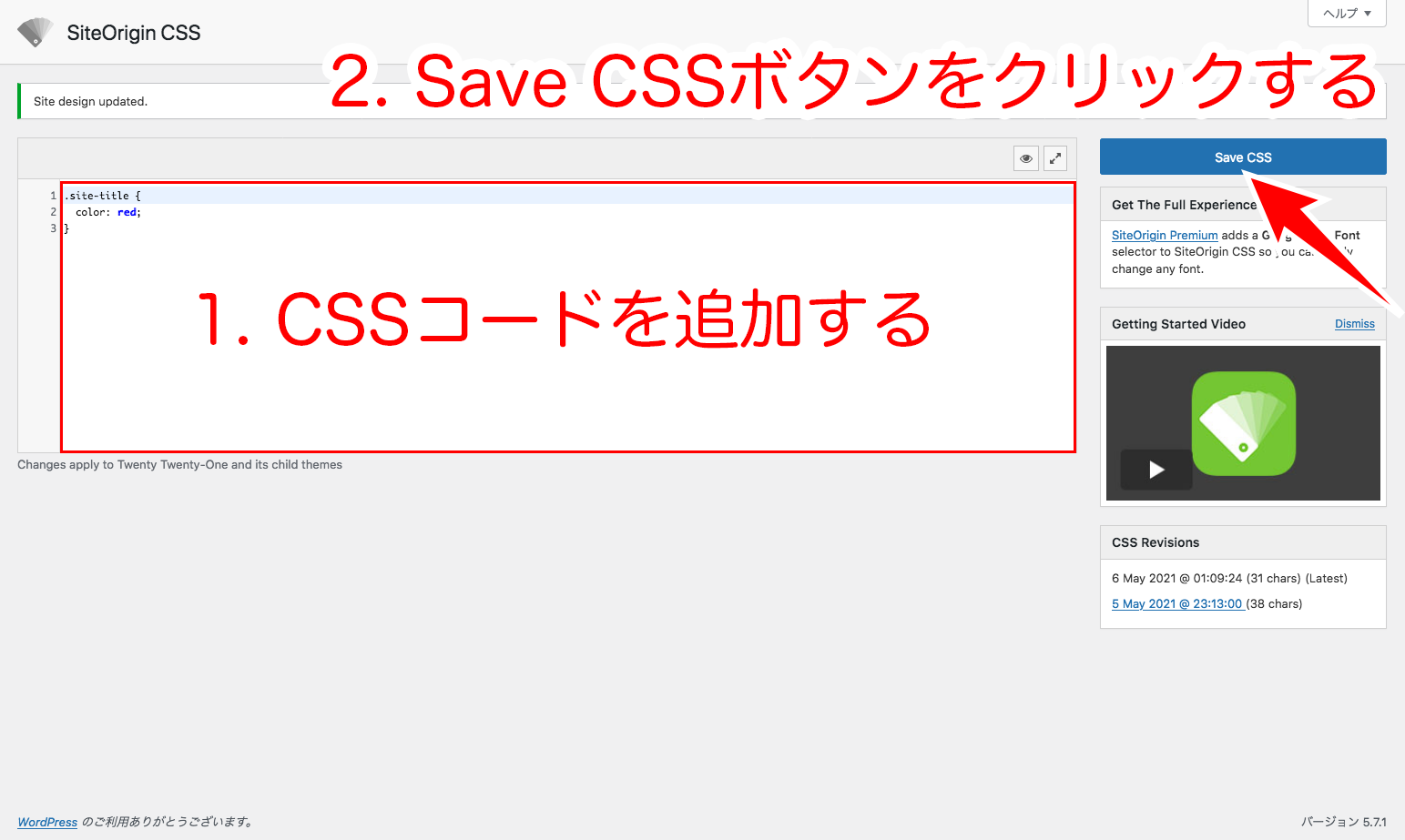
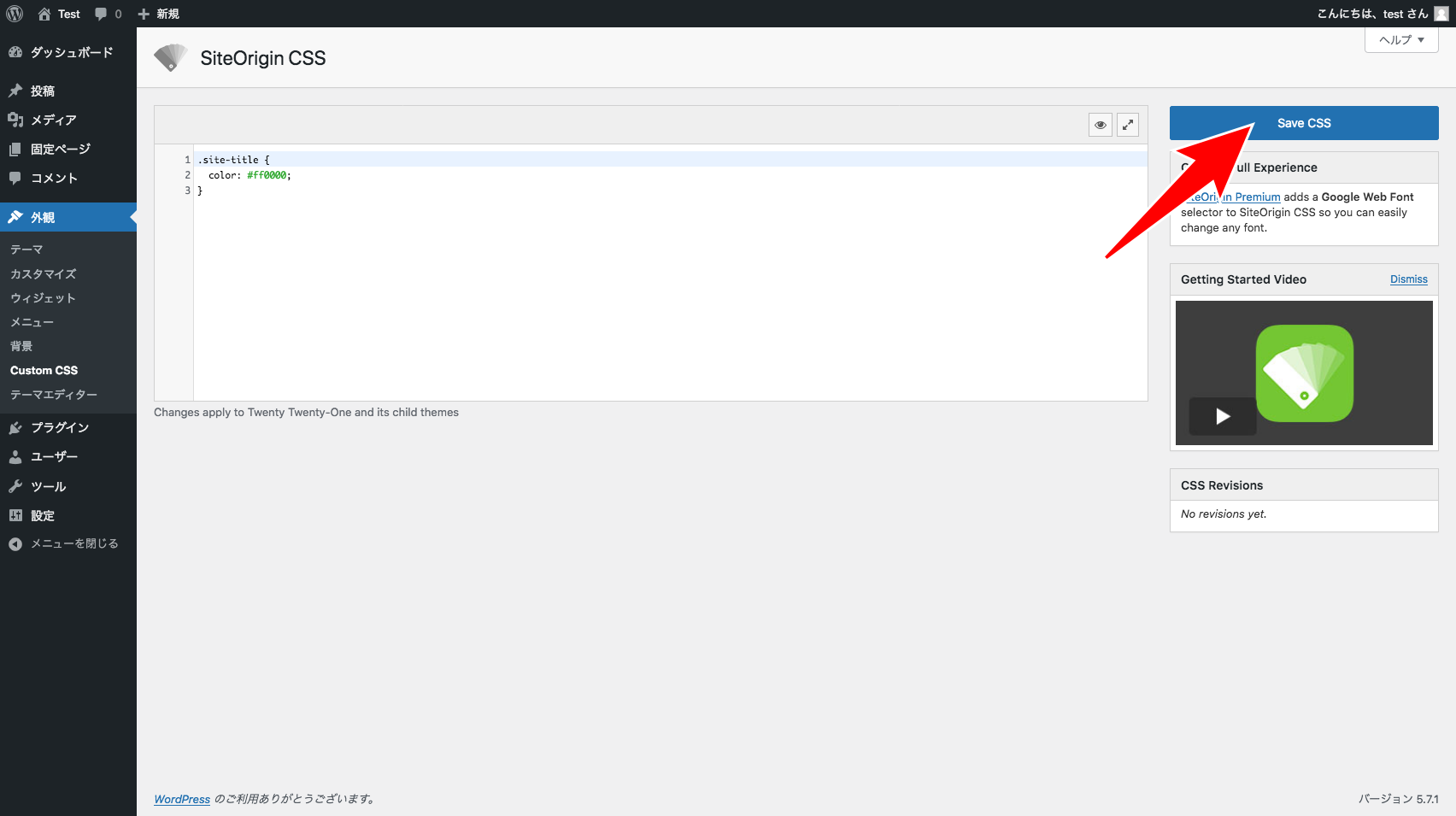
ビジュアルエディター画面が閉じ、メインエディターが表示されます。右上にあるSave CSSボタンをクリックして、変更を保存します。

拡張エディター
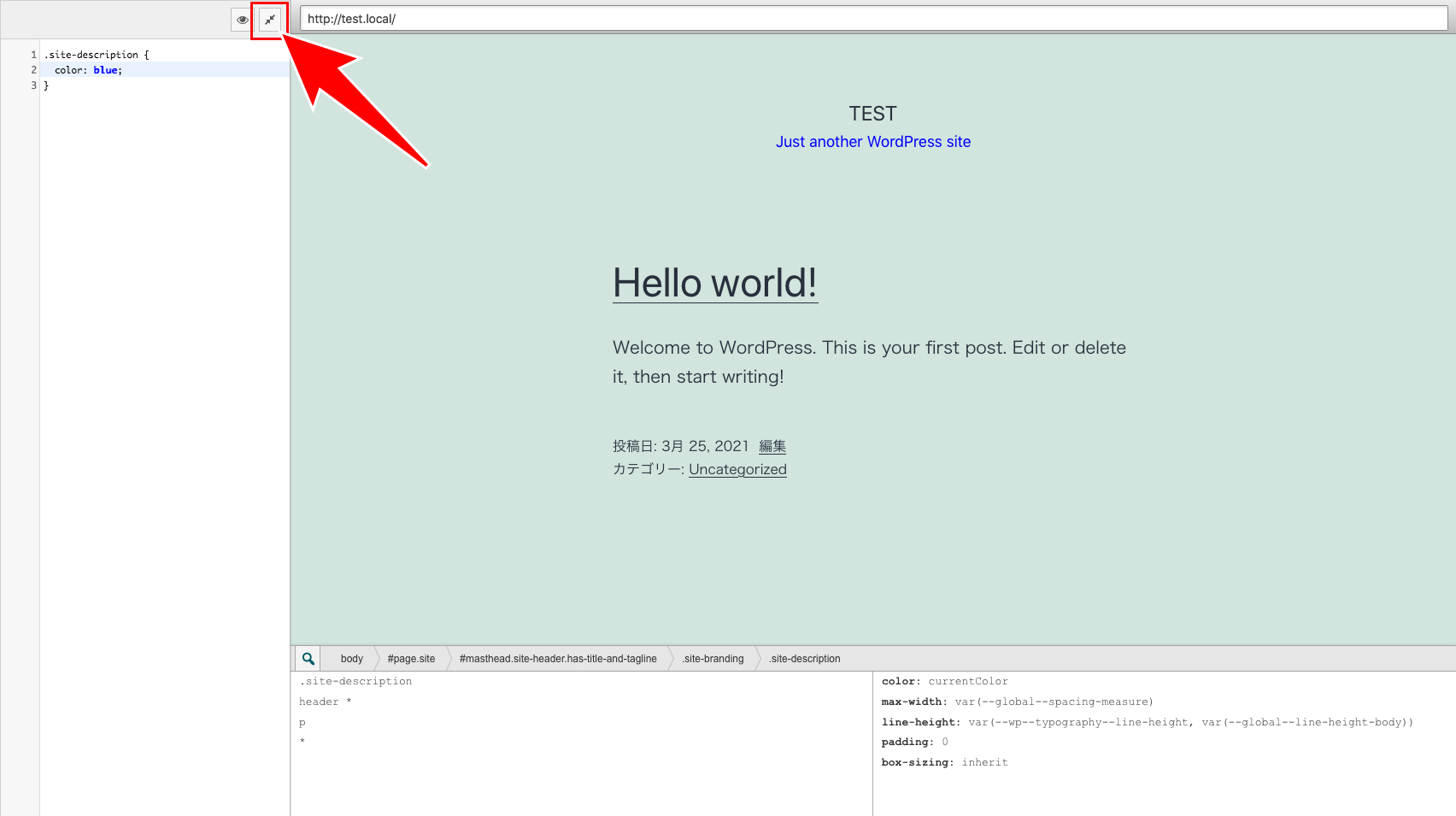
拡張エディターを使用するには、メインエディターの右上にある右側のボタンをクリックします。

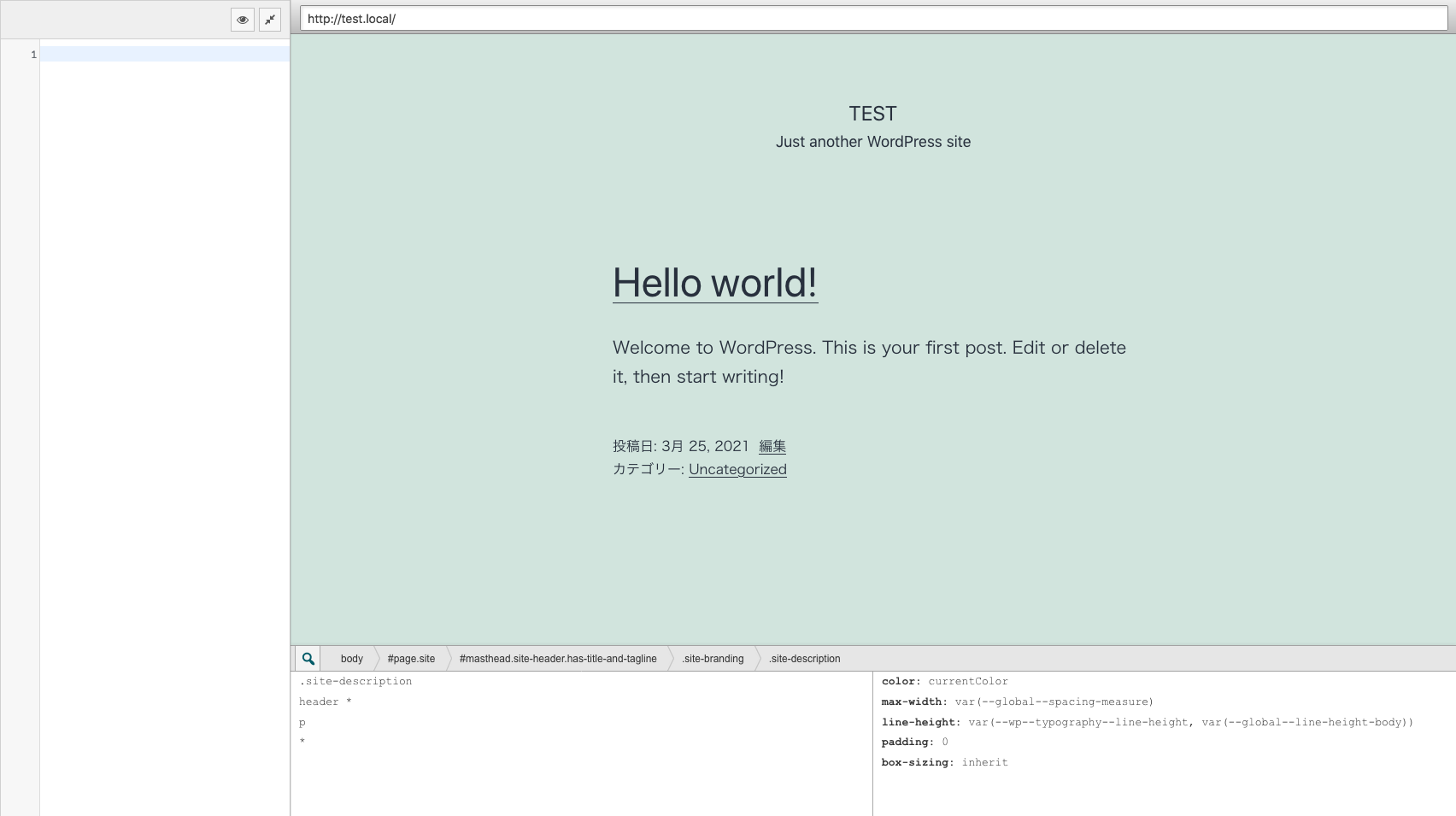
拡張エディター画面が開きます。

拡張エディターでは、デザインを変更したい箇所をクリックすると、該当するセレクタが表示されます。

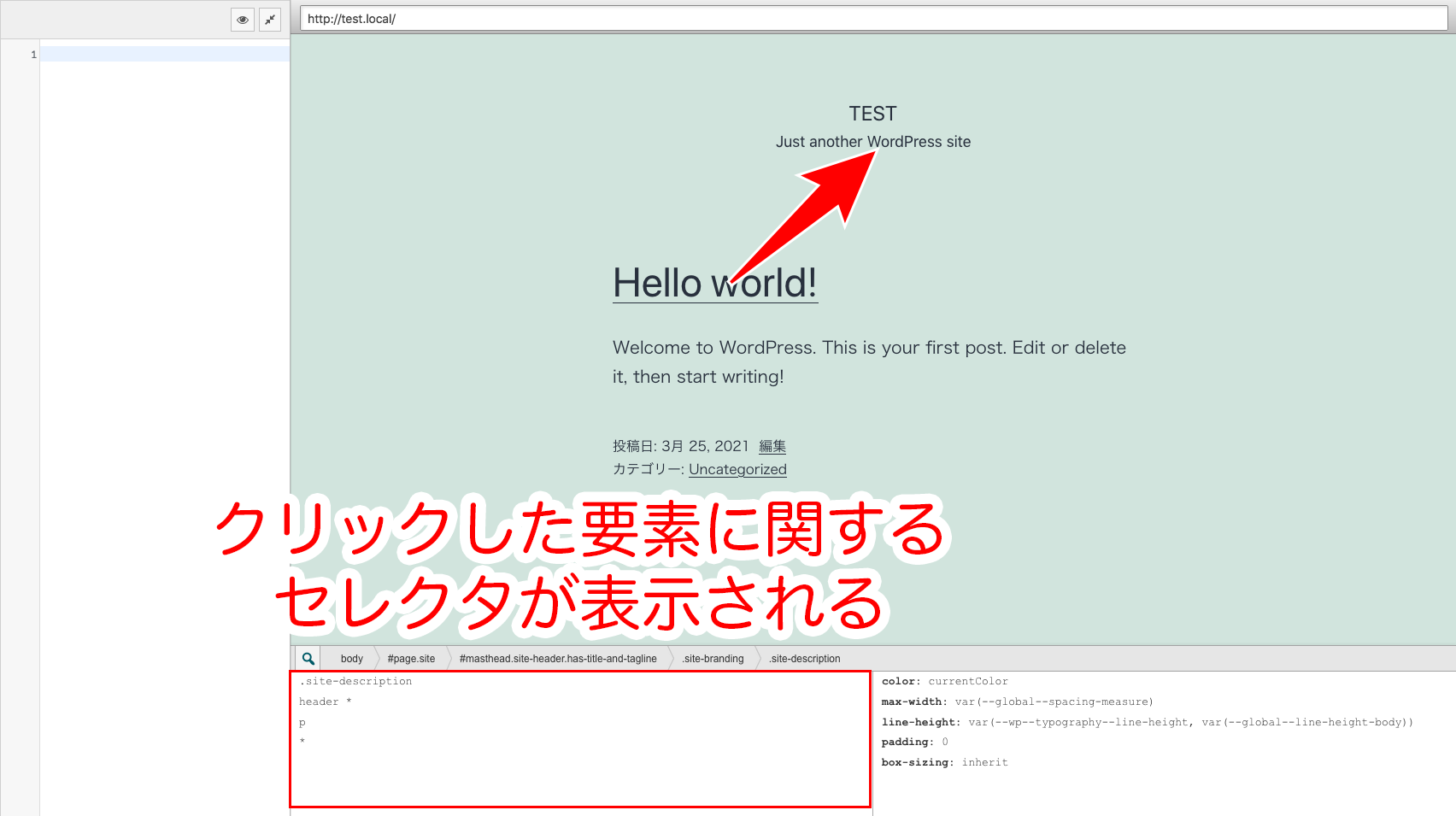
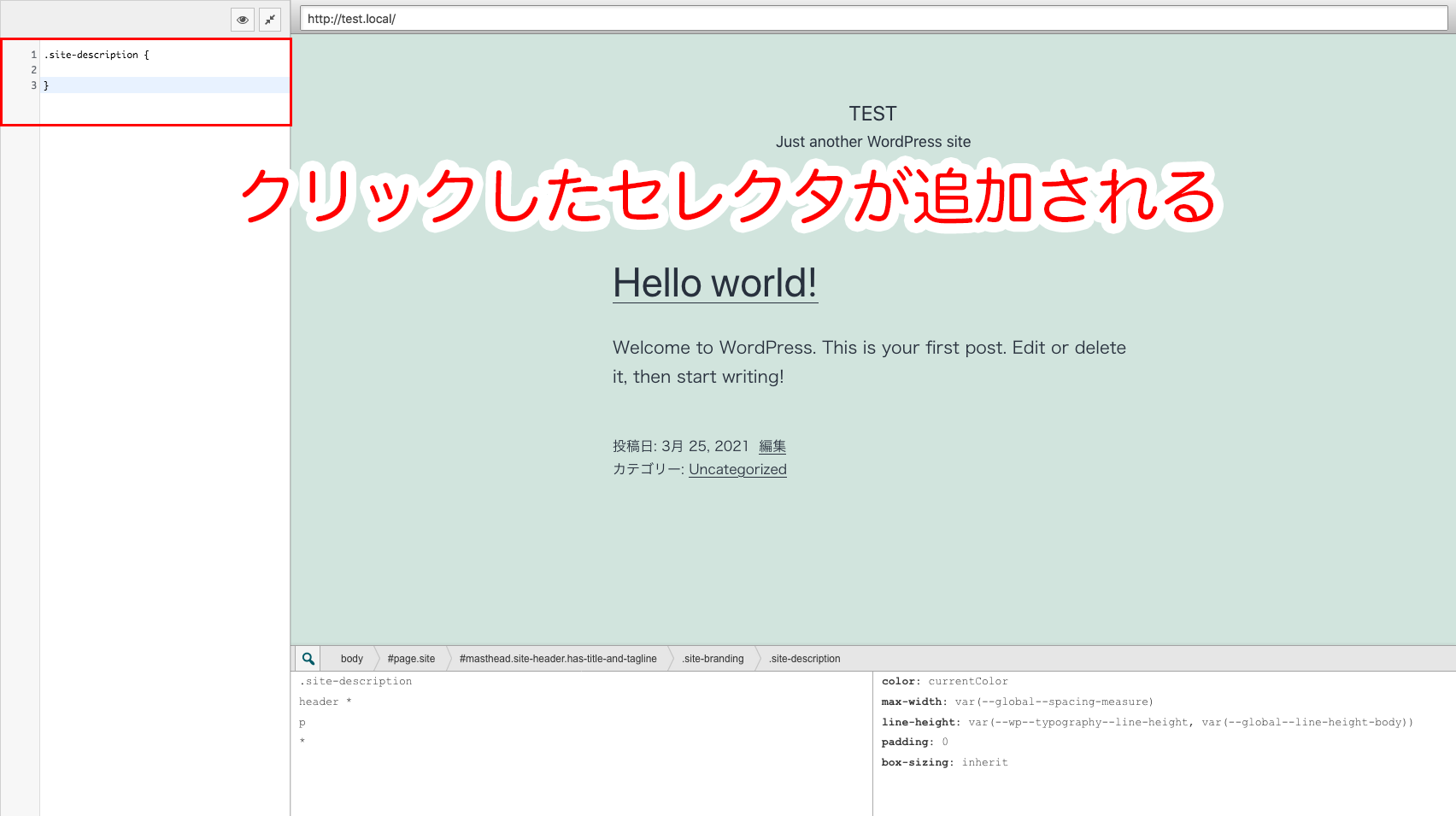
表示されたセレクタの中から、CSSに追加したいセレクタをクリックすると、左側のエディターに表示されます。

セレクタにCSSコードを追加します。そして、拡張エディターを閉じるために、エディターの上部の右側にあるボタンをクリックします。

メインエディター画面に戻りますので、Save CSSボタンをクリックして、変更内容を保存します。