Simple Custom CSSってどんなWordPressプラグイン?
Simple Custom CSSは、独自のCSSを追加できるWordPressプラグインです。
プラグインを有効化すると、設定用のCSS編集用ページが管理画面に追加されます。
CSSの記述法を理解していれば、使い方にとまどうことはないはずです。
Simple Custom CSSの特徴
ライブプレビューが利用できます。
CSSの追加を行いながら、実際の画面に反映される様子を確認し作業を行うことができます。
Simple Custom CSSを使うべき方
- テーマと関係のないCSSを追加したい方
Simple Custom CSSはプラグインなので、テーマに依存しません。
テーマを変更した場合でも、Simple Custom CSSに追加したCSSはサイトに反映されたままになります。
CSSを追加する方法には、テーマのスタイルシートに追加する方法やカスタマイズの追加CSSに追加する方法があります。
これらの方法を利用してCSSを追加すると、テーマを変更した場合にWordPressは読み込まなくなるので、サイトに反映されなくなります。
そのため、テーマを変更しても使い続けたいCSSがある方は、Simple Custom CSSを利用するといいでしょう。
Simple Custom CSSの使い方
ここでは、Simple Custom CSSの基本的な使い方を解説します。
Simple Custom CSSの基本的な使い方は、以下になります。
- インストール・有効化
- CSSを追加
インストール・有効化
Simple Custom CSSは、WordPressプラグインディレクトリに公開されているプラグインです。
そのため、WordPress管理画面より、インストールを行うことができます。
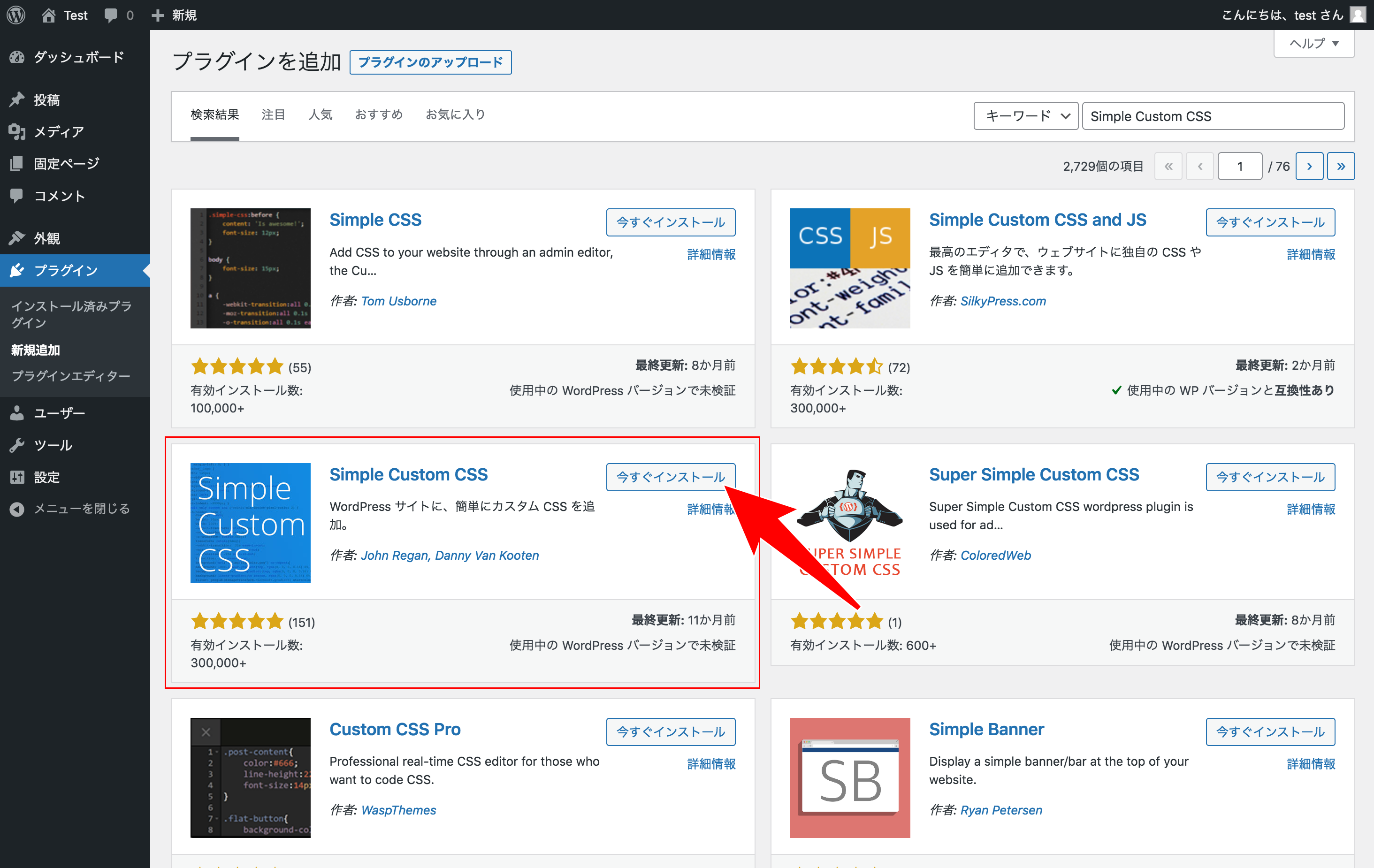
WordPress管理画面にログインをし、メニューより「プラグイン ≫ 新規追加」をクリックします。
キーワード検索で「Simple Custom CSS」と入力すると、Simple Custom CSSが見つかります。

「今すぐインストール」ボタンをクリックしてください。
インストールが完了したら、「有効化」ボタンをクリックし、プラグインの有効化を行います。
Simple Custom CSSは設定不要で利用できます。
CSSを追加
Simple Custom CSSでCSSを追加する方法は2種類あります。
ライブプレビュー機能が「あり」または「なし」の2種類です。
方法①:ライブプレビュー機能なし
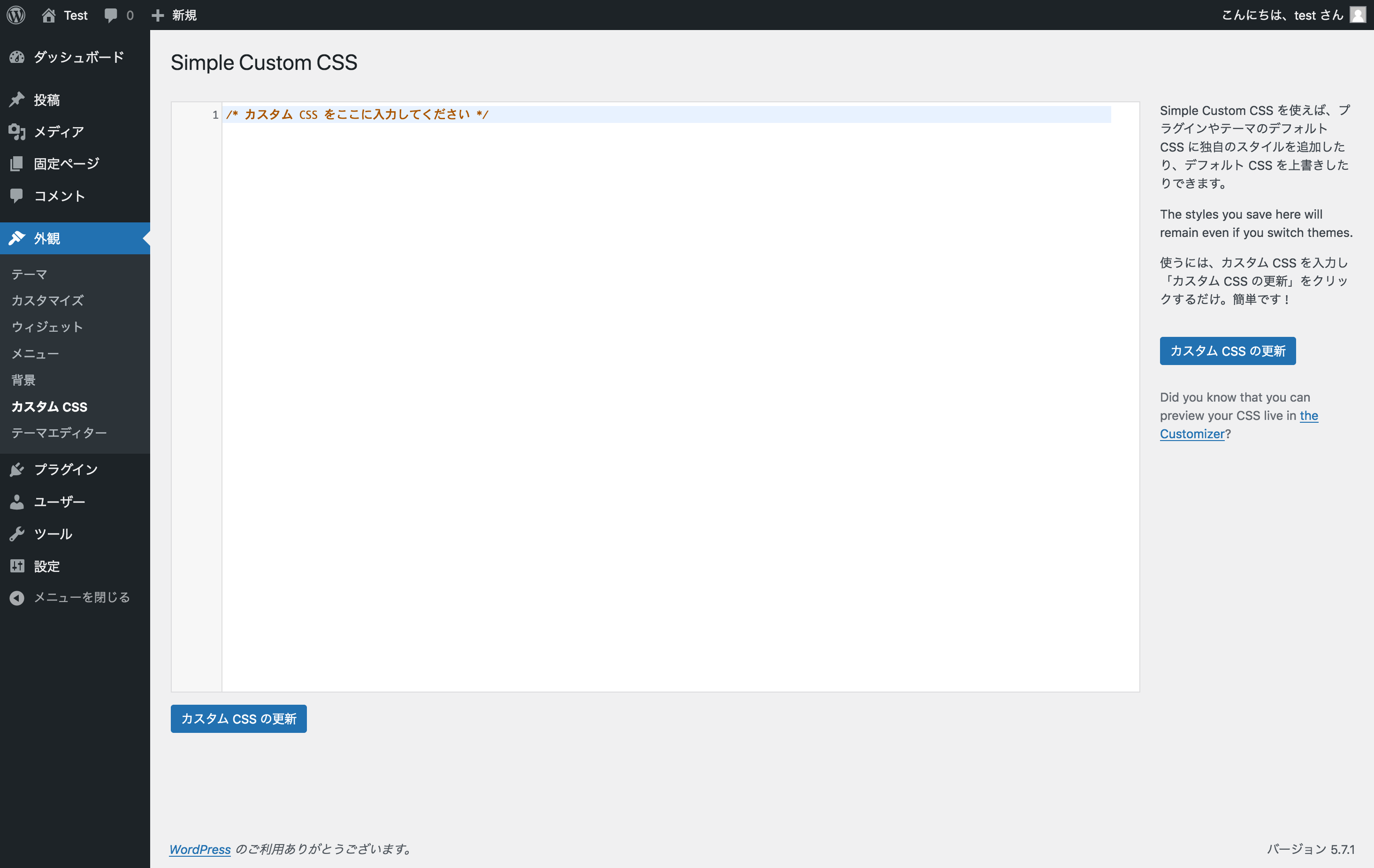
WordPress管理画面のメニューより、「外観 ≫ カスタムCSS」をクリックします。
Simple Custom CSSと記載された画面が開きます。

エディター内に「/* カスタム CSS をここに入力してください */」と記載されているのが見つかります。
そのメッセージの下に、追加したいCSSを記載してください。
例えば、本文の文字色を赤色にしたい場合は次のようになります。
/* カスタム CSS をここに入力してください */
p {
colro: red;
}
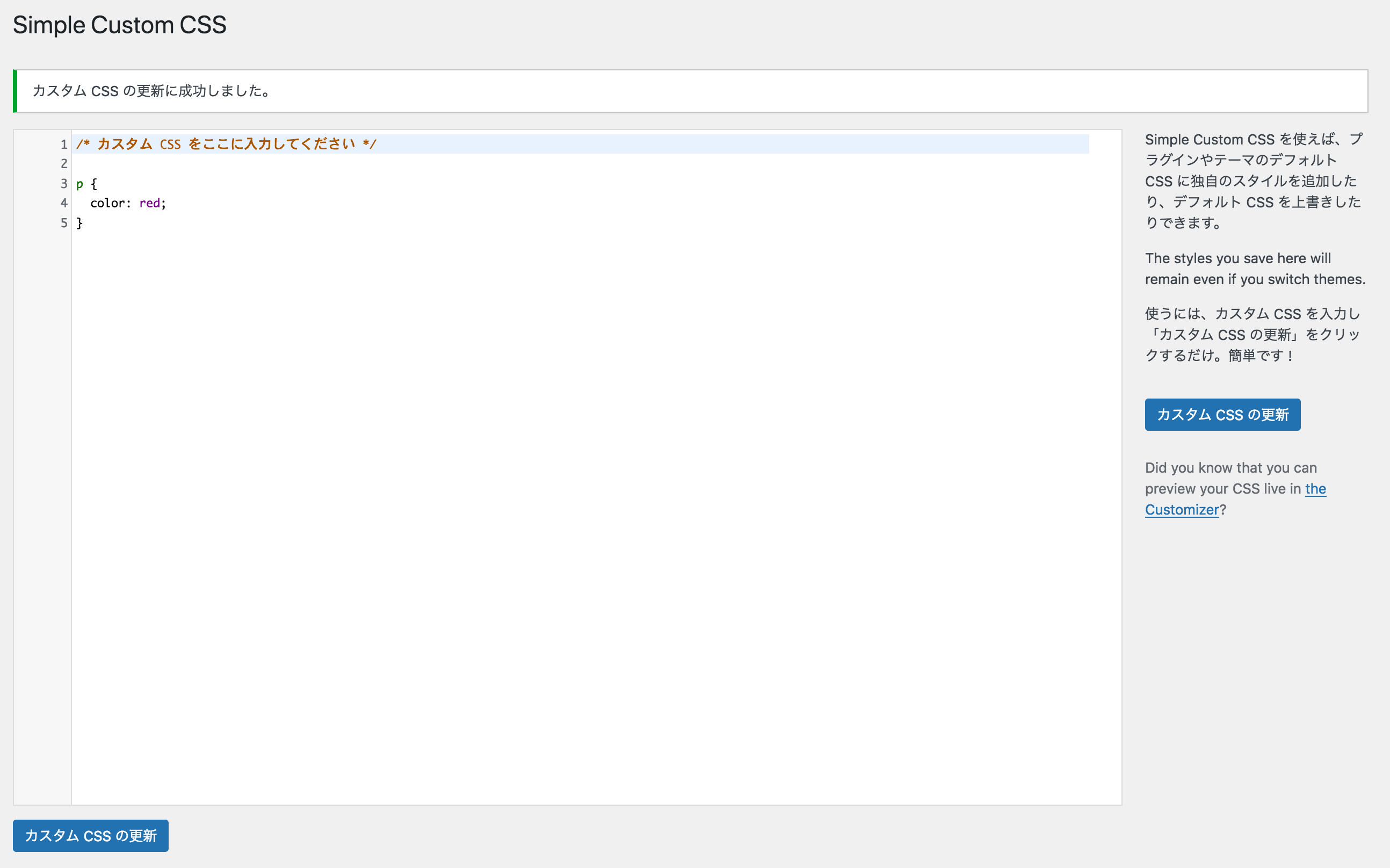
CSSを記載したら、画面下部にある「カスタムCSSの更新」ボタンをクリックします。
更新が完了すると、「カスタムCSSの更新に成功しました。」とメッセージが表示されます。

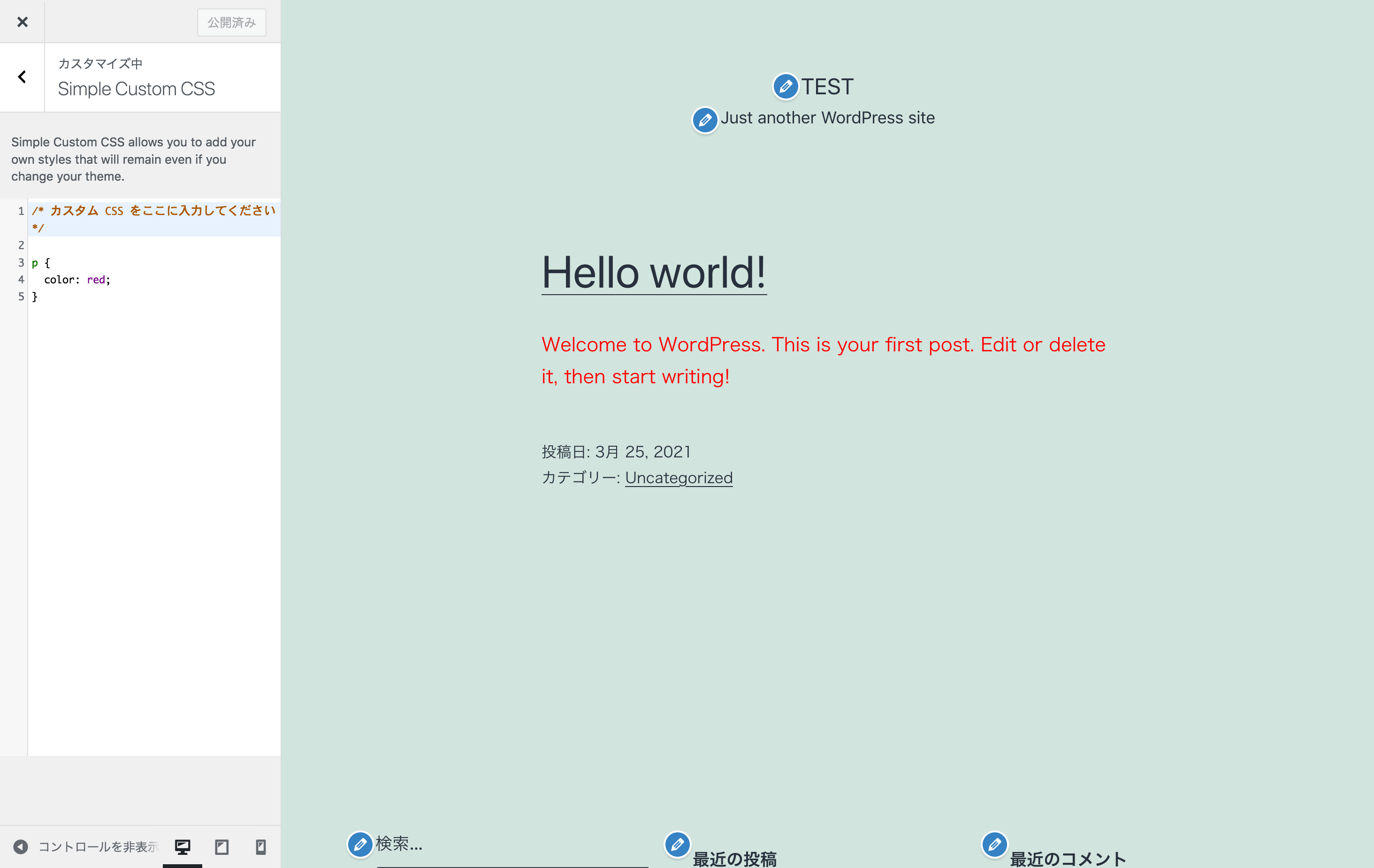
方法②:ライブプレビュー機能あり
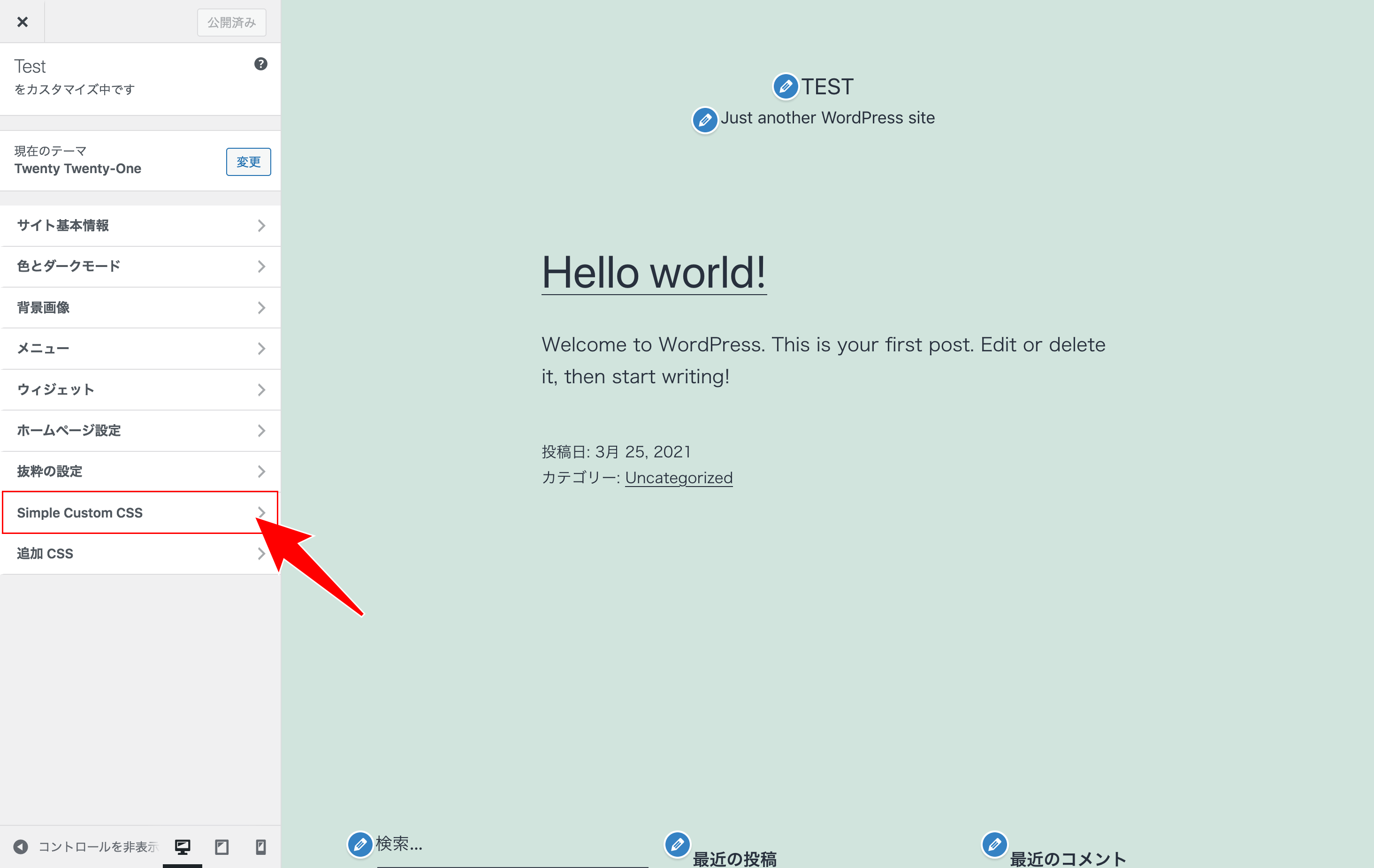
WordPress管理画面のメニューより、「外観 ≫ カスタマイズ」をクリックします。
続いて、開いたカスタマイズ画面より、Simple Custom CSSをクリックします。

エディターが表示されますので、追加したいCSSを記載してください。

Simple Custom CSS利用時の注意点
ライブプレビュー機能なしとライブプレビュー機能ありのエディターの内容は、同期されます。
ライブプレビュー機能なしで追加したCSSの内容は、ライブプレビュー機能ありにも追加されます。
そして、ライブプレビュー機能ありで追加したCSSの内容は、ライブプレビュー機能なしにも追加されます。
Simple Custom CSSが反映されない時の対処法
Simple Custom CSSが反映されない時は、Simple Custom CSSプラグインの問題ではなく、CSSの記述方法が問題であることが多いです。
- セレクターが間違っている
- セレクターの重要度が低い
この2点に注意して、CSSの記述を見直してみてください。


