Post Snippetsは、記事内でHTMLやPHPでよく使うコードや定型文を簡単に挿入できるようになるWordPressプラグインです。
またショートコードの作成も可能なので、記事がコードでいっぱいになるといったこともありません。
よく使うHTMLやPHPコードがあれば、Post Snippetsで作業効率化が行えます。
functions.phpの編集・管理を行えるプラグインにCode Snippetsがあります。その使い方については、Code Snippetsの使い方の記事で詳しく解説しています。Post Snippetsの機能・特徴

Post Snippetsは、記事内にPHPコードをショートコードとして挿入できることが一番の特徴です。
- エディターのボタンから簡単にコードや定型文を挿入できる
- ショートコードの登録ができる
- 記事内でPHPコードの実行が可能
- コードに変数設定が可能
- 登録したコードや定型文のインポート/エクスポートが可能
ただし、文字列を選択しその前後にHTMLタグを挿入するといったことはできません。その場合は、AddQuickTagなど他のプラグインを利用する必要があります。
Post Snippetsの導入方法
まずPost Snippetsの導入方法を解説します。
Post Snippetsをキーワード検索
管理画面のプラグイン新規追加画面で「Post Snippets」でキーワード検索を行います。そうすると枠で囲んであるプラグインが最初の方に見つかるはずです。

Post Snippetsをインストール
「インストール」ボタンを押し、Post Snippetsのインストールを行います。

Post Snippetsを有効化
インストール完了後、忘れずにPost Snippetsを有効化してください。

情報提供の選択
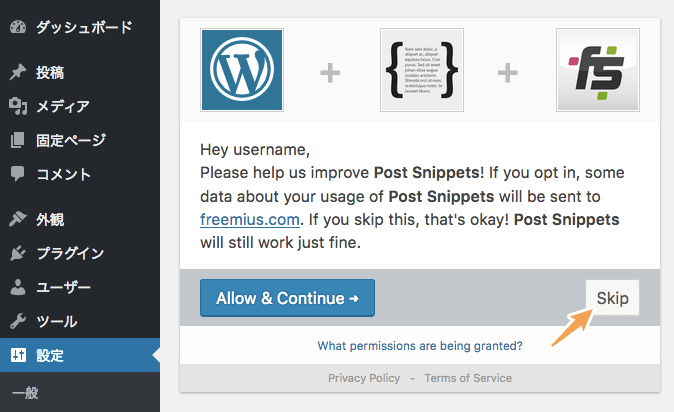
有効化すると画面が切り替わり、情報提供をするかどうか選択肢が表示されます。情報提供したくない場合、「Skip」を選択します。

これでPost Snippetsを使用する準備は完了です。
Post Snippetsの使い方(基本編)
Post Snippetsの基本的な使い方を解説します。この解説を見ればHTMLコードの設定方法や挿入方法がわかります。
ショートコードやPHPコードの利用方法は応用編をみてください。
Post Snippetsの設定画面へ移動
新規コードや定型文の追加は、Post Snippetsの設定画面で行えます。
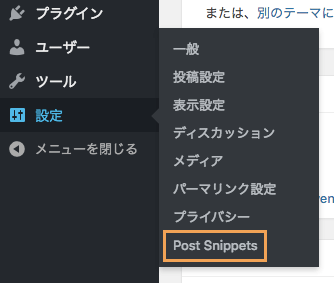
管理画面メニューの設定 ≫ Post Snippetsをクリックし設定画面へ移動します。

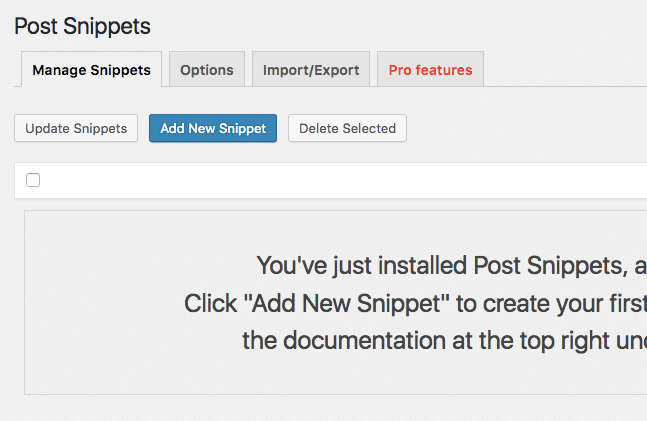
Post Snippetsの設定画面が表示されます。新規コードや定型文の追加は「Manage Snippets」タブで行えます。

新規コードの追加
それでは新規コードを追加してみましょう。「Add New Snippets」ボタンをクリックします。

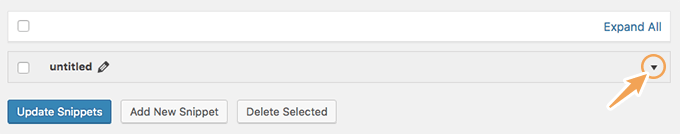
そうするとuntitledという欄が追加されますので、右にある「▾」をクリックします。

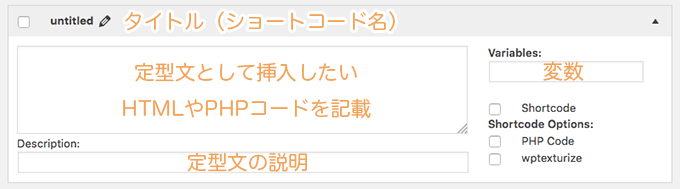
次の画像のように入力欄が表示されます。

簡単なHTMLコードを登録してみます。
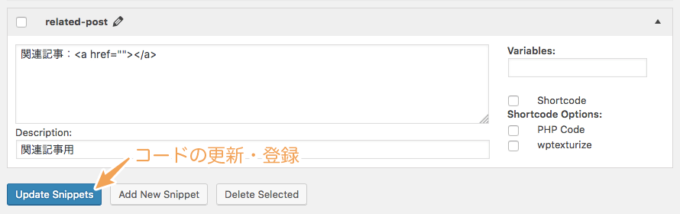
タイトル部分にあるペンマークをクリックするとタイトルを変更できます。登録したい名称に変更しましょう。

コードおよび説明を追加したら、「Update Snippets」ボタンをクリックします。これでコードの登録が完了です。

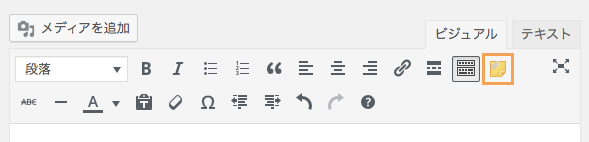
コードの登録ができたら、記事編集画面で挿入を行ってみましょう。ビジュアルエディターとテキストエディターで表示されるボタンが異なりますので注意してください。

ビジュアルコードのボタン

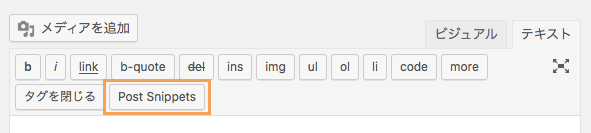
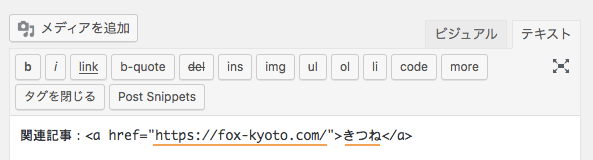
テキストエディターのボタン
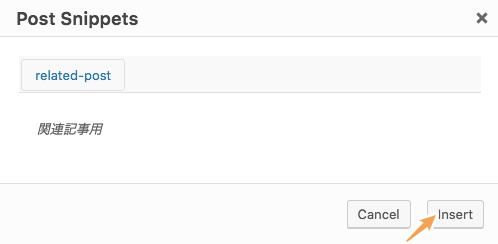
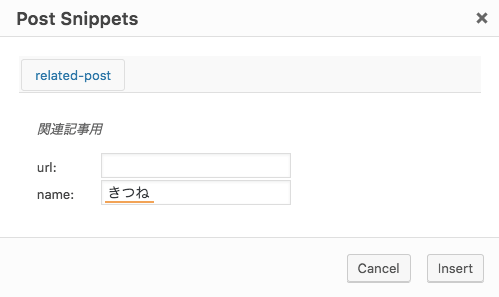
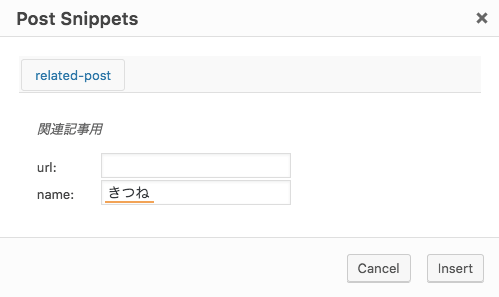
Post Snippetsのボタンをクリックすると、ポップアップが表示されます。その中に先ほど登録したタイトルの同じものがあるはずです。挿入したいタイトルを選択後、右下にある「Insert」ボタンをクリックします。

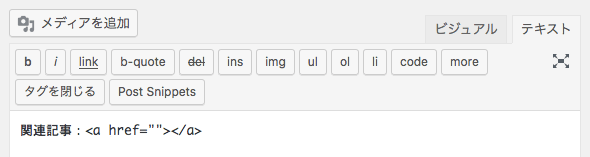
そうすると登録したコードが挿入されます。

Post Snippetsの基本的な使い方は以上となります。
他にも変数を使ったコードの挿入やPHPコードの挿入が可能なので応用編で解説を行っていきます。
Post Snippetsの使い方(応用編)
ここでは、Post Snippetsの特徴でもある変数の利用やショートコード・PHPコードの挿入方法を解説します。
変数(引数)の設定方法
Post Snippetsでは、コード中に変数を設定することが可能です。この後の説明を見てもらえればわかりますが、変数と言っても入力用の欄が表示されるだけです。
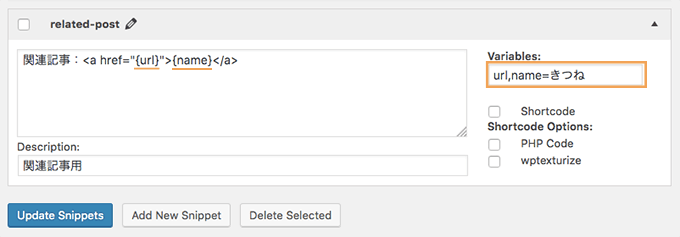
変数を設定するには、右にある「Variables」の欄に設定したい単語を入力します。
,」区切りで入力します。コード側では{変数名}で入力してください。また変数の後に「=〇〇」と入力することでデフォルト値の設定も可能です。
エディターのボタンを押してみると変数の入力欄があるのがわかります。デフォルト値を設定していれば、その値が入っています。変数の入力欄に設定したい値を入力して「Insert」ボタンをクリックします。

そうするとコード中に変数で設定した値が入った状態でコードが挿入されます。

ショートコードの使用方法
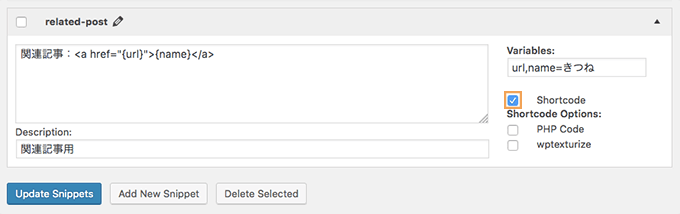
この直前で説明した変数を使用したコードをショートコード化してみます。ショートコードの利用方法は簡単です。設定欄の右にある「Shortcode」にチェックを入れるだけです。

ショートコードでも変数の設定や挿入方法などはこれまでに説明した内容と同じです。

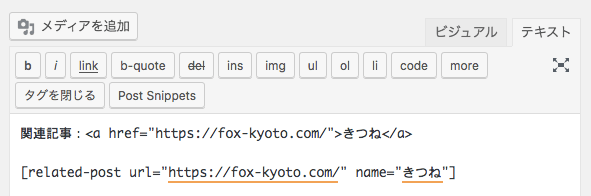
ショートコードでは変数を設定していると、次のように属性として変数の値が設定されます。

PHPコードの使用方法
Post Snippetsは記事内でPHPコードの挿入が可能です。その使用方法を解説します。
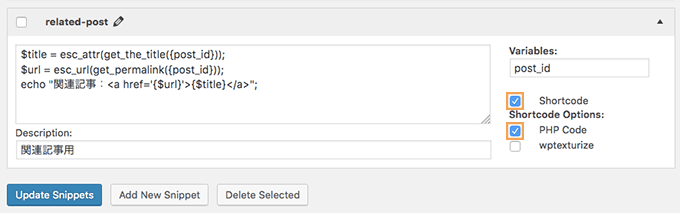
設定欄でPHPコードを記載し、右の「Shortcode」および「PHP Code」にチェックを入れます。

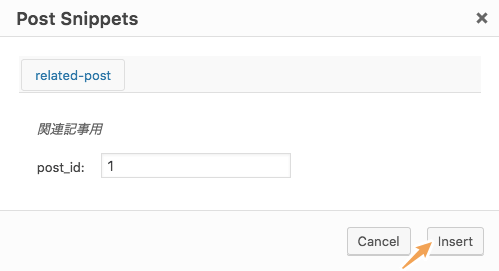
あとは基本的な使い方と一緒です。変数を設定しているなら、変数の値を入力し「Insert」ボタンをクリックします。

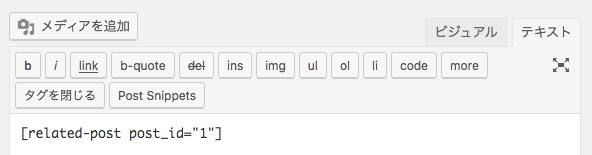
そうするとショートコードが入力されます。

これをプレビューで確認してみると、次のようにPHPコードに記載した内容が出力されます。

このようにPHPを学べば、Post Snippetsでいろんなことができるようになります。
挿入したコードが表示されない時の対処法
Post Snippetsを利用していると、エディターでコードを挿入したのに次のように何も出力されないということあります。

もし、PHPコードを使用しているなら、PHPの文法ミスが原因である可能性が高いです。一度、設定したコードを確認してみましょう。
まとめ
Post Snippetsを使えば、WordPress初心者の方でもショートコード作成が簡単に行えます。
そのため記事執筆の効率化に有用なプラグインです。
またPHPを学べばWordPressで色んなことが便利に行えるようになります。もし興味があれば、PHPを勉強してみましょう。
Post Snippetsの概要
| 使用用途 | 記事内への定型文挿入 |
|---|---|
| 有効インストール数 | 30,000+ |
| 必須環境 | PHP:5.3.0以上 WordPress:3.3以上 |
| プラグインページ | 詳細へ |

