この記事を読めば…
WordPressプラグインのCode Snippetsの使い方がわかります。このプラグインを使えば、WordPressのfunctions.phpファイルの編集・管理が簡単に行えます。
(PHPファイルの編集するの怖いな…)
WordPressを始めたばかりの方は、ソースコードの編集は怖いものではないでしょうか。
コードの編集に失敗すれば、WordPressサイトのデザインが崩れたり、最悪の場合には画面が真っ白になってしまうからです。
特にfunctions.phpファイルは、ソースコード上に少しでも間違いがあるとWordPressは正常に動作しなくなってしまいます。
今回紹介するCode Snippetsは、WordPressの中でも編集する機会が多いfunctions.phpファイルの編集・管理を便利にするプラグインだよ
Code Snippetsを使うメリット
Code Snippetsを使用するメリットをあげると、次のようなものがあります。
- 追加したコードの管理が簡単にできる
- コード(機能)ごとにON/OFFの切り替えができる
- コード中の文法的なエラーを教えてくれる
- 追加したコードは、テーマを変えても使用できる
- コードのインポート・エクスポートが行える
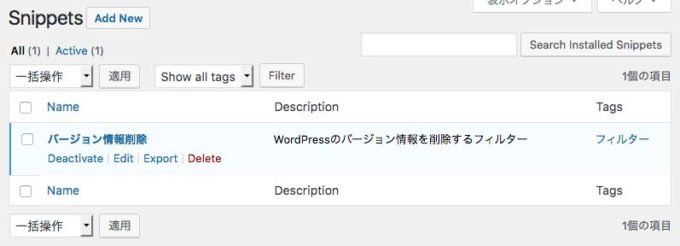
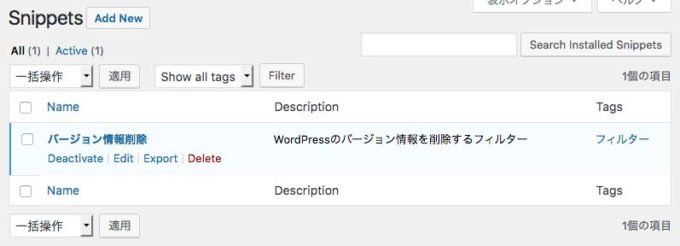
Code Snippetsで追加したコードは、次のように一覧画面にコードごとに表示されます。そのためコード単位でON/OFFの切り替え・削除が行えます。

詳しくは、この後のCode Snippetsの使い方で説明します。
funcstion.phpファイルを編集するのは怖いけど、機能をどんどん追加したいという方はCode Snippetsを使ってみましょう。
Code Snippetsをインストールする
まずは、Code Snippetsのインストールを行います。WordPress管理画面にログインしてください。
続いて、プラグイン検索で「Code Snippets」と検索してプラグインをインストールします。

プラグインのインストールが終わったら、有効化を行ってください。これで、Code Snippetsを使用する準備ができました。
Code Snippetsの使い方
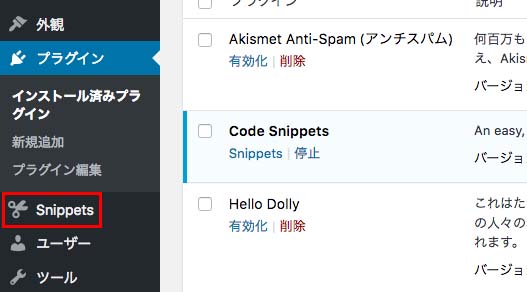
プラグインを有効化すると、WordPress管理画面のメニューに「Snippets」の項目が追加されています。

これをクリックして、Code Snippetsの管理画面へ移動してください。
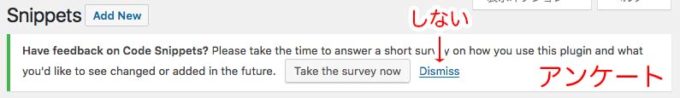
管理画面を初めて開くと上部にアンケートが表示されます。「Dismiss」をクリックしてアンケートを消してください。

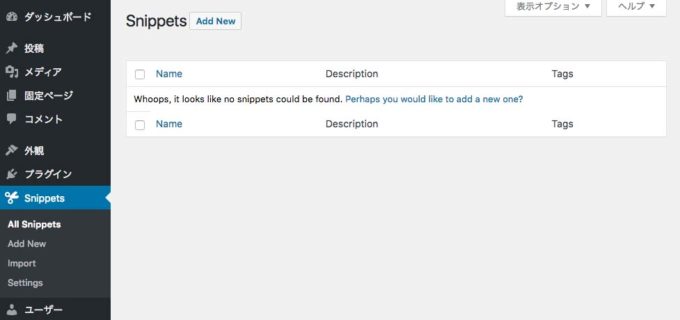
Code Snippetsの管理画面は次のようになっています。ここで追加したコードの管理ができます。

サブメニューには、4つの項目があります。

functions.phpに機能を追加する
それでは、Code Snippetsを使ってfunctions.phpに機能を追加する方法を説明していきます。
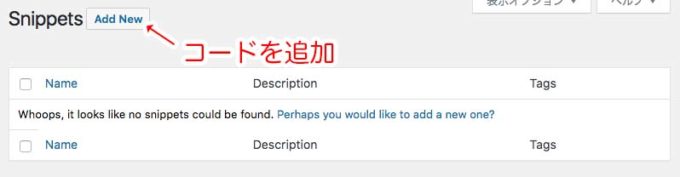
管理画面の上部にある「Add New」ボタンをクリックしてください。

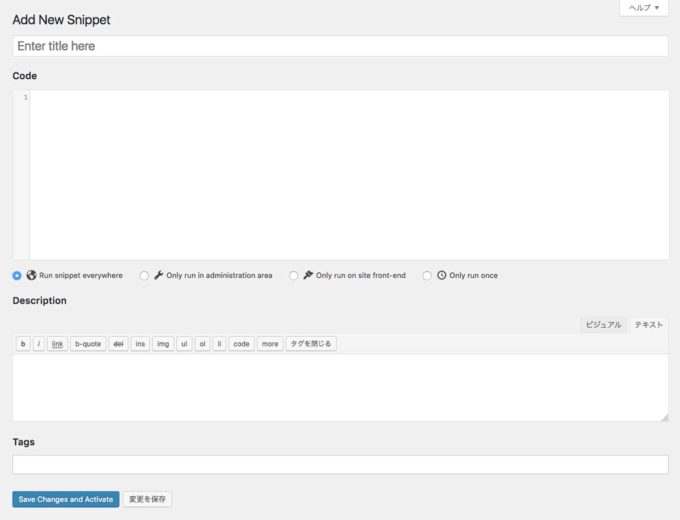
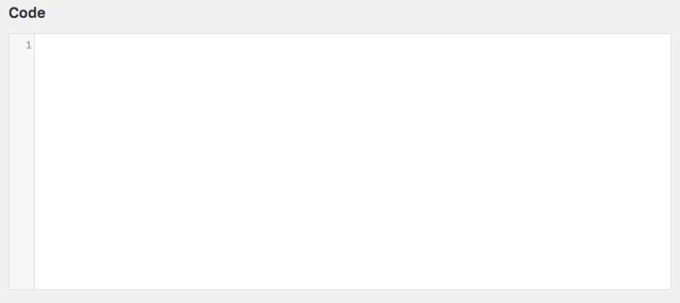
次のようなコード追加画面が表示されます。必要な項目を記載していきましょう。

記載が必要な項目について、上から順番に説明していくよ
タイトルをつける
まずは、コードにタイトルをつけましょう。管理画面で見てわかりやすい内容にしましょう。

細かいコードの説明は、後にある項目で書けるで
追加するコードを書く
Codeの項目には、functions.phpファイルで実行したいコードを記載します。

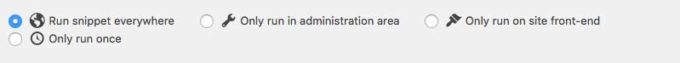
コードを実行するタイミングを決める
Code欄の下にあるアイコンで、コードを実行するタイミングを選択できます。

- Run snippet everywhere – WordPress管理画面とサイトどちらでもコードを実行します。
- Only run in administration area – WordPress管理画面でのみコードを実行します。
- Only run on site front-end – サイトが表示された時のみコードを実行します。
- Only run once – 1度だけコードを実行します。
基本的には、Run snippet everywhereを選択して問題ありません。
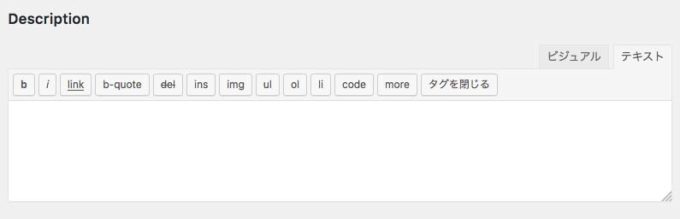
コードの説明を記載する
Descriptionでは、管理画面で表示したコードの説明を記載できます。タイトルで含められなかった詳細な説明をここに記載しましょう。

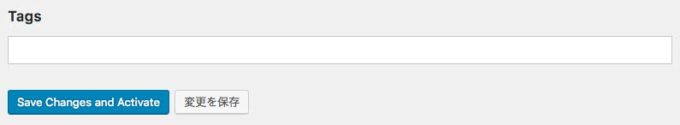
管理用のタグを追加する
Tagには、管理用のタグが追加できます。このタグは、管理画面でフィルターをかけるのに使用します。

以上の項目を記載したら、「Save Changes and Activate」ボタンをクリックしてね。追加したコードが有効化されるよ
コードの有効化・無効化を切り替える
管理画面では、有効化されているコードは青く表示されます。

一方で無効化されているコードは白く表示されます。

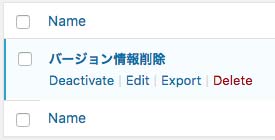
コードが有効化されている場合

コードが無効化されている場合
各コード欄に表示されている「Deactivate」および「Activate」を押すと有効化・無効化を切り替えることができます。
コードにエラーがある場合
Code Snippetsは、コード中のエラーを教えてくれる機能があります。
エラーが見つかったコードは保存されません。
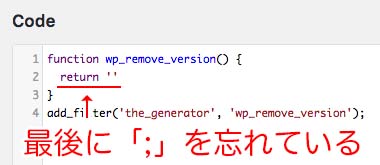
実際に試してみよう。次のコードは、文末に「;」がないためエラーが発生するよ

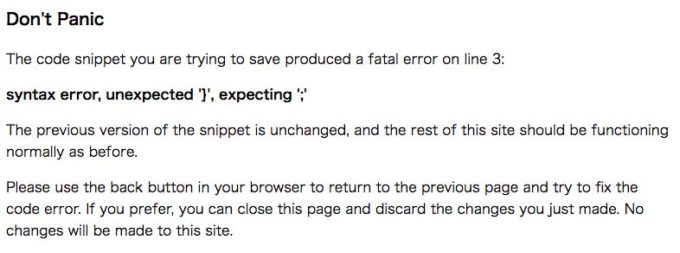
そのまま保存しようとすると、次のようにエラー画面が表示されます。

いきなり画面が切り替わるので少しびっくりするかと思います。この画面が表示されたらブラウザの戻るボタンを押して、コードを修正しましょう。
もし管理画面に入れなくなったら…
コードを有効化したら、管理画面が真っ白になってしまった…
そうなった時のために、ちゃんとプラグインで対応策が準備されています。
ただし、サーバー上のファイルを編集しますのでFTPを使用します。FTPソフトの使い方がわからない方は、FileZillaの設定と使い方の記事を参考にしてください。
編集するファイルはwp-config.phpです。次のコードをwp-config.phpの1番下に追加してください。
define('CODE_SNIPPETS_SAFE_MODE', true);
このコードを追加すると、セーフモードになります。セーフモードになると一時的に、Code Snippetsで有効化されているコードがすべて無効化されます。
そのため、Code Snippetsで追加したコードが原因で不具合が起きているなら、セーフモードにすることで解消されるはずです。
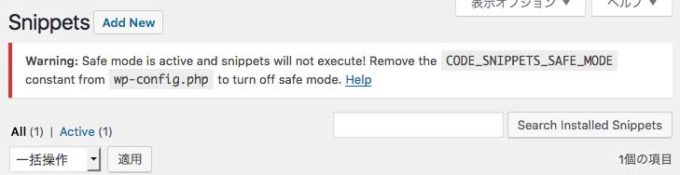
セーフモード時には管理画面に次のようなメッセージが表示されます。

管理画面を開いたら、不具合を起こしているコードを削除または無効化しましょう。
そして、先ほどwp-config.phpに追加したコードを削除し、セーフモードを停止しましょう。
詳しい仕様については、GitHubにあるCode Snippetsのページを参照してください。
まとめ
このようにCode Snippetsは、初心者でも安心してfunctions.phpの編集が行えるように設計されています。
カスタマイズをどんどんやってみたいという方にはおすすめのプラグインです。ぜひ利用してみてください。

