この記事では、アップロードした画像を自動でリサイズしてくれるImsanityの設定方法と使い方を紹介するよ
WordPressでコンテンツ作成に画像は欠かせないものです。
でも大きすぎる画像をコンテンツの中で使用することはよくありません。ページの表示速度を遅くしてしまいますし、サーバー上のデータ容量を圧迫してしまいます。
画像データは文字に比べてかなりデータが大きいものになります。そのため、何も知らずに大きな画像を使用していたら、あとから後悔することになるでしょう。
しかし、Imsanityというプラグインを使えば、このような悩みをすぐに解決してくれます。
Imsanityには次のような機能があります。
- アップロードする画像を自動的にリサイズしてくれる
- 過去にアップロードした画像をリサイズできる
- BMP形式からJPG形式に変換してくれる
このようにImsanityを使えば、画像サイズを気にせずにアップロードできるようになります。画像編集ソフトで1つ1つサイズ変更を行う手間がなくなります。
それでは、Imsanityの設定方法と使い方を紹介します。
Imsanityをインストールする
まずImsanityのインストールを行いましょう。WordPress管理画面へログインし、プラグイン ≫ 新規追加をクリックしてください。

続いて「Imsanity」とキーワード検索を行い、Imsanityを見つけてください。見つけたら、プラグインをインストールしましょう。

インストールができたら、忘れずにプラグインを有効化してください。

これでImsanityを使用する準備ができました。
Imsanityの設定を行う
プラグインを有効化したら、設定メニューにImsanityの項目が追加されます。クリックして、Imsanityの設定画面を開きましょう。

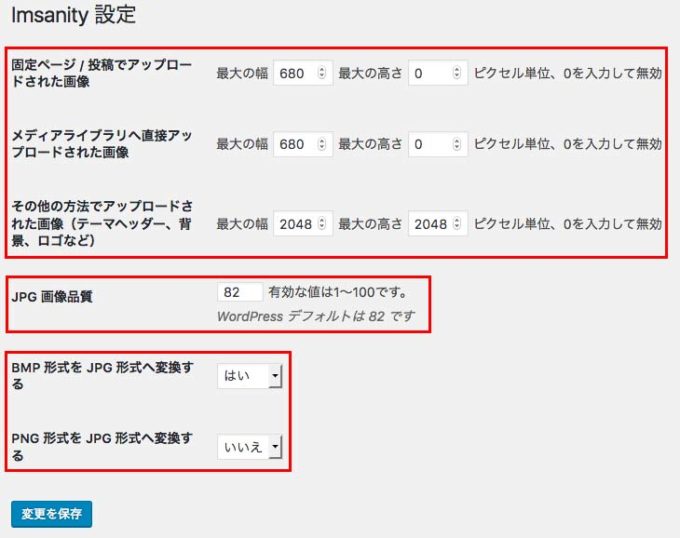
Imsanityの設定画面は次のものになります。

設定項目は大きく分けて3つあります。
- リサイズするサイズの設定
- リサイズする画像の画質設定
- 特定の画像形式ををJPG形式に変換するか
リサイズするサイズの設定
3つの場合に分けて、リサイズするサイズの設定が行えます。サイズを0に設定すると、そのサイズは無制限になります。両方を0にするとリサイズは行われません。

基本的には、次のどちらかに設定するといいでしょう。
- 幅は記事部分の幅に合わせて、高さは0に設定する
- テーマの最大幅に合わせて・高さも幅に合わせる
- 固定ページ / 投稿でアップロードされた画像 – 記事部分の幅に合わせる方法をおすすめします。
- メディアライブラリへ直接アップロードされた画像 – 記事部分の幅に合わせる方法をおすすめします。ヘッダーや背景で使用する画像をアップロードするときは、一時的にプラグインを停止しましょう。
- その他の方法でアップロードされた画像 – テーマの最大幅に合わせて・高さも幅に合わせる方法をおすすめします。
利用しやすいようにサイズは調整してね
リサイズする画質の設定
リサイズする画質を設定できます。画質をそこまで重視しないようなコンテンツを提供しているなら、低めに設定してもいいでしょう。

こちらも確認しながら調整するといいでしょう。
画像形式をJPG形式に変換するか?
BMP・PNG形式をJPG形式に変換するか設定できます。

PNG形式をJPG形式に変換してしまうと、透過部分が白くなってしまうので、PNG形式の項目は「いいえ」を設定しておきましょう。
アップロードした画像を一括でリサイズする
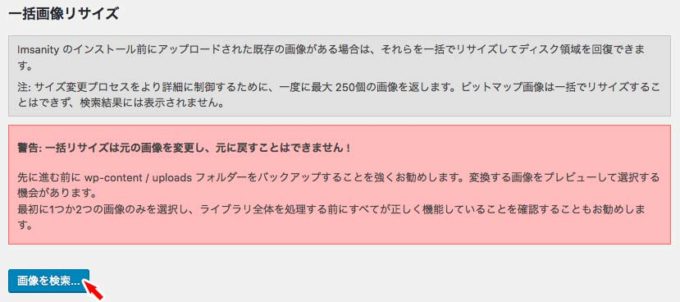
Imsanityの設定画面を下にスクロールしていくと、一括画像リサイズという欄があります。ここで既にアップロード済みの画像のリサイズが一括で行えます。
ここで適用されるサイズは、「固定ページ / 投稿でアップロードされた画像」のものだよ
まず、「画像を検索…」ボタンを押すと、対象画像の検索が行われます。

警告にも書いてあるけど、リサイズ前の画像は保存されないで。事前にバックアップを取っておこう
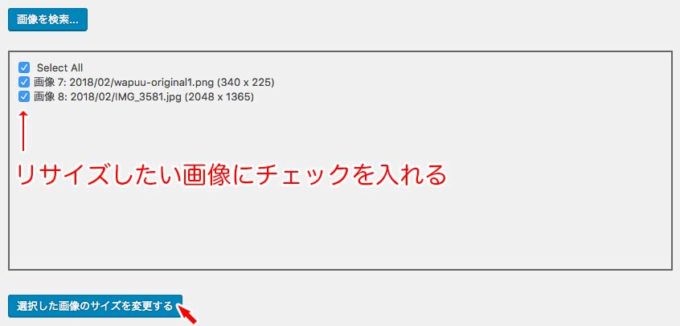
対象画像のリストがその下に表示されます。リサイズを行いたい画像にチェックを入れてください。

チェックを入れたら、「選択した画像のサイズを変更する」ボタンを押してください。画像のリサイズが実行されます。
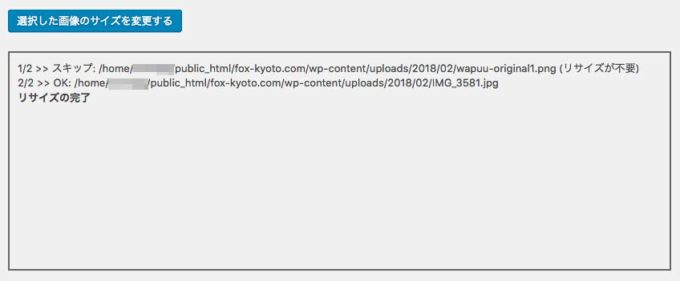
リサイズを行った結果が表示されます。リサイズされた画像には「OK」、リサイズされなかった画像には「スキップ」が表示されます。

この機能を利用すれば、過去にたくさん画像をアップロードしていても楽にリサイズが行えるで
以上、Imsanityの設定方法と使い方でした。

