Localは、ローカル環境に簡単にWordPressの開発環境を構築できるソフトウェアです。
この記事では、Localをまだ使ったことがない方に向けて、導入方法や使い方などを解説します。
Localとは
ローカル環境にWordPressの開発環境を構築できるソフトウェアです。
旧Local by Flywheel
LocalはかつてLocal by Flywheelと呼ばれており、海外のホスティング企業であるFlywheelにより、開発サポートが行われていました。
現在はWP Engineに譲渡が行われ、WP Engineが開発・サポートを行なっています。
Localの主な特徴
Localの主な特徴を以下にピックアップしました。
- 1クリックでローカル開発環境を構築
- Windows・Macの両方のOS環境に対応
- SSH・WP-CLIに対応
- (Proのみ)開発環境のサイトをURLで共有可能
それぞれの項目について、簡潔に説明していきます。
1クリックでローカル開発環境を構築
Localは、難しい設定の必要がなく数分あれば、WordPressの開発環境をお手持ちのパソコンに構築することができます。
Windows・Macの両方のOS環境に対応
Windows・Macの両OSに対応しており、基本無料で利用ができます。
SSH・WP-CLIに対応
設定不要でSSH・WP-CLIが利用可能です。
(Proのみ)開発環境のサイトをURLで共有可能
ローカル開発環境で構築したサイトをURLを発行することで、インターネットを通じて共有・閲覧することが可能です。
有料機能となりますが、クライアントワークの際にとても役立つ機能です。
Localのインストール方法
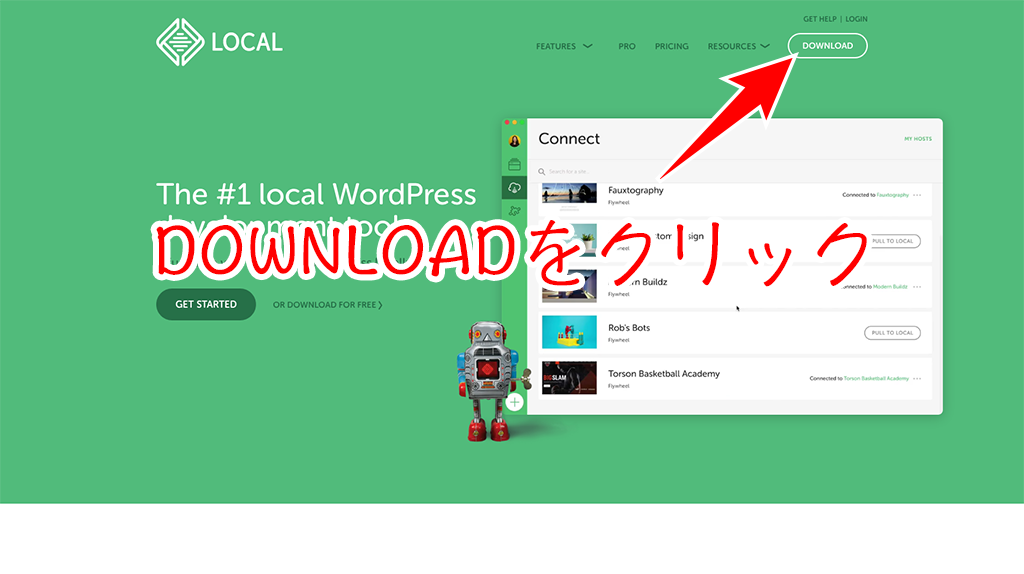
Localへアクセスします。
Localをダウンロードするため、画面右上にある「DOWNLOAD」ボタンをクリックします。

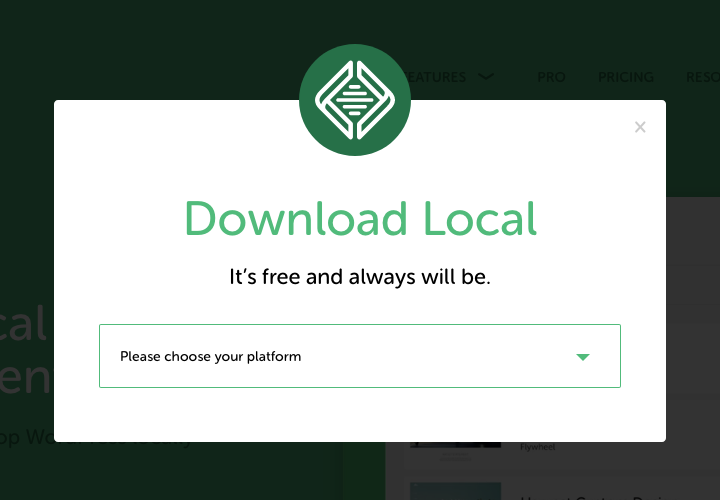
Download Localと記載されたポップアップが表示されます。

プルダウンからLocalをインストールしたい環境を選んでください。ここでは、Macを選択します。

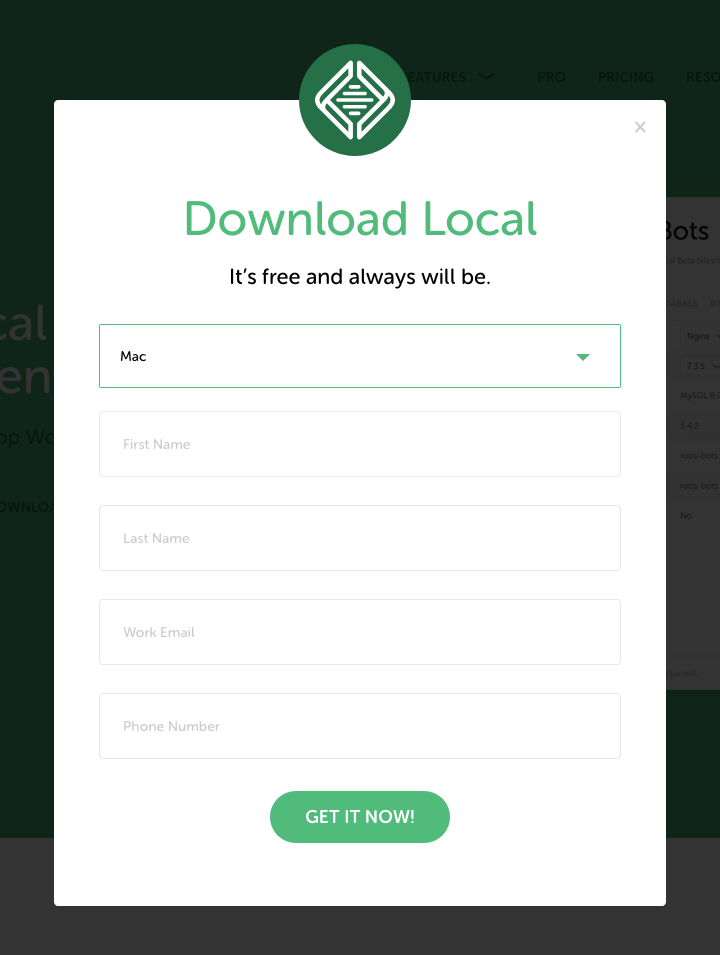
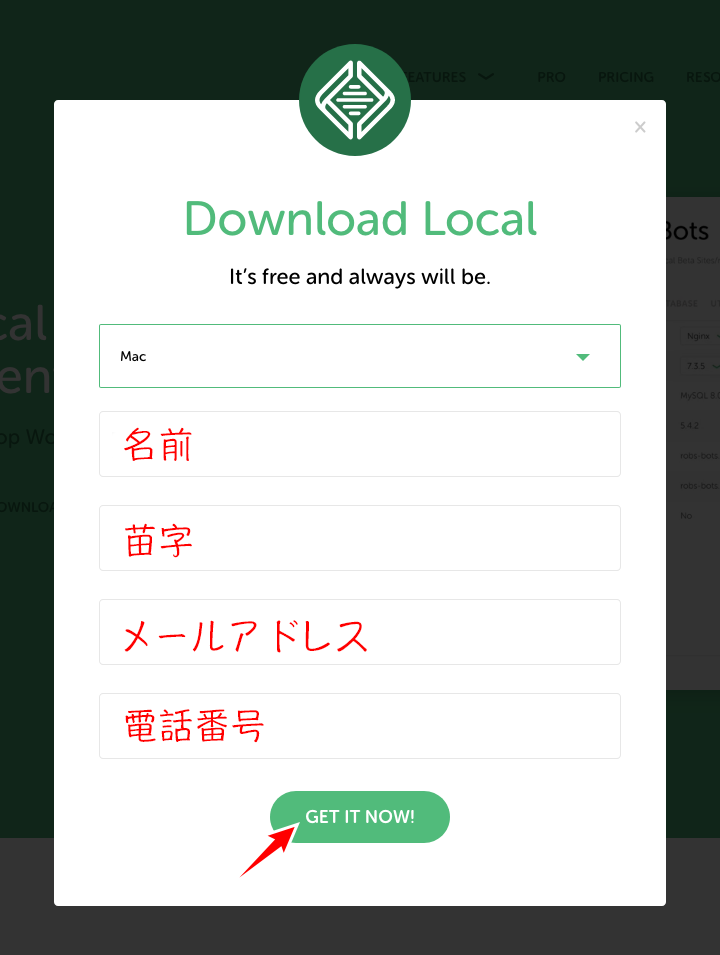
環境を選択すると、個人情報の入力欄が表示されます。

各入力項目を記載したら、「GET IT NOW」ボタンをクリックします。

Your download is starting!とメッセージが表示され、Localのダウンロードが開始されます。

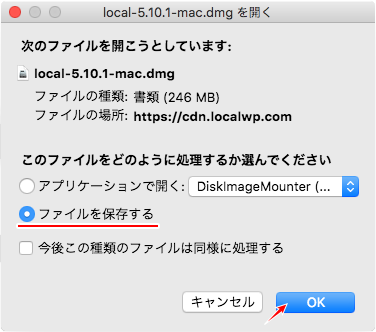
ダウンロードの準備が整ったら、ファイルをダウンロードしてください。

ダウンロードが完了したら、ダウンロードしたファイルをダブルクリックして、開きます。


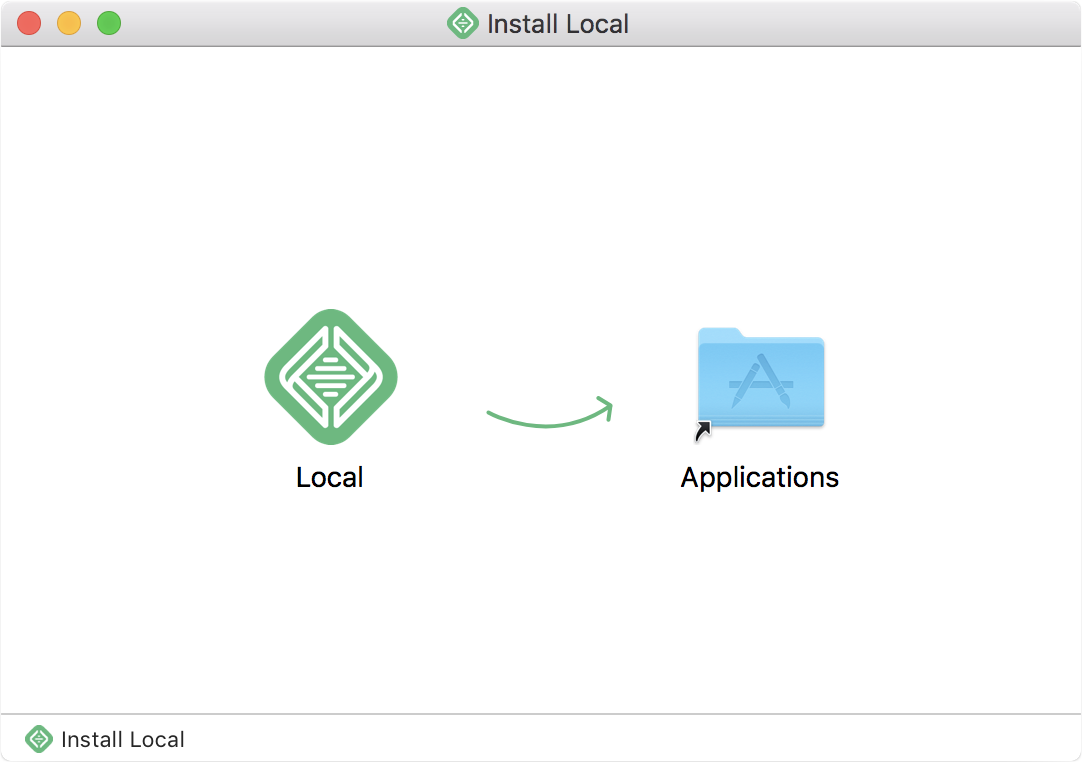
Macではファイルを開くと、次のウィンドウが表示されます。

左にあるLocalアイコンを右にあるApplicationsフォルダへ、ドラッグ&ドロップします。
アプリケーションのコピーが完了したら、Localのインストールが完了します。

デスクトップに表示されたファイルの「取り出し」を行います。

これでLocalのインストール作業は終わりです。
続いて、Localを使った、WordPressのローカル環境構築手順を解説していきます。
LocalでWordPressのローカル環境を構築する手順
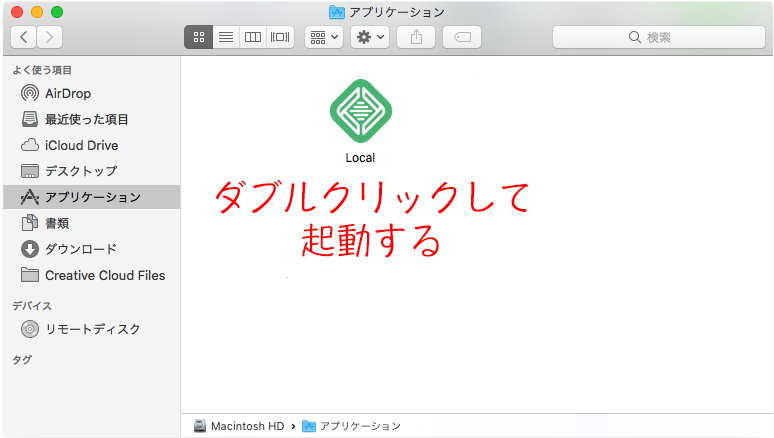
Localを起動するため、インストールしたアプリケーションをクリックします。

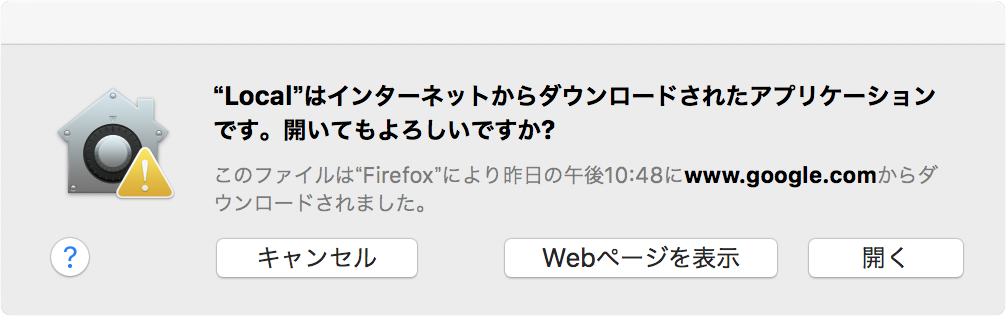
Macでは、最初にLocalを開くときに確認のポップアップが表示されます。「開く」をクリックします。

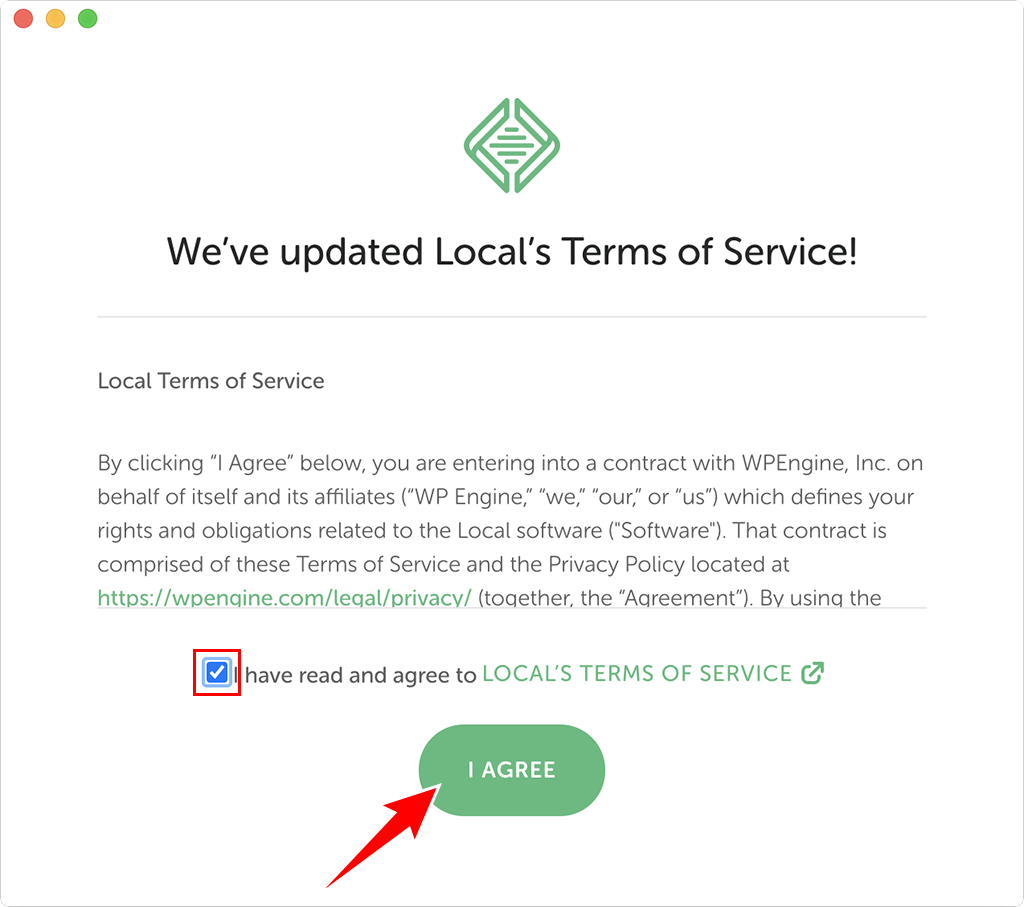
Localを初めて起動すると、規約への同意画面が表示されます。チェックを入れて、「I AGREE」ボタンをクリックします。

また初回起動時には、Errorレポート機能を有効にするかどうか問われます。不要であれば、Noをクリックします。

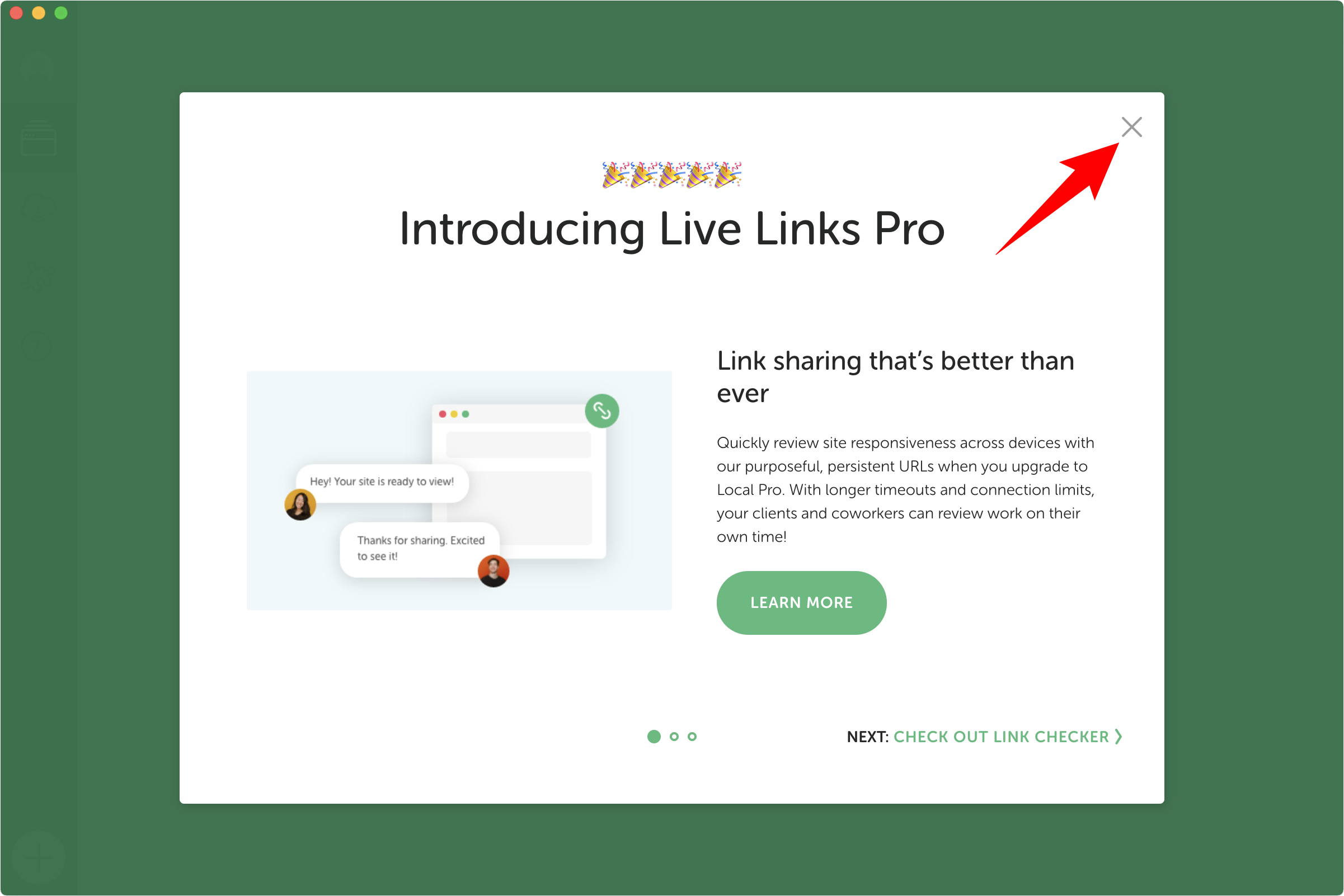
画面中央には、有料版(Pro版)の機能紹介が表示されます。右上の×をクリックして、閉じます。

Localのホーム画面(管理画面)が表示されます。

初期状態では、利用できるWordPressサイトがありません。
新規でWordPressサイトの作成を行います。
サイト名の入力
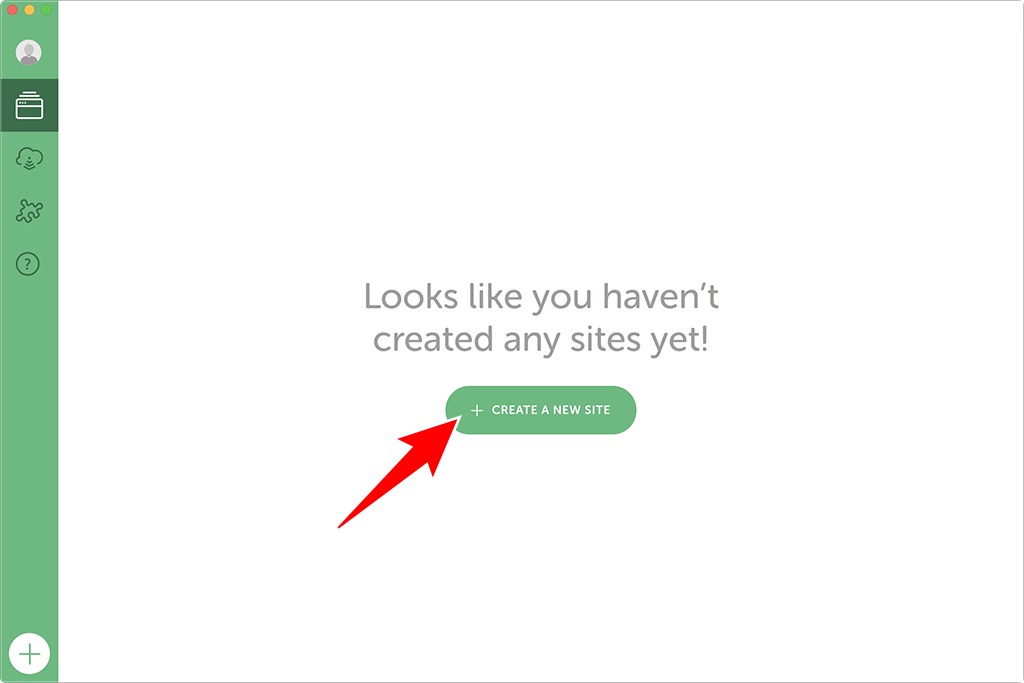
新しくWordPressサイトを作成するため、「CREATE A NEW SITE」ボタンをクリックします。

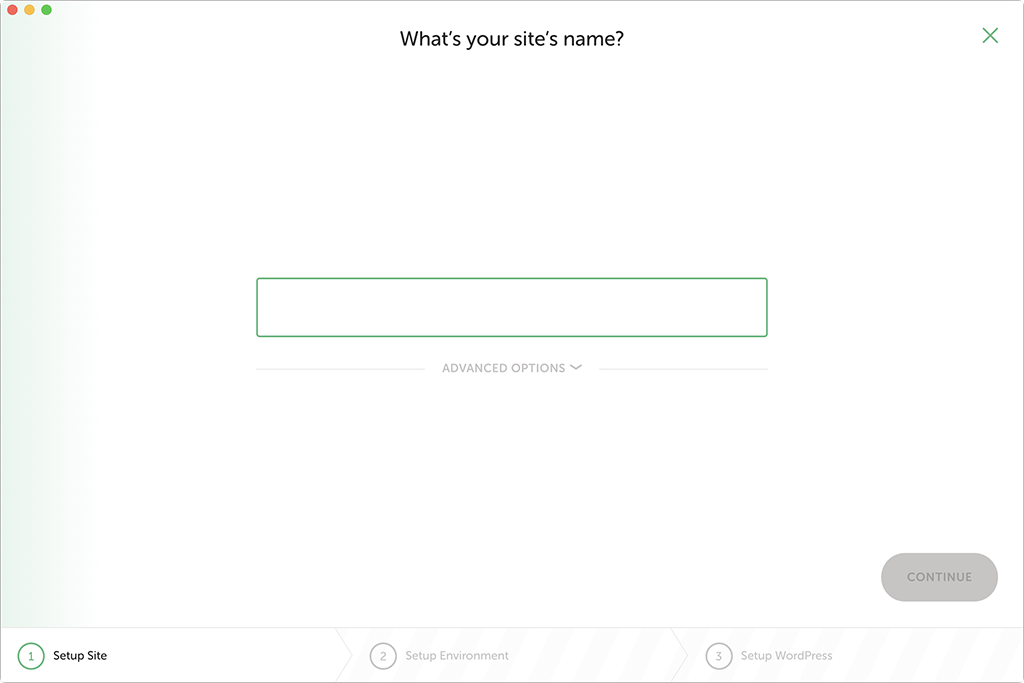
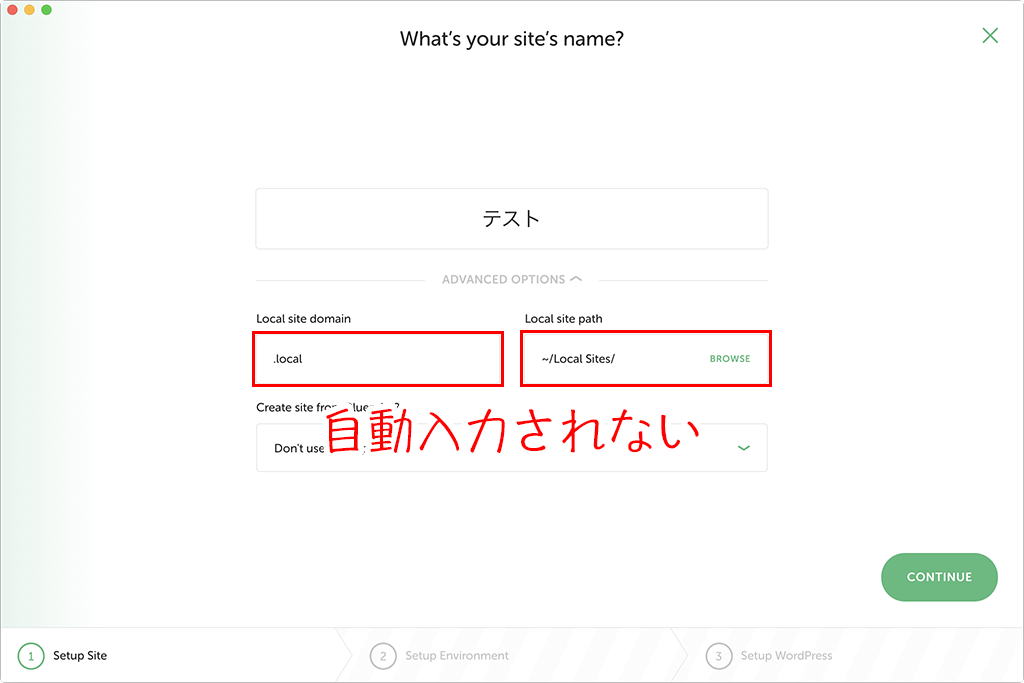
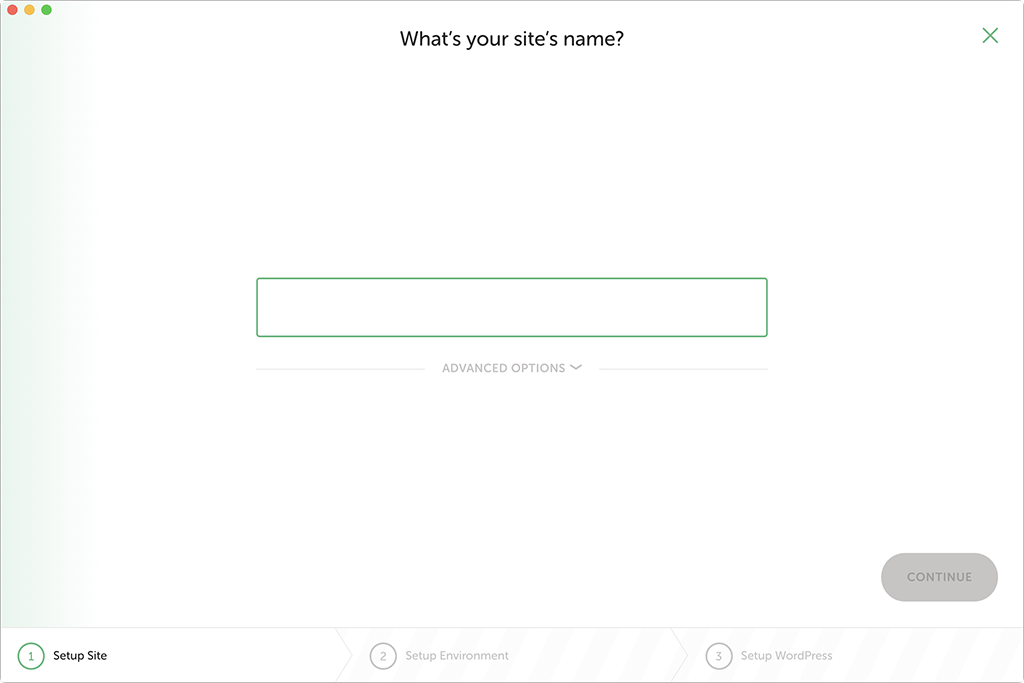
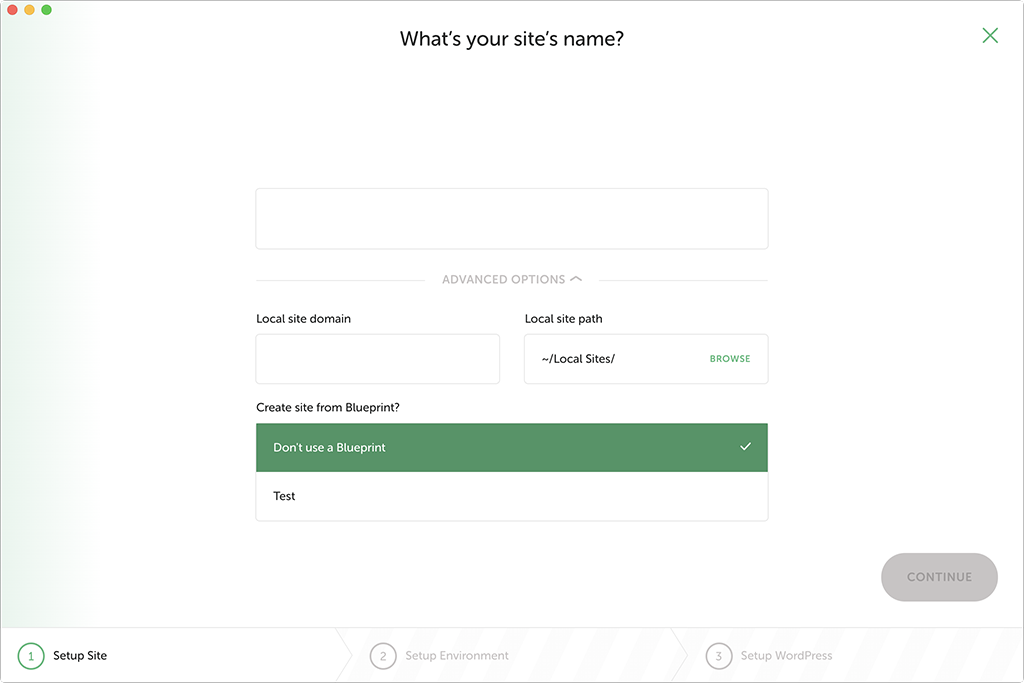
What’s your site’s name?とメッセージが記載された画面が表示されます。

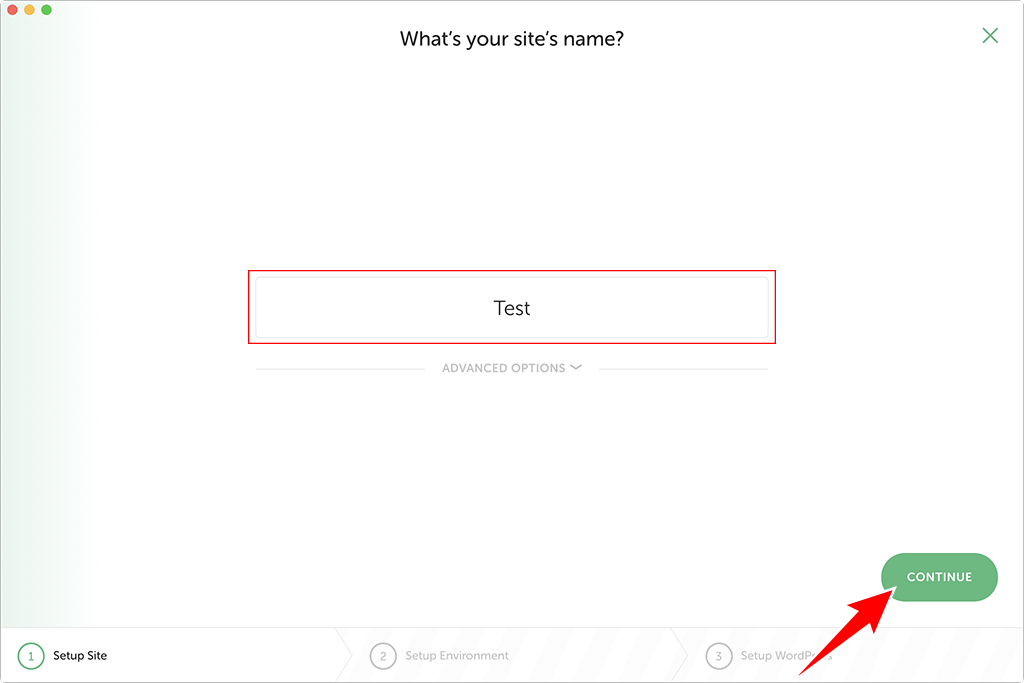
画面中央にあるテキストフィールドにサイト名を入力し、「CONTINUE」ボタンをクリックします。

環境の設定へと続きます。
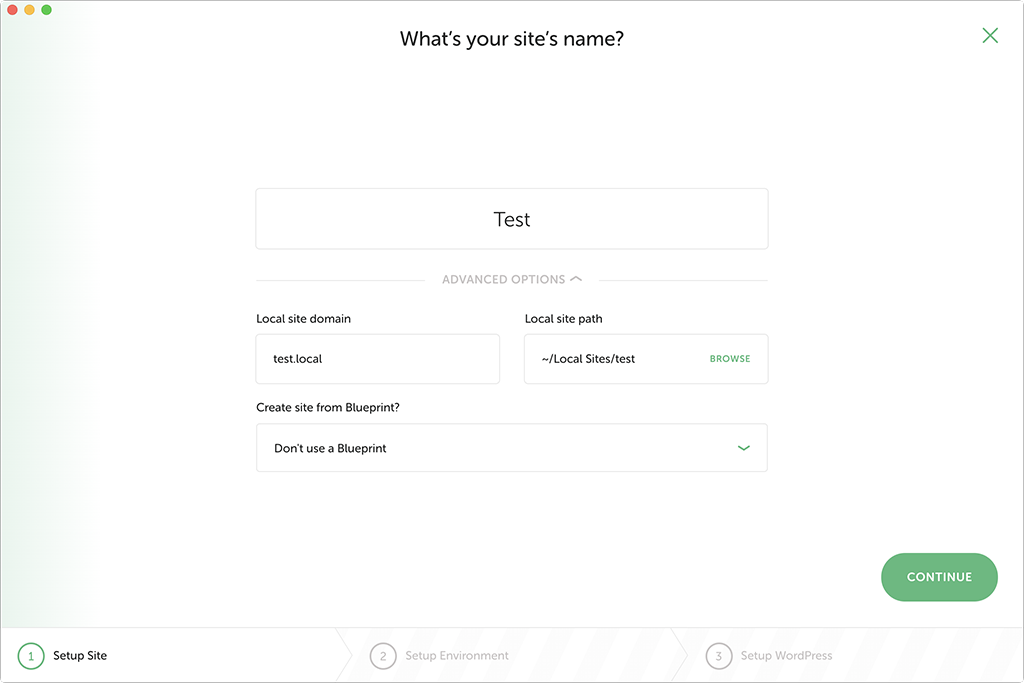
ADVANCED OPTIONS
ADVANCED OPTIONSの箇所をクリックすると、任意オプションを設定できます。

ADVANCED OPTIONSでは、以下の項目があります。
- Local site domain・・・サイトのドメイン
- Local site path・・・サイトのファイルが格納されるパス
- Create site from Blueprint?・・・保存したブループリントを使用するか
「Local site domain」および「Local site path」は、入力したサイト名にもとづき自動で入力されます。
もし自動で入力された値から、変更したい場合は手動で入力を行なってください。
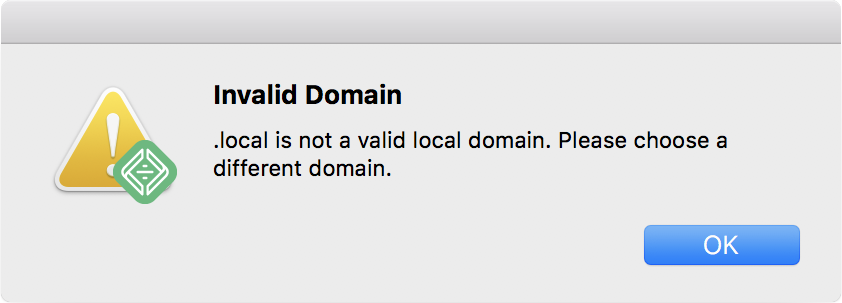
サイト名入力時の注意点
サイト名を日本語で入力すると、「Invalid Domain」と警告が表示されます。

これはサイト名を日本語で入力すると、ドメイン名およびパスが自動入力されないためです。

もしサイト名を日本語にしたい場合は、サイト名を入力した後にADVANCED OPTIONSを開き、「Local site domain」および「Local site path」の値を手動入力してください。
環境の選択
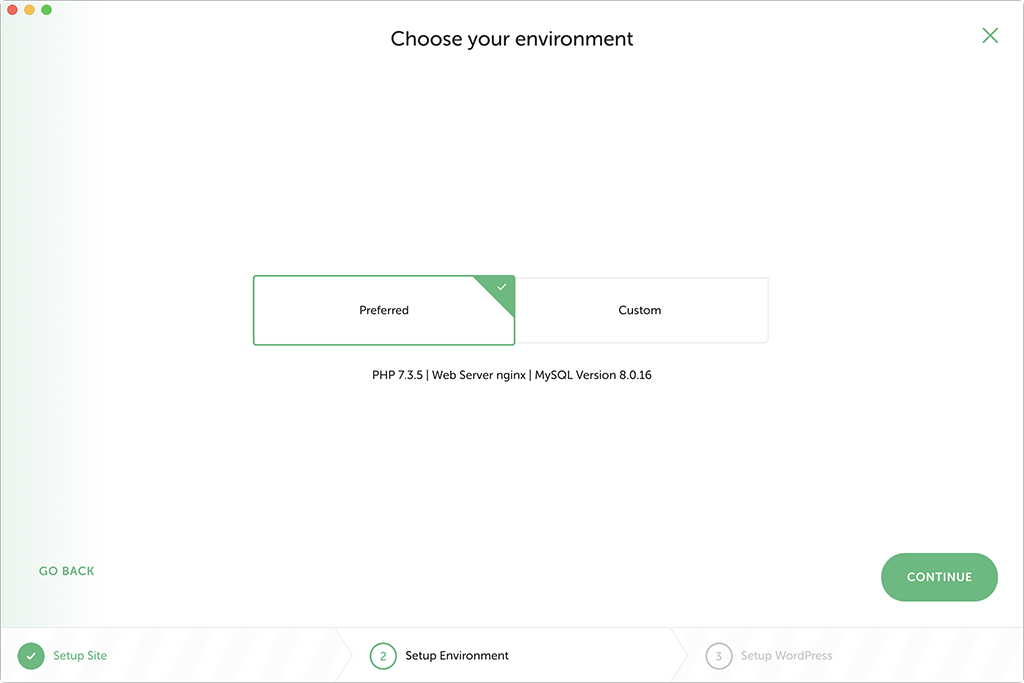
Choose your environmentとメッセージが記載された画面が表示されます。ここでは、開発環境を選ぶことができます。

特に開発環境にこだわりがない場合は、Preferredを選択します。
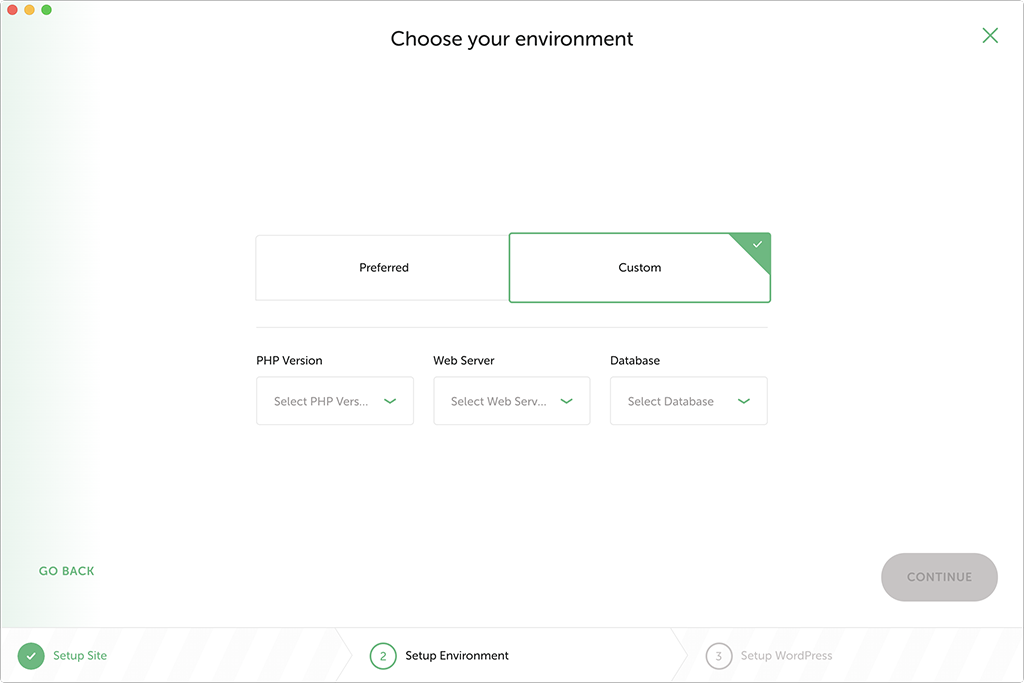
Customを選択すると、PHPバージョン、Webサーバーの種類、MySQLバージョンを選ぶことができます。

続いて、初期設定を行います。
初期設定
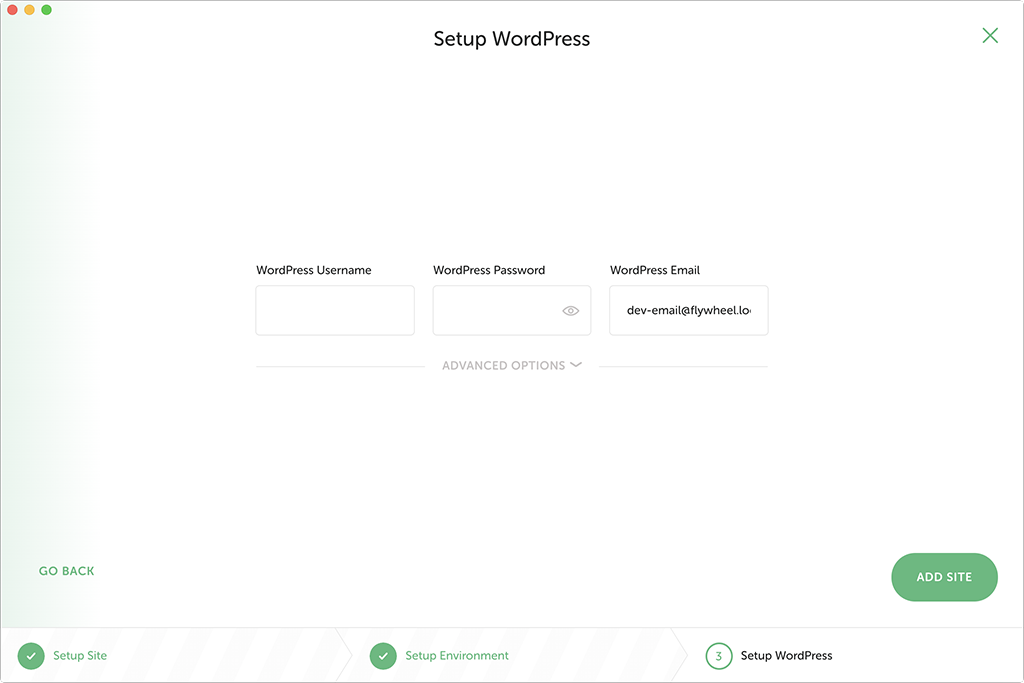
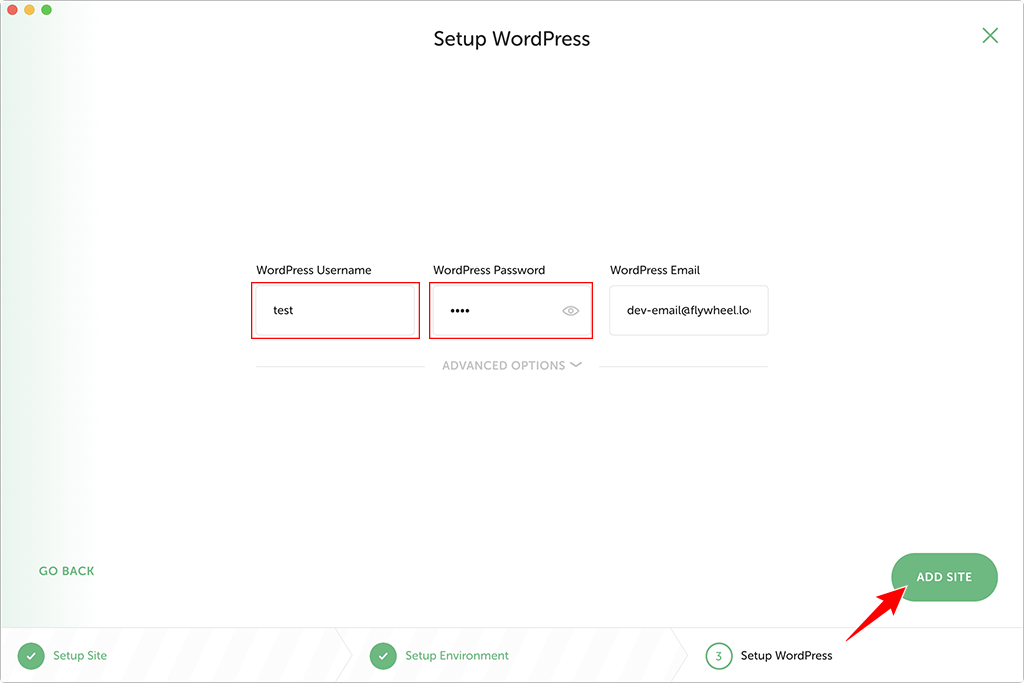
Setup WordPressとメッセージが表示された画面が表示されます。

WordPress UsernameおよびWordPress Passwordは、ログインで使用します。
WordPress UsernameおよびWordPress Passwordを入力したら、ADD SITEをクリックします。

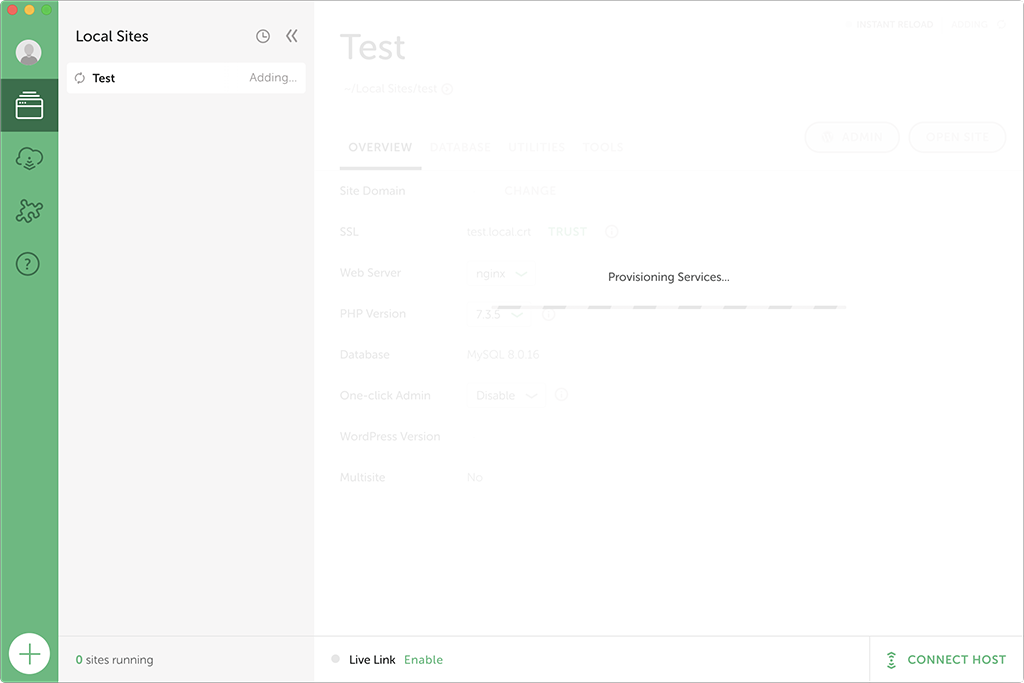
環境の構築が始まります。

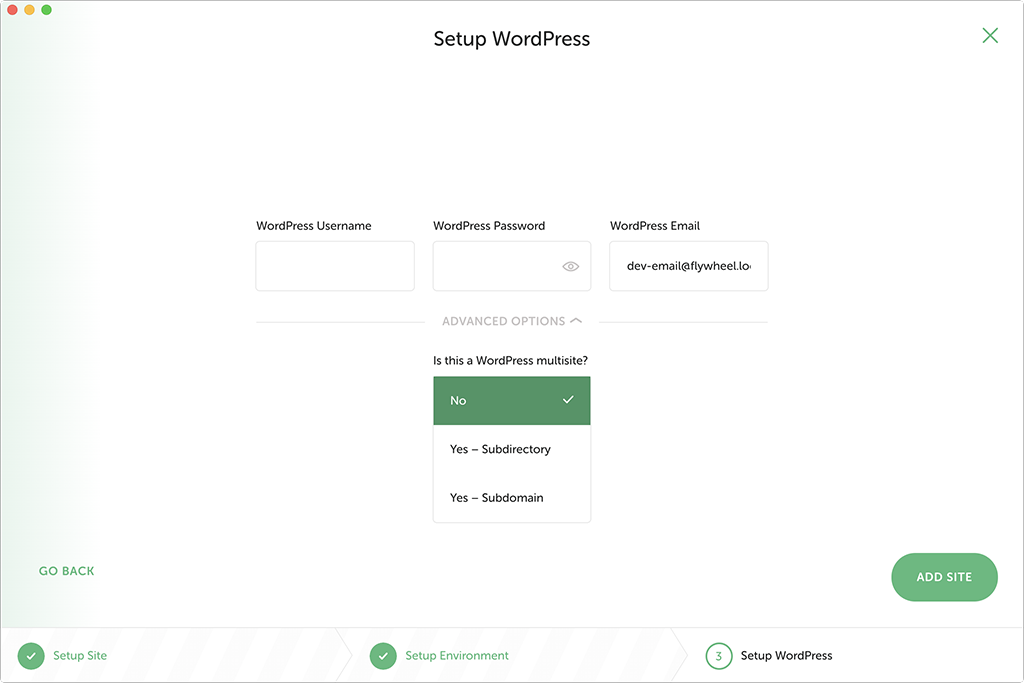
(オプション)マルチサイト設定
ADCANCED OPTIONSをクリックすると、マルチサイトを有効化するか選択できます。

マルチサイトは、サブドメイン型とサブディレクトリ型を選択できます。
WordPressのインストール
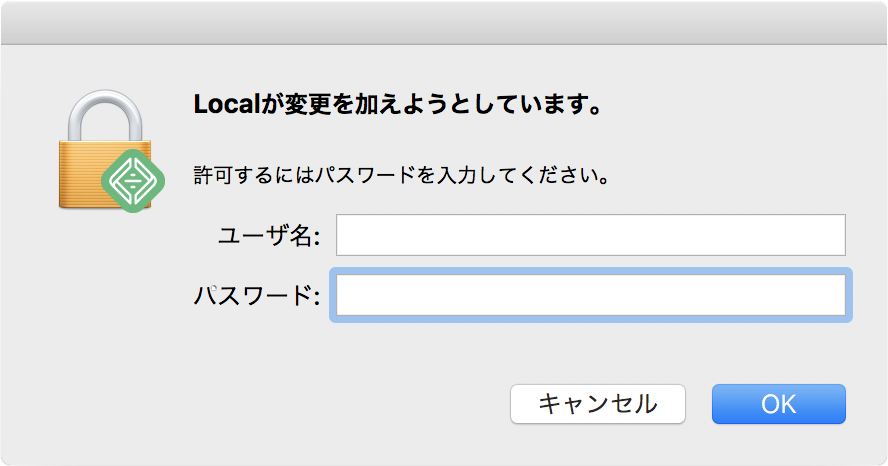
Macでは、WordPressのインストールを行う際に、確認のポップアップが表示されます。

管理権限を持つユーザ名でパスワードを入力し、許可を行います。
許可を行うと、WordPressのインストールが続行されます。

WordPressのインストールおよび環境の構築が完了すると、次のような表示になります。

Localの基本的な使い方
ここでは、Localの基本的な使い方を解説します。


管理画面へログインする
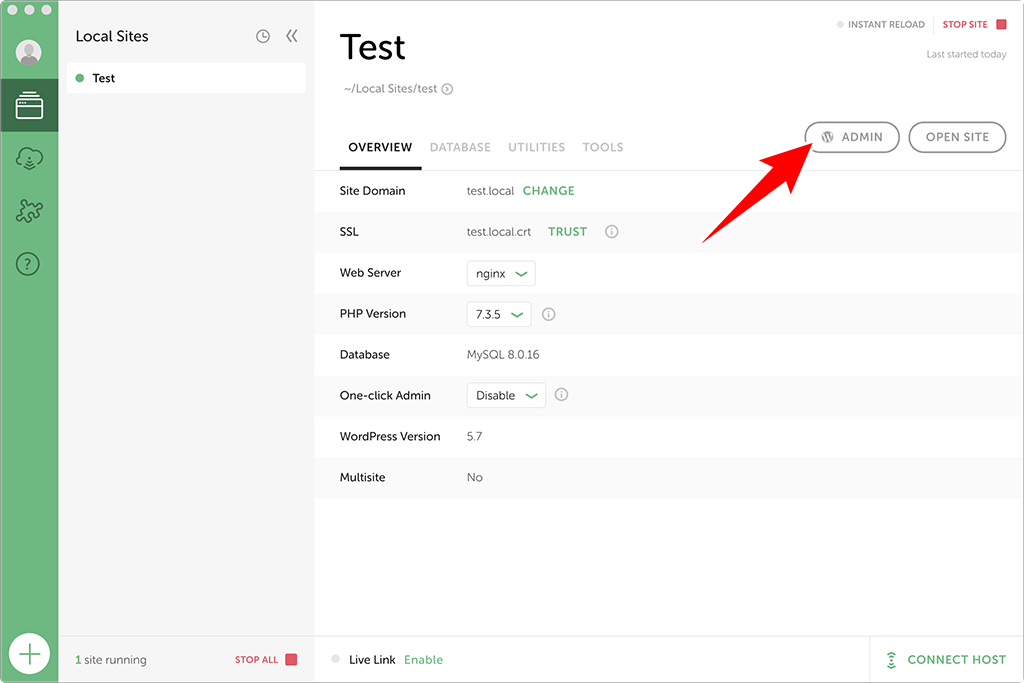
Local Sites画面でログインしたいサイトを選択し、画面の右にある「ADMIN」ボタンをクリックします。

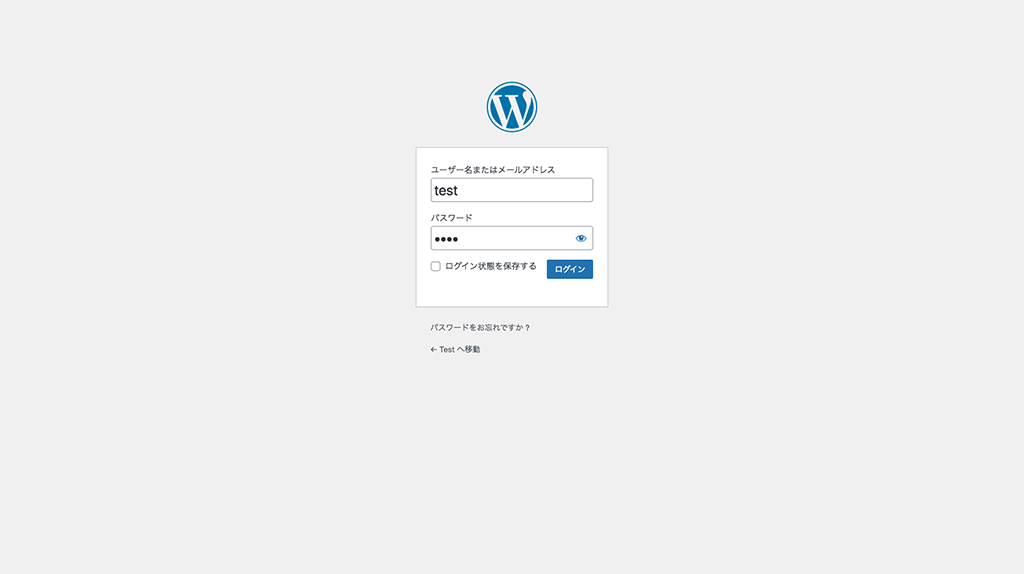
ログイン画面が表示されます。初期設定で入力したWordPress UsernameとWordPress Passwordを入力してください。

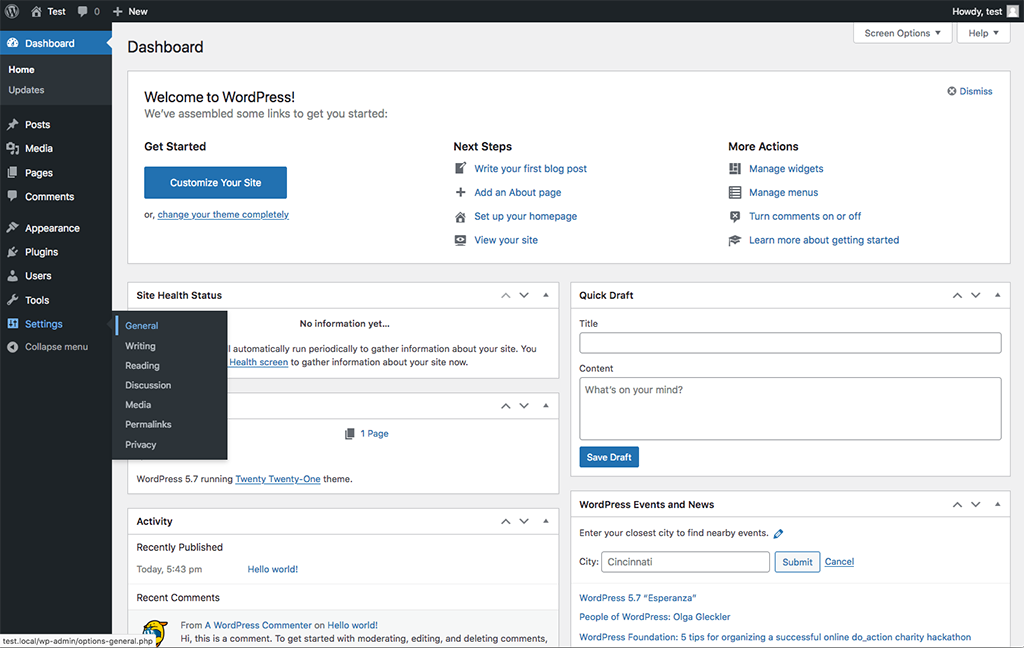
管理画面へのログインに成功すると、ダッシュボードが表示されます。

サイトを確認する
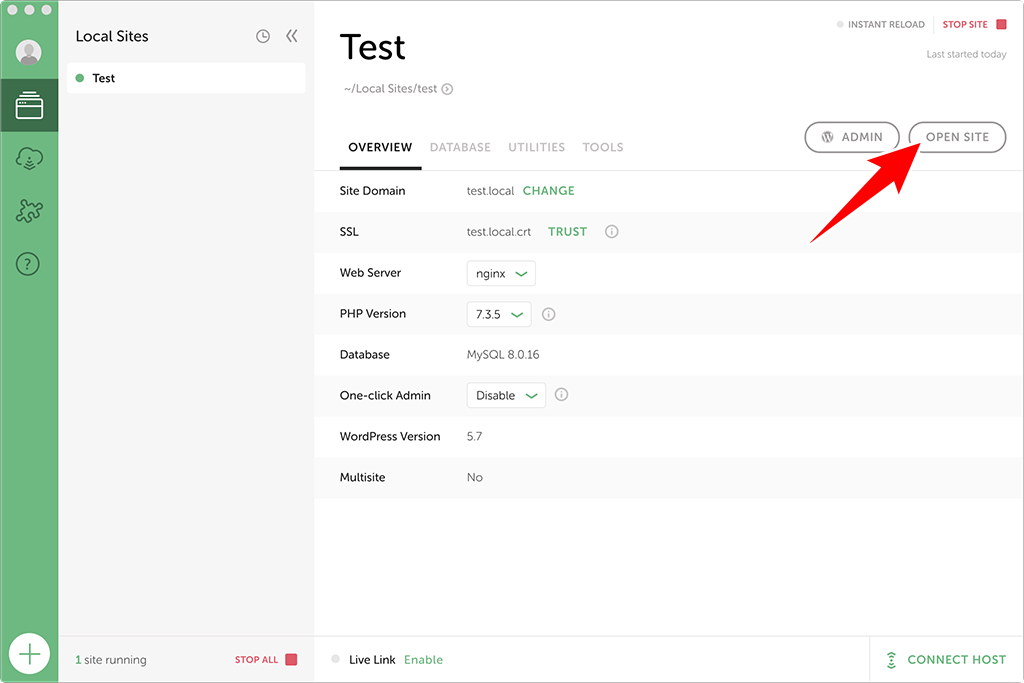
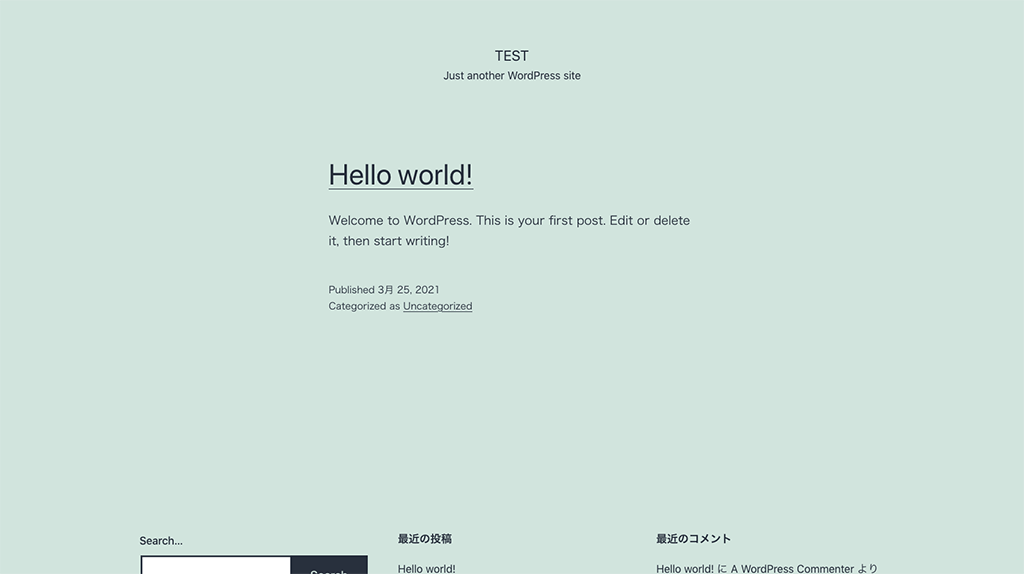
Local Sites画面で表示を確認したいサイトを選択し、画面の右にある「OPEN SITE」ボタンをクリックします。

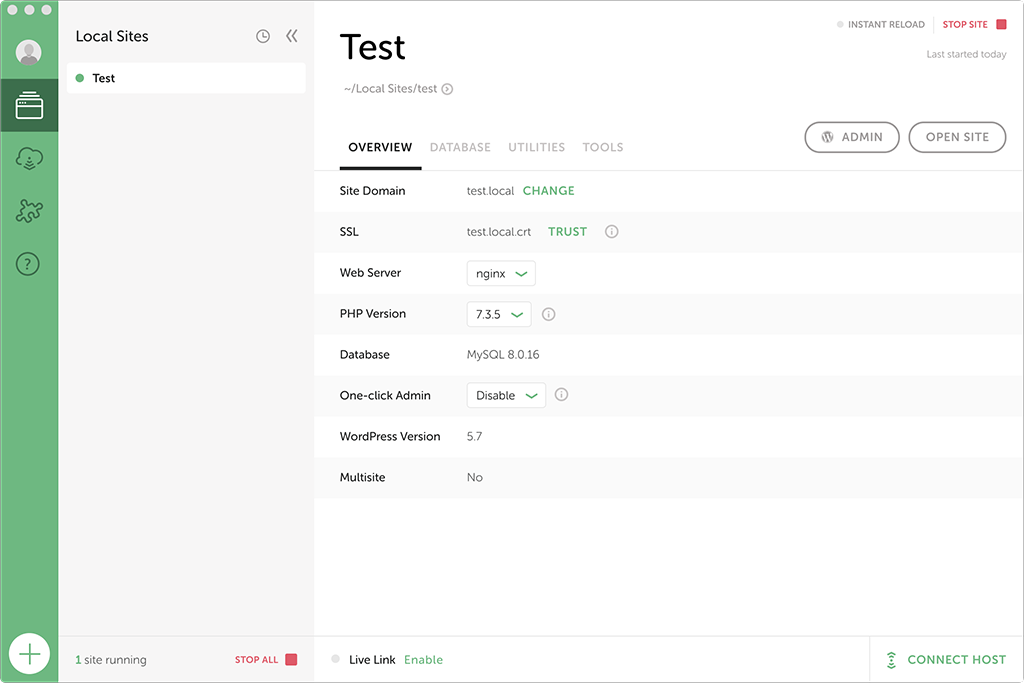
サイトの現在の状態を確認できます。

新規サイトを追加する
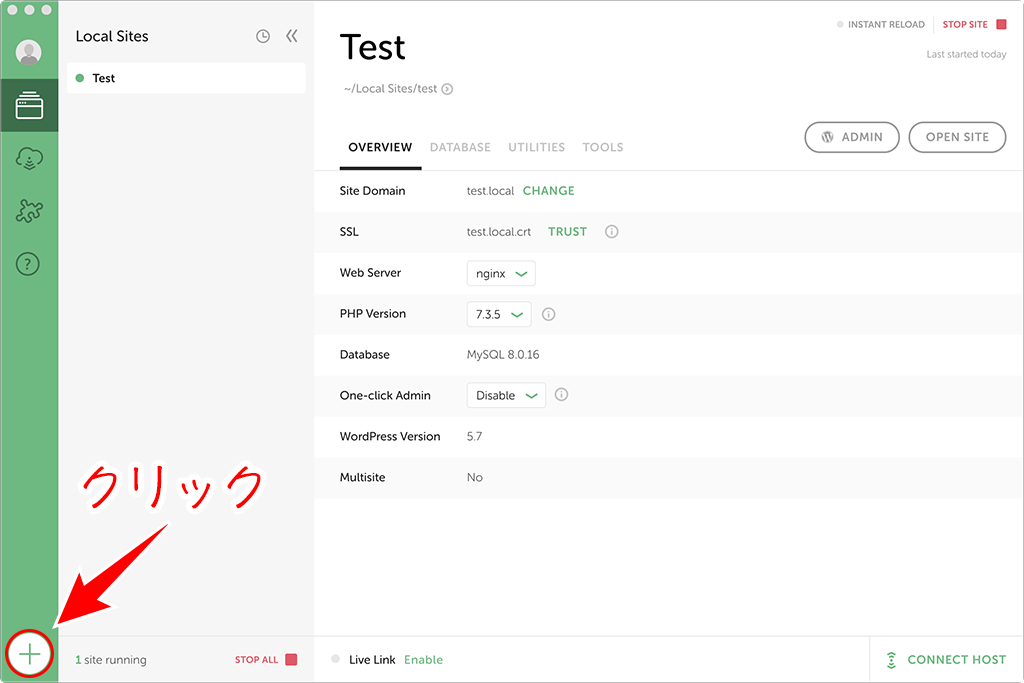
Local Sites画面で左下にある「+」ボタンをクリックします。

サイト名の入力画面が表示されます。

この記事の「LocalでWordPressのローカル環境を構築する手順」で解説した手順に沿って、サイト作成を行います。
既存サイトを削除する
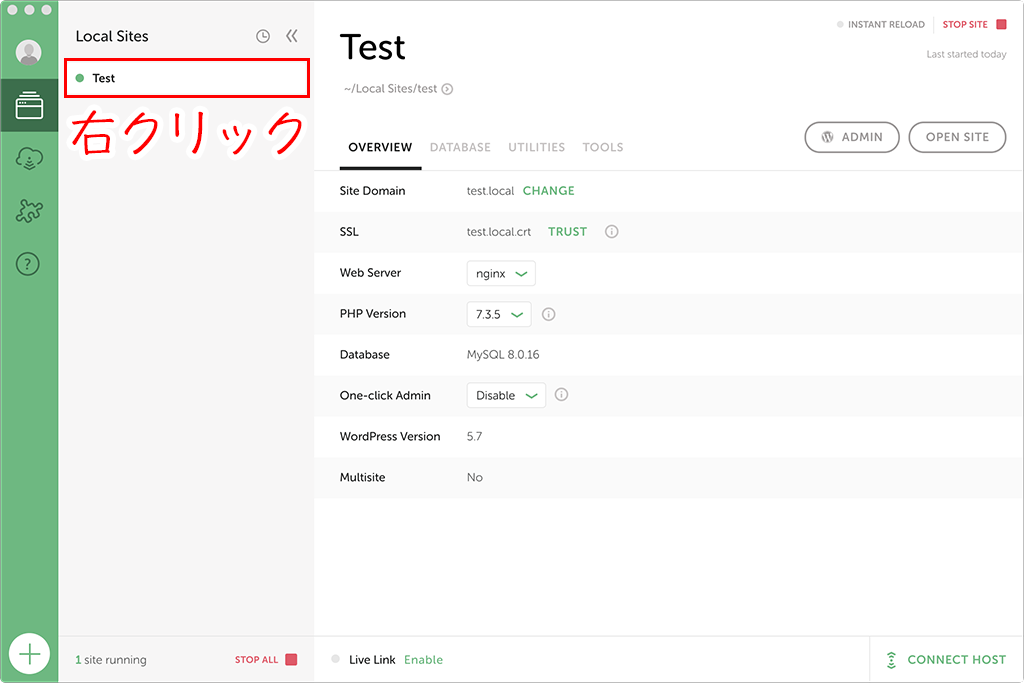
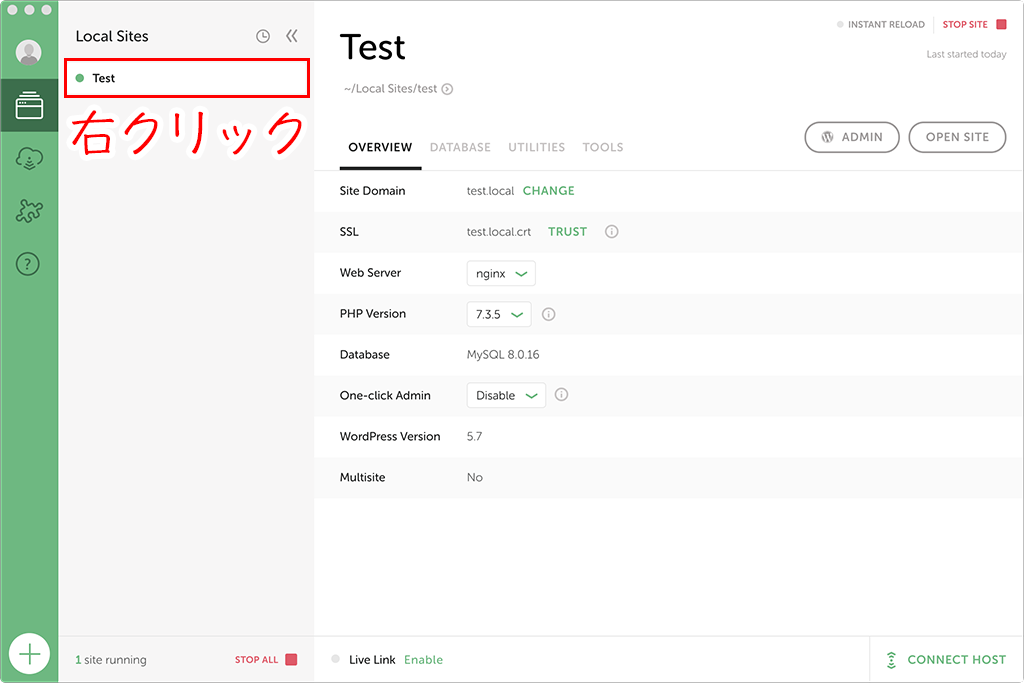
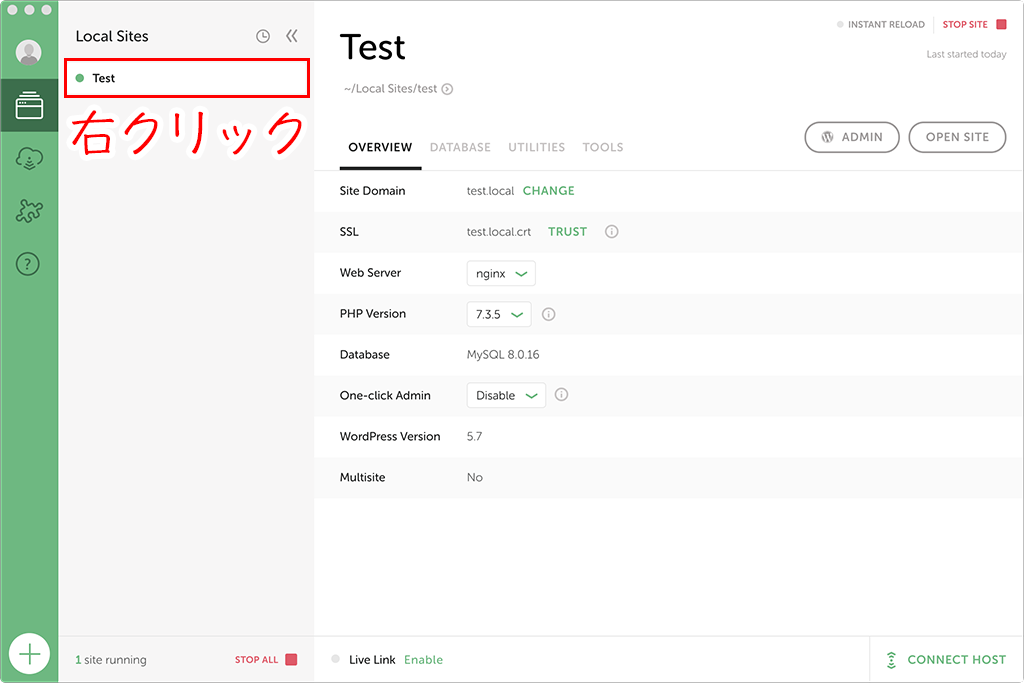
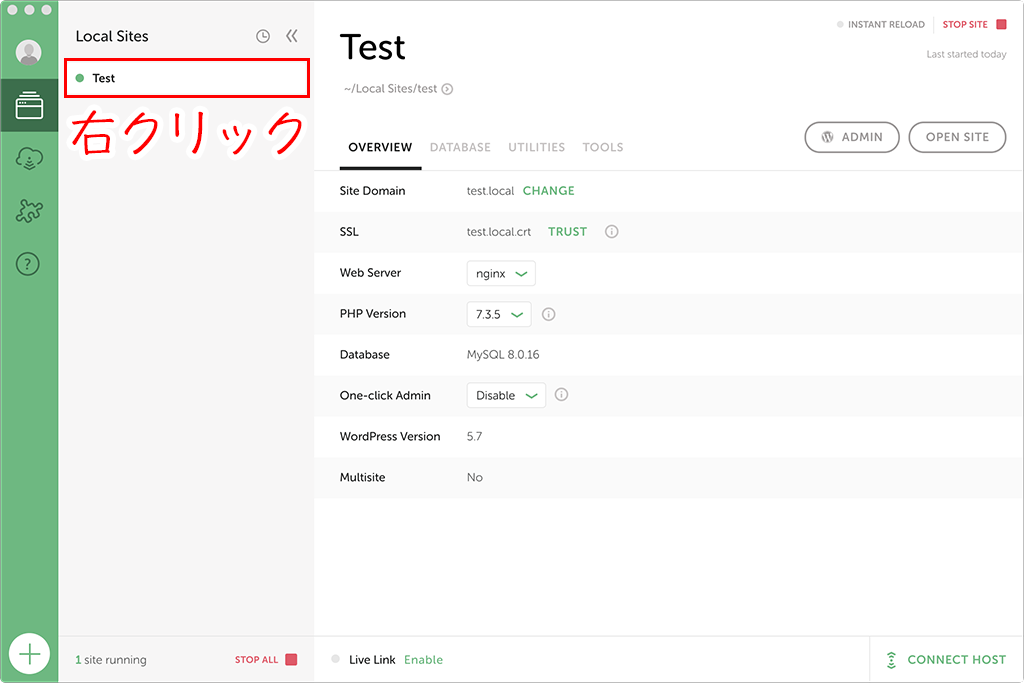
Local Sites画面で削除したいサイトを選択し、右クリックを行います。

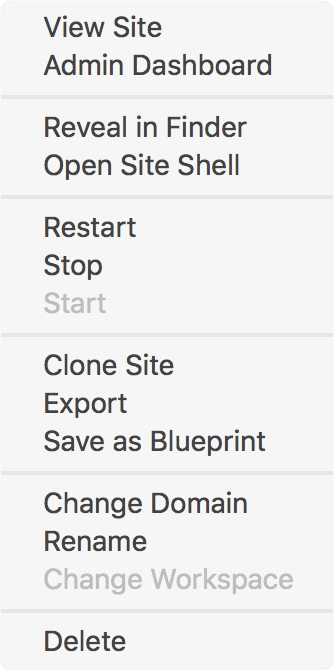
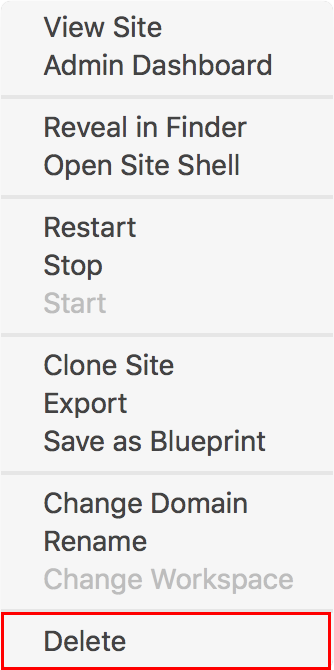
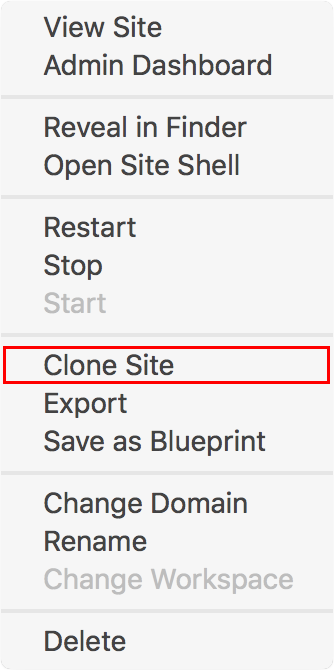
表示されたメニューで、「Delele」を選択します。

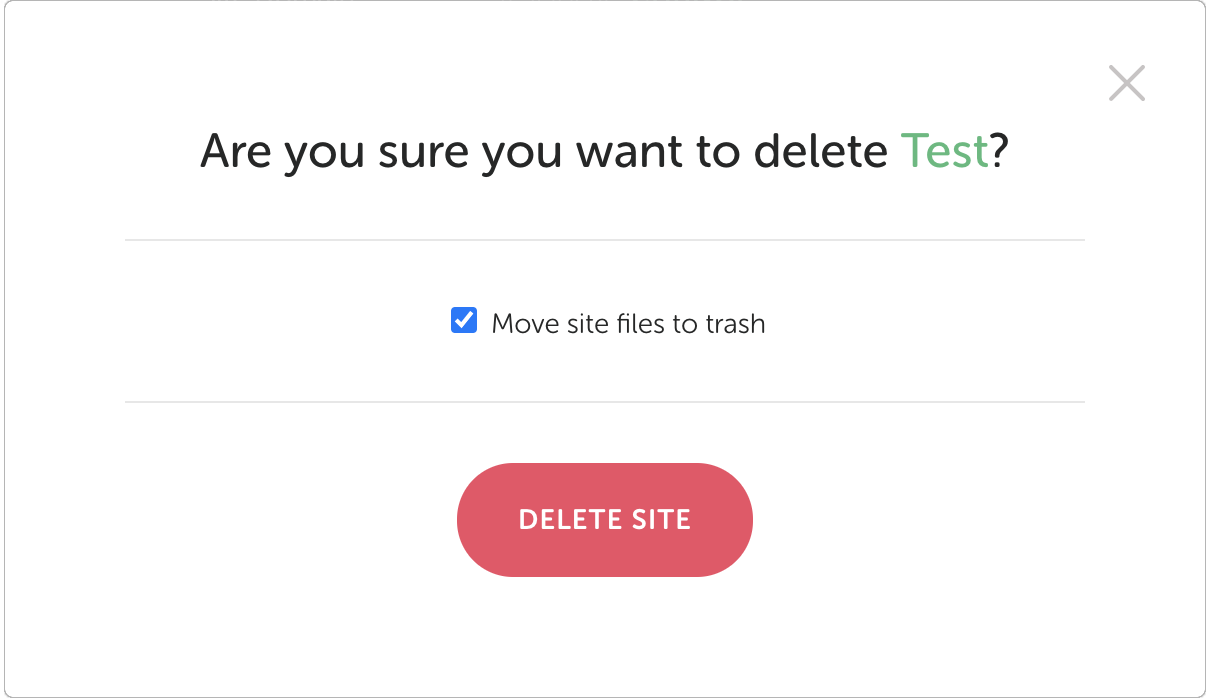
確認画面が表示されますので、「DELETE SITE」ボタンをクリックしてください。

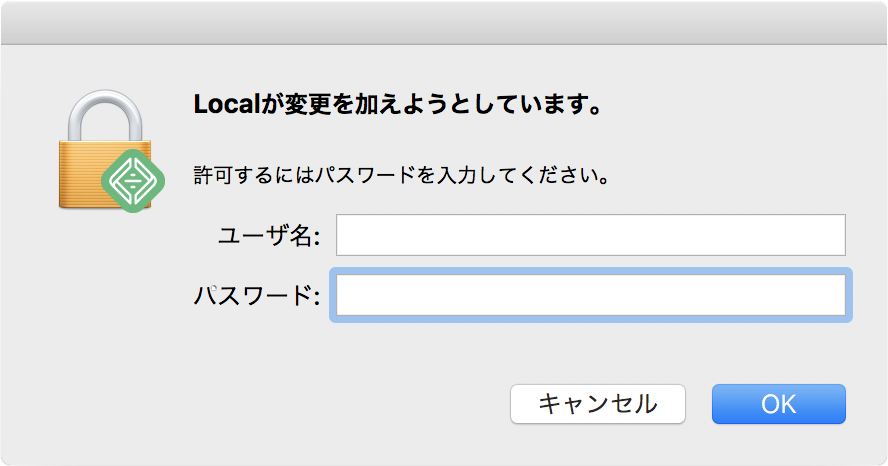
許可が求められますので、ユーザ名とパスワードを入力し、「OK」ボタンをクリックしてください。

既存サイトを複製する
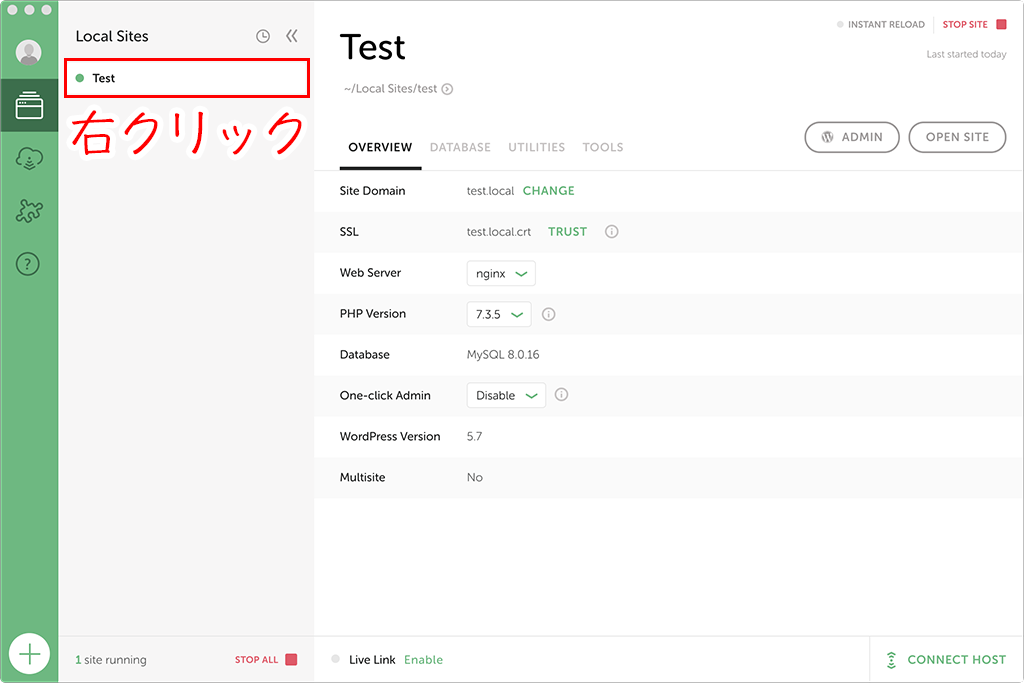
Local Sites画面で複製したいサイトを選択し、右クリックを行います。

表示されたメニューで、「Clone Site」を選択します。

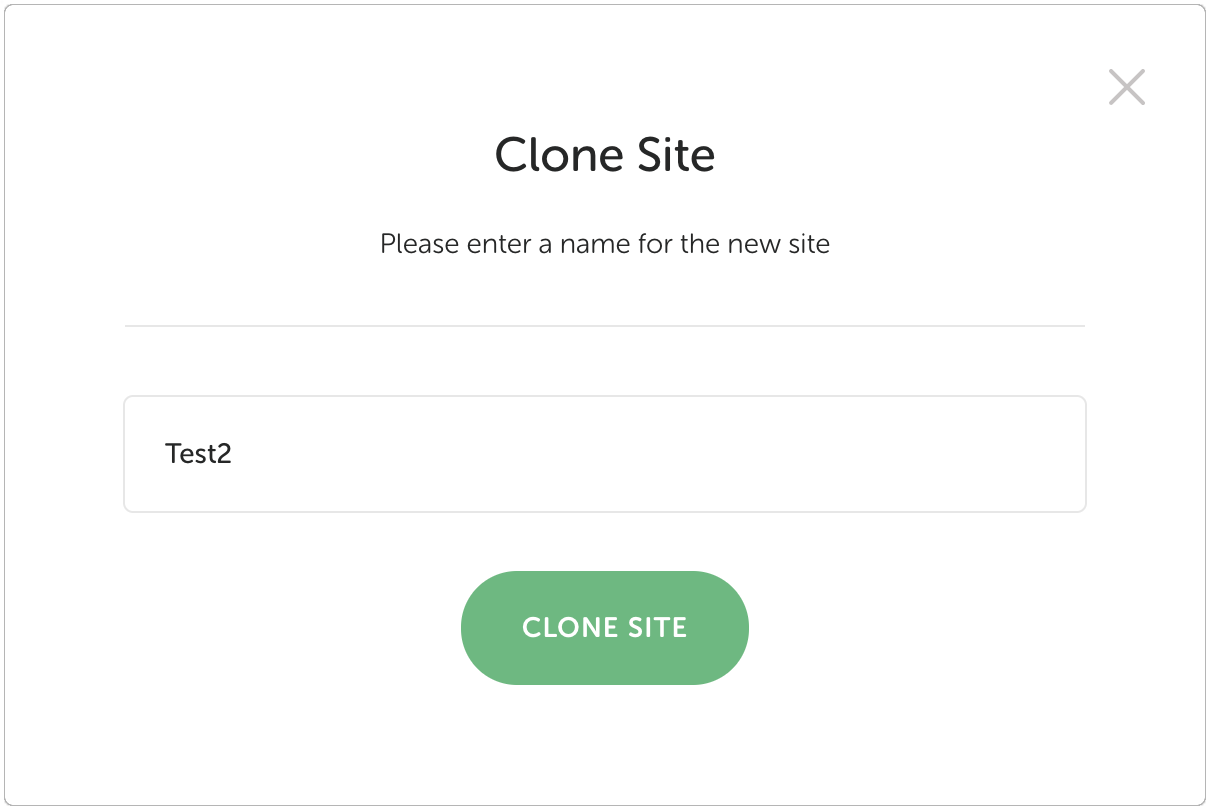
Clone Siteと記載されたポップアップが表示されます。サイト名を入力し、「CLONE SITE」ボタンをクリックしてください。

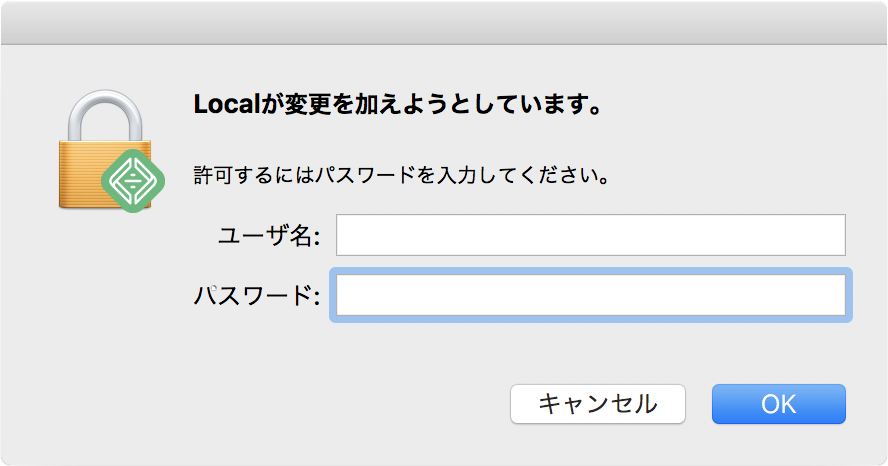
許可が求められますので、ユーザ名とパスワードを入力し、「OK」ボタンをクリックしてください。

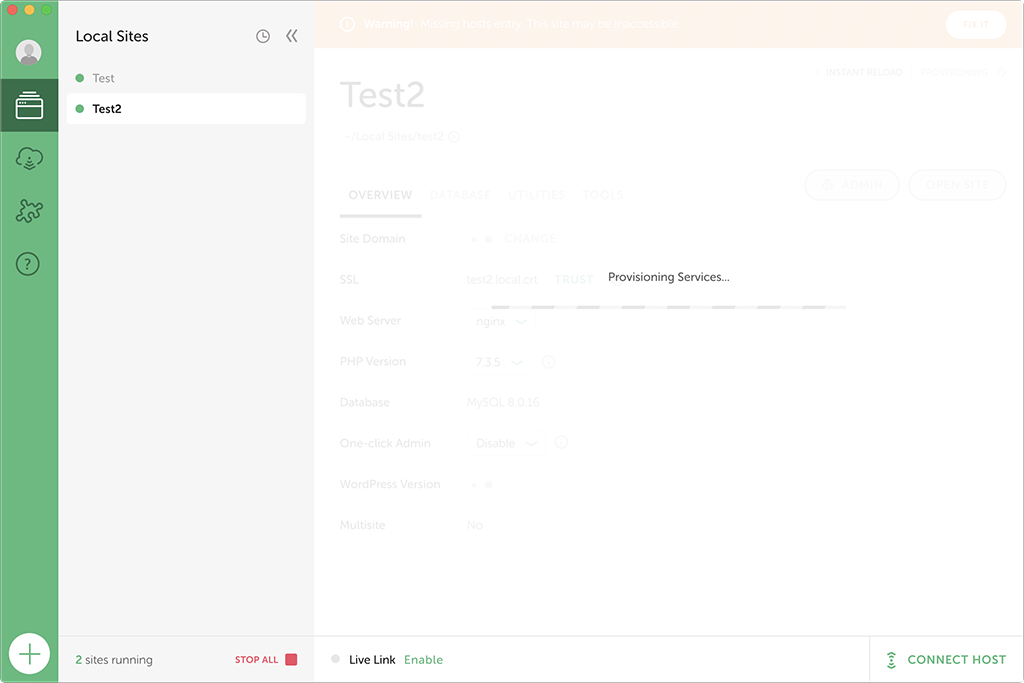
サイトの複製が行われます。

ファイル場所を確認する
Local Sites画面でファイルの場所を確認したいサイトを選択し、右クリックを行います。

表示されたメニューで、「Reveal in Finder」を選択します。

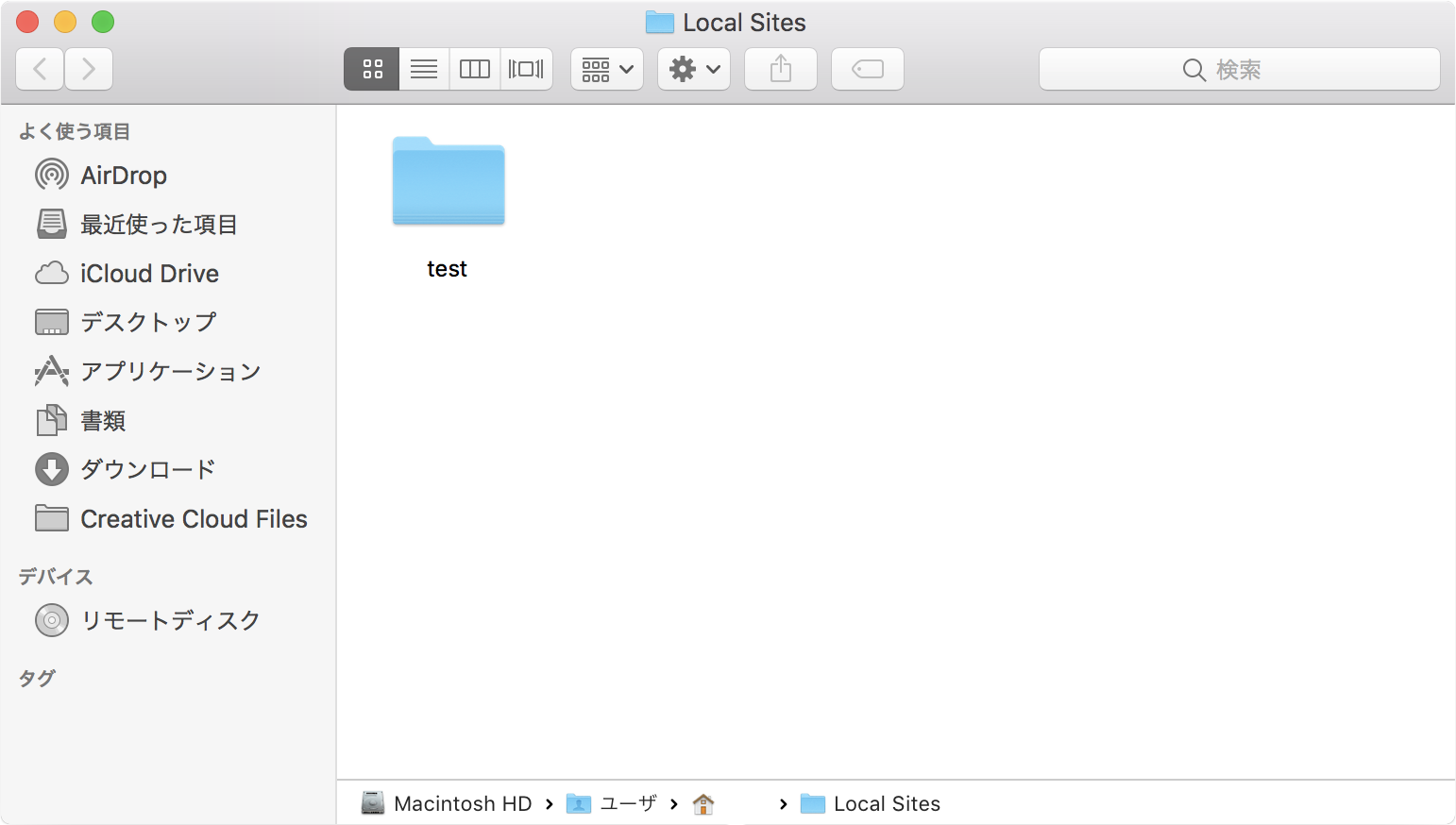
サイトのファイルが格納されたディレクトリが表示されます。

SSH・WP-CLIを利用する
Local Sites画面でSSHを行いたいサイトを選択し、右クリックを行います。

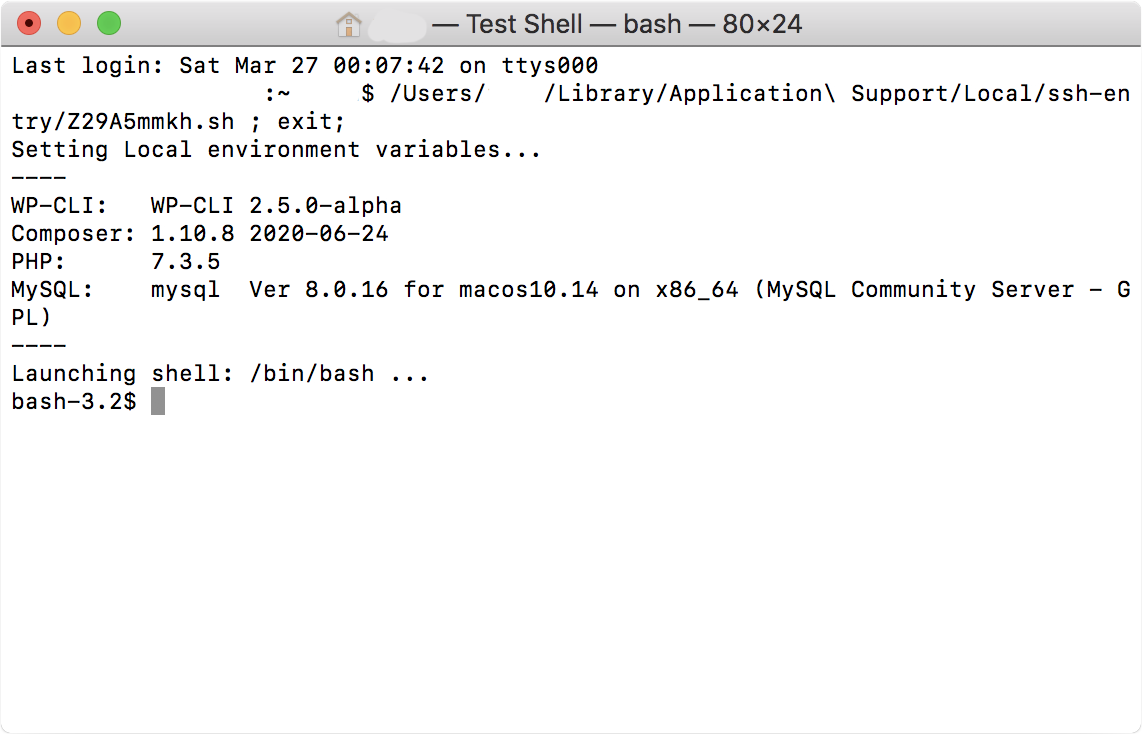
表示されたメニューで、「Open Site Shell」を選択します。

Shellが開きます。

Localの知っておくと便利な機能
ここでは、Localを利用する上で、知っておくと便利な機能を紹介します。
Blueprint
Blueprintを利用すると、サイト作成を効率よく進めることができます。
Blueprintとは?
Blueprintは、設計図を意味する単語です。
作成済みのサイトをBlueprintとして登録しておくことが可能で、新規サイト作成の際に雛形・テンプレートとして利用ができます。
Blueprintの作成方法
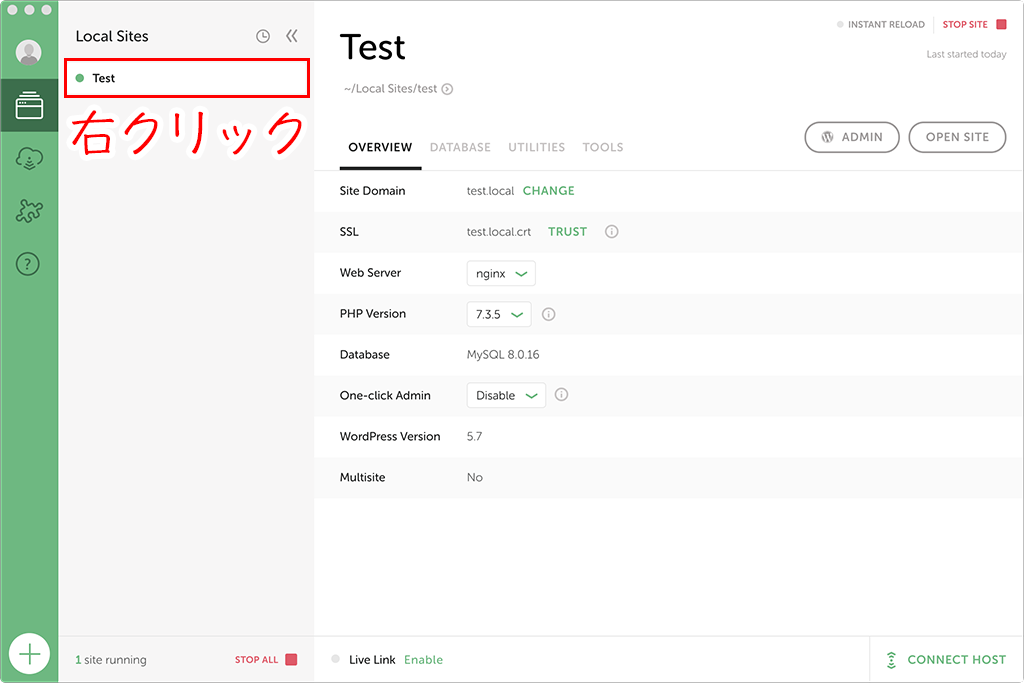
Local Sites画面でBlueprintを作成したいサイトを選択し、右クリックを行います。

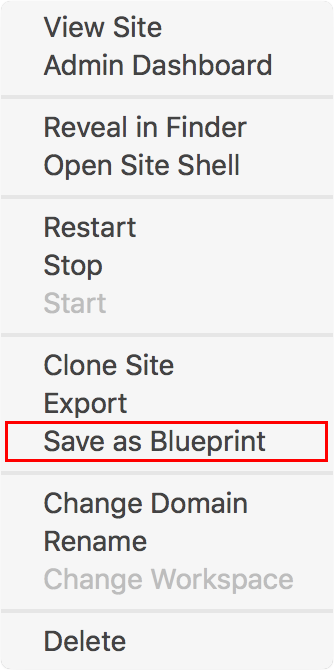
表示されたメニューで、「Save as Blueprint」を選択します。

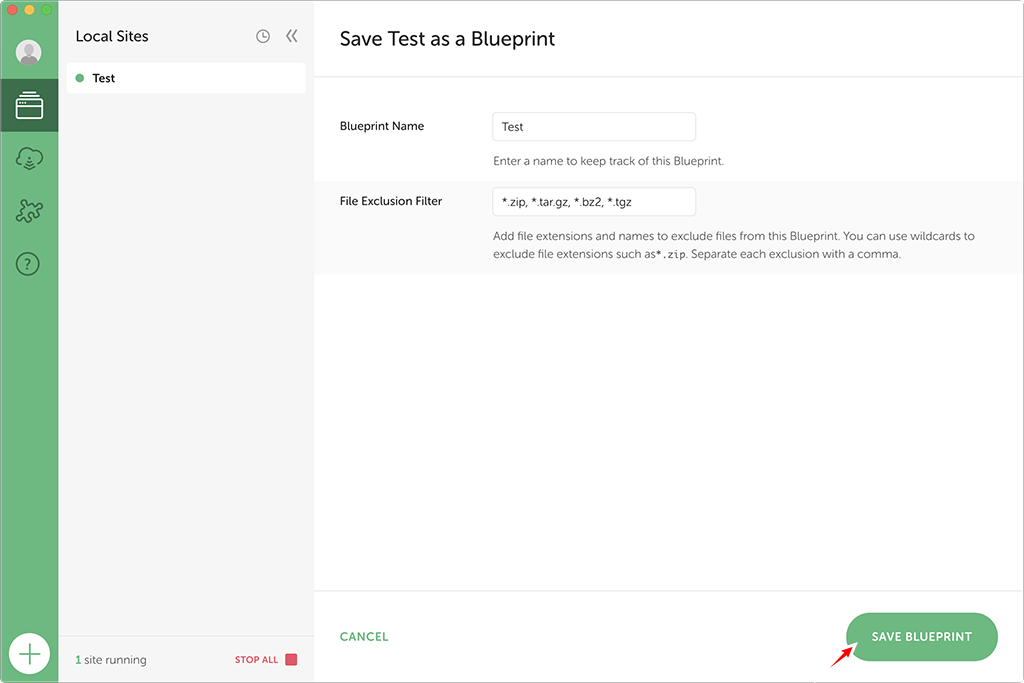
Save xxx as Blueprintを記載された画面が表示されます。「SAVE BLUEPRINT」ボタンをクリックすれば、Blueprintが作成されます。

保存したい名称を変更したい場合、Blueprint Nameを変更してください。
Blueprintの使い方
サイト作成のサイト名を決める際に、ADVANCED OPTIONを開くと、登録したBlueprintを選択できるプルダウンが表示されます。

プルダウンから、使用したいBlueprintを選択してください。
Blurprintの削除方法
画面上部のAppleマークの左にあるメニュー内のPreferencesをクリックします。

Preferencesが開くので、左にメニューからBLUEPRINTSを選択します。
保存してあるBlueprint一覧が表示されます。

削除したいBlueprintの右側にあるDELETEをクリックしてください。Blueprintの削除が行えます。
Local利用時の注意点
サイトの同期はWPEnginとFlywheelのみ
Localには、サーバー常にあるWordPressサイトの同期機能があります。
しかし、この同期機能が利用できるサーバーは、WP EngineとFlewheelのみです。
日本国内のレンタルサーバーは利用できません。

