この記事を読めば…
WordPressでブログ記事を投稿する時に、アイキャッチ画像の設定を必須にする方法がわかります。
WordPressのブログでアイキャッチ画像を設定することは、クリック率や回遊率の向上のため重要なことです。
ブログページで表示する記事一覧にアイキャッチ画像を表示するようにしていると、アイキャッチ画像を設定し忘れた時にレイアウトが崩れ見栄えが悪くなるかもしれません。
アイキャッチ画像の設定忘れを防ぐ方法として、デフォルトのアイキャッチ画像をプラグインで設定する方法がありますが、アイキャッチ画像を準備はしたけど忘れているという場合があります。
今回は、そんなアイキャッチ画像の設定忘れをプラグインで防ぐ方法を紹介します。
WordPressの投稿でアイキャッチ画像を必須にする方法
使用するプラグインは、Require Featured Imageという、WordPressプラグインディレクトリにあるプラグインです。
まずは、このプラグインをWordPressにインストールします。プラグインの詳しいインストール方法は、このブログにある別記事のWordPressでプラグインをインストールする方法を参照してください。
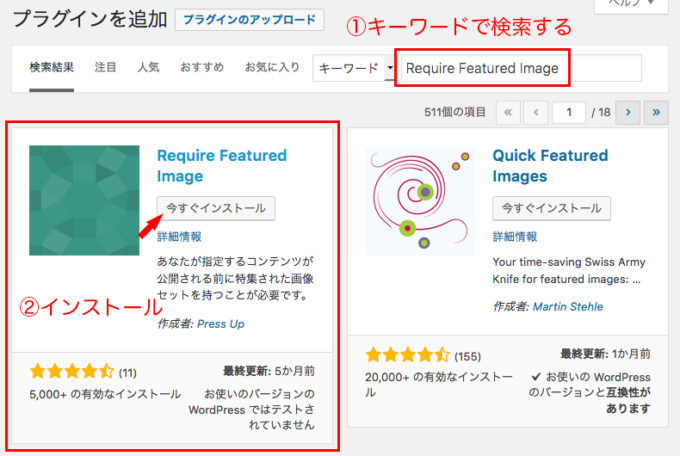
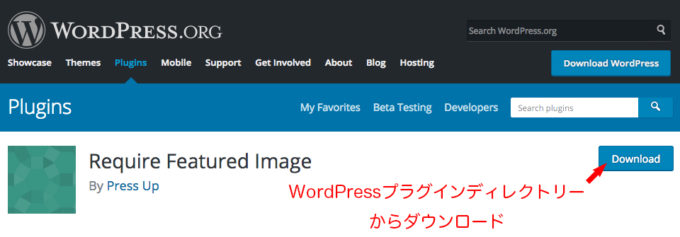
Require Featured Imageのインストールは、WordPress管理画面から「Require Featured Image」とプラグイン検索を行うか、WordPressプラグインディレクトリからプラグインファイルをダウンロードするか、やりやすい方を選んでください。

「Require Featured Image」を検索

「Require Featured Image」をダウンロード
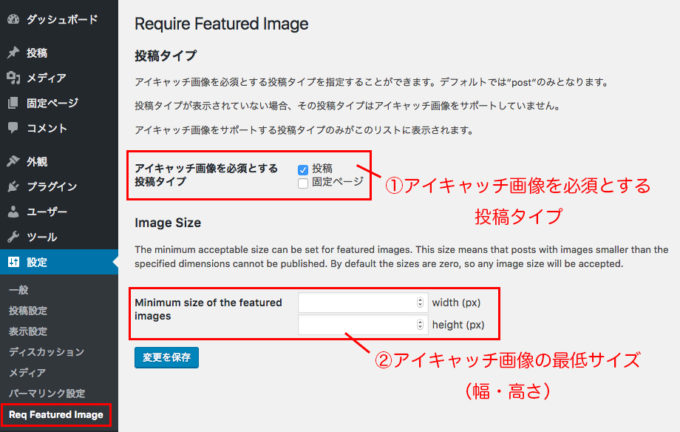
Require Featured Imageをインストールし有効化すると、WordPress管理画面の設定メニューに「Req Featured Image」の項目が追加されます。これをクリックすると、Require Featured Imageの設定画面が表示されます。

ここでは、以下の項目が設定できます。
- アイキャッチ画像を必須とする投稿タイプ
- アイキャッチ画像の最低サイズ(幅・高さ)
アイキャッチ画像の最低サイズを設定したくない場合は、「0」または空欄にします。
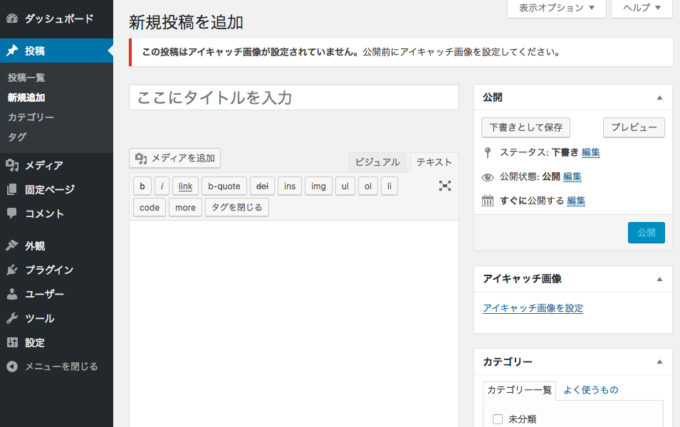
設定が完了したら、「変更を保存」ボタンをクリックします。保存できたら、ナビゲーションメニューから投稿 ≫ 新規追加をクリックし、プラグインの動作を確認してみましょう。
投稿編集画面の上部に「この投稿はアイキャッチ画像が設定されていません。」と警告が表示され、公開ボタンが無効化されているのを確認できます。

アイキャッチ画像を追加してみましょう。そうすると、警告が消えて、公開ボタンもクリックできるようになっています。

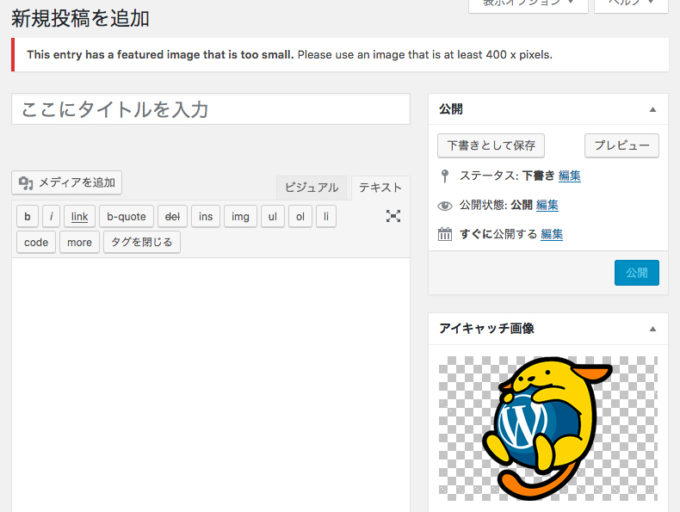
また、アイキャッチ画像の最低サイズを設定しておき、最低サイズに足りない画像を設定すると、英語で警告が表示されます。この警告が出た場合は、設定するアイキャッチ画像のサイズを大きいものにしましょう。

機能はとてもシンプルですが、アイキャッチ画像の設定忘れを防ぐには、もってこいのプラグインです。
複数人でブログを運営してアイキャッチ画像の管理が1人では難しい場合や、記事を書き終えたらすぐ公開してしまいアイキャッチ画像の設定をよく忘れる方は、このプラグインを利用してみてはいかがでしょうか。


