WordPressではアップロードした画像の編集が簡単にできます。行える編集の種類は、切り抜き・回転・リサイズ・反転の4つです。
画像をアップロードして投稿記事に画像を挿入した時に、サイズが合わないなと思うことがあるはずです。そんな時は、画像編集ソフトで編集してアップロードする必要はありません。WordPressの管理画面から画像編集が行えます。
この記事では、WordPressでアップロードした画像を編集する方法を紹介します。
編集したい画像を表示する
まずは、編集したい画像を選びます。メディアメニューから「ライブラリ」の項目をクリックします。

「メディアライブラリ」画面が表示されます。ここで編集したい画像をクリックします。

今回は、WordPress.orgの日本公式キャラクターの「わぷー」の画像を編集してみます。
メディアライブラリを開くと、下の画像のようなリスト表示になっている場合があります。その場合、サムネイル表示に切り替えてから画像をクリックしてください。

画像をクリックすると、「添付ファイルの詳細」ウィンドウが表示されます。画像の下にある「画像を編集」ボタンをクリックします。

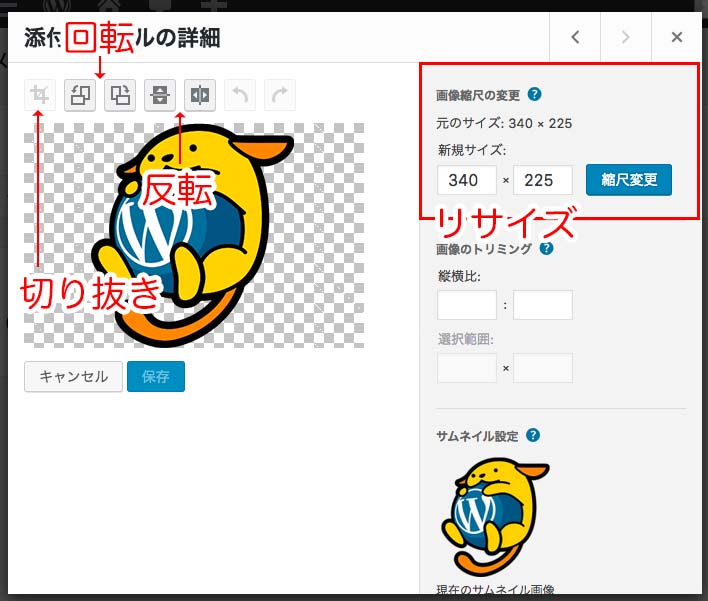
そうすると、様々な画像編集ボタンが表示されます。この画面で、画像の切り抜き・回転・反転・リサイズの操作が行えます。

画像編集ボタンの概要
| ボタン | 操作 |
|---|---|
| 切り抜き | |
| 反時計回りに90度回転 | |
| 時計回りに90度回転 | |
| 垂直方向に反転 | |
| 水平方向に反転 | |
| 操作を1つ戻る | |
| 操作を1つ進める |
これらのボタンで画像を編集した後は、「保存」ボタンをクリックし忘れずに編集内容を保存しましょう。
画像をリサイズする
画像縮尺の変更機能を使えば、元の画像の比率を保ったまま画像サイズを変更できます。ただし、縮小のみ可能で拡大はできません。

縦か横のどちらかのサイズを入力すれば、残りの片方のサイズは自動で入力されます。
上の画像では、横に170と入れました。縦のサイズは自動計算され、113と入力されます。
画像を切り抜きする(トリミング)
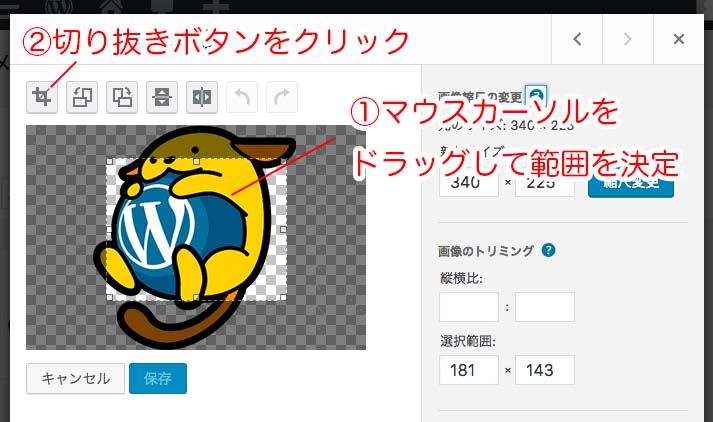
画像を切り抜くには、画像の上でクリックしてからドラッグを行い選択範囲を決めます(①)。範囲を決めたら、切り抜きボタンをクリックします(②)。

選択範囲に表示される数字は手動で変えることもできます。細かい調整は、手動で変えるといいでしょう。
縦横比を決めて切り抜き
範囲の選択時には、縦横比を決めて切り抜きすることも可能です。まず、画像のトリミング欄にある「縦横比」に値を入力します(①)。そして、Shiftボタンを押しながら、範囲を決めます(②)。

よく使う画像の縦横比
- 1:1(正方形)
- 3:2
- 4:3
- 16:9
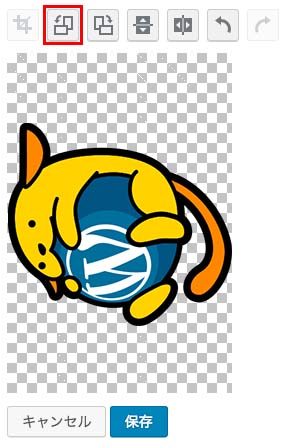
画像を回転させる
画像の回転も行えます。ただし回転できる角度は、90度のみになります。

反時計回りに回転

時計回りに回転
画像を反転させる
水平方向と垂直方向への画像の反転が行えます。

垂直方向に反転

水平方向に反転


