この記事を読めば…
WordPressでアイキャッチ画像を記事から自動的に取得して設定する方法がわかります。過去にアイキャッチ画像を忘れた記事も、この方法でまとめて設定できます。
サイトに訪れた読者に記事を1つでも多く読んでもらうためにアイキャッチ画像の設定は大切なことです。
でも普段はタイトル直後に入れている画像をアイキャッチ画像に設定している方は多いのではないでしょうか。
そんな方には、Auto Post Thumbnailというプラグインを使うのをおすすめします。
このプラグインを有効化すると、記事中の1番初めにある画像をアイキャッチ画像として自動的に設定してくれます。
詳しく説明すると、次の2つの機能があります。
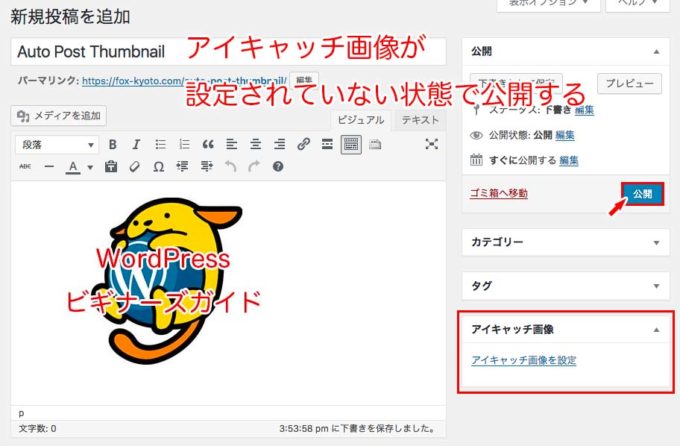
- 記事を公開するときにアイキャッチ画像が設定されていない場合、記事の1番初めにある画像をアイキャッチ画像として設定する
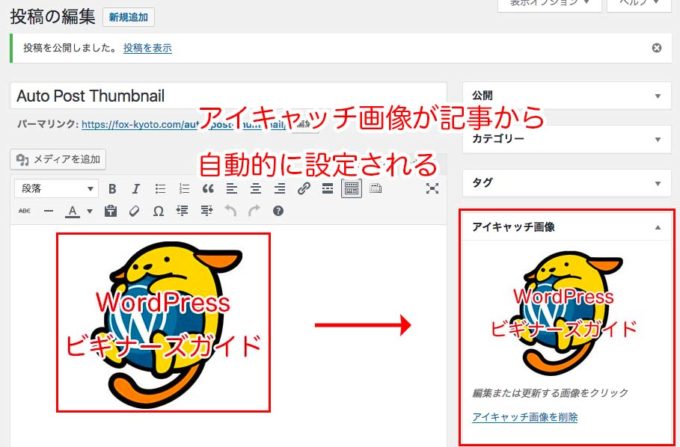
- アイキャッチ画像が設定されていない過去の記事に対して、記事の1番初めにある画像をアイキャッチ画像に設定する
ただし、過去の記事への設定は手動で行う必要があります。
ぜひこのプラグインを使って、毎回アイキャッチ画像を設定する負担を減らしてみてはどうでしょうか。
それでは、このプラグインの使い方を見ていきましょう。
WordPressでアイキャッチ画像を記事から取得して設定する
まずは、Auto Post Thumbnailのプラグインをインストールしましょう。

インストールできたら、プラグインを有効化しましょう。プラグインの設定は特に必要ありません。
記事を公開する時に、記事中に画像が存在するとアイキャッチ画像を自動的に設定してくれます。

最初にある画像がアイキャッチ画像として設定されます。

ただ、記事中に画像が挿入されていない場合は、アイキャッチ画像の設定が行われません。
アイキャッチ画像の設定忘れをなくすために、デフォルトのアイキャッチ画像を設定しておくことをおすすめします。
過去に公開した記事にアイキャッチ画像を設定する
過去に公開した記事にアイキャチ画像を設定する手順を説明します。
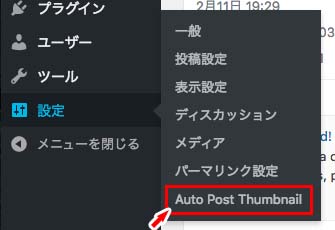
Auto Post Thumbnailプラグインを有効化すると、設定メニューにAuto Post Thumbnailの項目が追加されます。

過去に公開した記事にアイキャッチ画像を設定するのは、簡単です。
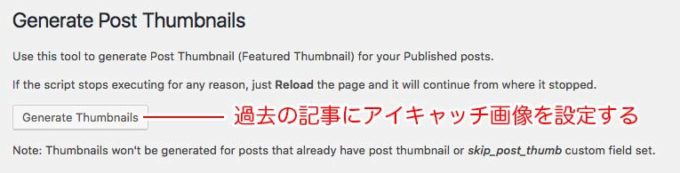
プラグイン画面にある「Generate Thumbnails」ボタンをクリックするだけです。

設定が終わると、次のような画面が表示されます。

以上で、過去に公開した記事にアイキャッチ画像を設定する作業は完了です。
Auto Post Thumbnailはとても便利なプラグインなので、アイキャッチ画像の設定に困ったら、ぜひ使ってみてください。
アイキャッチ画像のサイズを変更したい場合は、WordPressでアイキャッチ画像のサイズを変更する方法の記事を参考にしてね


