この記事を読めば…
WordPressでアイキャッチ画像の代わりにYoutubeなどの動画を設定する方法がわかります。
なあ、アイキャッチ画像って画像じゃなくて動画を入れることってできるんか?
うん、できるよ。プラグインを使えば簡単だよ
記事ごとにアイキャッチ画像を設定している方は多いかと思います。でも中には「動画を設定したいな」と思う方もいるはずです。
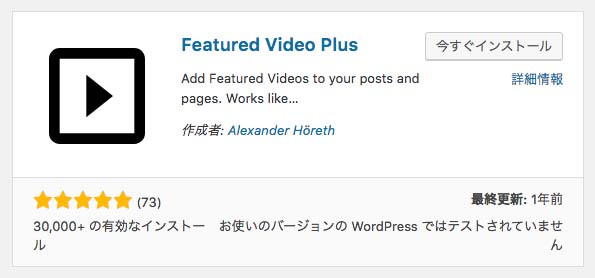
それはFeatured Video Plusというプラグインを使えば簡単に解決できます。
特に難しい設定も必要なく、次のように簡単にアイキャッチ画像の代わりにYoutubeなどの動画を設定することができます。

WordPressでアイキャッチに動画を設定する
まずは、Featured Video Plusのプラグインをインストールしましょう。

インストールが終わったら、プラグインを有効化してください。
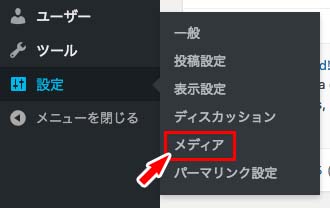
有効化が終わったら、プラグインの設定を行います。プラグインの設定を行うため、設定 ≫ メディアをクリックしてください。

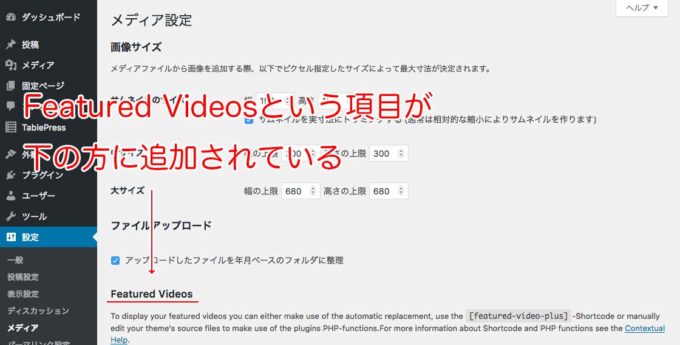
メディア設定画面を開くと、下の方にFeatured Video Plusの項目が追加されています。

動画の設定を行う
Featured Video Plusの設定を行っていきましょう。ここでは、重要な設定にしぼって解説を行っていきます。

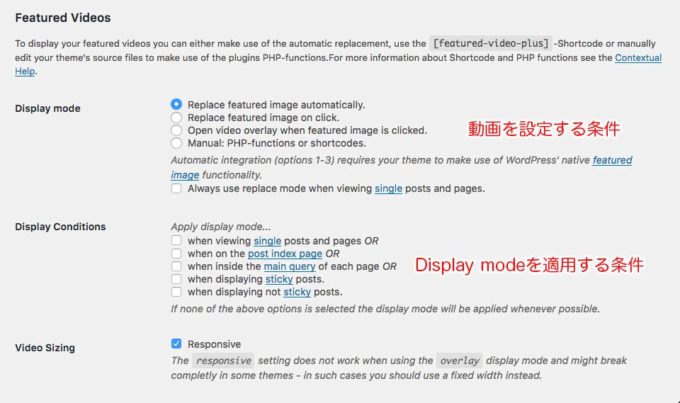
- Display mode – アイキャッチ画像に動画を設定する条件を決めます。動画が設定されている時に常に動画を表示したい場合は、「Replace featured image automatically.」を選択します。
- Display Conditions – Display modeが適用される条件を選択できます。何もチェックを入れない場合、常にDisplay modeで選択した設定が適用されます。
- Video Sizing – 動画の表示をレスポンシブ対応させるか選択します。基本的にはチェックを入れておくことをおすすめします。

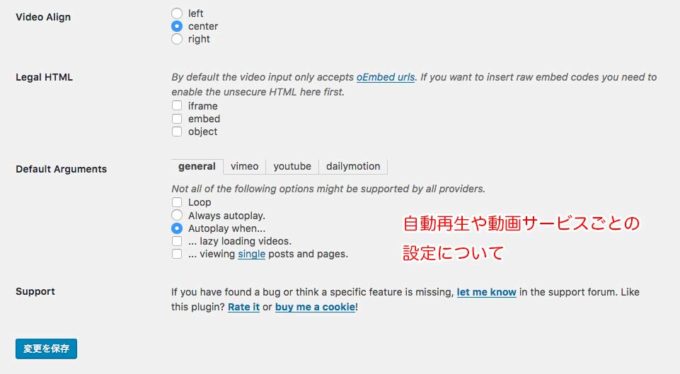
Default Argumentsのgeneralタブで自動再生の設定ができます。ここはAutoplay with…を選択し、他の項目にはチェックを入れないでおきましょう。この設定で自動再生は行われません。
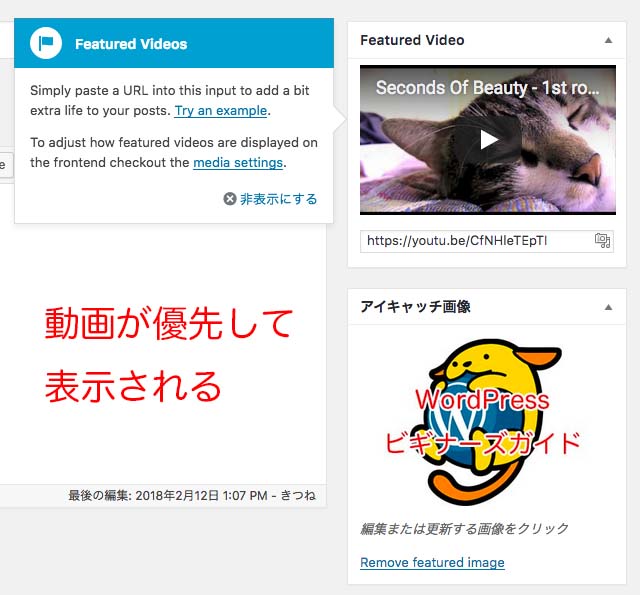
投稿画面でアイキャッチに動画を設定する
投稿画面でアイキャッチに動画を設定する方法を確認していきます。
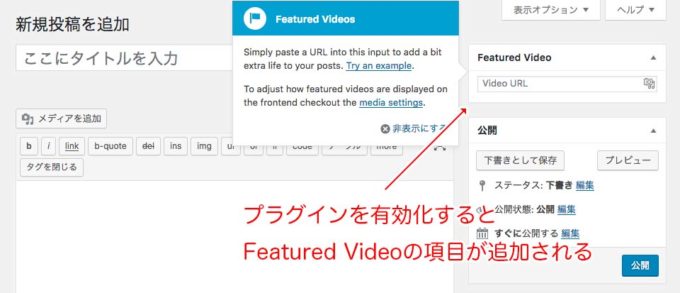
Featured Video Plusのプラグインを有効化すると、記事編集画面の右側の列にFeatured Videoのボックスが追加されます。

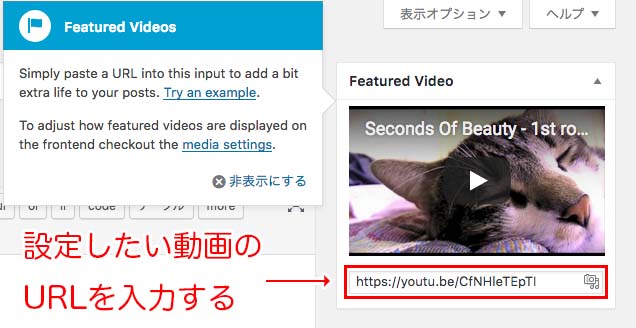
ボックスの中のVideo URLに設定したい動画のURLを入力すれば、アイキャッチにその動画が設定されます。設定はこれだけです。

動画の設定ができたら、最後にちゃんと動画が表示されるか確認をしておきましょう。

アイキャッチ画像と動画両方とも設定されている場合は、動画が優先して表示されるよ。もし動画が表示されない時は、確認してみてね

基本的には、WordPressに動画をアップロードするのではなく、Youtubeなどのサービスに動画をアップロードして使用するのをおすすめします。
また、表示されるアイキャッチ画像のサイズを変更したい場合は、WordPressでアイキャッチ画像のサイズを変更する方法の記事を参考にしてください。


