WordPress初心者の方は、きっとWordPressでできることが多くて使い方に悩んでいるのではないでしょうか?
カスタマイズも好きなようにできて、自分好みにできるところは大変魅力ですが、慣れるのに少し時間がかかってしまいます。
1番することになるであろう記事の投稿でも同じ悩みを持っている方は多いでしょう。
この記事では、まだ操作に慣れていない方のために、WordPressで記事の投稿を行う方法を丁寧に解説していきます。
記事を投稿する手順
記事の投稿は、WordPress管理画面から行えます。まずは、管理画面にログインを行いましょう。
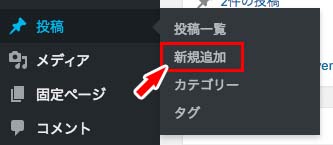
そして、投稿メニューから「新規追加」をクリックします。

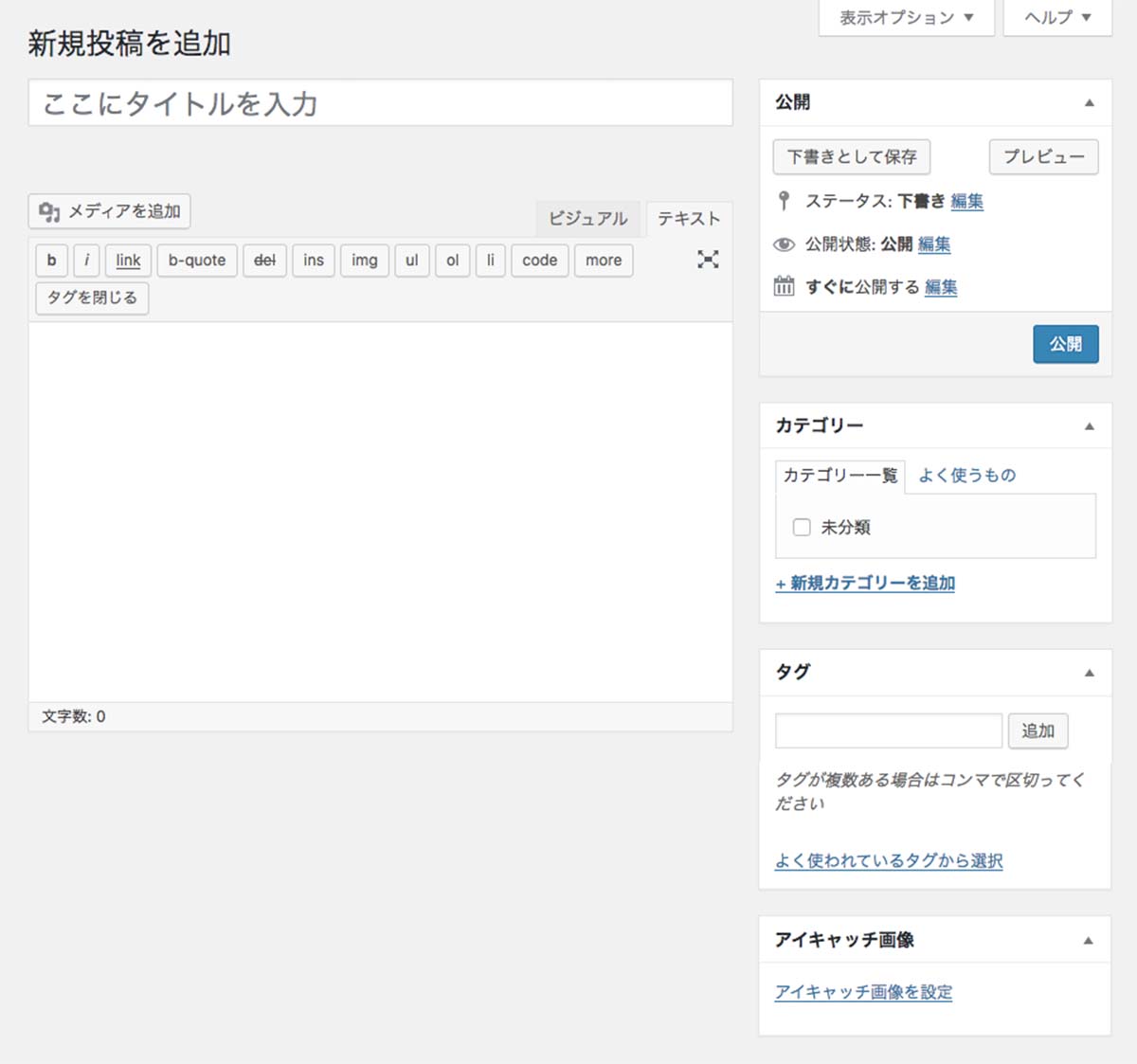
そうすると、「新規投稿を追加」画面が表示されます。WordPressで記事の投稿は、この画面で行います。

基本的な記事の投稿の大まかな手順は、次のようになります。
記事の投稿手順
- 記事タイトルを設定する
- URLを設定する
- 記事を書く
- カテゴリーを設定する
- タグを設定する
- アイキャッチ画像を設定する
- 記事の公開を行う
番号順になっていますが、最後の「記事の投稿を行う」以外は、やりやすいように順番を変えてください。
タイトルとURLを設定する
記事タイトルの設定とURLの設定を行います。画面表示時点では、URLの設定欄は表示されていません。

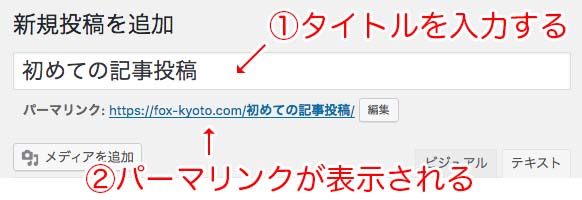
まずは、タイトルの設定を行います。「ここにタイトルを入力」と薄く書かれたところに、記事に設定したいタイトルを入力してください。

そうすると、パーマリンクの項目が表示されます。
記事のURL(パーマリンク)を変更する
タイトルの設定ができたら、記事に設定するURLを変更しましょう。
なぜ記事タイトルがそのまま入ったURLがダメなのかというと、URLに日本語名が入っているからです。
日本語のURLは、TwtterやFacebookでシェアされた時に、日本語部分が「%」と「英数字」に置き換わってしまいます。そのため、URLが長くなってしまい見栄えが悪くなってしまいます。
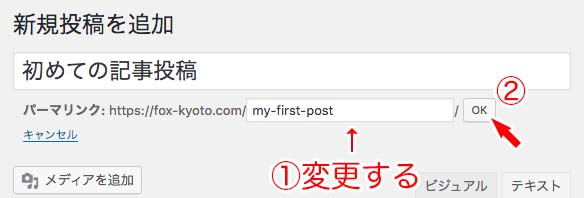
URLを変更するのは簡単です。設定したタイトルの下に表示されたパーマリンク欄の右にある「編集」ボタンをクリックしてください。

そうすると、URLの後半部分が変更できるようになります。記事に設定したいURLを入力し、「OK」ボタンをクリックしてください。

これで、URLの変更は完了です。
もし、パーマリンクの設定を変更したい場合は、こちらの記事のパーマリンク設定を参考にしてください。
記事を書く
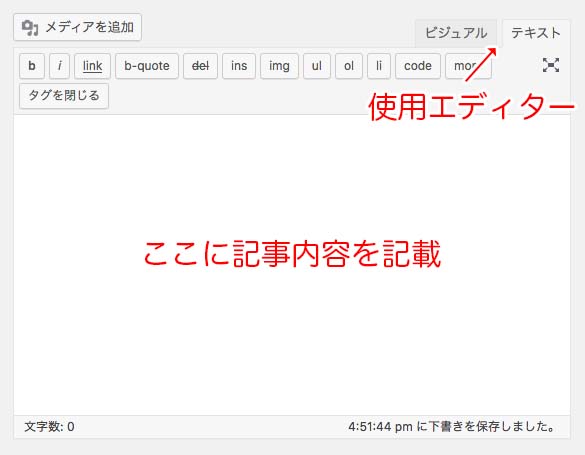
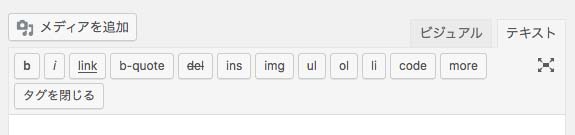
記事内容の作成は、画面中央にあるエディターを使用して行います。

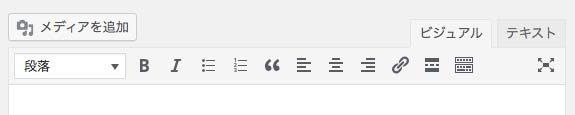
エディターには、ビジュアルエディターとテキストエディターの2つがあります。右上の方にあるタブで使用するエディターの切り替えが行えます。

ビジュアルエディター

テキストエディター
どちらのエディターがよいかは、好みによるでしょう。
しかし、テキストエディターを使用するにはHTMLとCSSの知識が必要となります。HTMLとCSSについてわからない方は、最初はビジュアルエディターを使用しましょう。
使用するエディターを決めたら、読者に読んでほしい文章を書きましょう。
画像を挿入する
WordPressでは、文章中に画像を挿入することが簡単にできます。
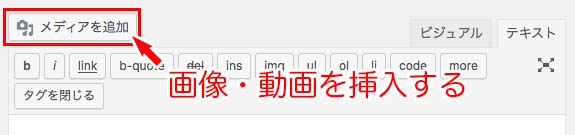
記事に画像を挿入するには、エディターの左上にある「メディアを追加」ボタンをクリックしてください。

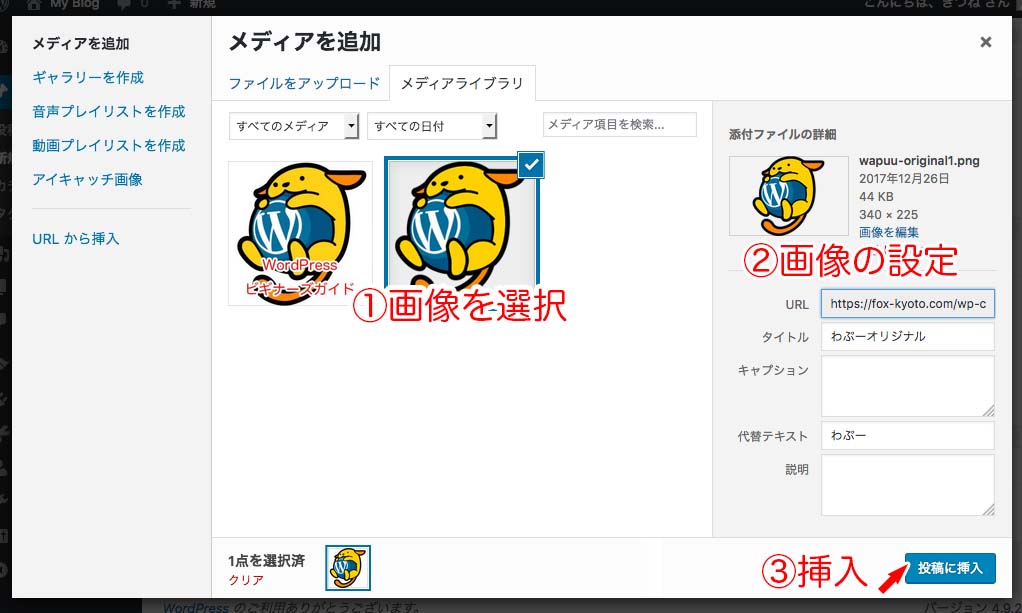
そうすると、「メディアを追加」ウィンドウが表示されます。

まずは、記事に挿入したい画像を選択してください(①)。画像を選択すると、右側に画像の設定項目が表示されます(②)。必要に応じて設定を行ってください。ただし、代替テキスト欄は必ず入力するようにしましょう。画像が正常に表示されない時に、代わりに表示されるテキストになります。そして、設定項目の入力が完了したら、右下にある「投稿に挿入」ボタンをクリックしてください。
もし、複数の画像をきれいに配置したい場合は、画像ギャラリーを作成してみましょう。
また、WordPressでは画像の編集も行うことができます。詳しくは、WordPressでアップロードした画像を編集する方法の記事を参考にしてください。
カテゴリーを設定する
カテゴリーボックスで、記事に設定したいカテゴリーを設定します。

もし、カテゴリーを選択しなかった場合、初期設定に設定されているカテゴリーが自動的に指定されます。カテゴリーは複数設定可能です。
未分類カテゴリーを削除したい方は、WordPressで未分類カテゴリーを削除する方法の記事を参考にしてください。
タグを設定する
タグボックスで、記事に設定するタグを設定します。タグは、登録されていないものでも設定することができます。

アイキャッチ画像を設定する
アイキャッチ画像ボックスで、記事に設定したいアイキャッチ画像を設定します。
まず、「アイキャッチ画像を設定」リンクをクリックします。

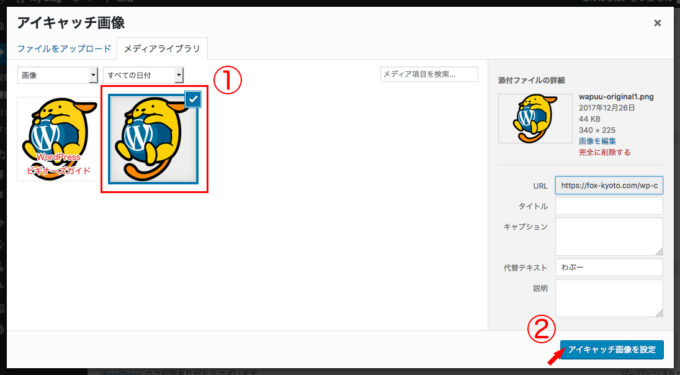
「アイキャッチ画像」ウィンドウが表示されます。

アイキャッチ画像に設定したい画像を選択し(①)、「アイキャッチ画像を設定」ボタンをクリックします(②)。
これで、アイキャッチ画像の設定は完了です。アイキャッチ画像を設定すると、設定した画像が表示されます。

記事の公開を行う
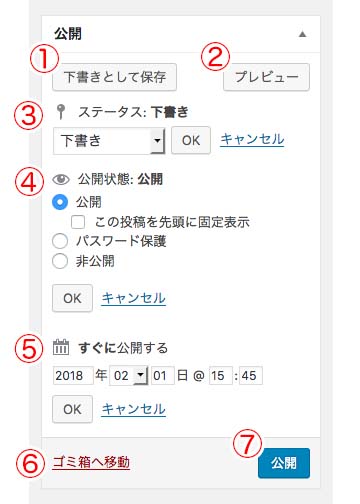
以上の準備を終えたら、記事を公開しましょう。記事の公開は、公開ボックスから行えます。

すぐに公開したい場合は、そのまま「公開」ボタンをクリックしてください。
公開設定を行う
公開ボックスでは、記事を一旦保存したり、記事にパスワードをかけたりなどの設定も可能です。
ボックス内に「編集」リンクをクリックすると、設定項目が表示されます。