WordPressのURL(パーマリンク)に「.html」を含める方法を解説します。
この記事を読んでできるようになること
WordPressで投稿する記事のURL(パーマリンク)の最後に「.html」をつけることができるようになります。
例:
例:
https://example.com/wordpress.htmlTIPS
「
.html」を他の文字列に変更することも可能です。※動作の保証はできかねますので、自己責任でお願いいたします。WordPressのURL(パーマリンク)に「.html」を含めるメリットはある?
特にないかと思います。デメリットも特にないかと思いますので、URLの見た目をどうしたいのかという好みの問題となるでしょう。
「.html」を含めるべき場合
サイトをWordPressへ引っ越しする際に、元のサイトのURL(パーマリンク)に.htmlが付いていれば、SEOの観点からWordPressでも.htmlをつけるようにしましょう。
これはURLによって、検索エンジンに表示される順番を決める評価が保持されているためです。
WordPressのURL(パーマリンク)に「.html」を含める際の注意点
新規の立ち上げサイトであれば、特に注意すべき点はありません。
しかし、すでに公開している記事がある場合、公開された記事のURL(パーマリンク)が全て置き換わってしまいます。
注意
WordPressの設定で自動的に元の記事のURLから変更後のURLへリダイレクトしてくれます。しかい、SNSのシェア数などのカウントはリセットされていまいます。
WordPressのURL(パーマリンク)に「.html」を含める方法
WordPressのパーマリンク設定でカスタム構造を選択することで可能になります。
おおまかな手順は以下の通りです。
- WordPress管理画面でパーマリンク設定を開く
- カスタム構造を選択
- 入力欄の最後に「.html」を記載する
詳しい手順を画像付きで解説していきます。
手順を画像付きで解説
まずはWordPressの管理画面へログインしましょう。

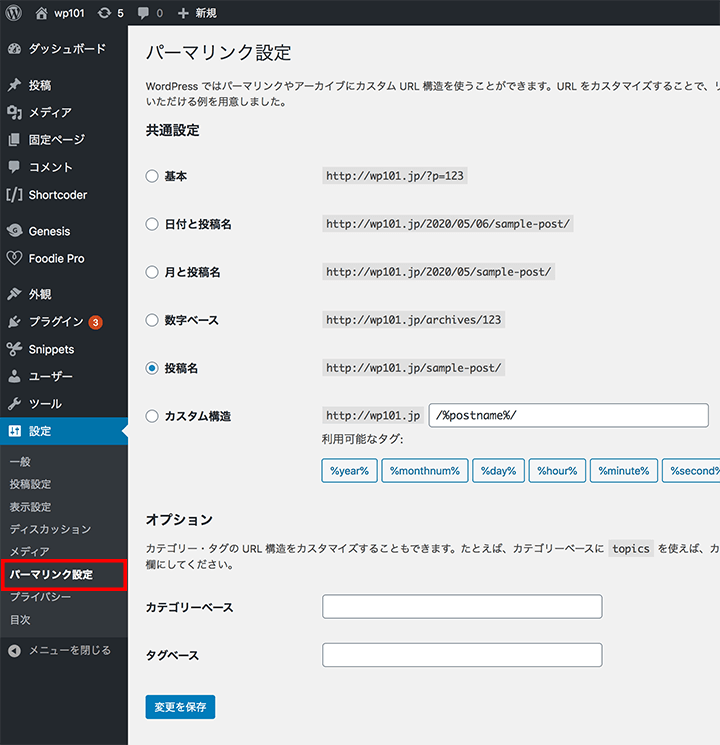
「パーマリンク設定」画面
メニューより「設定」>「パーマリンク設定」を開いてください。

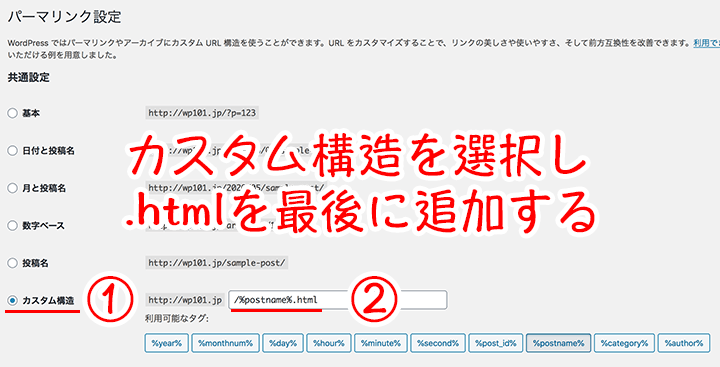
.htmlを追加する
続いて、パーマリンクの設定から「カスタム構造」を選択してください。そして、入力欄の最後に「.html」を追加してください。
.htmlを含めたURLの設定例
以下に、カスタム構造の入力欄に記載する例を載せておきます。
/%postname%.html
/%post_id%.html
以上が、WordPressのURL(パーマリンク)に「.html」を含める方法になります。

