この記事では、WordPressテーマ「Stork(ストーク)」で子テーマを導入する方法を紹介します。
Stork(ストーク)で子テーマを導入する手順
最初に子テーマを導入する手順を確認しておきましょう。
- 親テーマをインストールする
- 子テーマをダウンロードする
- 子テーマをインストールする
- 子テーマを有効化する
Stork(ストーク)の子テーマを導入する
子テーマの導入は、WordPress管理画面より行います。管理画面にログインをしておいてください。
Step 1. 親テーマをインストールする
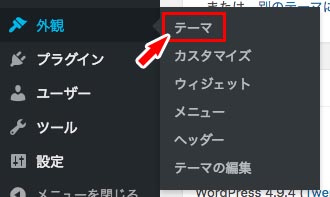
まず親テーマをインストールします。テーマのインストールは、管理画面メニューの外観 ≫ テーマより行えます。

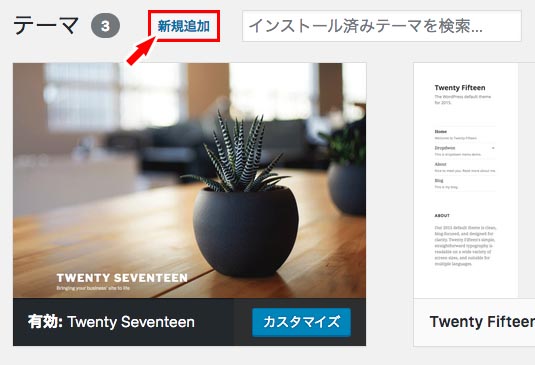
テーマメニューを開いたら、「新規追加」をクリックします。

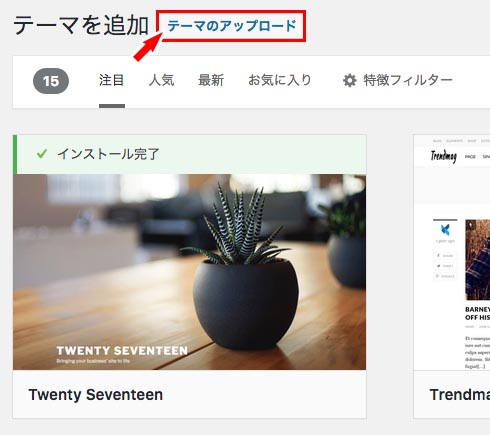
「テーマを追加」画面に切り替わります。「テーマのアップロード」をクリックします。

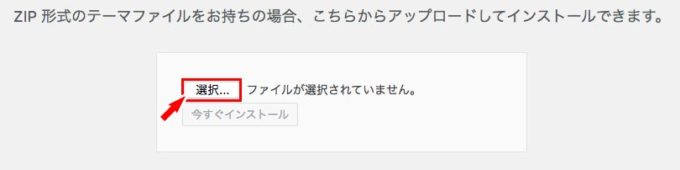
テーマのアップロードおよびインストールを行います。「選択」ボタンをクリックします。

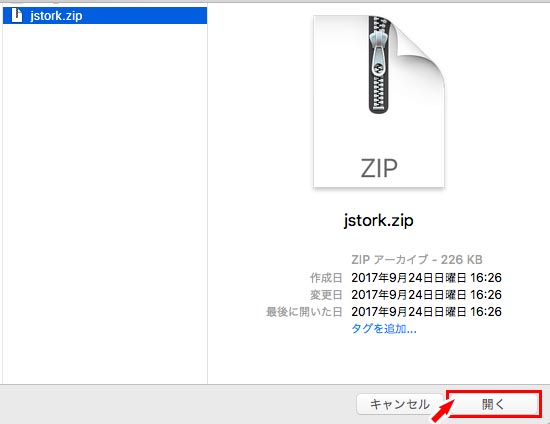
親テーマとなるZIPファイルのアップロードを行います。Storkの親テーマのファイル名は、「jstork.zip」です。間違わないように注意しましょう。

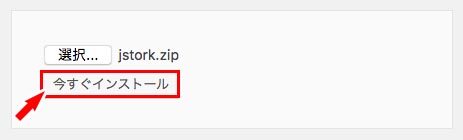
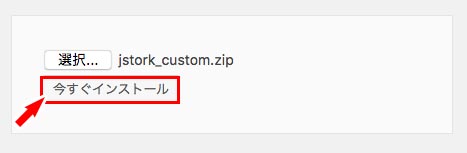
親テーマを選択できたら、「今すぐインストール」をクリックします。

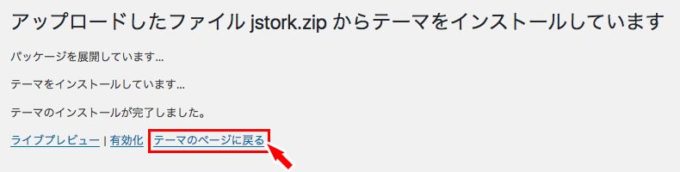
すると、インストールが始まります。テーマのインストールが完了したら、次のような画面が表示されます。これで親テーマのインストールは完了です。

「テーマのページに戻る」をクリックし、テーマメニューに戻っておきます。
Step 2. 子テーマをダウンロードする
引き続き、子テーマのインストールを行います。
まずは、Stork(ストーク)の子テーマをダウンロードします。次のボタンを押し、ダウンロードページへ行ってください。
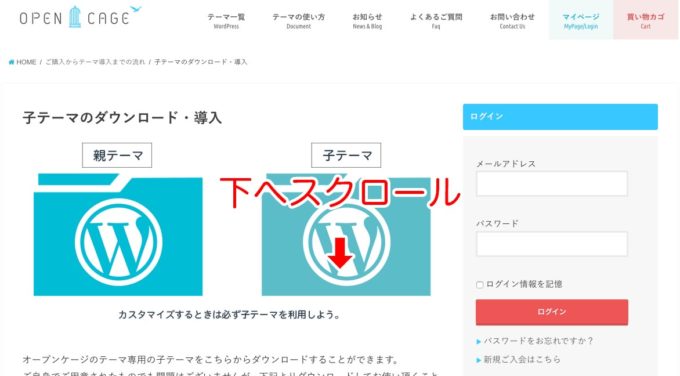
ダウンロードページへ行くと、次のような画面が表示されます。ダウンロードファイルを見つけるため、下へスクロールしてください。

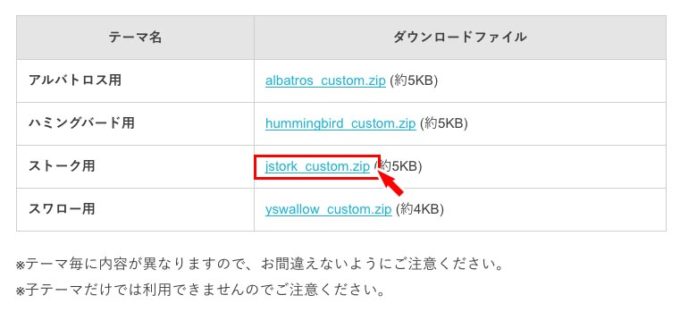
次のようなテーブルが見つかります。その中から、ストーク用のダウンロードファイルを選択し、子テーマファイルのダウンロードを行ってください。

Step 3. 子テーマをインストールする
子テーマファイルをダウンロードできたら、アップロードおよびインストールを行います。アップロードおよびインストール手順は親テーマの時と同じです。
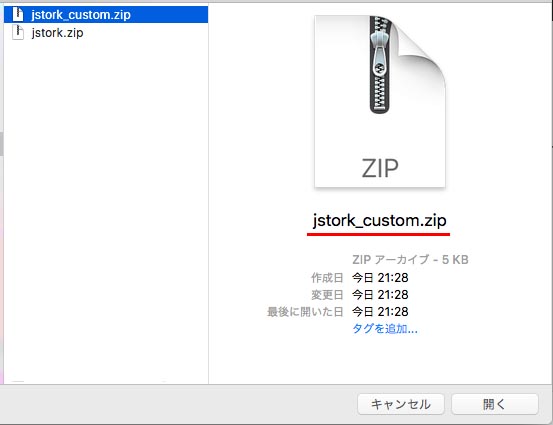
アップロードする子テーマのファイル名は「jstork_custom.zip」になります。間違わないように注意しましょう。

ファイル名が間違っていないことを確認し、インストールを行ってください。

Step 4. 子テーマを有効化する
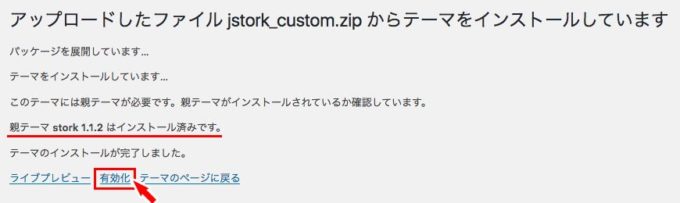
インストールが完了すると、次のような画面が表示されます。「親テーマ strok はインストール済みです。」というメッセージが表示されていることを確認し、「有効化」をクリックします。

これで、Storkの子テーマの導入は完了です。テーマ画面でstork_customが有効化されていることを確認してください。



