この記事を読めば…
WordPressで記事の執筆を便利にするMarkdownを使用する方法がわかります。また基本的な記述方法も紹介しますので、初めて使うという方は参考にしてみてください。
(楽して記事を書きたい…)
WordPressサイトを運営していると、「記事を書くスピードを速くできないかな」とか「記事を書くのを楽にしたい」と誰もが思うはずです。
記事の執筆を助けるプラグインとして有名なものでは、TinyMCE AdvancedやAddQuicktagなどがあります。
すでにこれらのプラグインを使っている方も多いでしょう。しかし、これらのプラグインはマウスを移動させてクリックし使用するものです。

マウスをいちいち動かすのも手間ですよね。そんな悩みを解決するのが、今回紹介するMarkdownという方法です。
Markdownとは?
Markdownとは、プレーンテキストをHTMLに変換するマークアップ言語です。
HTMLもマークアップ言語の1つやろ
そうだよ。だからMarkdownは、マークアップ言語を簡単に記述するための言語として、軽量マークアップ言語と呼ばれることがあるよ
MarkdownはHTMLを記述する代わりに、Markdown記法で定められた特定の文字を使用します。
例えば、Markdownを使用しこのように記述すると…
# これは見出しです。
次のようにHTMLに変換されます。
<h1>これは見出しです。</h1>
このようにMarkdownは、キーボードのみで効率よくHTMLの記述をすることができます。普段からテキストエディターを使用している方は、Markdownを使用することでさらに素早く作業が行えるでしょう。
Markdownを使うデメリットは?
Markdownを使えば速く簡単に書けることはわかった。でもいいところばかりじゃないんやろ?
使用するデメリットはないけど、classとかidとかの指定はMarkdownではできないよ
Markdownは決められたHTMLタグを素早く記入できる一方で、細かい指定を苦手としています。
例えば、HTMLタグに記載するclassとidの指定ができません。
<h1 id="sample-id" class="sample-class">Sample</h1>
また、マーカーなどの色を指定するときに使うspanタグもMarkdownのサポート外です。
<span class="red">赤文字</span>
このような記述を効率よく行うためには、他のプラグインを使用する必要があります。
WordPressでMarkdownを使う方法
WordPressでMarkdownを使用するなら、プラグインが必要です。
Markdownを使用できるようになるプラグインはいくつかあるけど、おすすめはJP Markdownだよ

まずはこのプラグインをインストールしましょう。インストールが終わったら、プラグインを有効化してください。
有効化すれば、あとは特に設定は必要ありません。投稿および固定ページでMarkdownが使用できるようになっています。
またビジュアルエディターとテキストエディターの両方でMarkdownの使用が可能です。
次に説明するMarkdown記法に沿ってMarkdown使い記事を書きましょう。
Markdownの使い方
Markdownの使い方は簡単です。いままで通りビジュアルエディターまたはテキストエディターを使い、使える場所だけMarkdownを使って書くだけです。

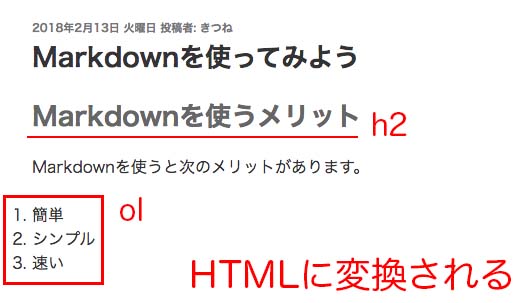
実際のWebサイト上で確認すると、Markdownで記載した場所がHTMLに変換されて表示されます。

定められたMarkdown記法と少しでも違った書き方をするとHTMLに変換されないから気をつけてね
次によく使用するMarkdownとHTMLの変換についてまとめておきましたので参考にしてください。参考:Markdown quick reference – WordPress.com
見出し
# h1 ## h2 ### h3 #### h4 #### ##### h5 ##### ###### h6 ######
<h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6>
強調
*em* **strong**
*を_に変えても使用できます。
<em>em</em> <strong>strong</strong>
リスト
<!-- 箇条書きリスト --> * list * list - list - list <!-- 順番リスト --> 1. list 2. list 3. list 4. list <!-- 複合リスト --> 1. Item 2. Item * Mixed * Mixed 3. Item
<!-- 箇条書きリスト -->
<ul>
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
</ul>
<!-- 順番リスト -->
<ol>
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
</ol>
<!-- 複合リスト -->
<ol>
<li>1. Item</li>
<li>2. Item
<ul>
<li>Mixed</li>
<li>Mixed</li>
</ul>
</li>
<li>3. Item</li>
</ol>
画像

<img src="/wp.png" alt="Alt" />
リンク
[リンク](http://example.com)
<a href="http://example.com">リンク</a>
引用
> 引用 <!-- 引用リスト --> > * 引用リスト > * 引用リスト
<blockquote>引用</blockquote> <!-- 引用リスト --> <blockquote> <ul> <li>引用リスト</li> <li>引用リスト</li> </ul> </blockquote>
コード
`code` <!-- 複数行 --> ~~~~ code block ~~~~
<code>code</code> <!-- 複数行 --> <pre> code block </pre>
以上、Markdownの使い方でした。ぜひMarkdownを使いなして、記事の執筆スピードをあげてください。


