WordPressでは、YouTube動画をさっと簡単に埋め込むことができます。また必要に応じて表示サイズの調整や開始時間の設定なども行えます。
この記事では、WordPressで記事やウィジェットにYouTube動画を埋め込む方法を解説します。
加えて、埋め込みに役立つ豆知識も紹介しますので活用してみてください。
YouTube動画のURLを貼り付ける
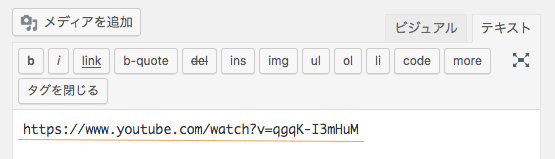
WordPressでYouTube動画を埋め込むのに、1番簡単な方法は記事編集画面でURLを貼り付ける方法です。

URLの貼り付けは、ブラウザのアドレスバーに表示されるURLでも共有用の短縮URLでも可能です。
- 通常URL ⇒ https://www.youtube.com/watch?v=〇〇〇〇
- 短縮URL ⇒ https://youtu.be/〇〇〇〇

埋め込みショートコードを書く
埋め込み用のショートコードを使用すると、埋め込み表示するYouTube動画の幅と高さのサイズ指定ができます。
埋め込み用のショートコードで、埋め込みしたいURLを囲う形で記述します。
[embed width="600" height="400"]YouTube動画URL[/embed]
ショートコードにあるwidthおよびheightの数値はお好みの値に変換できます。この数値で埋め込み表示する動画の高さと幅を指定します。
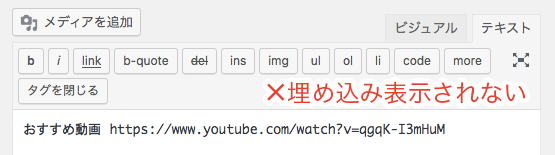
もし、埋め込み表示に失敗した場合、ショートコード中にあるURLがハイパーリンクとして記事に表示されます。
iframeタグを使用する
YouTube動画の埋め込み表示に様々な設定をしたいなら、iframeタグを使用する方法がおすすめです。
iframeタグはYouTubeの動画ページより取得できます。
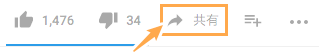
まず埋め込み表示をしたい動画ページを開きます。そして、動画の下にある「共有」をクリックします。

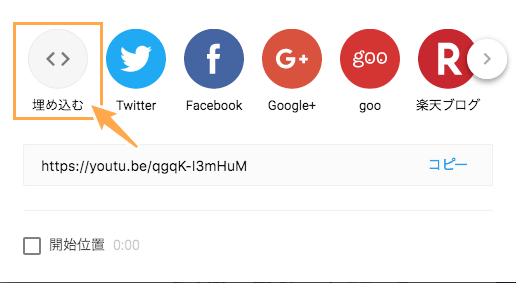
ポップアップが表示されるので、その中にある「埋め込む」をクリックします。

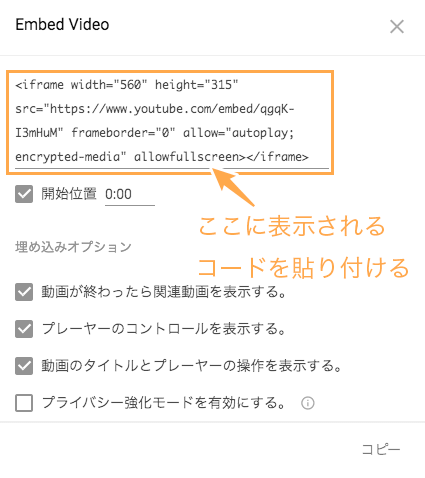
ポップアップが切り替わり、iframeコードが表示されます。このiframeコードを記事編集画面で貼り付けてください。

iframeコードをコピーする前に、下のオプション項目で開始時間や関連動画の表示などの設定を変更できます。
他にもiframeコードを用いた埋め込み表示では様々な設定が可能です。詳しくは、次のYouTube APIのページを参考にしてください。
参考ページ:YouTube 埋め込みプレーヤーとプレーヤのパラメータ
ウィジェットでYouTube動画を埋め込む
WordPress 4.8で動画ウィジェットが追加されました。
動画ウィジェットを使えば、サイドバーやフッターなどに簡単にYouTube動画を埋め込むことができます。
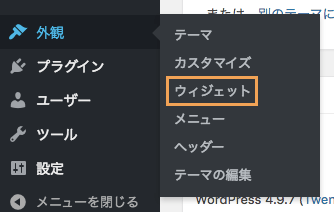
WordPress管理画面のメニューより、外観 ≫ ウィジェットをクリックします。

ウィジェット一覧の中に「動画」ウィジェットがあります。

- ウィジェット一覧の中から「動画」ウィジェットをクリック
- 表示したいウィジェットエリアを選択
- 「ウィジェットを追加」ボタンをクリック
上記操作が完了すると、選択したウィジェットエリアに動画ウィジェットが追加されます。
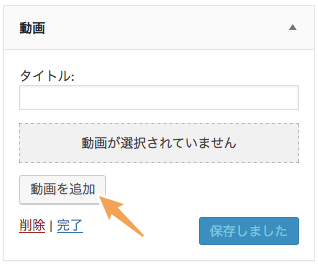
続いて、埋め込み表示する動画の設定を行います。「動画を追加」ボタンをクリックします。

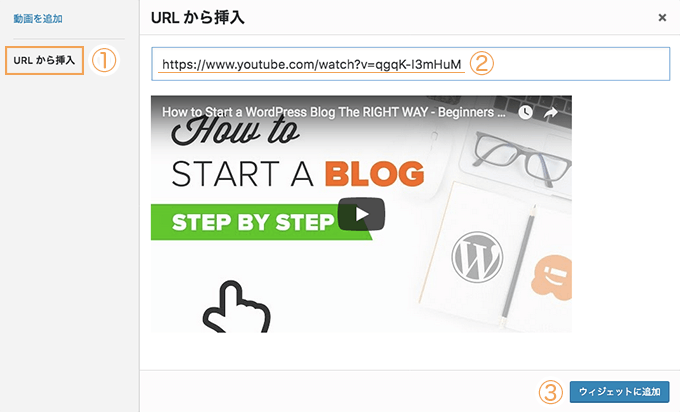
動画設定用のポップアップが表示されます

- 左のタブから「URLから挿入」を選択
- 埋め込み表示したいYouTube動画のURLを記入
- 「ウィジェットを追加」ボタンをクリック
そうすると、動画ウィジェットにURLを記載したYouTube動画が表示されます。あとは「保存」ボタンを押せば、ウィジェットへのYouTube動画の埋め込みは完了です。

YouTube動画の埋め込みができない時の対処法
WordPressでYouTube動画の埋め込みを行う場合に、設定はしたけど埋め込みができないトラブルにあうかもしれません。
その際は、次の記事を参考に対処してみてください。想定される問題への対処法が一通り記載してあります。
関連記事:WordPressでYouTube動画の埋め込みができない原因と対処法
知っておくと役立つ豆知識
ここでは、知っておくと役立つWordPressでのYouTube動画埋め込みの豆知識を紹介します。
動画の開始時間を指定する
iframeタグでの埋め込みはパラメータによる開始時間の指定が可能です。それは、URLの貼り付けおよびショートコードでも可能です。
次のコードのように埋め込むURLの最後に#t=2mと追加で記載します。
http://www.youtube.com/watch?v=〇〇〇〇#t=2m [embed width="600" height="400]http://www.youtube.com/watch?v=〇〇〇〇#t=2m[/embed]
#t=2mと記載すると動画が2分から開始されます。この数値を変更することで開始時間を設定しておくことが可能となります。
また「m」の代わりに「s」を使用すると秒数でも開始時間の指定が可能です。
- #t=〇s ⇒ 〇秒から動画開始
- #t=〇m ⇒ 〇分から動画開始
YouTube動画を中央揃えする(センタリング)
YouTube動画を中央揃えにして表示する方法を紹介します。これは埋め込み用ショートコードおよびiframeタグを使用した方法で利用可能です。
次のように、
で囲みます。
<div style="text-align:center;">[embed width="600" height="400]http://www.youtube.com/watch?v=〇〇〇〇[/embed]</div>
WordPressでYouTube動画の埋め込み方法まとめ
WordPressで記事にYouTube動画の埋め込み方法は主に次の3つになります。
- URLを貼り付ける ⇒ 1番簡単
- 埋め込み用ショートコード ⇒ サイズ指定が可能
- iframeタグ ⇒ サイズ指定、他に様々な設定可能
埋め込み方法によって特徴が異なりますので、用途に合わせた方法を選びましょう。


