WordPressを使用している方の中には、フッターに表示されるWordPressのクレジットやテーマ名の表示が気になる方がいるかと思います。

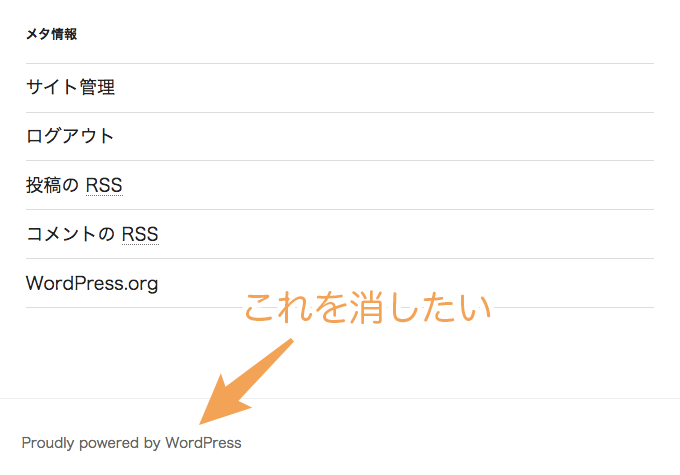
クレジットやテーマ名が表示

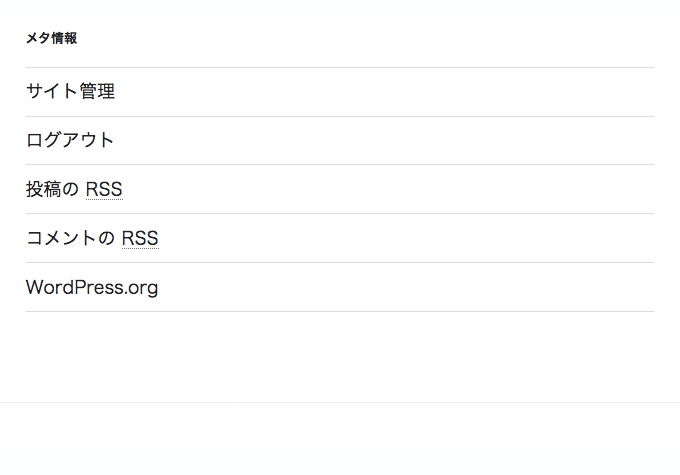
クレジットやテーマ名が非表示
これでは、WordPressを使用していることが一目見ただけでわかってしまいますよね。クレジットやテーマ名の表示は、主に無料テーマを使用している場合に多く見られます。
非表示および削除するにはWordPressのファイルを編集する必要があります。ただし、使用しているテーマによって編集箇所が異なります。
そのため、この記事ではどのような手順でWordPressのクレジット・テーマ名を非表示または削除できるかを解説します。
CSSのクラスプロパティを指定してクレジット・テーマ名を非表示にする
WordPressのクレジット・テーマ名を非表示または削除する方法で、初心者にもおすすめなのがCSSを編集する方法です。
CSSの編集方法は、次の記事で詳しく解説しています。
関連記事:WordPressでCSSを編集する方法
CSSを編集してWordPressのクレジット・テーマ名を非表示にする手順は次のようになります。
- ブラウザの開発ツールで、クレジット・テーマ名に指定されているCSSのクラスを見つける
style.cssを編集して、見つけたクラスにdisplayプロパティでnoneを指定する
それでは、具体例を用いて説明していきます。
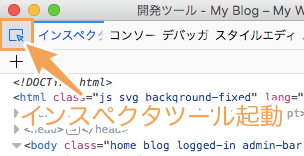
まずブラウザの開発ツールを起動します。(説明で使用している画像はFirefoxの開発ツールです)

次にインスペクタツールを起動します。

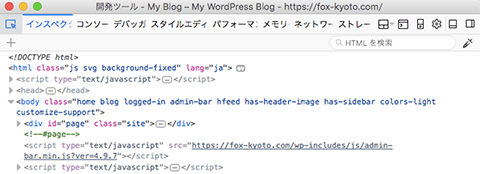
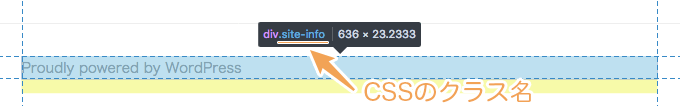
インスペクタツールを起動し、マウスカーソルを動かすと指定箇所のCSSのクラスを確認できます。
マウスカーソルをWordPressのクレジットやテーマ名を表示している箇所に合わせましょう。するとCSSのクラスが表示されます。この画像では、divタグに.site-infoクラスが指定されています。

この例では、次のようにsite-infoクラスのdisplayプロパティにnoneを指定することで、WordPressのクレジットを非表示にできます。
.site-info {
display: none;
}
!importantをつけてみてください。.site-info {
display: none !important;
}
以上がCSSのクラスプロパティを指定してクレジット・テーマ名を非表示にする方法になります。
functions.phpのソースを編集してクレジット・テーマ名を削除する
functions.phpのソースコードを編集し、WordPressのクレジット・テーマ名を削除する方法を解説します。
まずは、WordPressのクレジット・テーマ名を表示している該当テンプレートファイルを見つけます。テンプレートファイルの確認は、What The Fileというプラグインが便利です。
例えばデフォルトのテーマであるTwenty Seventeenであれば、footer.phpが呼び出しているsite-info.phpに記載されています。
<?php
/**
* Displays footer site info
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
*/
?>
<div class="site-info">
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' );
}
?>
<span class="orange"><!-- a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyseventeen' ) ); ?>" class="imprint">
<?php printf( __( 'Proudly powered by %s', 'twentyseventeen' ), 'WordPress' ); ?>
</a --></span>
</div><!-- .site-info -->
クレジットやテーマ名を表示している該当部分のコードを上記のようにコメントアウト(色付き部分のコード)するか、ソースコード自体削除してしまいましょう。
最後に、もし不具合が出ていたら大変なので、ご自身で削除されているかしっかりと確認してください。
まとめ
WordPressのクレジット・テーマ名を非表示または削除する方法は、CSSまたはfunctions.phpを編集することにより削除できます。
WordPress初心者の方には、CSSで非表示にする方法がおすすめです。
ただし、テーマによっては複雑な構成をしており、技術的に詳しくない方がWordPressのクレジット・テーマ名を非表示または削除するのが難しい場合があります。
そんな時は、ココナラ![]()
また、見栄えが気になるという以外にもWordPressのクレジット・テーマ名を非表示または削除することはメリットがあります。
実は、WordPressを使用していることがわかるのはセキュリティ的によくないことです。
WordPressは世界的にも利用者が多いオープンソースソフトウェアなので、ハッキングの標的にもされやすいです。
WordPressのクレジット・テーマ名を非表示または削除し、セキュリティ対策がしっかりされているサイトだなと思わせることで標的になりにくくなります。
WordPressのセキュリティ対策については、次の記事で詳しく解説していますのでセキュリティ対策が気になる方は参考にしてください。