WordPressのウィジェットにInstagramを簡単設置できるプラグインを紹介します。
使用するプラグインは、WP Instagram Widgetです。WP Instagram Widgetの特徴はこんな感じです。
- むずかしい設定不要
- インストールから数分で設定可能
- 設置可能エリアはウィジェットのみのシンプル仕様
それでは、WP Instagram Widgetの使い方と設定方法を見ていきましょう。
WP Instagram Widgetのインストール
まずはWP Instagram Widgetを使えるようにしましょう。WordPress管理画面よりプラグイン追加を行います。
メニューよりプラグイン ≫ 新規追加をクリックします。
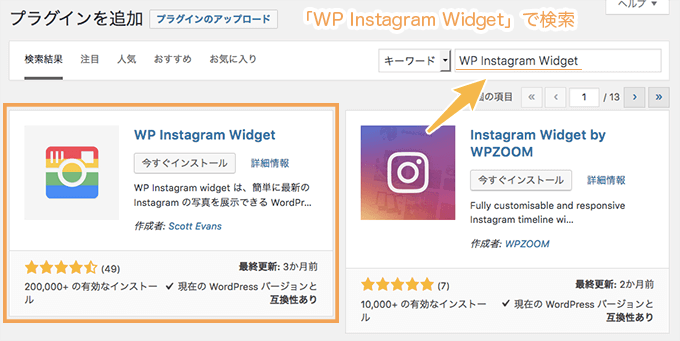
WP Instagram Widgetをプラグイン画面から検索
続いて、「WP Instagram Widget」とキーワード検索を行ってください。そうするとプラグインが見つかるはずです。

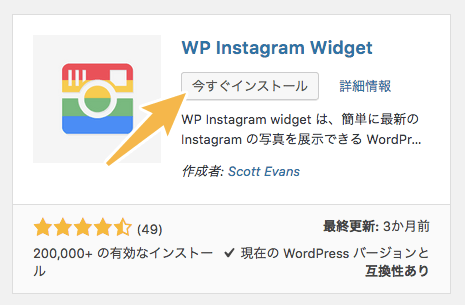
WP Instagram Widgetをインストール
WP Instagram Widgetを見つけたら、インストールを行いましょう。

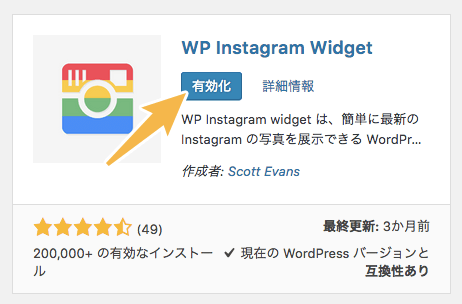
WP Instagram Widgetを有効化
インストールが終わったら、忘れずに有効化を行ってください。

これでWP Instagram Widgetを使用する準備ができました。続いて設定に進みます。
WP Instagram Widgetの設定方法と使い方
有効化が終われば、WP Instagram Widgetの設定を行いましょう。
設定はウィジェット管理画面から行えます。プラグイン専用の設定ページはありません。
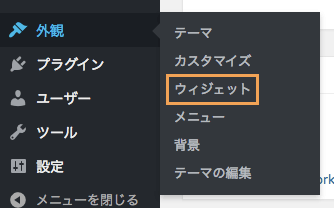
メニューより外観 ≫ ウィジェットをクリックしてください。

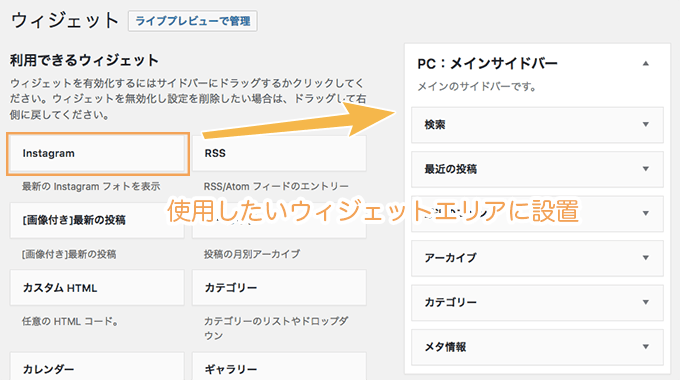
WP Instagram Widgetをウィジェットに設置
「Instagram」というウィジェットが見つかります。それを表示したいウィジェットエリアにドラッグしてください。

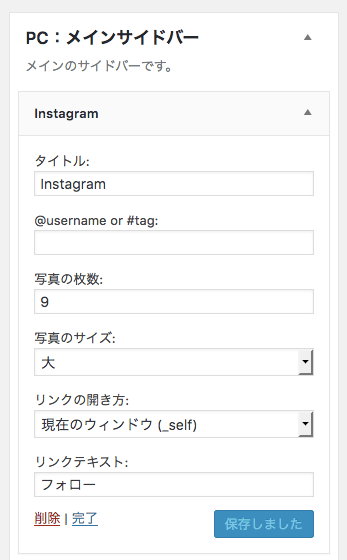
WP Instagram Widgetの設定
ウィジェットへの設置が終われば、あとは設定を行うだけです。設定項目も少なくてすぐに終わります。

- タイトル – ウィジェットに表示するタイトルを設定します
- @username or #tag – 表示したいインスタグラムのユーザーまたはタグを設定します
- 写真の枚数 – 表示する写真の枚数を設定します
- 写真のサイズ – 表示する写真のサイズを設定します
- リンクの開き方 – 写真をクリックした際に、現在のウィンドウか違うタブで表示するか設定します
- リンクテキスト – ウィジェット下部に表示するリンクテキストを設定します。
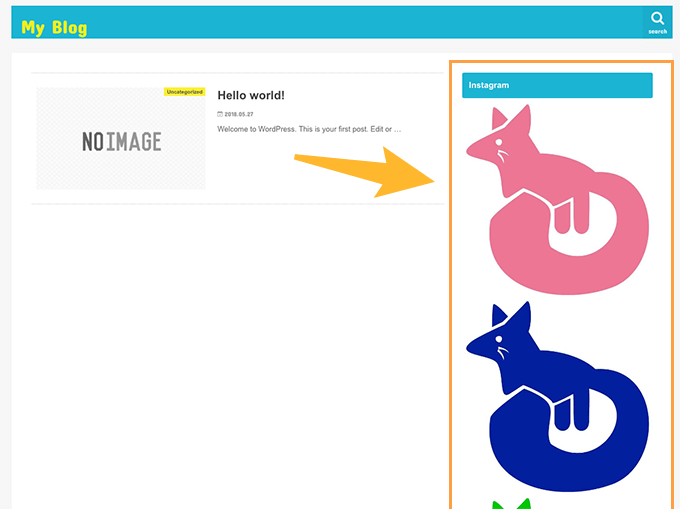
Instagramのフィードの表示確認
設定が終わったら、実際にInstagramのフィードの表示を確認しましょう。

まとめ
WP Instagram Widgetを使えば、数分でウィジェットにインスタグラムの投稿を表示できるようになります。
設定も簡単なので、「めんどくさいことはしたくない!」という方にもおすすめのプラグインです。


