WordPressのカスタムフィールドについて、解説をしていきます。
- カスタムフィールドとはどんな機能?
- カスタムフィールドを使うメリットは?
- カスタムフィールドを使う方法は?
こんな疑問に答えていきます。
WordPressのカスタムフィールドとは?
投稿者が投稿ごとにメタデータと呼ばれる形式で情報を追加する機能です。
メタデータとは?
メタデータは、名前(キー)と値(バリュー)からなる情報です。
メタデータの例
わかりやすい例をあげると、投稿者や投稿日があります。
| 名前(キー) | 値(バリュー) |
|---|---|
| 投稿者 | きつね |
| 投稿日 | 2020年4月1日 |
カスタムフィールドを使うメリットは?
投稿でよく使用するデータの管理が容易になります。
例えば、あなたが本のレビュー記事を多く投稿しているサイトがあるとします。
本のレビューであれば、本の次のような基本情報を記事内に記載するはずです。
- 本のタイトル
- 本の著者名
- 本の出版社
- 本の出版日
- 本の定価
- ASINコード
カスタムフィールドを使わない場合は、テーブルタグなどを使用して記載することになるでしょう。
カスタムフィールドを使用した場合、これらの情報を投稿編集画面上で編集することができるようになるので、管理が行いやすくなります。
カスタムフィールドでは、値がない場合のデフォルト値の設定や項目の表示非表示をまとめて操作することが可能です。
そのため、多くの記事で同様の項目を扱う場合は、カスタムフィールドを使用していると管理が楽になることが多いです。
カスタムフィールドの基本的な使い方
カスタムフィールドを使うための基本的な手順は
- カスタムフィールドにデータを追加
- カスタムフィールドに保存されたデータを取得
- 取得したカスタムフィールドのデータを表示
になります。
特に設定を変更していないのであれば、すぐにカスタムフィールドの追加が可能です。しかし、カスタムフィールドのデータを取得して表示するためには、テンプレートを編集する必要があります。
テンプレートの編集は、PHPの知識がない方が行うとトラブルの原因になります。
カスタムフィールドの追加から表示まで簡単に行う方法として、プラグインがあります。手軽にカスタムフィールドを使いたいのであれば、プラグインを使用しましょう。
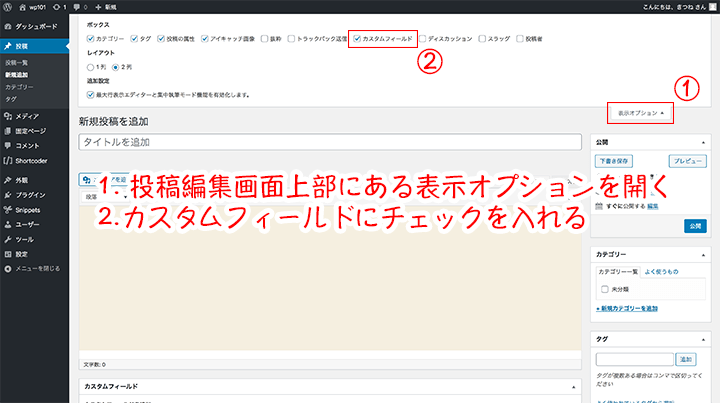
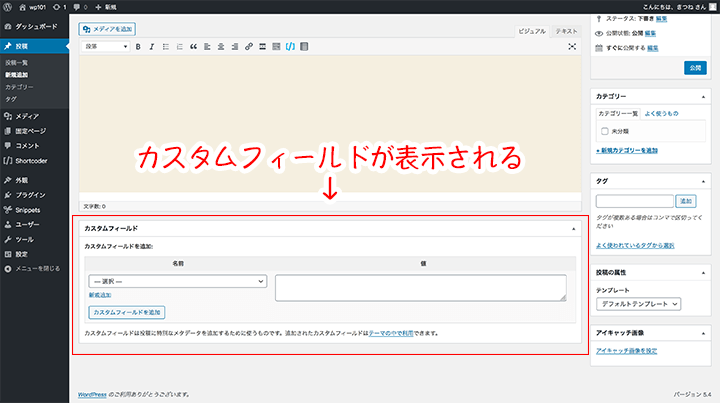
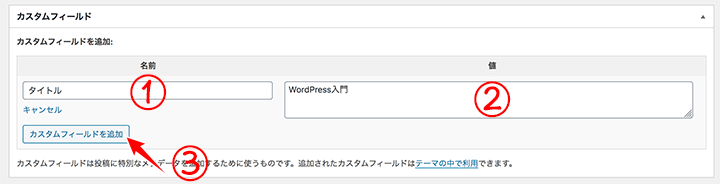
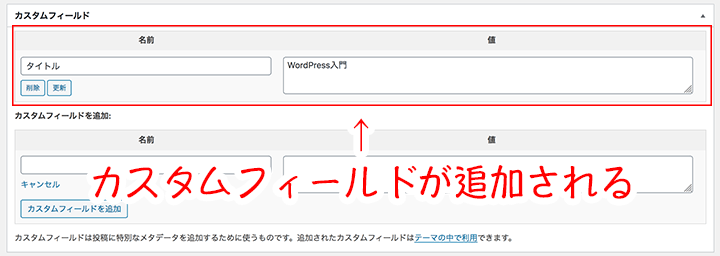
カスタムフィールドの追加方法




カスタムフィールドの取得方法
カスタムフィールドを取得するためには、関数およびテンプレートタグを使用する方法があります。
以下にカスタムフィールドを取得するために利用できる関数とテンプレートをまとめました。
| 関数 | 説明 |
|---|---|
| get_post_custom() | 特定の投稿の全てのカスタムメタデータの名前・値を取得 |
| get_post_custom_values() | 特定の投稿の全てのカスタムメタデータの値を取得 |
| get_post_custom_keys() | 特定の投稿の全てのカスタムメタデータの名前を取得 |
| get_post_meta() | 特定の投稿の特定のカスタムメタデータの値を取得 |
| テンプレートタグ | 説明 |
|---|---|
| the_meta | 現在の投稿についてすべてのカスタムフィールドの内容を出力 |
カスタムフィールドの表示方法
カスタムフィールドは、追加しただけでは投稿に表示されません。
取得した値を表示するように投稿用のテンプレートを編集する必要があります。

