この記事では、WordPressテーマ「Stork(ストーク)」で文字サイズを変更する方法を紹介します。
トップページと投稿ページの一部の文字サイズの変更方法を紹介します。文字サイズの変更には、CSSの編集が必要となります。詳しくはWordPressでCSSを編集する方法の記事を参考にしてください。
文字サイズはどうやって決まる?
Webサイトの文字サイズは、CSSのfont-sizeプロパティの値で決まります。
body {
font-size: 15px;
}
文字サイズを大きくしたい場合はfont-sizeの数値を大きく、文字サイズを小さくしたい場合はfont-sizeの数値を小さくしてください。
注意
font-sizeの値の単位は、「px」、「%」、「em」などがあります。単位については、この記事では詳しく説明しません。例えば、15pxから文字サイズを大きくしたい場合は、次のように修正します。
body {
font-size: 18px;
}
15pxから文字サイズを小さくしたい場合は、次のように修正します。
body {
font-size: 12px;
}
値は任意ですので、お好みの大きさに合わせて修正を行ってください。
注意
この後の説明で出てくる
font-sizeの単位に「em」があります。これは小数単位で文字サイズの指定ができます。emの値が1以下の場合、小数点の前の「0」を省略することができます。つまり「.9em」と「0.9em」は同じ文字サイズを表します。トップページの文字サイズを変更する
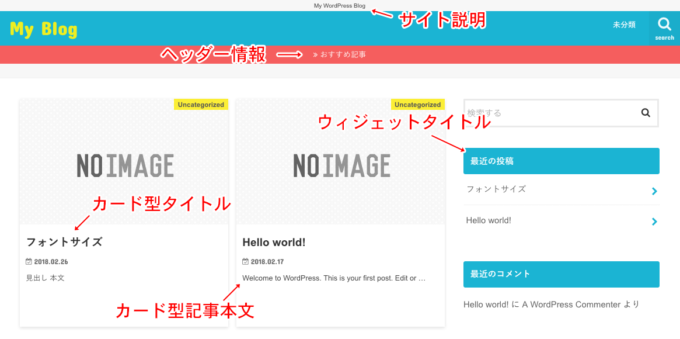
まずトップページの文字サイズを変更するCSSを紹介します。紹介する文字サイズに対応する箇所は、次の画像で記載のある通りです。

トップページ
次のCSSが上の画像の文字サイズに対応するCSSです。記載してあるfont-sizeの値は、デフォルトのものです。
/* サイト説明 */
.site_description {
font-size: 10px;
}
/* ヘッダー情報 */
.header-info a {
font-size: .8em;
}
/* カード型タイトル */
.post-list-card .post-list .entry-content .entry-title {
font-size: 1.15em;
}
/* カード型記事本文 */
.post-list-card .post-list .entry-content p {
font-size: .9em;
}
/* ウィジェットタイトル */
.widgettitle {
font-size: 1em;
}
上記のfont-sizeの数値をお好みに合わせて変更してください。
投稿ページの文字サイズを変更する
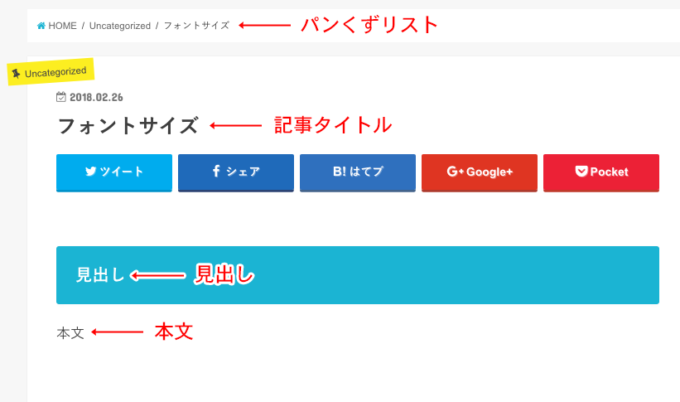
次に投稿ページの文字サイズを変更するCSSを紹介します。紹介する文字サイズに対応する箇所は、次の画像で記載のある通りです。

投稿ページ
次のCSSが上の画像の文字サイズに対応するコードです。記載してあるfont-sizeの値は、デフォルトのものです。
/* 記事タイトル */
.single-title {
font-size: 1.5em;
}
/* 本文 */
.entry-content p {
font-size: 103%;
}
/* 見出し(h2) */
.entry-content h2 {
font-size: 1.25em;
}
/* パンくずリスト */
#breadcrumb {
font-size: .7em;
}
上記のfont-sizeの数値をお好みに合わせて変更してください。


