WP Add Custom CSSってどんなWordPressプラグイン?
WP Add Custom CSSは、ページごとにカスタムCSSを追加できるWordPressプラグインです。
カスタムCSSは、ページごとに設定できるほか、サイト全体に適用するCSSも設定できます。
WP Add Custom CSSの特徴
- サイト全体に適用するCSSの設定
- ページごとに適用するCSSの設定
WP Add Custom CSSを使うべき方
ページごとに設定したいCSSがある方です。
WP Add Custom CSSの使い方
ここでは、WP Add Custom CSSの基本的な使い方を解説します。
WP Add Custom CSSの基本的な使い方は、以下の通りです。
- 設定項目の確認・変更
- ページごとのカスタムCSSの追加
設定項目の確認・変更
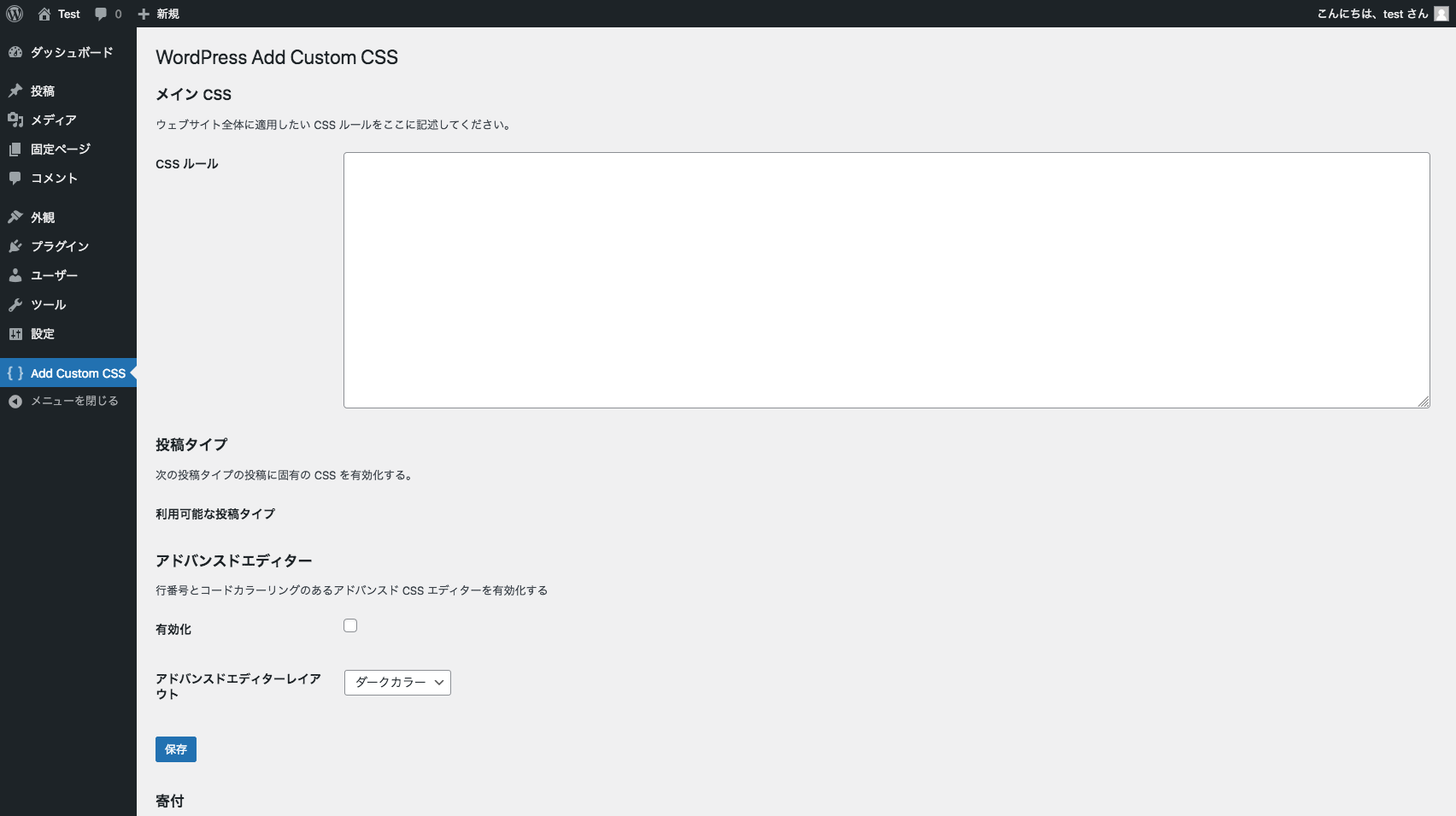
WP Add Custom CSSの設定ページは、左のメニューから「Add Custom CSS」をクリックして開くことができます。

設定画面には、「メインCSS」「投稿タイプ」「アドバンスドエディター」の3つの項目があります。
メインCSS
メインCSSに記載したCSSコードは、サイト全体で適用されます。
投稿タイプ
カスタム投稿タイプを追加した際に、WP Add Custom CSSを使用したい投稿タイプがあれば、チェックを入れます。
カスタム投稿タイプを追加していない場合は、特に気にする必要はありません。
アドバンスドエディター
エディターに行番号などの付与やダークカラーとライトカラーの2種類からデザインを選ぶことができます。


ページごとのカスタムCSSの追加
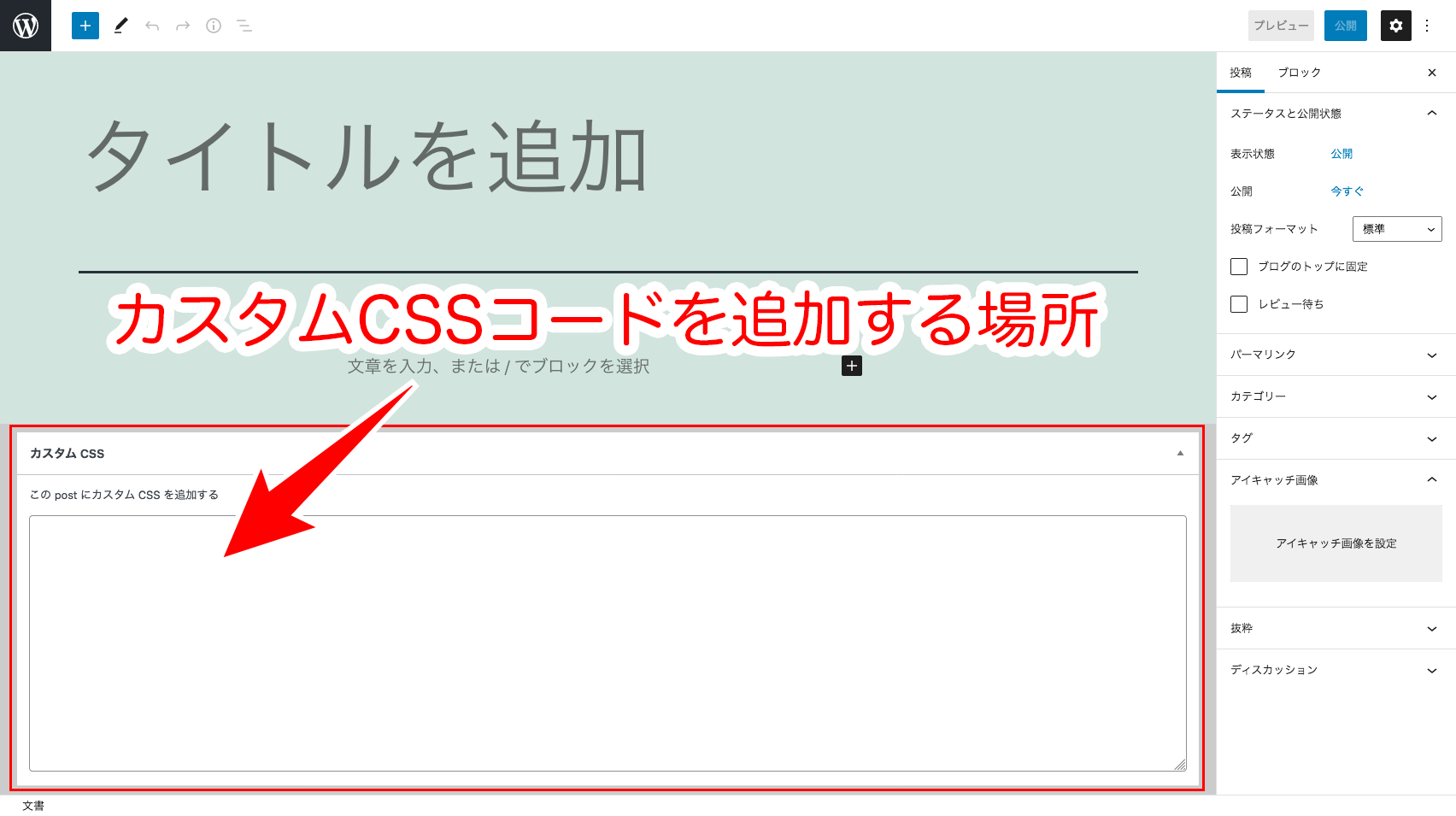
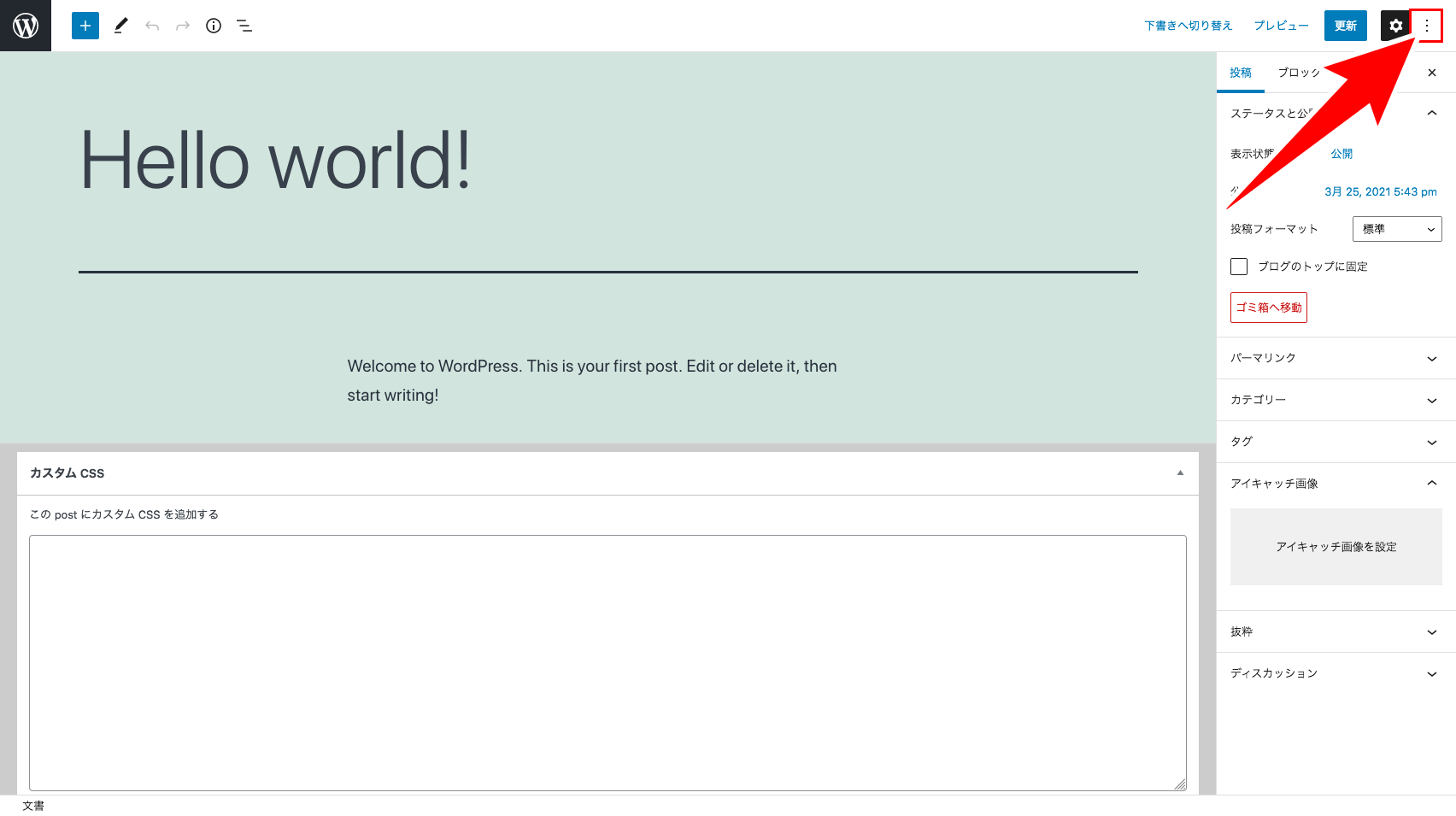
WP Add Custom CSSを有効化すると、各投稿ページにカスタムCSSのパネルが表示されています。

パネル内のエディターに追加したいカスタムCSSを記載してください。
WP Add Custom CSSが表示されない時の対処法
投稿や固定ページでWP Add Custom CSSが表示されない時は、設定のパネル項目を確認します。
設定のパネル項目の確認手順を解説します。
投稿編集画面で、右上の3つ点が縦に並んだ箇所をクリックします。

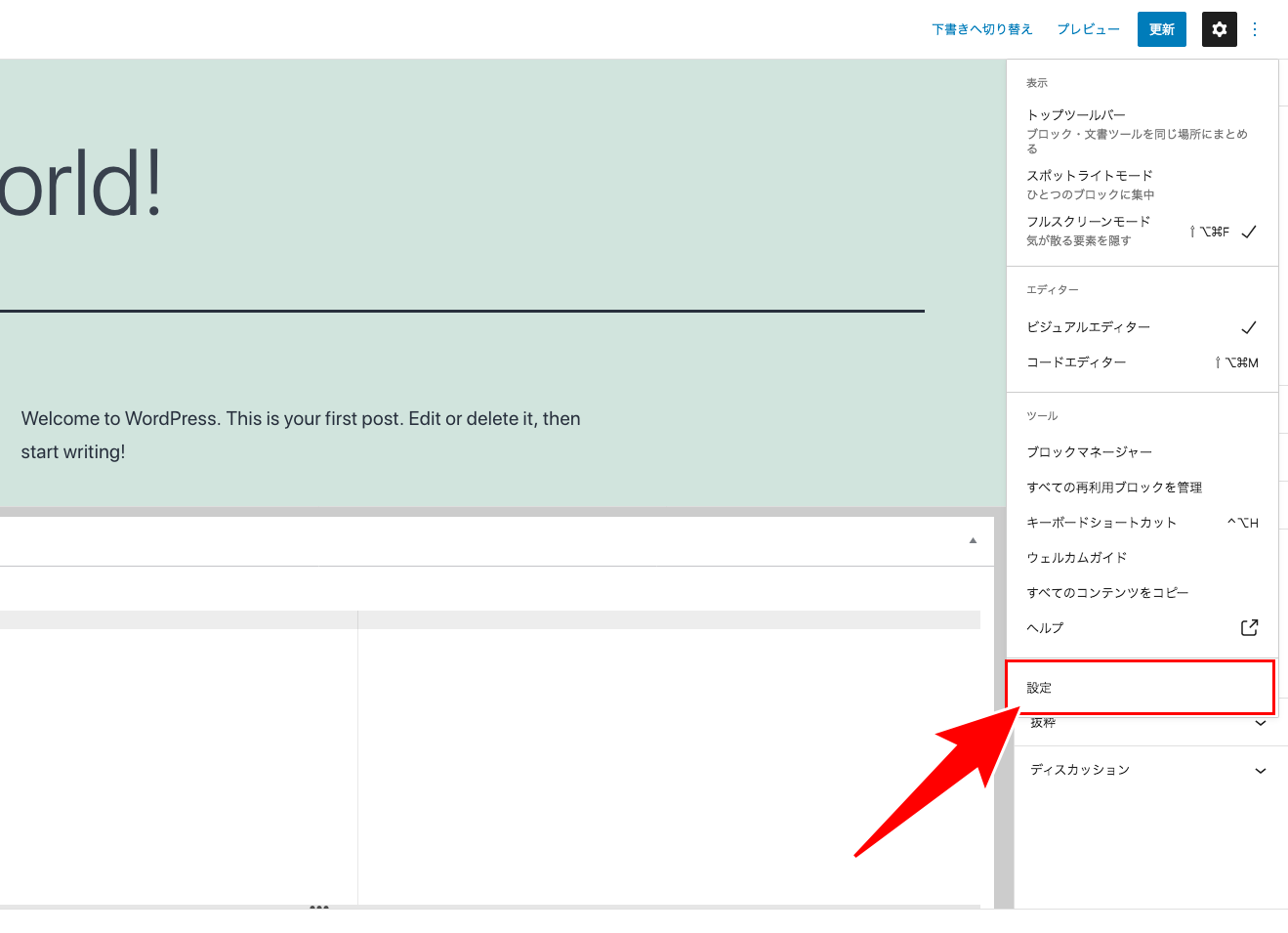
表示されたメニューの下にある設定をクリックします。

設定項目がポップアップとして表示されます。パネルを選択し、カスタムCSSがオン(青い状態)になっていることを確認してください。

WP Add Custom CSSが反映されない時の対処法
WP Add Custom CSSが反映されないは、プラグインの問題ではなく、CSSの書き方に問題がある場合が多いです。
- セレクタの記述が間違っている
- 追加したCSSコードの優先順位が低い
これらの問題が発生していないか確認しましょう。


