WordPressプラグインのWooCommerceの設定方法と使い方を解説していきます。
・WooCommerceで商品を追加する手順
WooCommerceのインストール
WooCommerceはWordPressプラグインディレクトリに登録されているプラグインです。
そのため、無料でWordPress管理画面からWooCommerceをインストールすることができます。
プラグインのインストールと有効化
WordPress管理画面のメニューより、「プラグイン」→「新規追加」をクリックします。
そして、キーワード検索で「WooCommerce」と入力してください。
結果から「WooCommerce」を探して、「インストール」ボタンをクリックしてください。
インストール完了後、有効化を忘れずに行ってください。
これでWooCommerceを利用する準備ができました。
WooCommerceの初期設定
WooCommerceを有効化すると、設定ウィザードが起動します。

基本的な設定は、このチュートリアルで完了します。もちろん、設定ウィザード後に設定の変更も可能です。
初めてWooCommerceを使うという方は、ひとまず設定ウィザードを行っておきましょう。

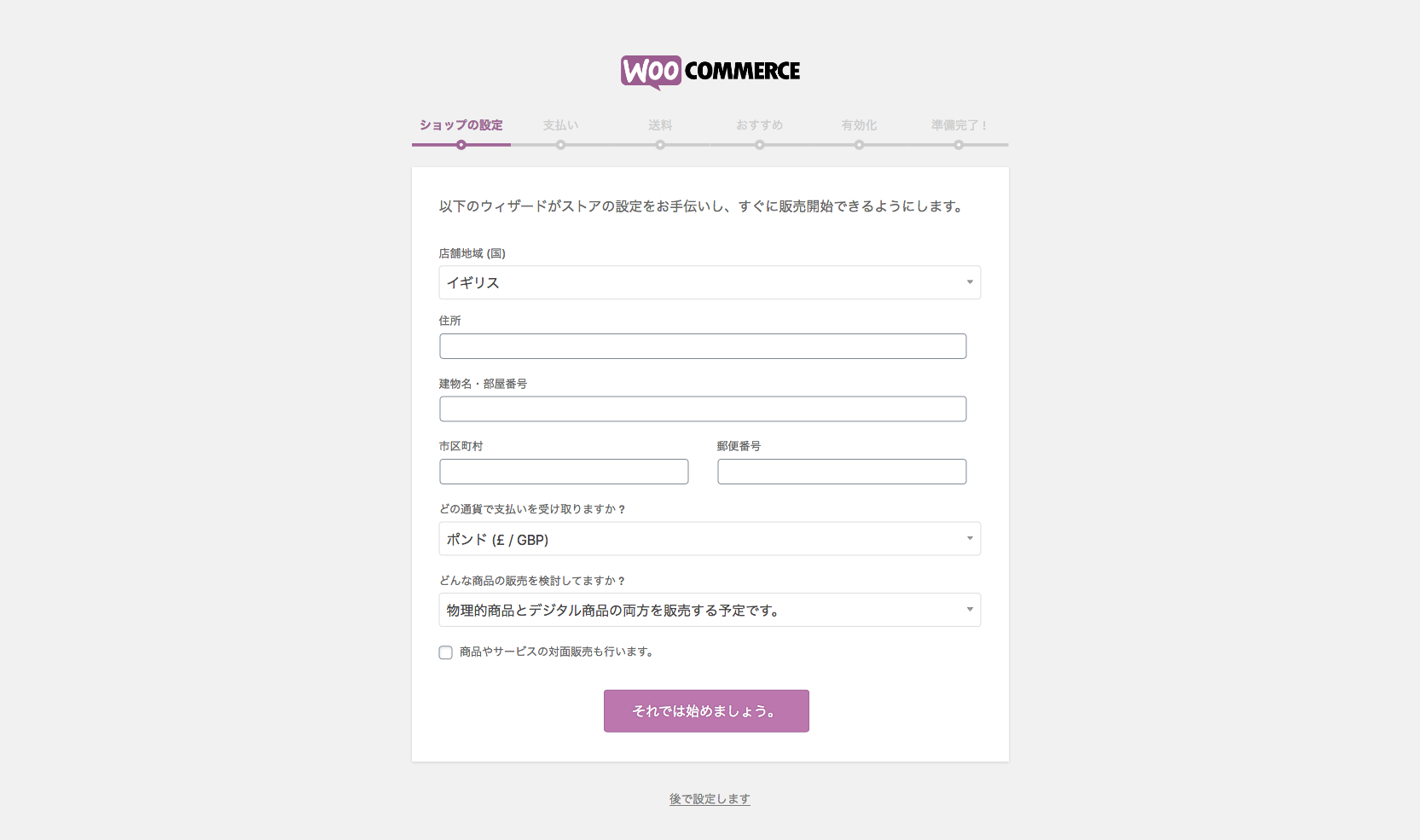
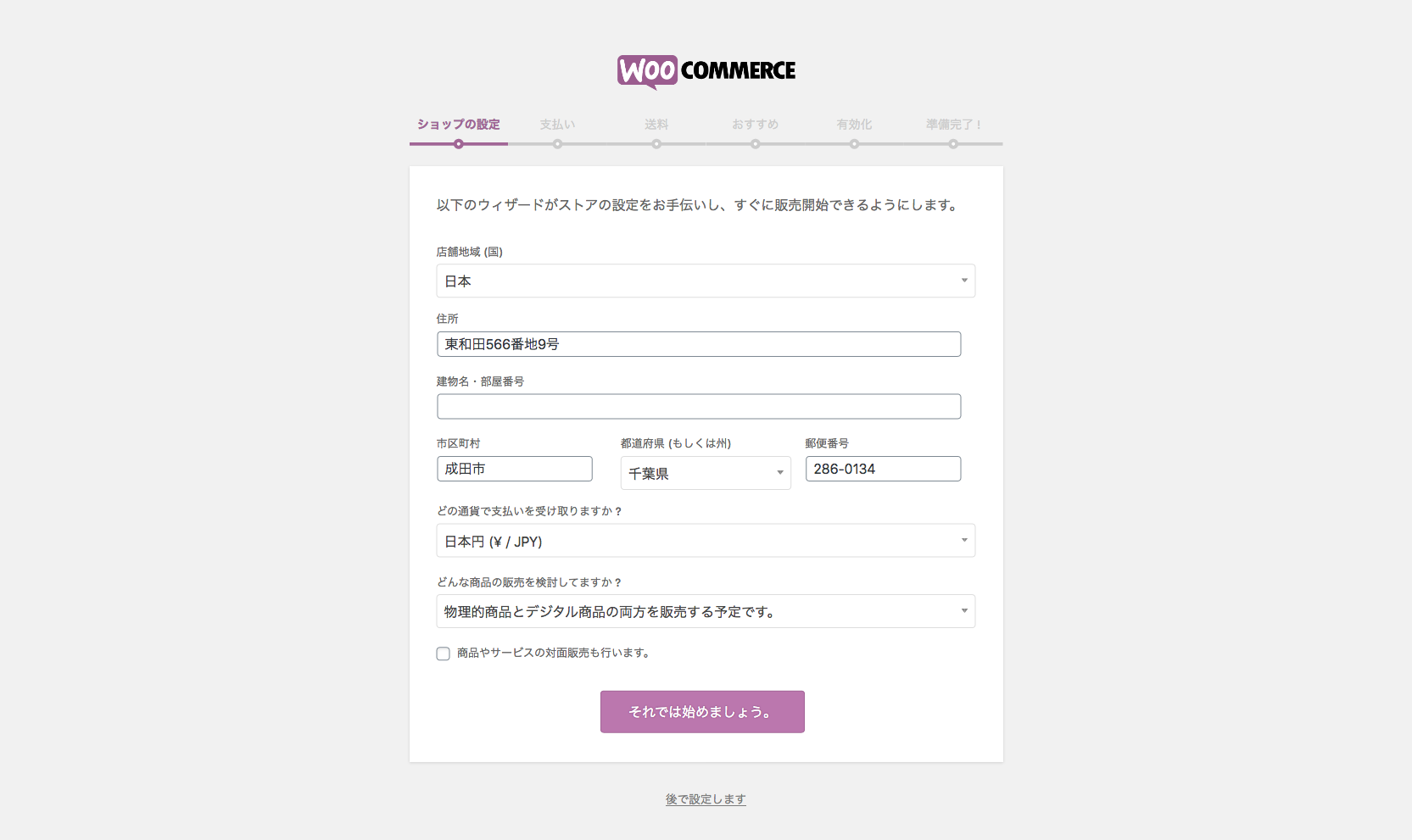
ショップの設定

ショップの基本情報となる項目を設定します。
設定する項目には、次のものがあります。
- 国
- 住所
- 通貨
- 取り扱い商品
取り扱い商品では、次の3種類が選べます。
- 物理的商品
- デジタル商品
- 物理的商品とデジタル商品の両方
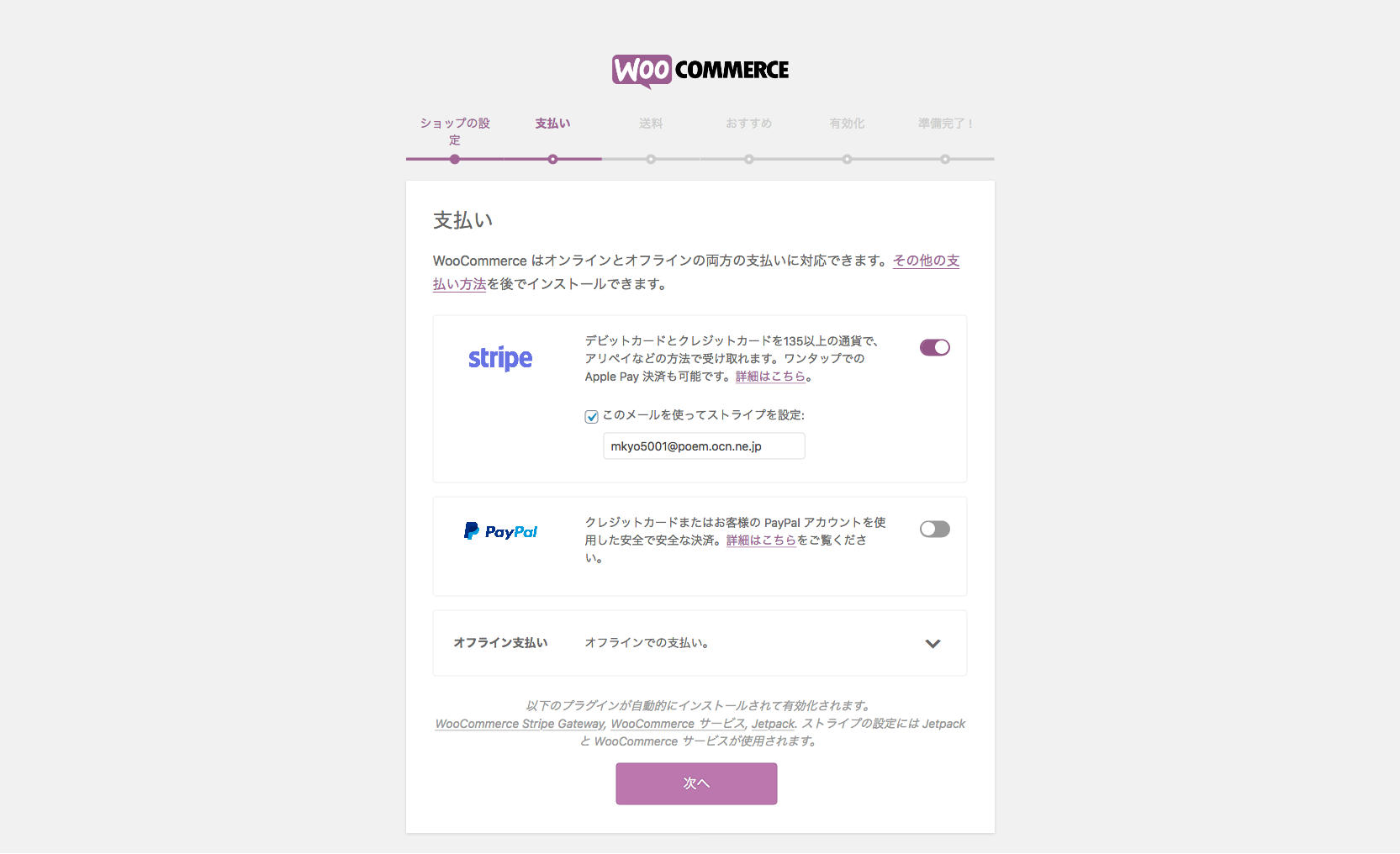
支払い

ECサイトで利用する支払い方法を設定します。
利用できる支払い方法には、次の3種類があります。
- stripe
- paypal
- オフライン支払い
オフライン支払いには、次の項目が準備されています。

- 小切手支払い
- 銀行振込(BACS)支払い
- 代金引換
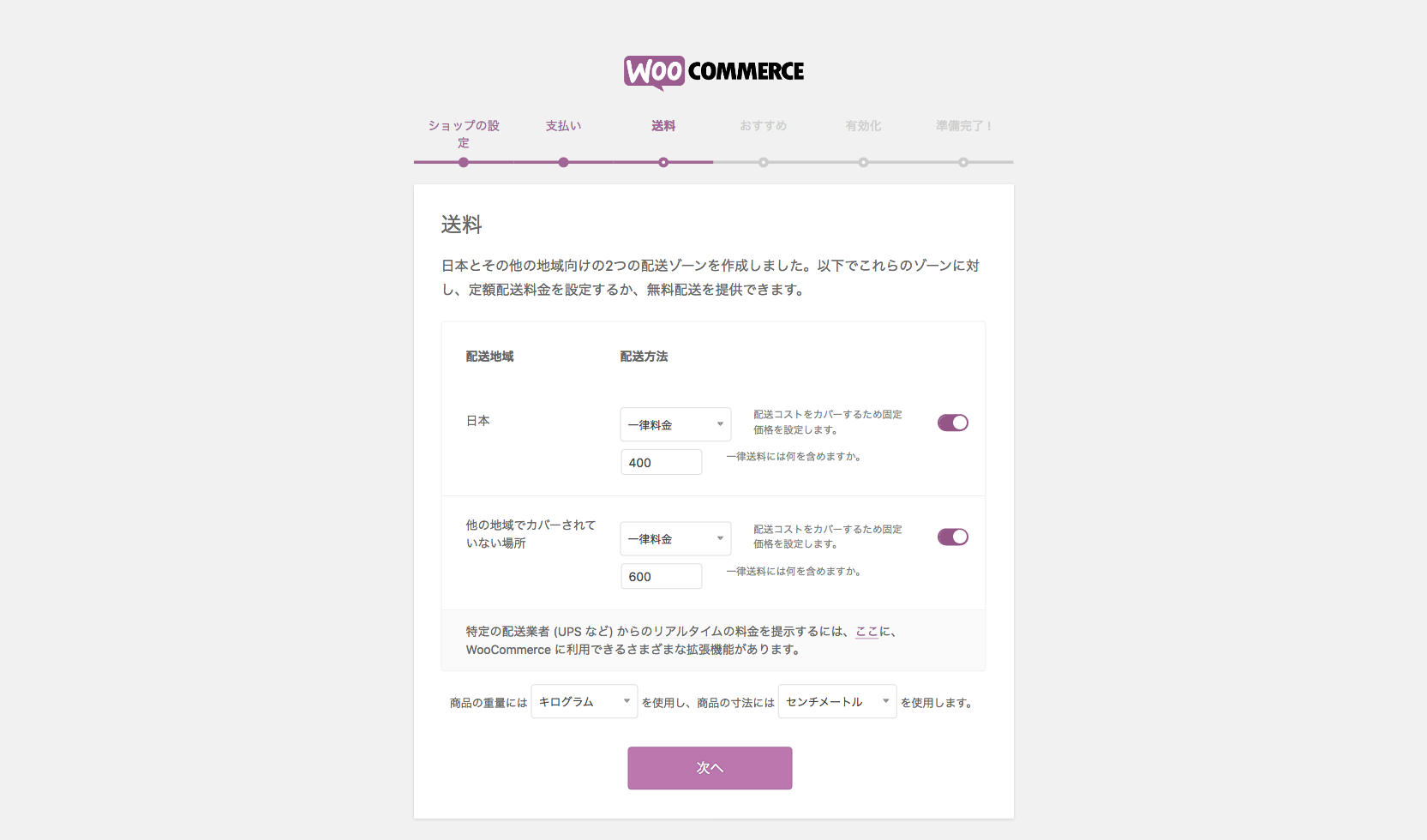
送料

物理的商品を配送する際の送料を設定します。
ここでは、国とその他の地域の送料を別々に設定できます。
送料は、一律料金と無料の設定を選べます。
一律料金を選んだ場合は、送料となる数値を入力します。
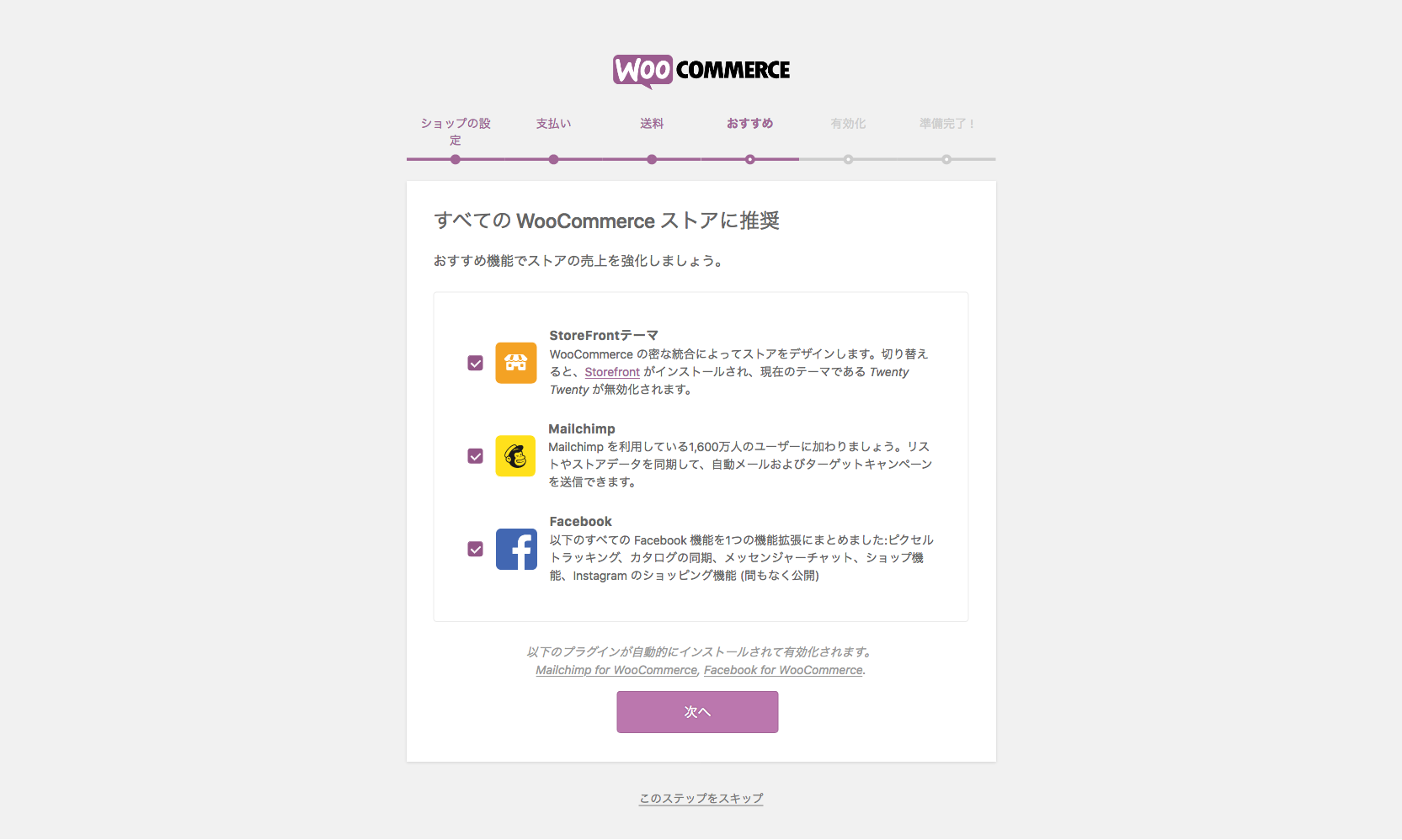
おすすめ

WooCommerceを利用する上で、おすすめの無料テーマと無料プラグインを利用するかどうか選択します。
利用するかどうか決める項目は次の3つです。
- StoreFrontテーマ
- Mailchimp
初めて、WordPressでECサイトを作るという方は全て選んでおくことをおすすめします。
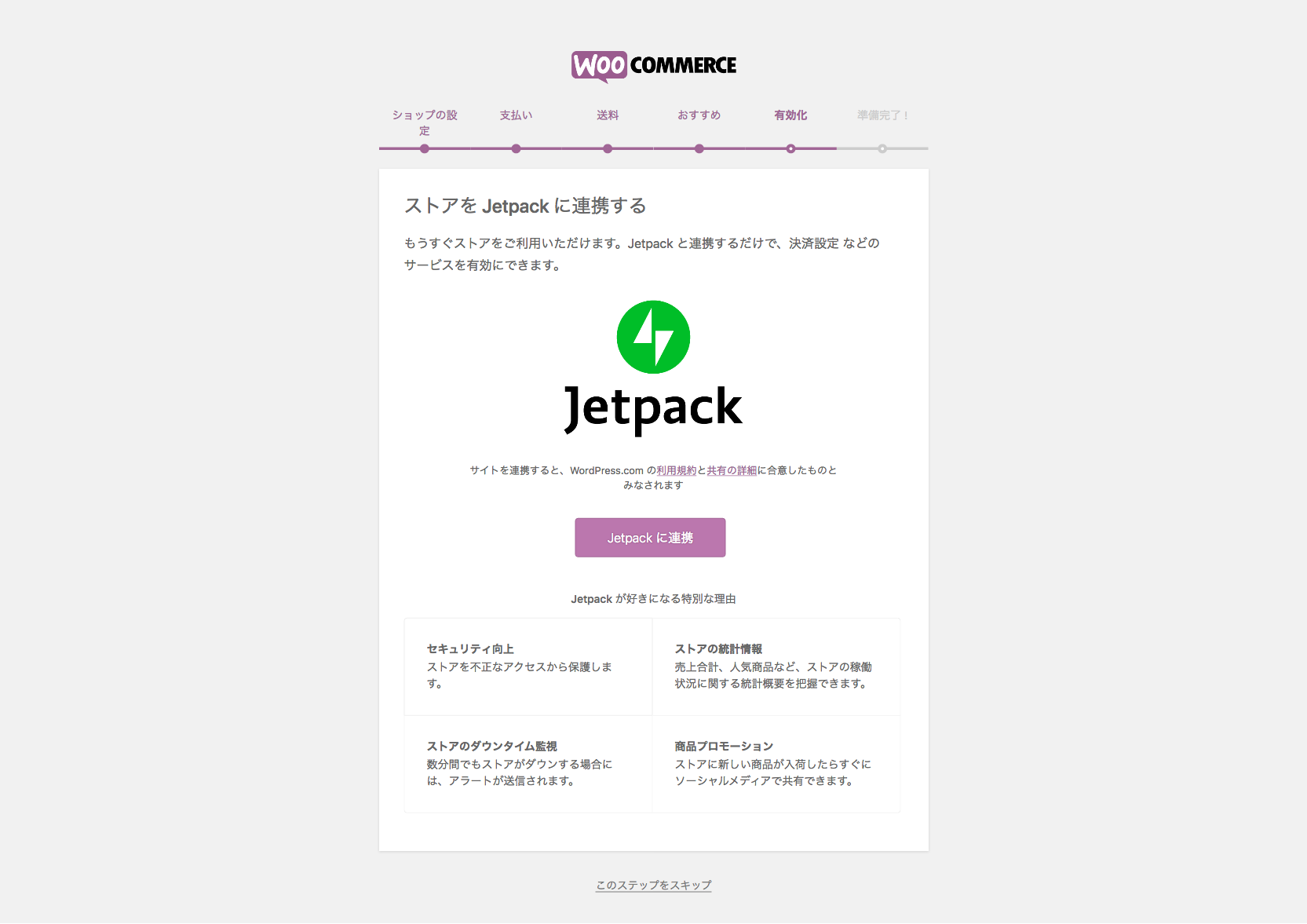
有効化

ECサイトをJetpackと連携するかどうかを決めます。
Jetpackと連携するメリットには主に次のものがあります。
- セキュリティの向上
- アクセス数の解析
- サイトの監視機能
- ソーシャルメディアの活用
初めて、WordPressでECサイトを作るという方は、Jetpackと連携することをおすすめします。
連携するには、「Jetpackと連携」ボタンをクリックします。

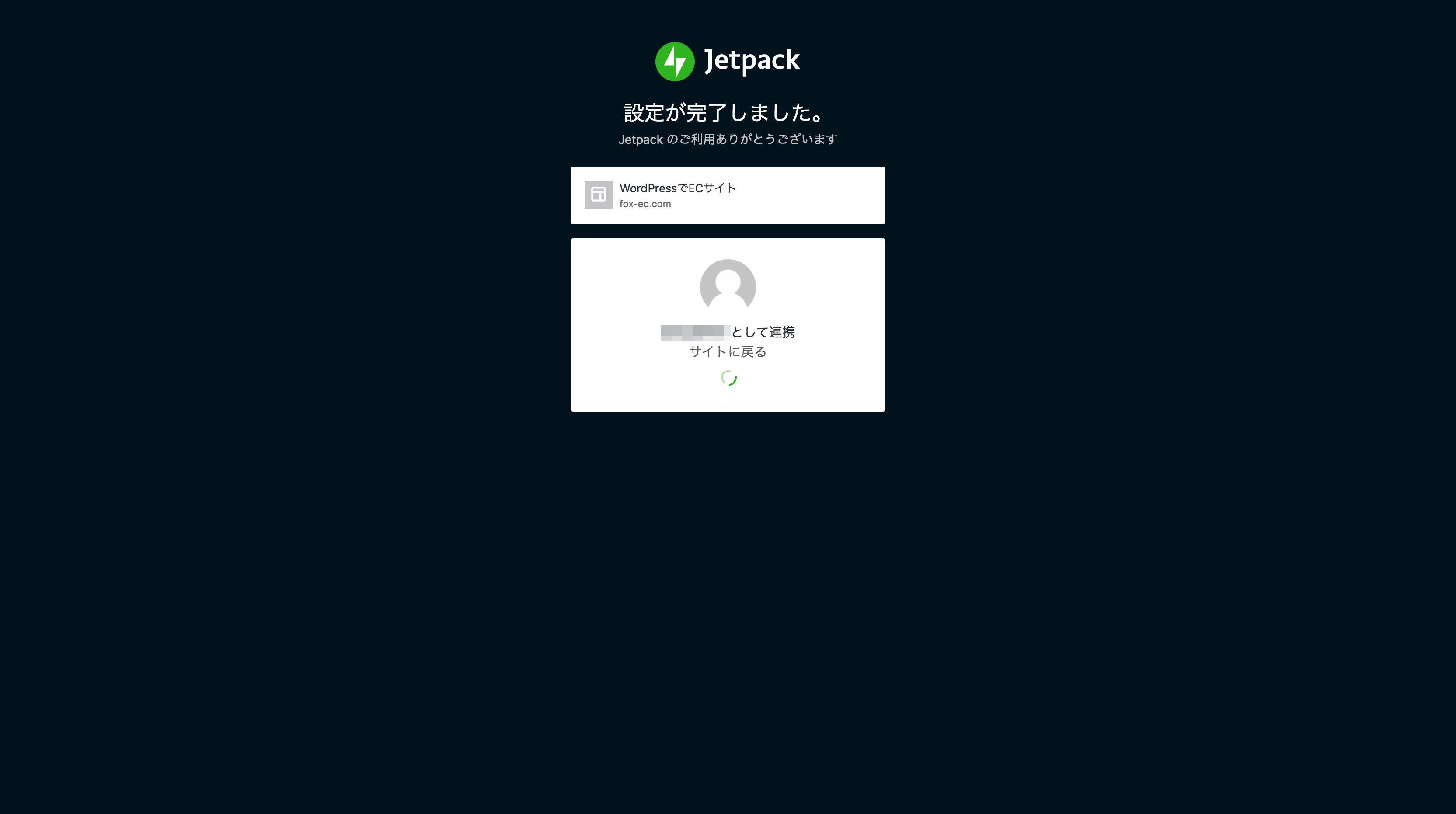
連携画面へと切り替わります。まだアカウントを持っていない方は、アカウントを作成しましょう。
アカウントの作成は「メールアドレス」「ユーザー名」「パスワード」を入力するだけです。

連携が完了すると、上記のような画面が表示されます。「サイトへ戻る」をクリックして、設定を続けましょう。
準備完了!

これでWooCommerceでECサイトを開設する準備ができました。
続いて、販売したい商品を追加していきます。
WooCommerceの使い方
WooCommerceの次の使い方を解説していきます。
- 商品ページの追加方法

商品ページの追加
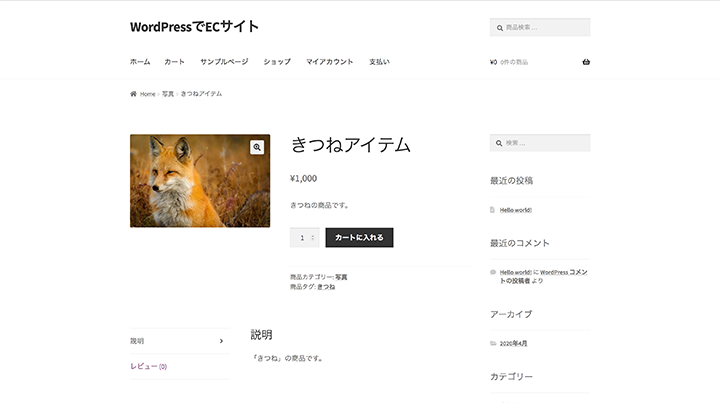
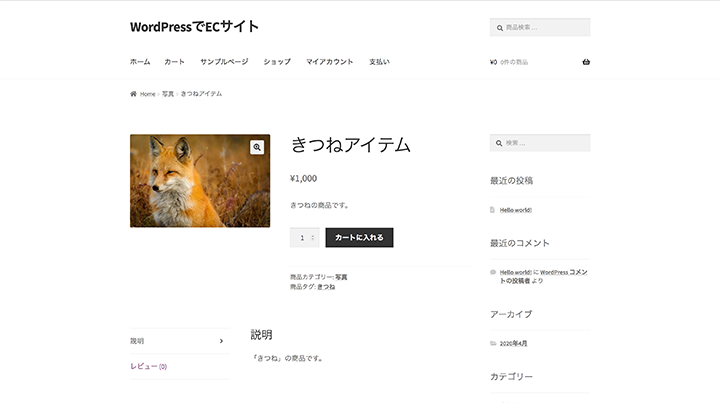
商品ページの追加を行うと、次のような商品個別のページを作成できます。

WooCommerceで商品ページを追加するための項目は以下のものがあります。
- 商品名
- 商品説明
- 商品タイプ
- 仮想商品
- ダウンロード商品
- 価格
- 商品の簡単な説明
- 商品画像
- 商品タグ
- 商品カテゴリー
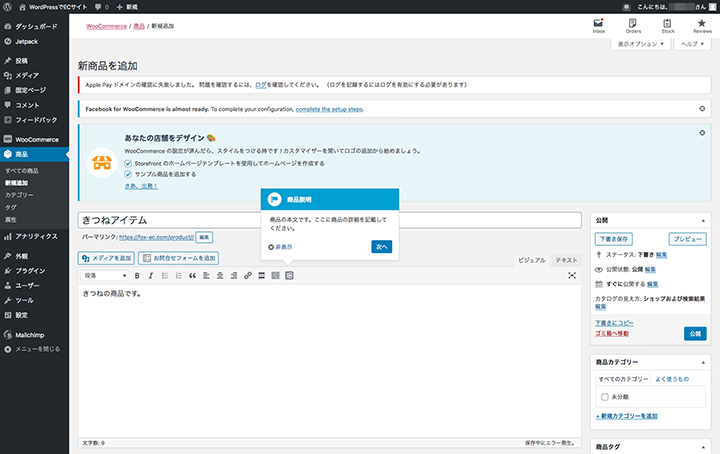
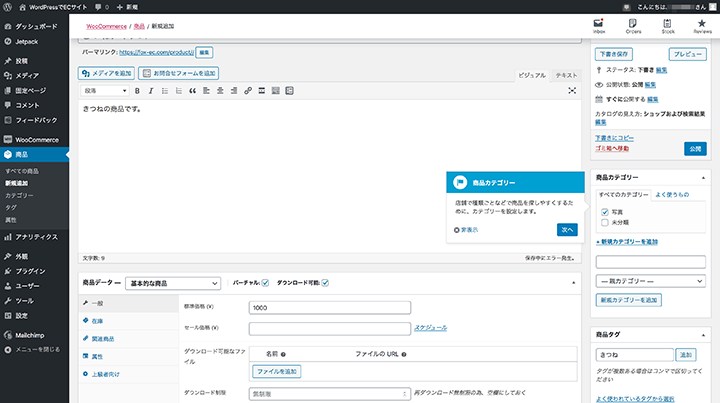
初めて、商品追加を行う際にはポップアップによる指示が表示されます。
その指示に合わせて、商品追加を行ってみましょう。
商品名

商品名を入力します。
商品説明

商品説明を入力します。
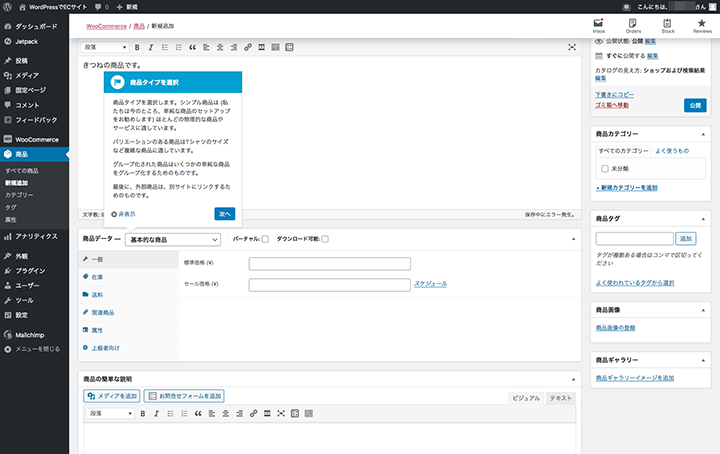
商品タイプ

商品タイプを入力します。
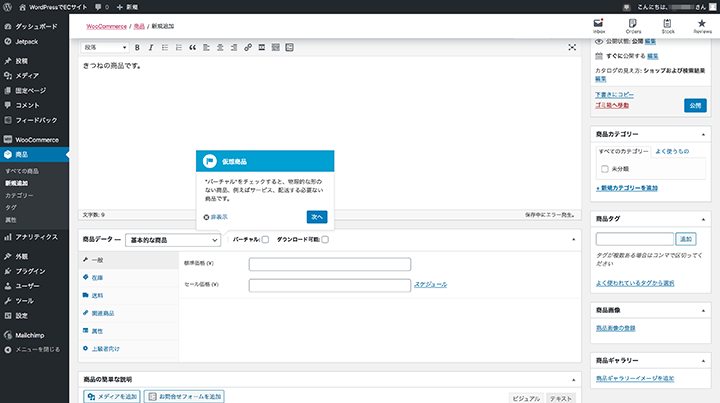
仮想商品

仮想商品であるかどうか選択します。
仮想商品である場合にはチェックを入れ、仮想商品でない場合はチェックを外します。
ダウンロード商品

販売する商品に、ダウンロード商品が付属するか選択します。
ダウンロード商品が付属する場合にはチェックを入れ、ダウンロード商品が付属しない場合はチェックを外します。
価格

販売する商品の価格を入力します。
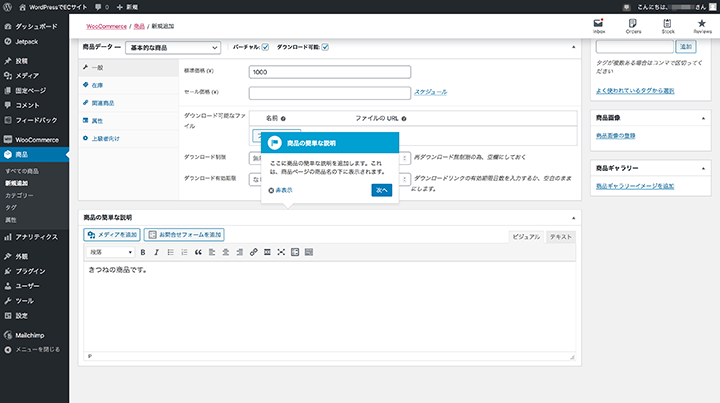
商品の簡単な説明

商品の簡単な説明を入力します。
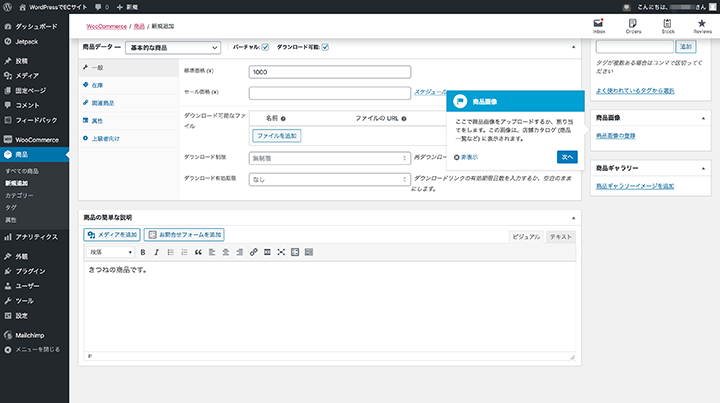
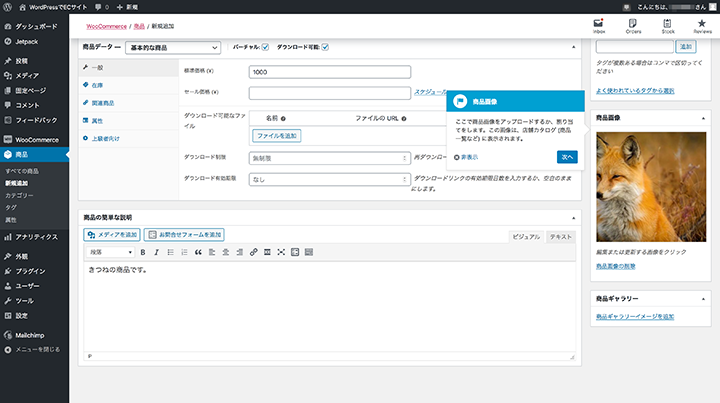
商品画像

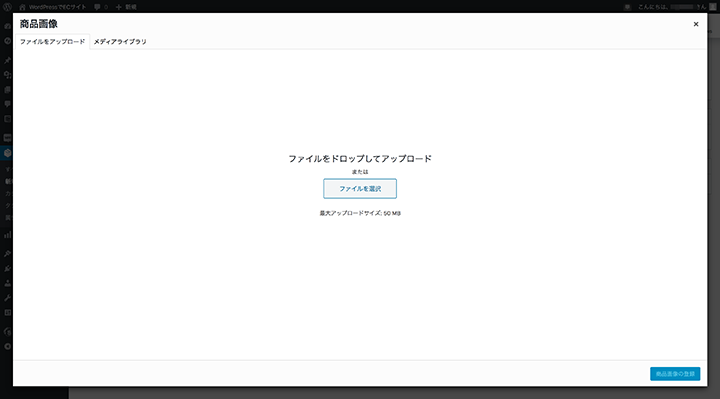
商品画像を選択します。

商品画像のアップロードもここで行えます。

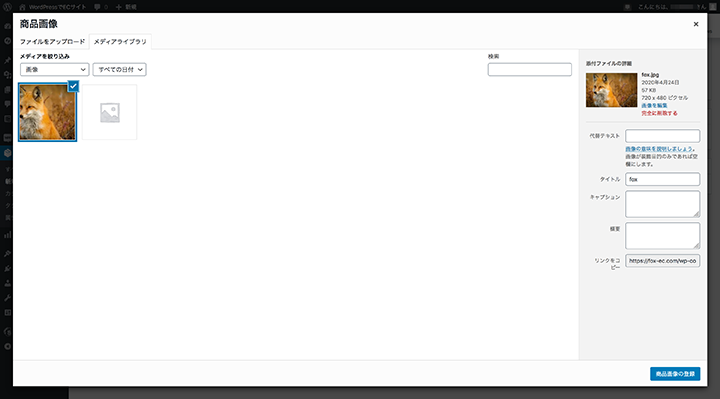
商品画像を選択し、「商品画像の登録」ボタンをクリックします。

これで商品画像が登録されました。
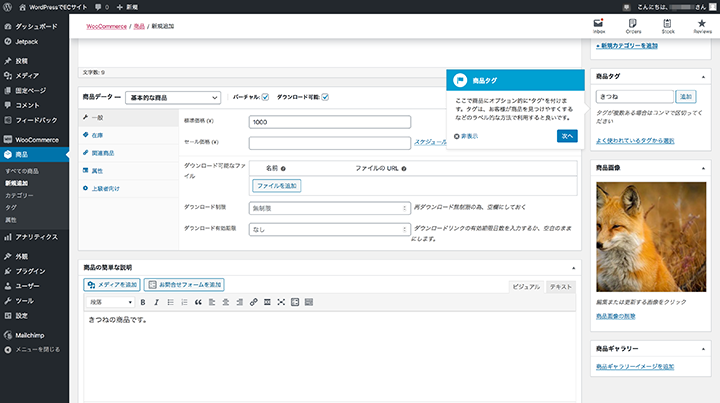
商品タグ

商品タグを設定します。
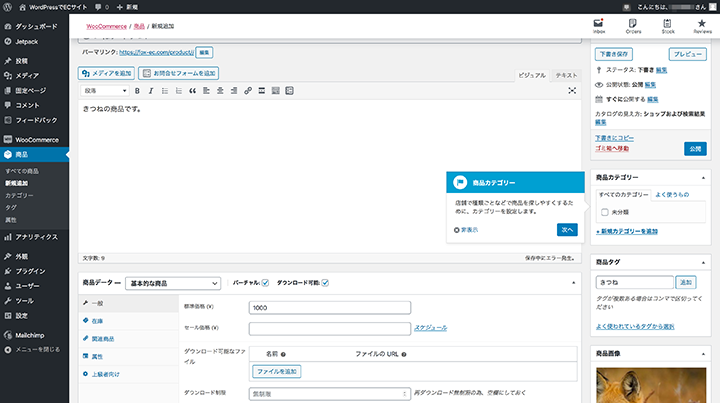
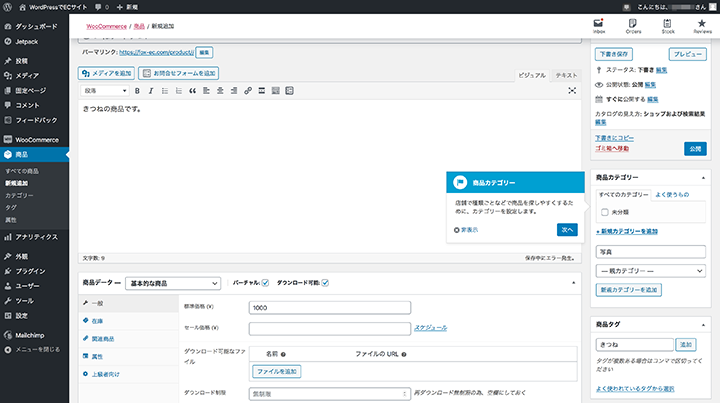
商品カテゴリー

商品カテゴリーを選択します。
商品ページで商品カテゴリーを追加することが可能です。

「カテゴリーを追加」をクリックし、登録したい商品カテゴリーを入力します。

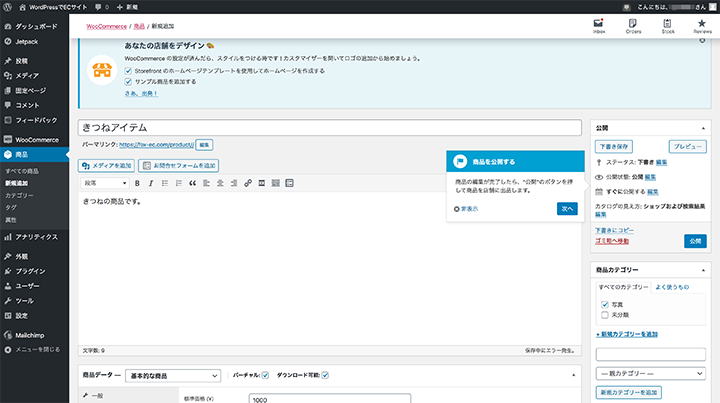
商品の公開

上記の項目を入力を終えたら、商品を公開しましょう。
公開した商品はいつでも商品ページで編集が可能です。

商品ページを閲覧すると上記のようなページになります。

