10Web Social Photo FeedってどんなWordPressプラグイン?
10Web Social Photo Feedは、インスタグラムのフィード表示ができるWordPressプラグインです。
10Web Social Photo Feedの特徴・機能
- 接続したインスタグラムアカウントのフィード表示
- 特定パラメータによるフィードの並び替え
- Lightbox表示機能
10Web Social Photo Feedを使うべき方
- インスタグラムのフィード表示を行いたい方
10Web Social Photo Feedは簡単にインスタグラムのフィード表示が行えます。
ただし、複数ユーザーのフィード表示には対応していません。
複数のユーザーをまとめて1つのフィードとして表示したい方は、Smash Balloon Social Photo Feedの利用をおすすめします。
10Web Social Photo Feedの使い方
ここでは、10Web Social Photo Feedの基本的な使い方を解説します。
10Web Social Photo Feedの基本的な使い方は、以下の通りです。
- アカウント接続
- フィードの追加
- フィードの表示
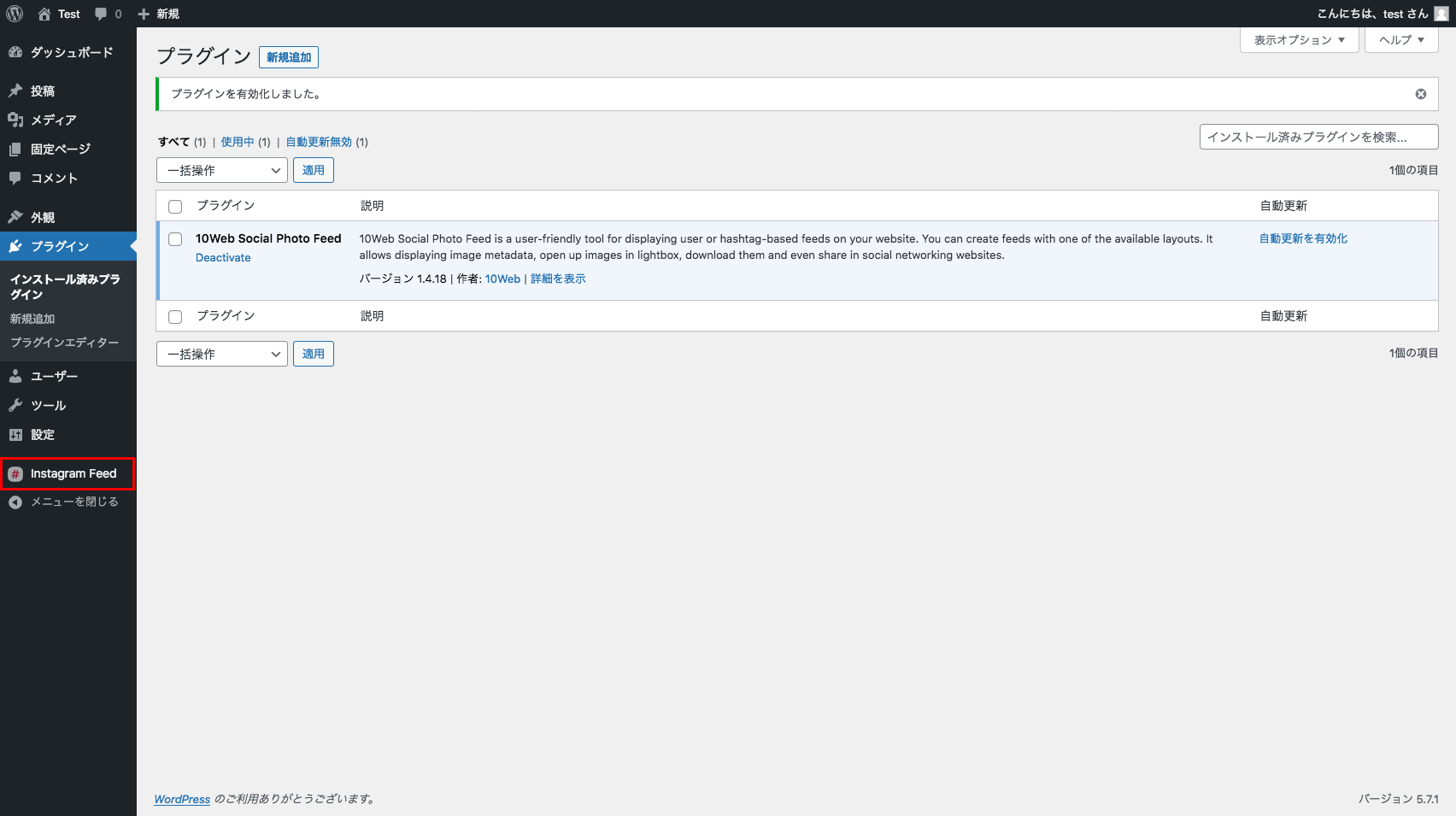
10Web Social Photo Feedをインストールし有効化すると、WordPress管理画面のメニューに「Instagram Feed」の項目が追加されます。

10Web Social Photo Feedの設定画面を開くには、WordPress管理画面のメニューにある「Instagram Feed」をクリックします。
アカウント接続
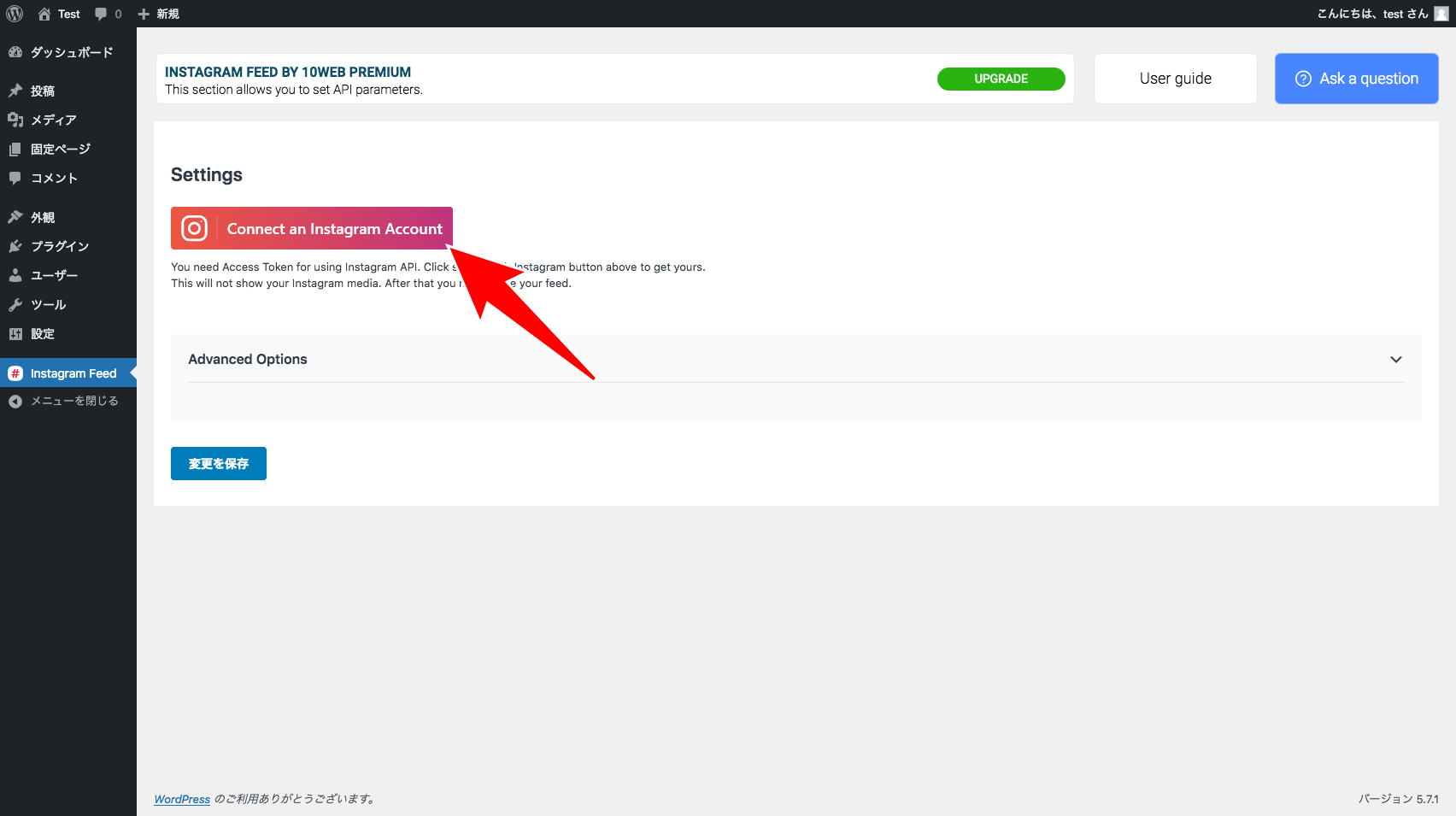
WordPress管理画面のメニューより、「Instagram Feed」をクリックし設定画面を開きます。
Settingsの見出しの下にある「Connect an Instagram Account」ボタンをクリックします。

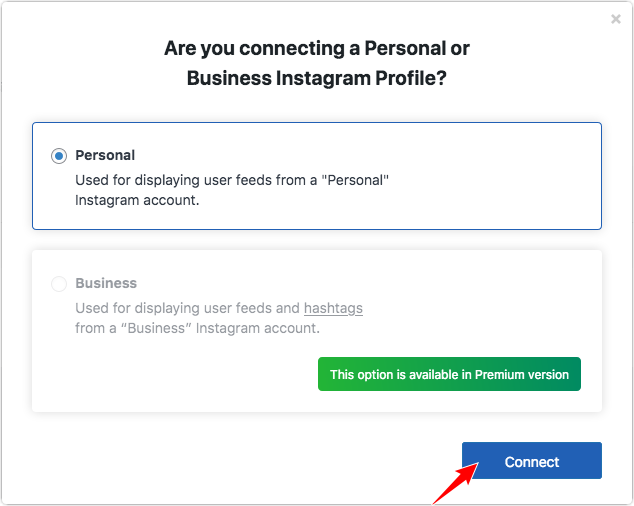
すると次のポップアップが表示されます。無料版ではPersonalしか選択ができません。有料版で利用できるBusinessを選択すると、ハッシュタグによるフィルターをかけることができます。
今回は、Personalを選択して解説を行います。Connectボタンをクリックし、次へと進みます。

続いて、インスタグラムのフィードを表示したいアカウントへログインを行います。
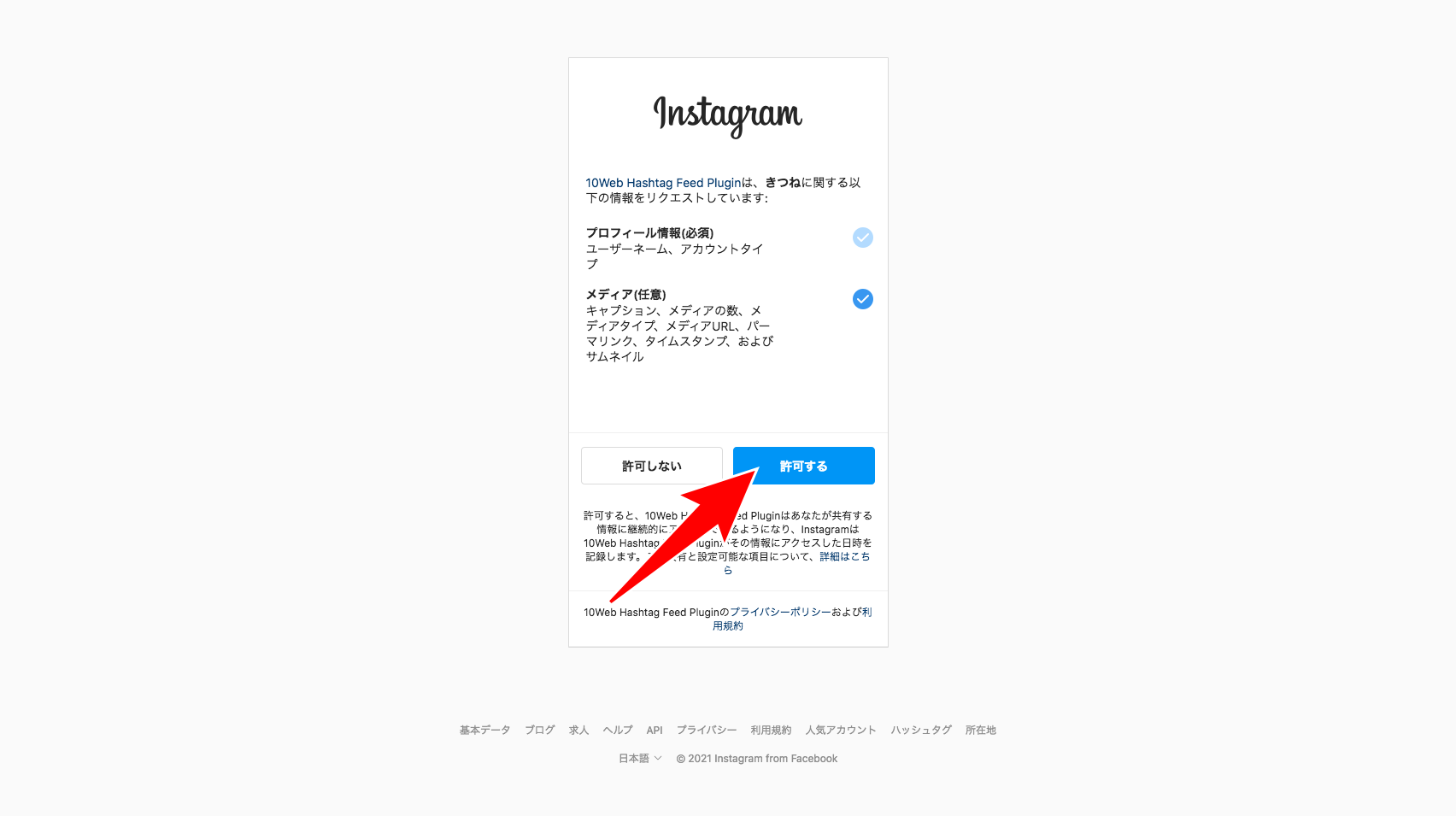
ログインが完了したら、情報リクエストの許可画面が表示されます。「許可する」ボタンをクリックします。

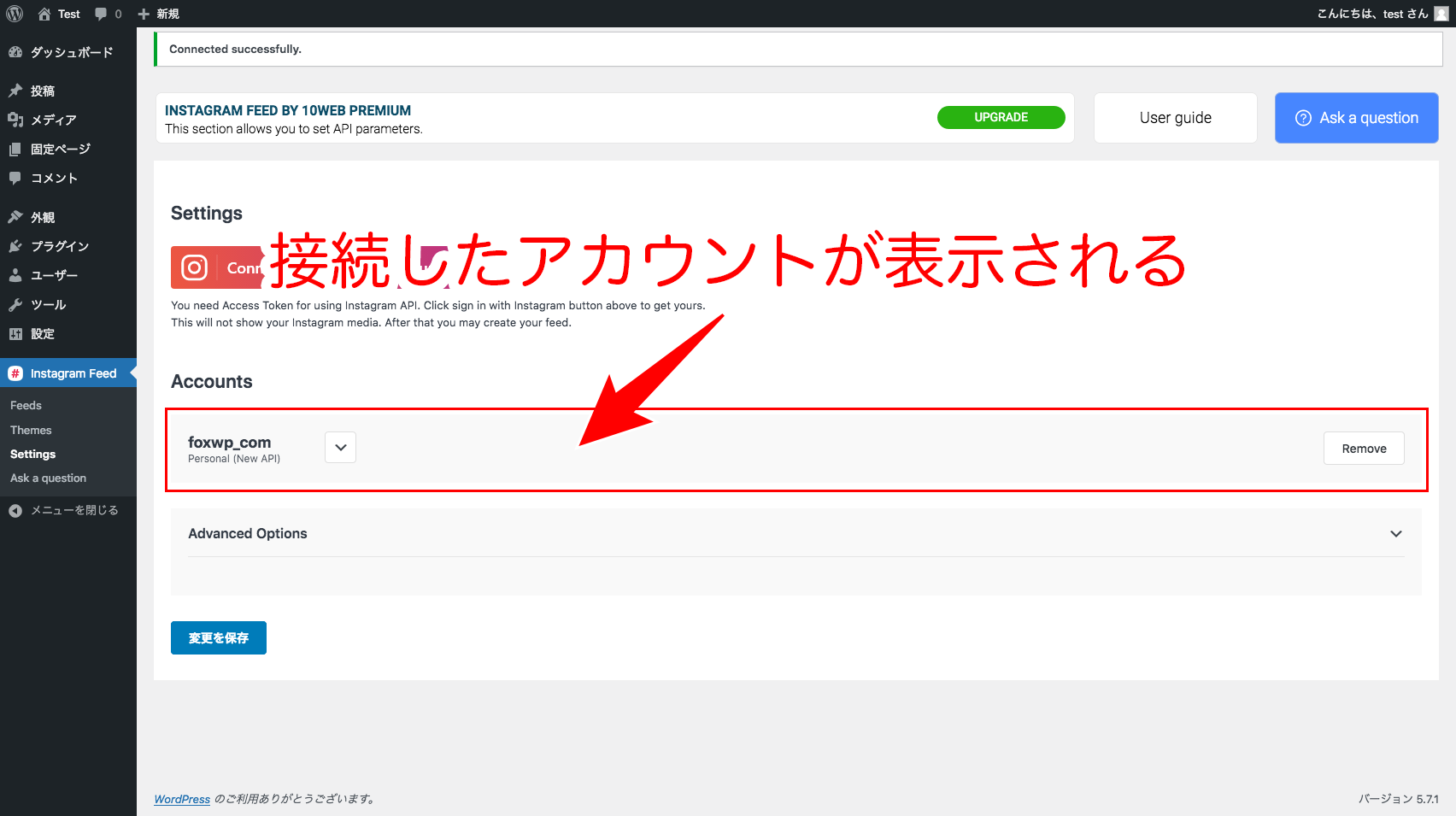
WordPress管理画面に戻り、接続したアカウントが表示されます。

以上でアカウント接続は完了です。
アカウント接続が完了すると、WordPress管理画面のメニューに表示されるInstagram Feedのサブメニューの項目が追加されます。
フィードの追加
フィードを表示するために、フィードを追加します。
WordPress管理画面のメニューより、「Instagram Feed ≫ Feeds」をクリックします。
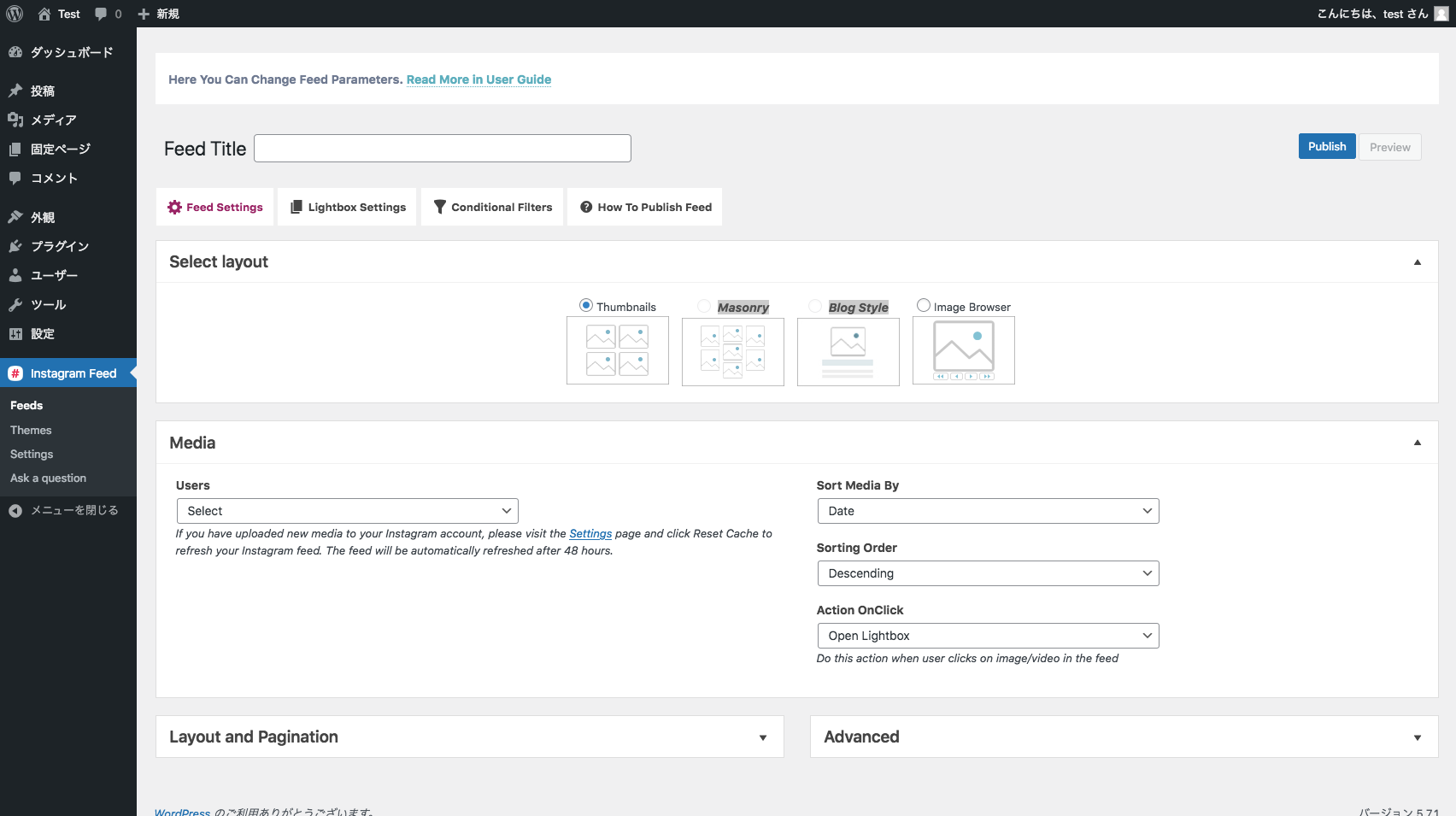
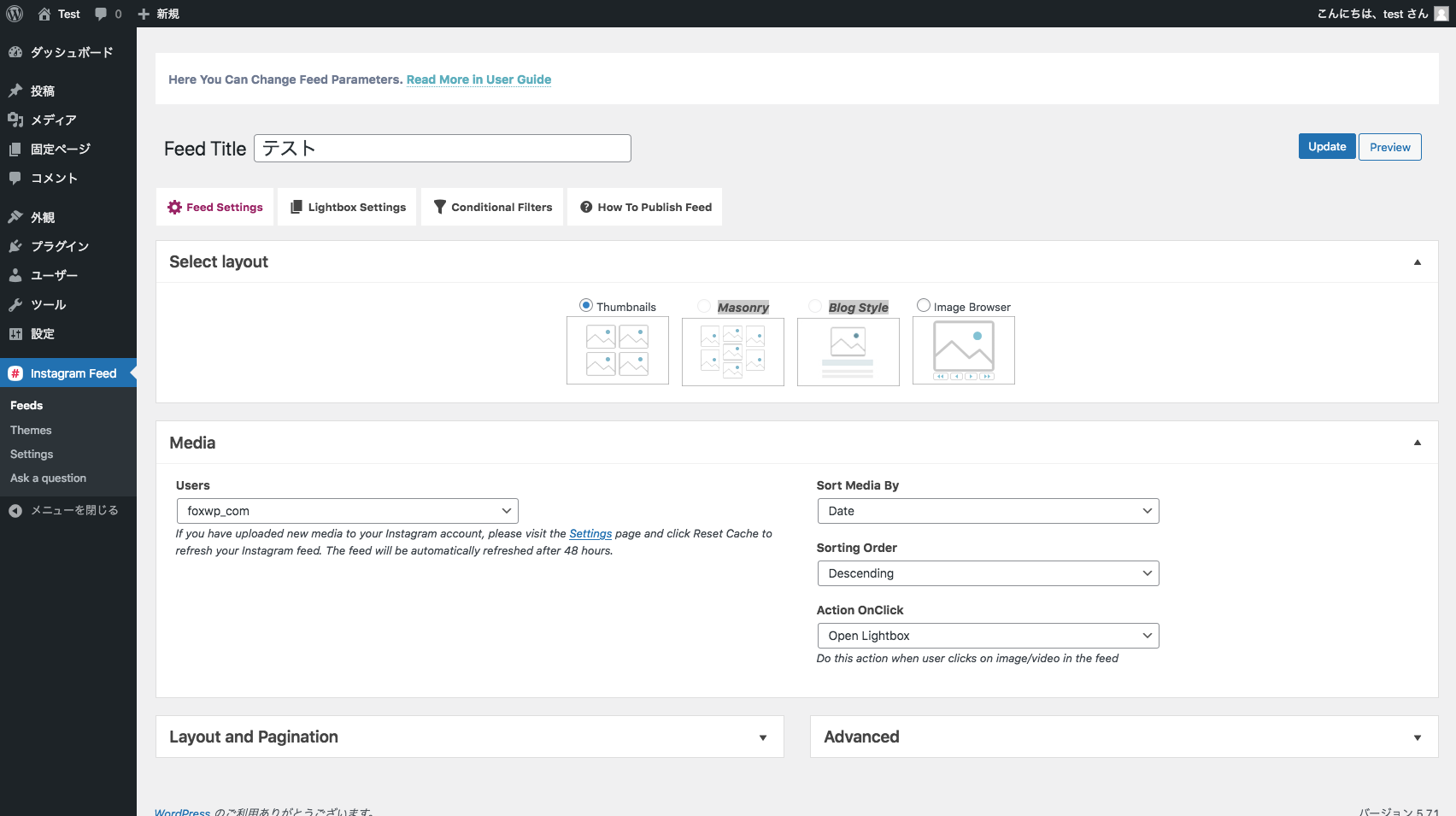
するとFeedの新規追加画面が表示されます。

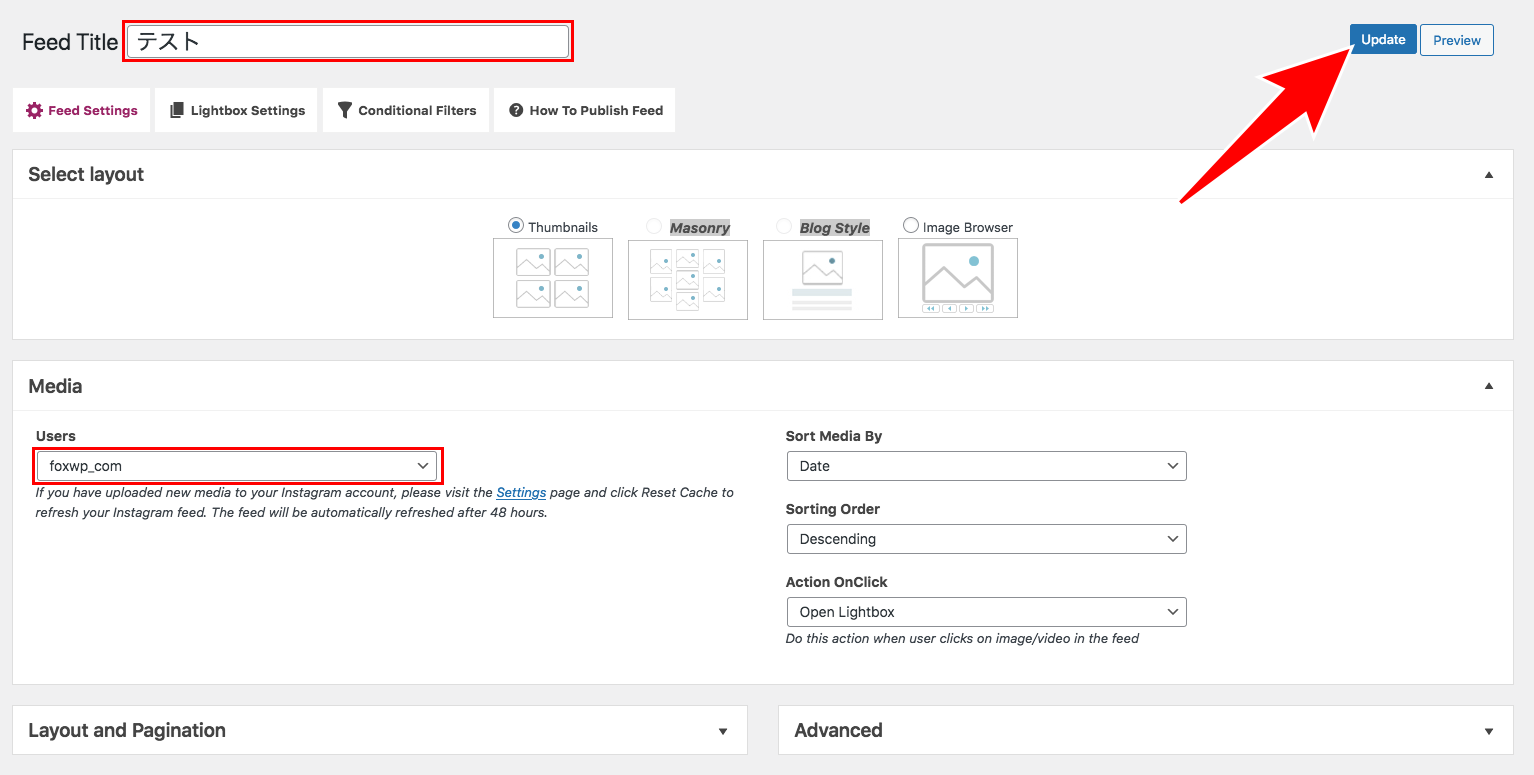
Feed Titleを入力し、Media欄にあるUserから接続を許可したアカウントを選択します。

Feed TitleとUserの選択ができたら、フィードを表示させるための最低限の設定は完了です。Updateボタンをクリックします。

以上でフィードの追加は完了です。続いて、フィードの表示を行います。
フィードの表示
追加したフィードの表示方法を解説します。
Feedの表示方法は、各フィードの編集画面で見ることができる「How To Publish Feed」に記載があります。
フィードを表示するには、次の4つの方法があります。
- ショートコード
- エディター
- PHPコード
- ウィジェット
ショートコード
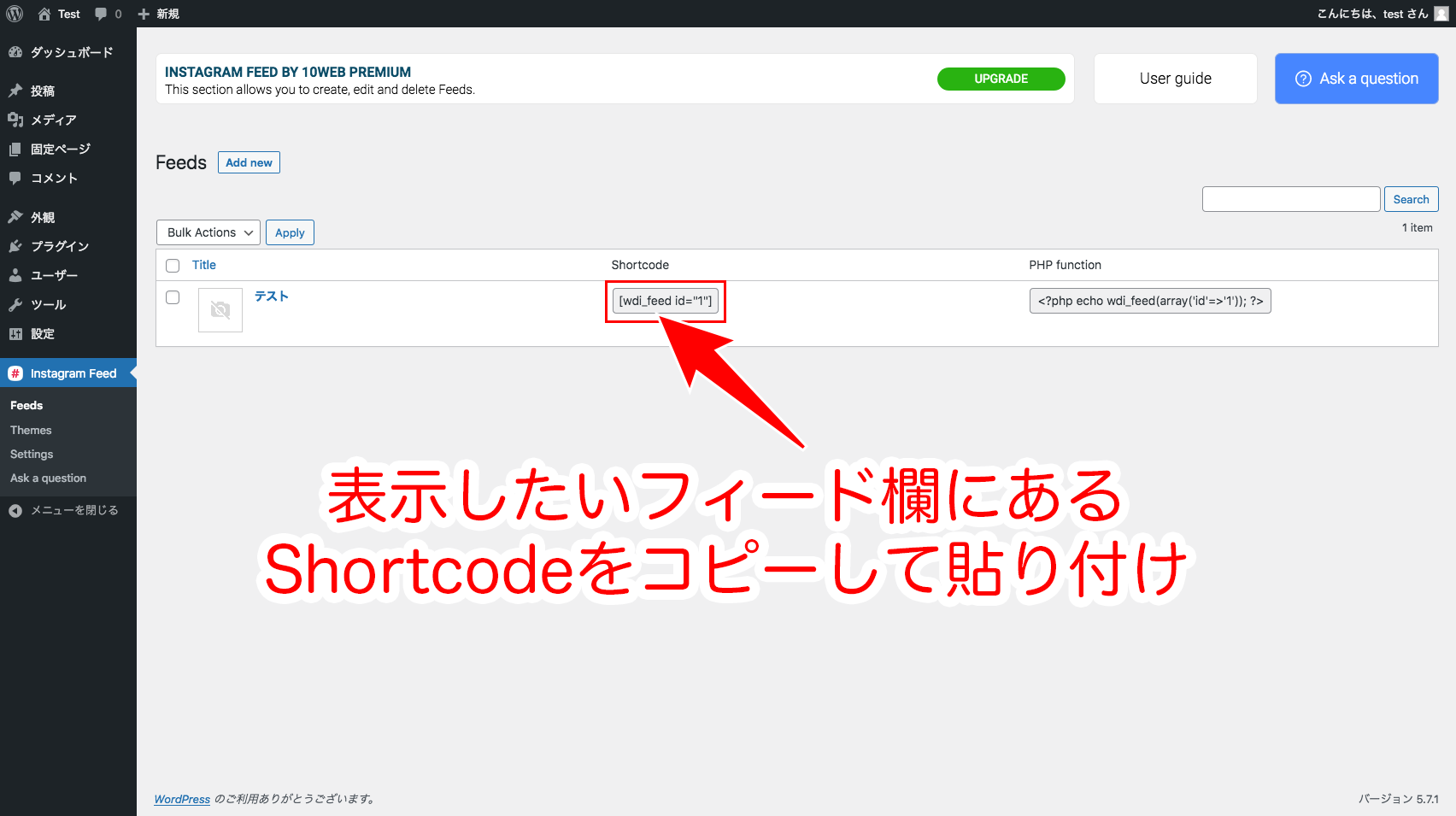
WordPress管理画面のメニューより、「Instagram Feed ≫ Feeds」をクリックします。
追加済みのフィード一覧が表示されます。
表示したいフィード欄にあるShortcodeをコピペして、エディターで貼り付けを行なってください。

エディター
エディターの機能を使って、簡単にフィードの追加が行えます。
ブロックエディターに「Instagram WD」の項目が追加されています。
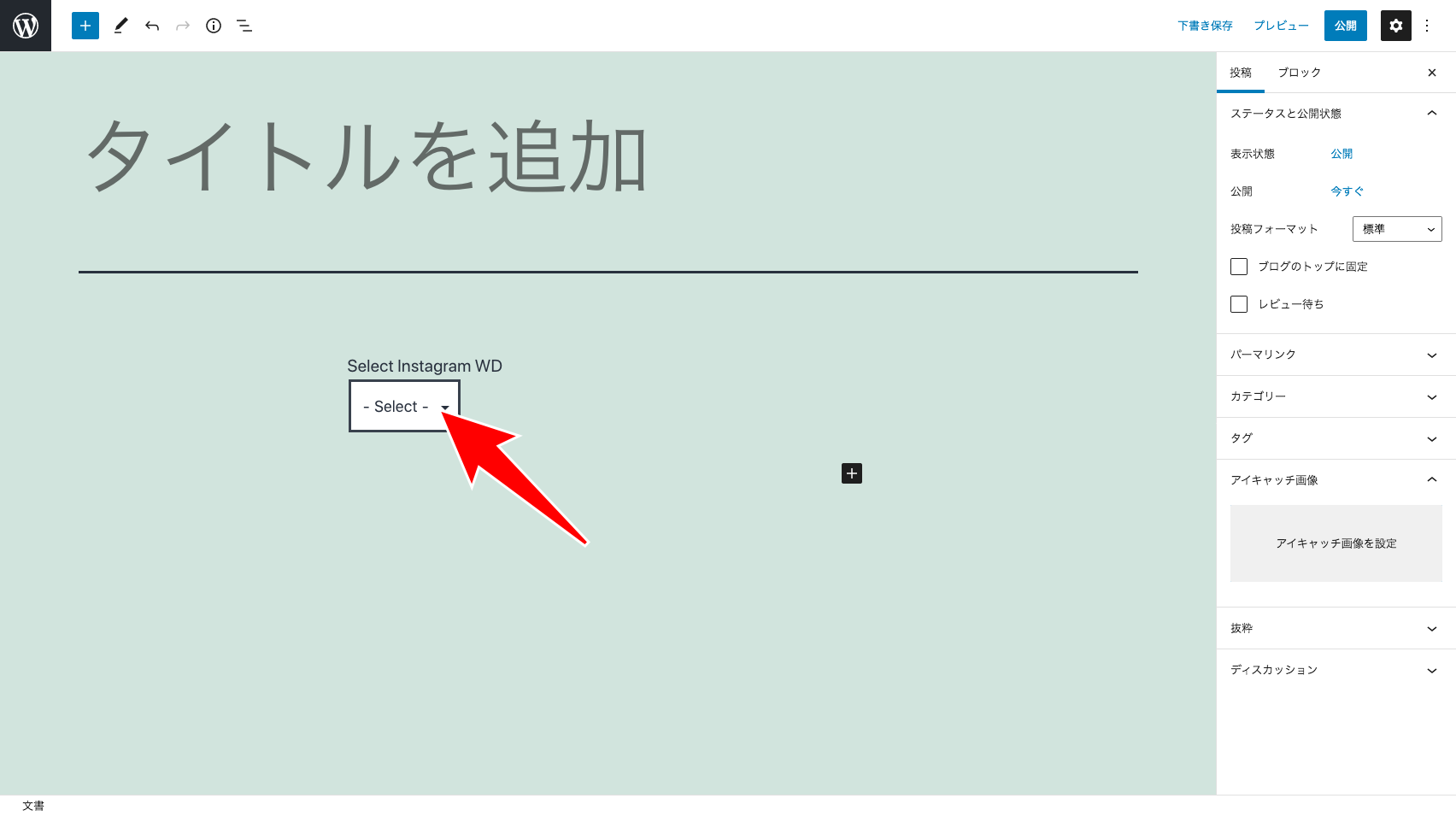
フィードを表示したい箇所で、「Instagram WD」をクリックします。

Select Instagram WDとその下にプルダウンが表示されます。

プルダウンをクリックし、表示したいフィードのタイトルを選択します。これでフィードの表示が行えます。

PHPコード
PHPコードは、テンプレートファイルに直接記載する際に利用します。
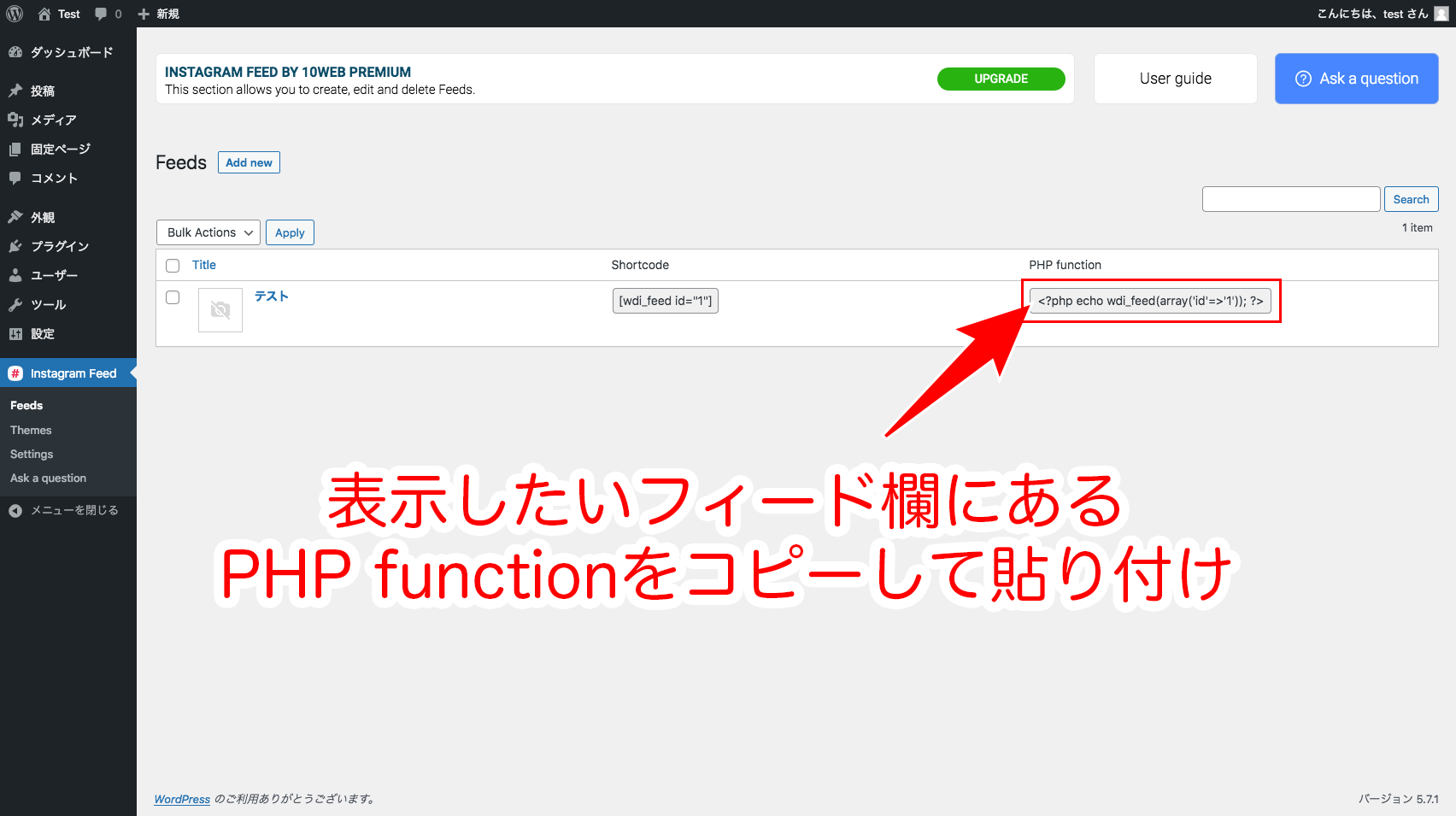
WordPress管理画面のメニューより、「Instagram Feed ≫ Feeds」をクリックします。
追加済みのフィード一覧が表示されます。
表示したいフィード欄にあるPHP functionをコピペして、テンプレートファイルの表示したい箇所に貼り付けを行なってください。

ウィジェット
ウィジェットにフィードを表示することができます。
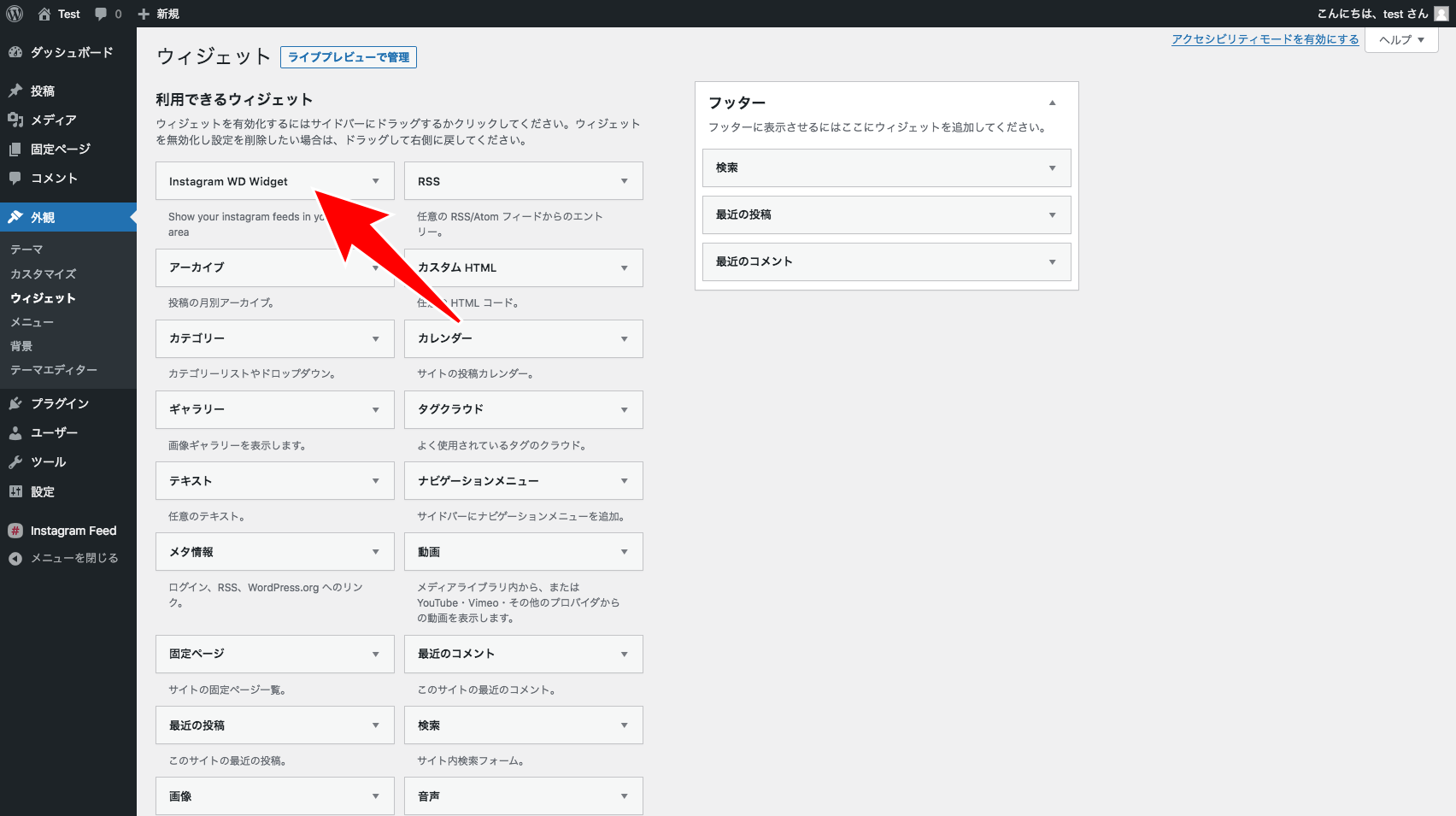
WordPress管理画面の外観メニューより、ウィジェットをクリックします。
Instagram WD Widgetの項目がありますので、クリックします。

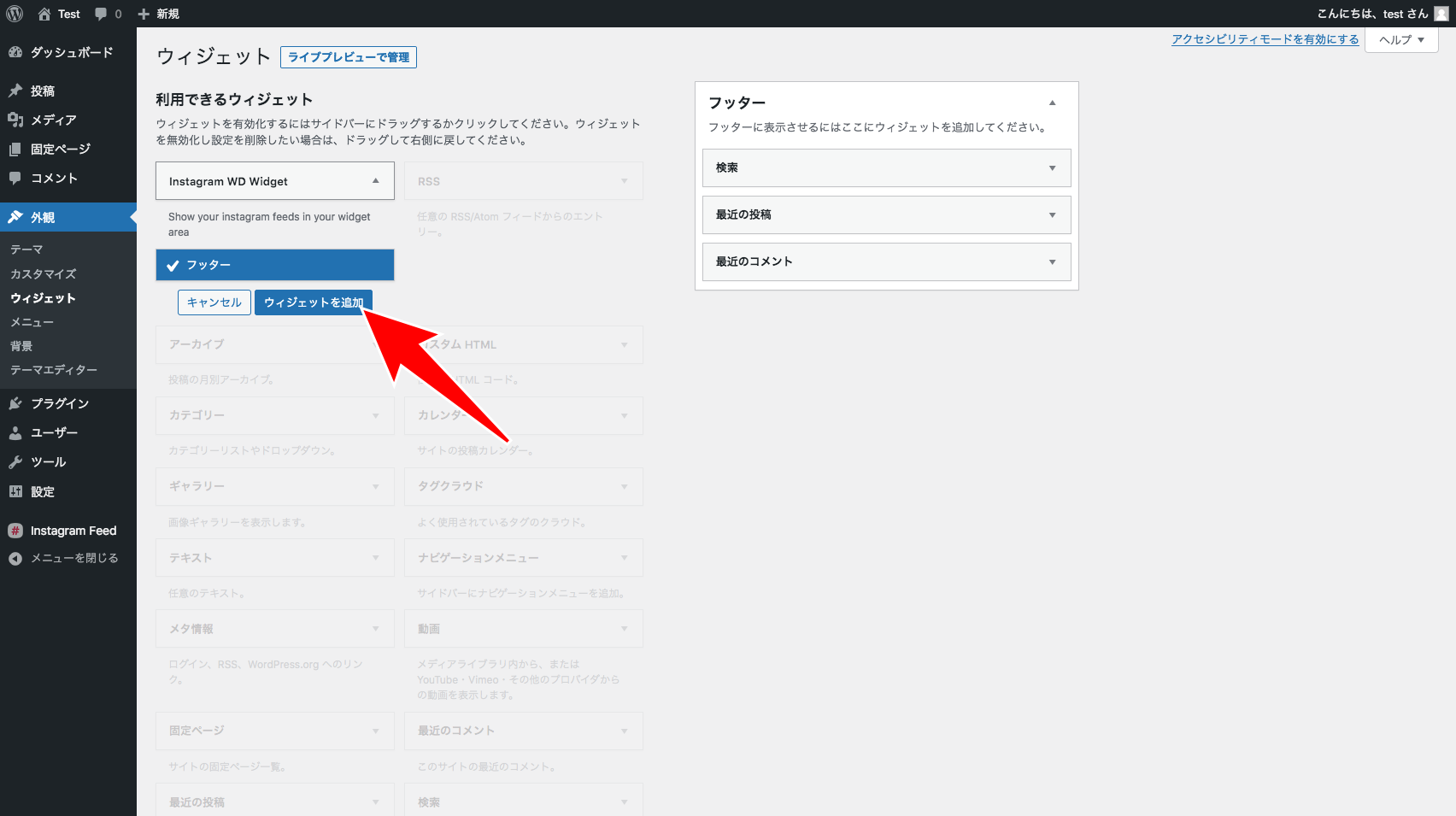
追加できるウィジェットエリアが表示されますので、表示したいウィジェットエリアを選択して「ウィジェットを追加」ボタンをクリックします。

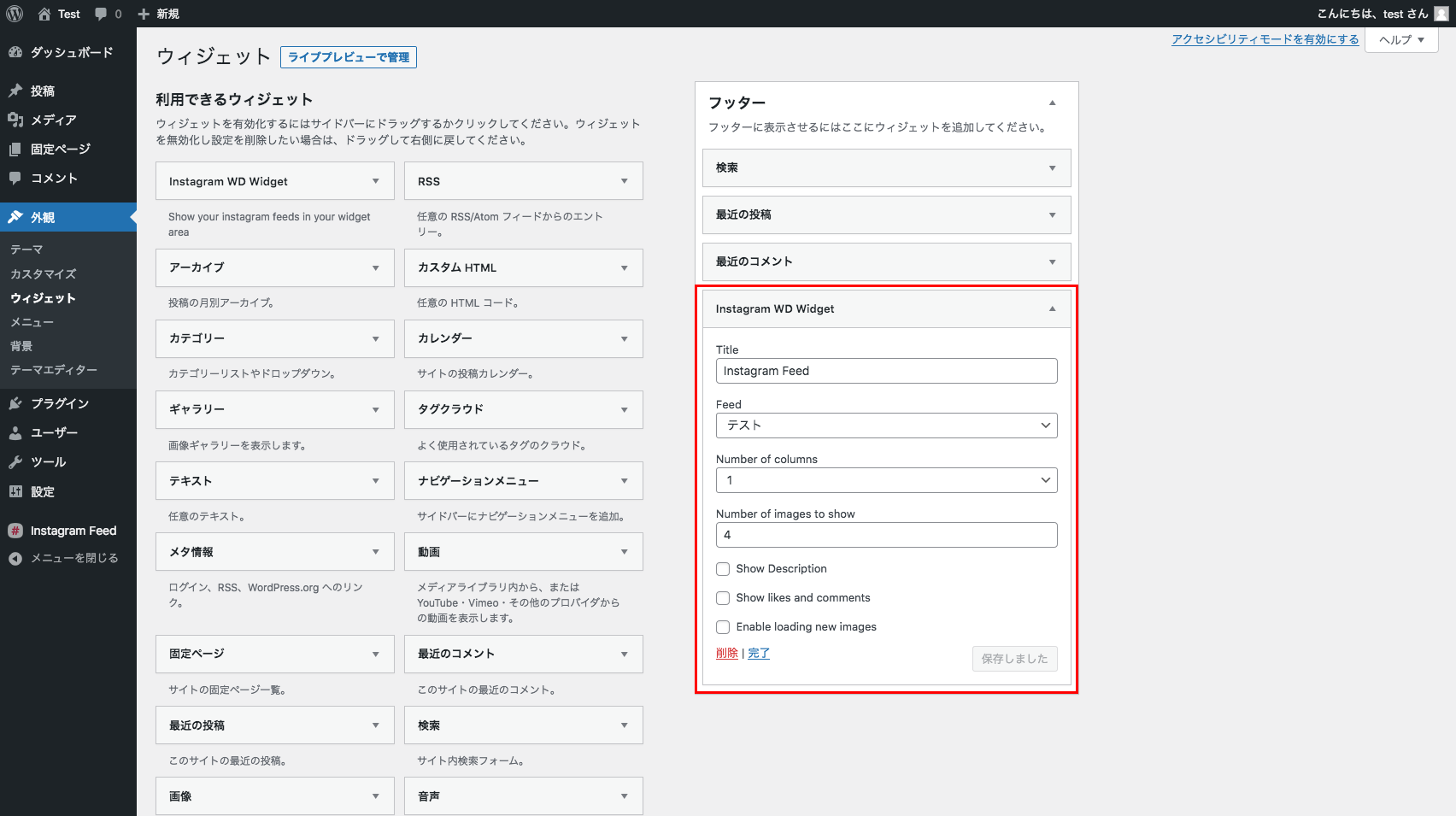
選択したウィジェットエリアにInstagram WD Widgetが追加されます。これでウィジェットにフィードの表示が行えます。

設定項目がありますので、表示したいフィードや数をお好みに合わせて変更してください。
10Web Social Photo Feedの設定方法
フィードの設定
フィードでは、Userを選択する以外に並び順を決める項目の設定やクリックされた場合の挙動を決めることができます。

Sort Media Byの項目では、日付、いいね、コメントの数の順番またはランダム表示から選択ができます。

Sorting Orderでは、昇順または降順を選択できます。

クリックされた際の挙動では、ライトボックスを開く、インスタグラムへ移動する、移動するURLを決める、何もしないから選ぶことができます。

フィードの設定では、さらに細かい設定が行えます。それがLayout設定とAdvanced設定です。
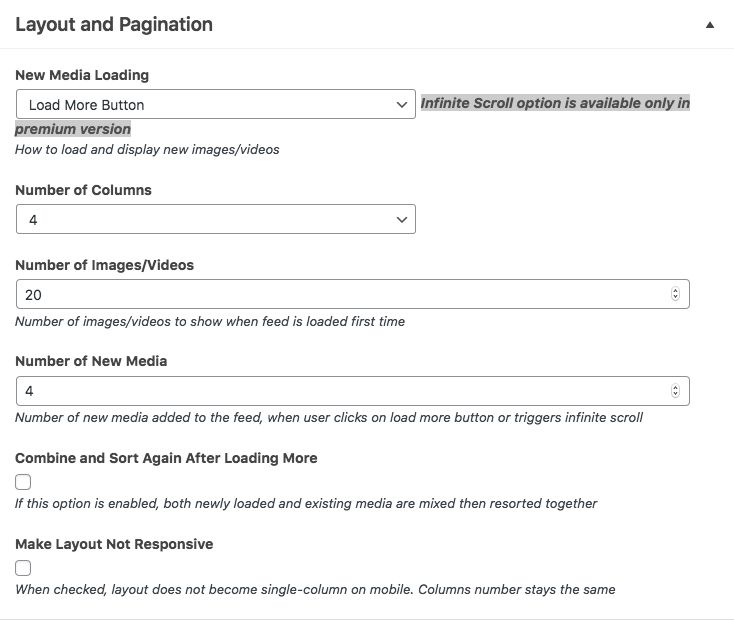
Layout設定
Layout設定では、表示する列の数や表示する投稿の数を主に決めることができます。

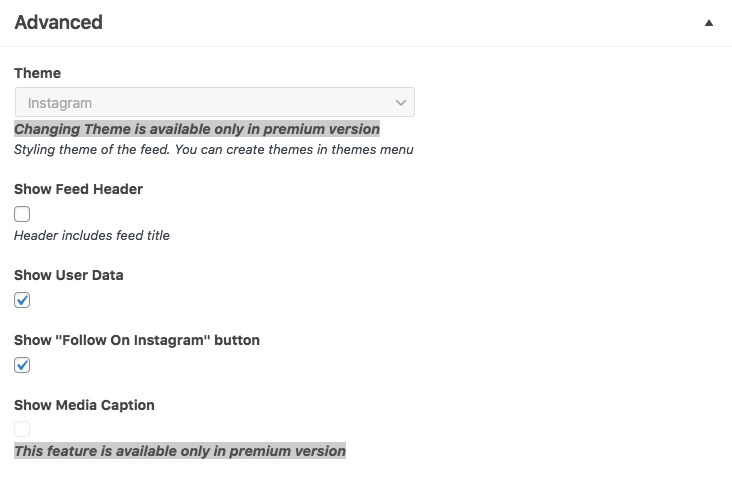
Advanced設定
dvanced設定では、ヘッダーやユーザーデータの表示・非表示などを選択することができます。

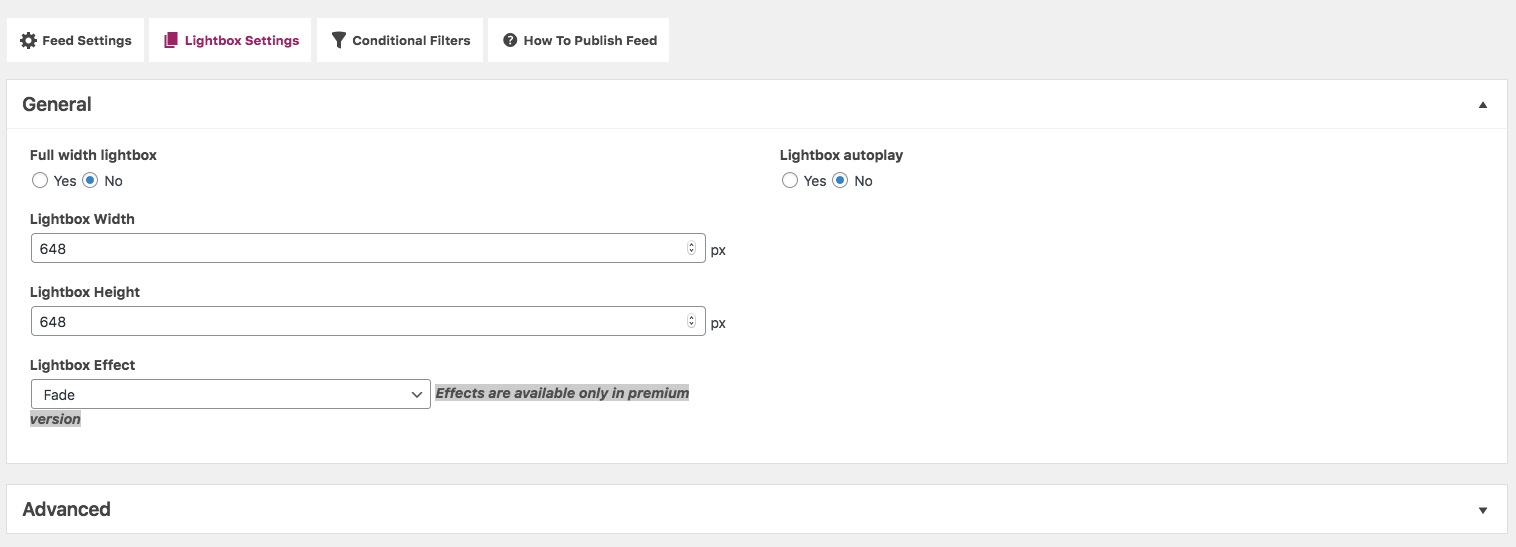
Lightboxの設定
Lightboxの設定は、Lightbox Settingsのタブを開くことで行えます。
Lightboxで開いた際の幅や高さの設定などを行えます。