ShortPixel Image OptimizerってどんなWordPressプラグイン?
ShortPixel Image Optimizerは、画像最適化を行なってくれるWordPressプラグインです。
基本無料で利用ができますが、規定数以上の画像最適化には有料ライセンスが必要となります。
画像最適化処理を行ってくれるプラグイン
ShortPixel Image Optimizerは、「画像サイズの圧縮」「画像形式の変換」を行い、画像最適化処理を行ってくれるプラグインです。
画像最適化処理は、新規でアップロードする画像およびアップロード済みの画像に対して処理を行えます。
新規でアップロードする画像に対しては、自動で最適化処理を行うか、手動で最適化処理を行うか選択することができます。
またWordPressを通じてアップロードする画像だけでなく、指定した特定のフォルダ配下にある画像に対しても、画像最適化処理を行うことが可能です。
画像ファイルサイズの圧縮
次のいずれかの圧縮方法を使用して、画像ファイルサイズを小さくします。
- 不可逆圧縮(Lossy)
- 光沢圧縮(Glossy)
- 可逆圧縮(Lossless)
一般的に不可逆圧縮が一番画像ファイルサイズが小さくなり、可逆圧縮が一番画像ファイルサイズが大きくなります。
最適な画像形式への変換
PNG形式からJPG形式への変換、PNG形式およびJPG形式からWebP形式への変換ができます。
一般的にPNG形式よりJPG形式の方が画像ファイルサイズが小さくなり、JPG形式よりWebP形式の方が画像ファイルサイズが小さくなります。
PDFファイルの最適化
画像ファイルの最適化処理だけでなく、PDFファイルの最適化処理も行うことができます。
画像最適化処理は1ヶ月100枚まで無料
ShortPixel Image Optimizerは、無料で利用する場合は、画像最適化処理が1ヶ月100枚までの制限があります。
1ヶ月100枚以上の画像最適化処理を行いたい場合は、有料プランの申し込みを行う必要があります。
有料プランには、月額プランと買い切りプランがあります。
月額プランの料金
| 1ヶ月の料金 | 1ヶ月あたりの最大画像処理枚数 |
|---|---|
| 無料 | 100枚 |
| $4.99 | 5,000枚 |
| $9.99 | 16,000枚 |
| $29.99 | 55,000枚 |
| $99.99 | 22万枚 |
| $350 | 200万枚 |
| $500 | 400万枚 |
| $1000 | 1600万枚 |
月額プランは、1年分の一括払いが可能です。1年分の一括払いを行うと2ヶ月分お得な価格で購入することが可能です。
また$350以上のプランでは、使用するサーバーの処理性能が向上するため、より早く画像最適化処理を終わらすことができます。
ShortPixel Image Optimizerの画像最適化処理は、WordPressサイトがインストールされたサーバーとは異なるサーバーで処理が行われます。
買い切りプランの価格
| 料金 | 画像処理枚数 |
|---|---|
| $9.99 | 10,000枚 |
| $19.99 | 30,000枚 |
| $29.99 | 50,000枚 |
| $99.00 | 17万枚 |
| $249.00 | 50万枚 |
ShortPixel Image Optimizerの画像最適化処理を検証
ShortPixel Image Optimizerの画像最適化処理でどれくらい画像ファイルサイズが小さくなるか、PNG形式およびJPG形式の次の画像を使用して検証してみました。
元の画像ファイルサイズはPNG形式の画像が209KB、JPG形式の画像が440KBです。

PNG(209KB)

JPG(440KB)
どれくらいファイルサイズが小さくなる?
ShortPixel Image Optimizerで画像最適化処理を行った結果です。
以下に、画像最適化処理を行った画像を掲載します。

PNG(76KB)

JPG(113KB)
| 画像形式 | 処理前のファイルサイズ | 処理後のファイルサイズ |
|---|---|---|
| PNG | 209KB | 76KB |
| JPG | 440KB | 113KB |
どちらの画像形式でも半分以下のファイルサイズに変換されています。
ファイルサイズが半分以下になっても、見た目はほとんど変わりありません。
ShortPixel Image Optimizerを使うべき方
ShortPixel Image Optimizerは、WordPressサイトで画像を多く使用する方が利用すべきWordPressプラグインです。
WordPressサイトで画像を多く使用する方
ShortPixel Image Optimizerを使用することで、簡単にWordPressサイトに使用する画像のファイルサイズを小さくすることができます。
Webサービスやアプリケーションで、画像のファイルサイズを小さくできるものは多くあります。しかしWordPressサイトのアップロード作業とは別に行う必要があるため、手間がかかります。
ShortPixel Image Optimizerでは、管理画面でアップロードするだけで画像のファイルサイズを小さくすることができるので、手間が省けて楽に画像のファイルサイズを小さくできます。
画像ファイルサイズを小さくするメリット
画像ファイルサイズを小さくするメリットは、ページの読み込み速度が早くなることです。
文字データと比較して画像データはファイルサイズが大きいので、読み込みに時間がかかります。
そのため、画像データのファイルサイズはできるだけ小さくした方が、読み込み時間が少なくなり、サイトに訪れた読者にすぐにページを表示してあげることができます。
ファイルサイズを小さくすると見た目が悪くなると心配の方もいるかと思いますが、検証で示したように見た目にはほとんど差はありません。
ShortPixel Image Optimizerの使い方
ここでは、ShortPixel Image Optimizerの基本的な使い方を解説します。
ShortPixel Image Optimizerの基本的な使い方の手順は以下の通りです。
- インストール・有効化する
- 設定を確認・変更する
- 画像をアップロードする
もしShortPixel Image Optimizerを利用する前にすでに画像をアップロードしている方は、一括処理を行うことにより、既存アップロード画像の最適化処理を行えます。
インストール・有効化する
ShortPixel Image Optimizerは、WordPressプラグインディレクトリに公開されているプラグインのため、WordPress管理画面よりインストールすることができます。
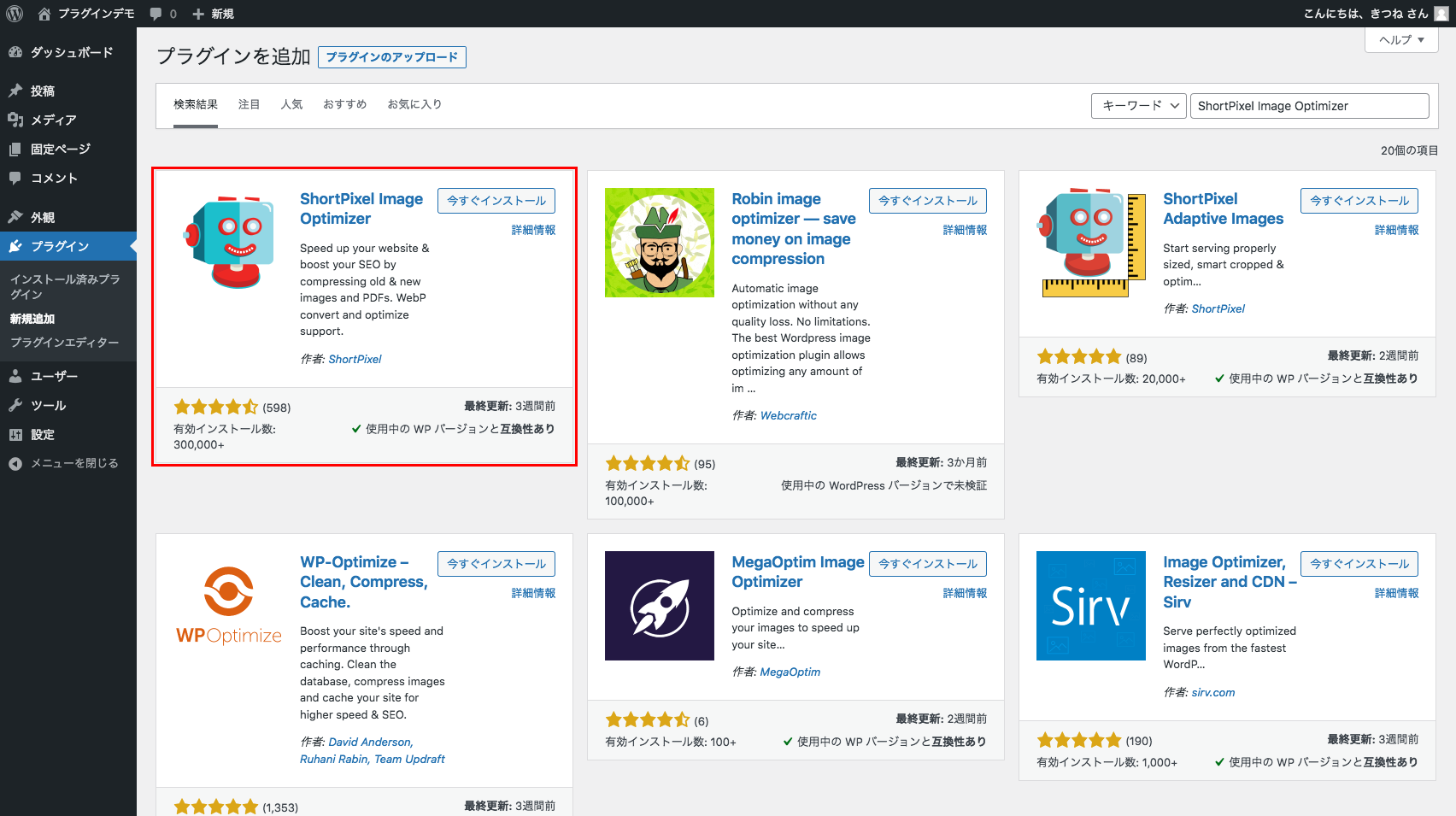
WordPress管理画面のプラグインメニューの新規追加より、「ShortPixel Image Optimizer」と検索し、インストールおよび有効化を行ってください。

ShortPixel Image Optimizerのインストール
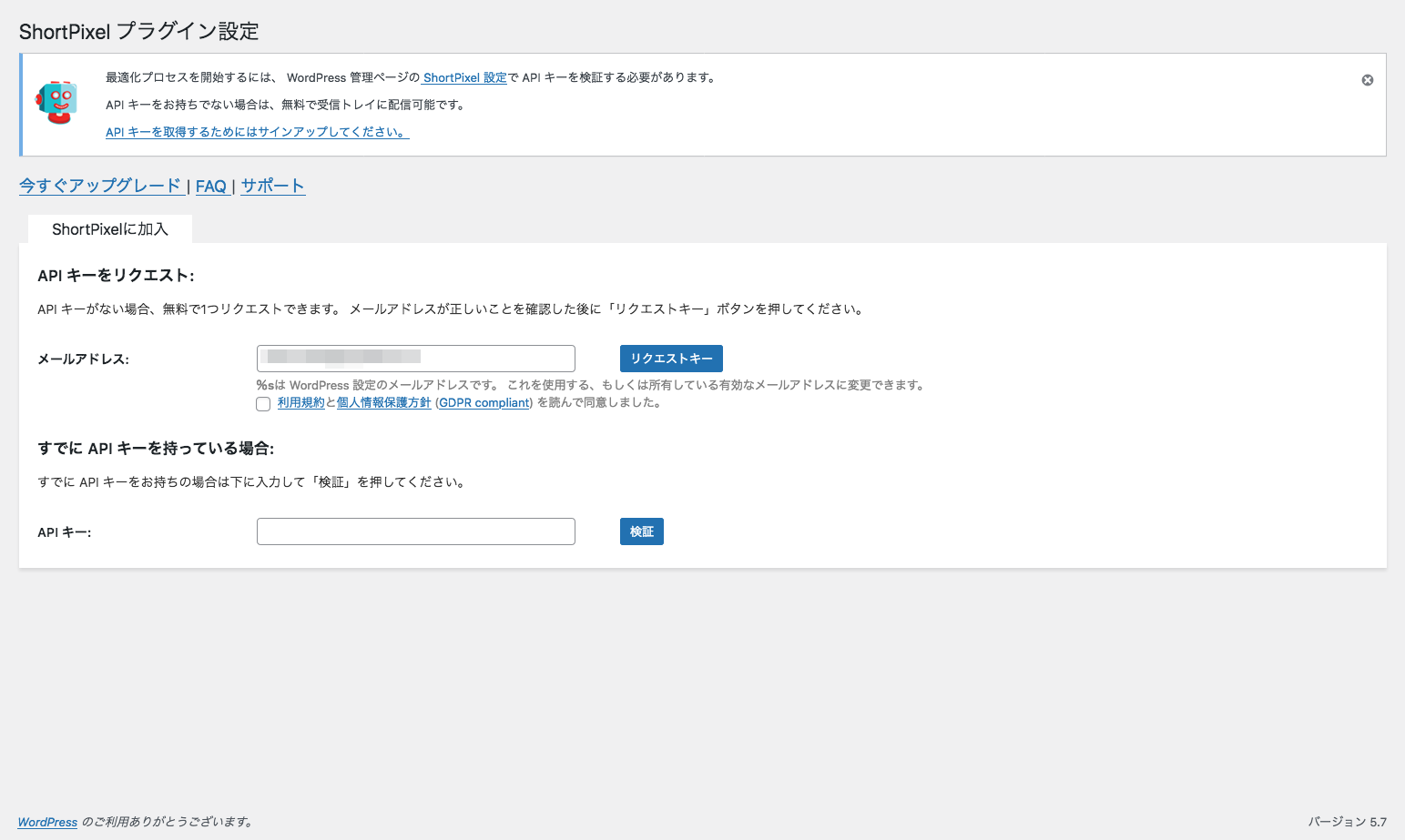
有効化すると、プラグイン設定画面が開きます。

ShortPixel Image Optimizer設定画面
ShortPixel Image Optimizerを利用するためには、APIキーを発行する必要があります。
APIキーを発行する
ShortPixel Image OptimizerのAPIキーの発行は簡単です。
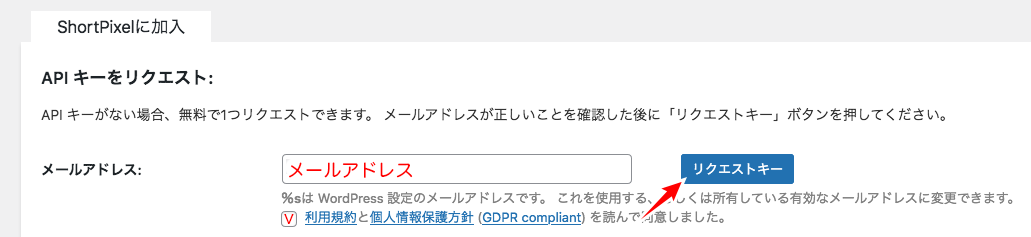
設定画面欄にあるメールアドレス欄にメールアドレスを入力し、利用規約欄にチェックを入れます。
そして、「リクエストキー」ボタンをクリックするだけです。

APIキーの発行
APIキーのリクエストが行われると、自動的にAPIキーの発行・有効化が行われます。

APIキーの有効化
入力したメールアドレスに次のようにAPIキーが記載されたメールが届きます。

受信するメール
画像をアップロードする
有効化を行ったら、画像をアップロードしてください。

画像をアップロード
初期設定では、自動的にアップロードした画像すべてに対して、画像最適化処理を行ってくれます。
初期設定は推奨設定になっているので、設定項目の詳しい仕様がわからない方はそのまま利用しましょう。
(任意)既存アップロード画像への最適化処理
ShortPixel Image Optimizerを有効化する前に、画像をアップロードしている方は、この操作でアップロード済み画像の最適化処理を行えます。
アップロード済み画像の最適化処理を行うには、一括処理と手動処理の2種類があります。
一括処理
一括処理は、指定の既存アップロード画像すべてに最適化処理を行う操作です。
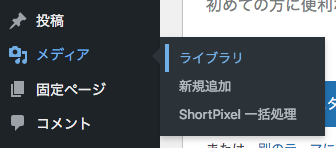
一括処理を行うには、メディアメニューに追加されている「ShortPixel一括処理」を開きます。

ShortPixel一括処理を開く
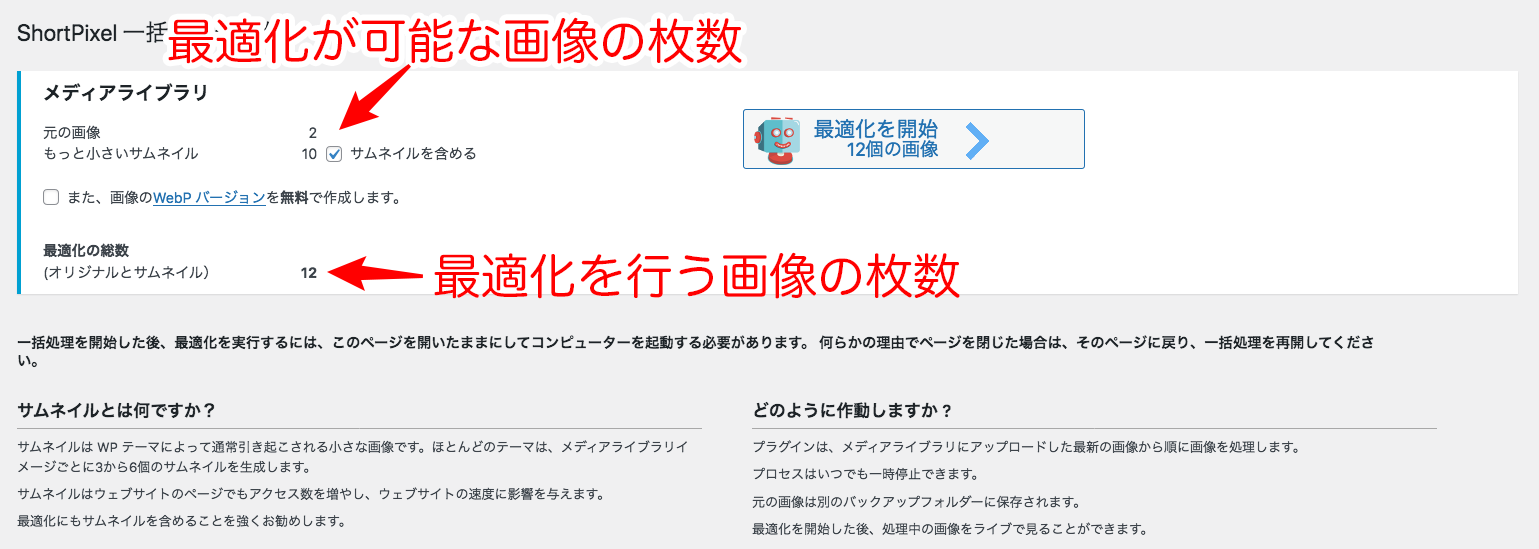
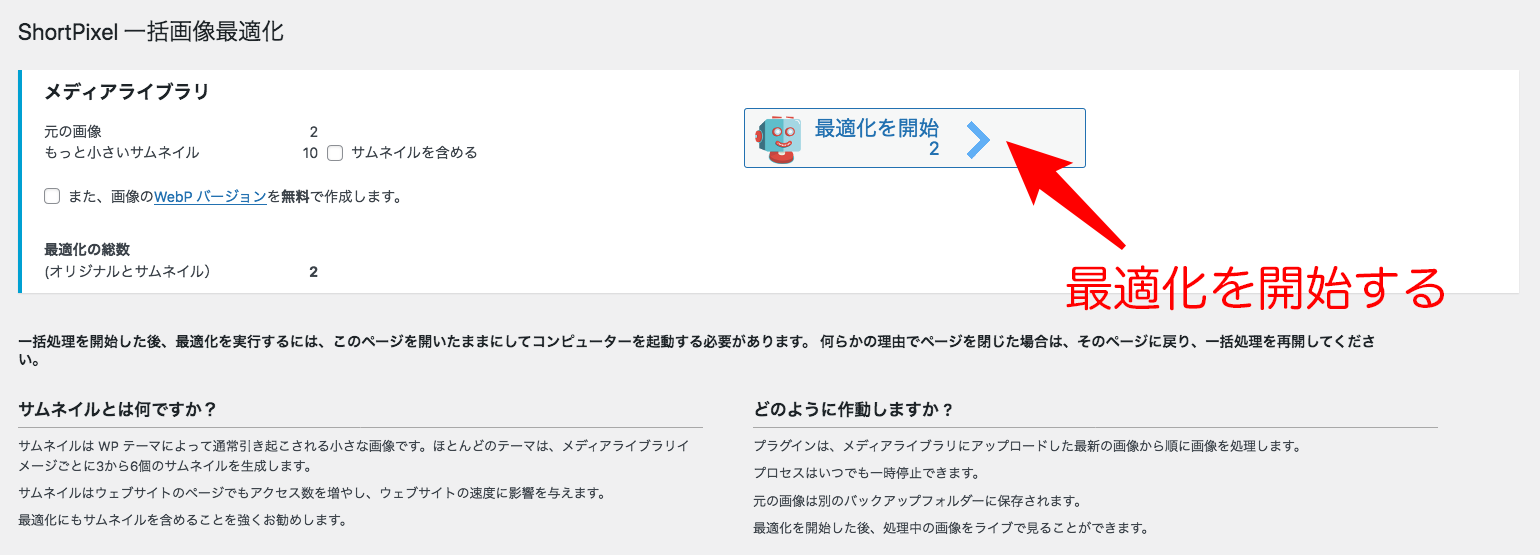
一括処理の画面では、最適化を行う画像の設定を行えます。
サムネイルの最適化やWebP画像の作成が不要であれば、チェックを外してください。

最適化処理の設定
右にある最適化を開始ボタンをクリックすると、最適化処理が開始されます。

最適化処理の開始
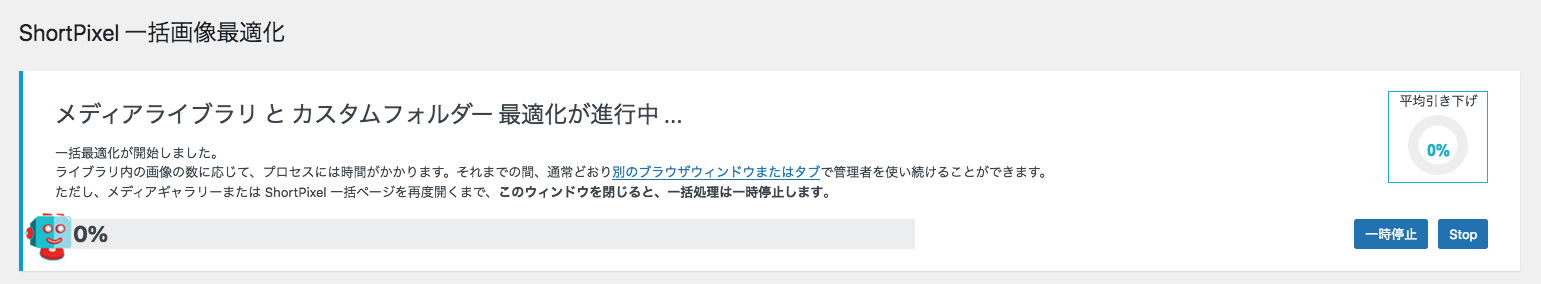
最適化処理が開始されます。

最適化処理進行中
画像ごとに最適化処理の結果が表示されます。

最適化処理の結果
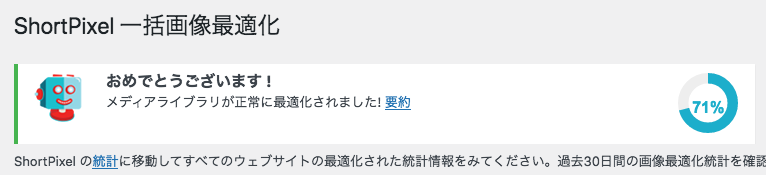
最適化処理が終了すると、次のような表示になります。

最適化処理終了
右側には、最適化処理で削減された画像ファイルサイズの平均となるパーセンテージが表示されています。
一括処理は以上となります。
手動処理
手動処理は、既存アップロード画像個別に最適化処理を行う操作です。
手動処理を行うには、まずメニューからメディアライブラリを開きます。

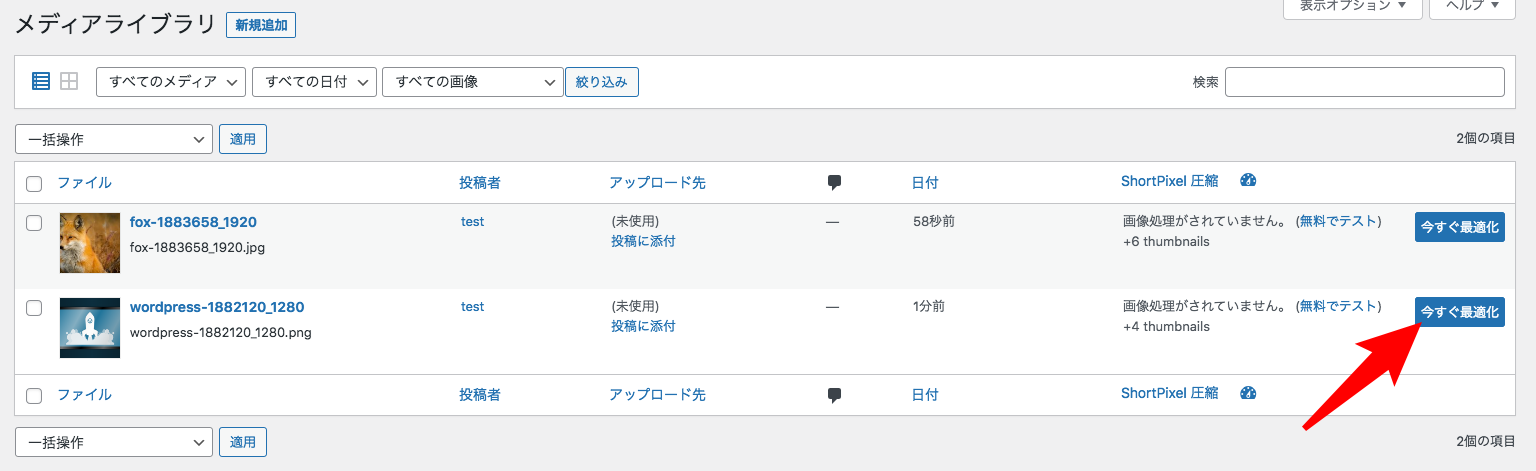
メディアライブラリを開く
続いて、リスト表示にします。

リスト表示へ変更する
右側の列にShortPixel圧縮の列が表示されます。

最適化したい画像の今すぐ最適化ボタンをクリック
最適化したい画像の今すぐ最適化ボタンをクリックすると、画像ごとに最適化処理を行えます。
ShortPixel Image Optimizerの設定項目を解説
ShortPixel Image Optimizerには、一般設定と上級者向け設定の2つがあります。
それぞれの設定項目について解説します。
一般設定
一般設定画面には、以下の設定項目があります。
- APIキー
- 圧縮タイプ
- サムネイルも含む
- 画像バックアップ
- EXIFを削除
- 大きなサイズの画像を変更

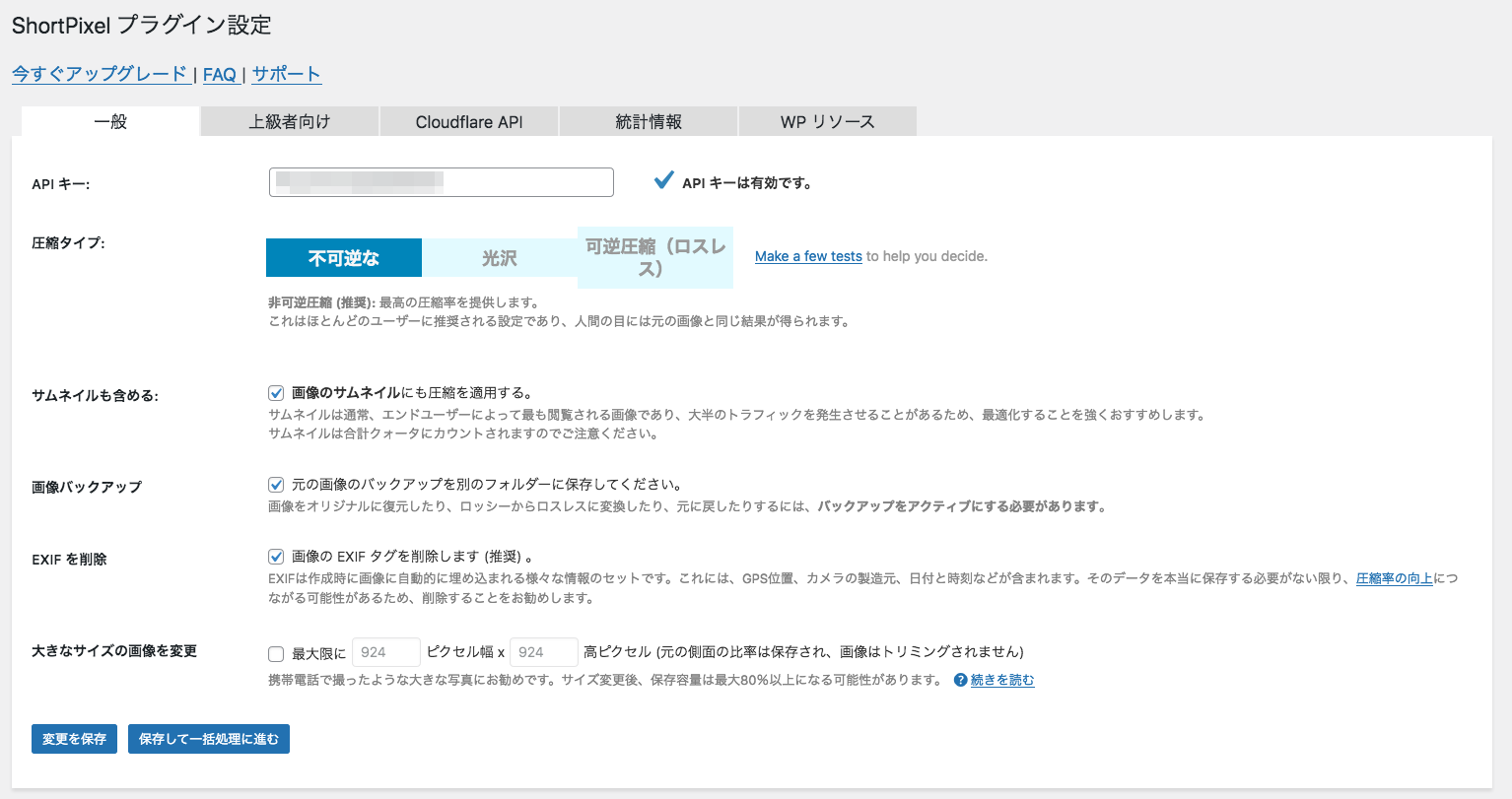
一般設定
APIキー
ShortPixel Image Optimizerを利用するため必要なAPIキーを設定する項目です。
APIキーは1つ取得すれば、複数のサイトで利用可能です。
圧縮タイプ
画像最適化処理で行う圧縮方法を設定する項目です。
ShortPixel Image Optimizerでは、「不可逆圧縮」「光沢圧縮」「可逆圧縮」の3つの圧縮タイプが利用できます。
サムネイルも含む
画像最適化処理をサムネイル含めて行うか設定する項目です。
ここでいうサムネイルは、WordPressに画像をアップロードした際にオリジナル画像を元に自動生成される異なるサイズの画像を指します。
画像バックアップ
アップロードしたオリジナル画像を、圧縮せずに保存しておくか設定する項目です。
EXIFを削除
EXIFを削除するか選択する項目です。
大きなサイズの画像を変更
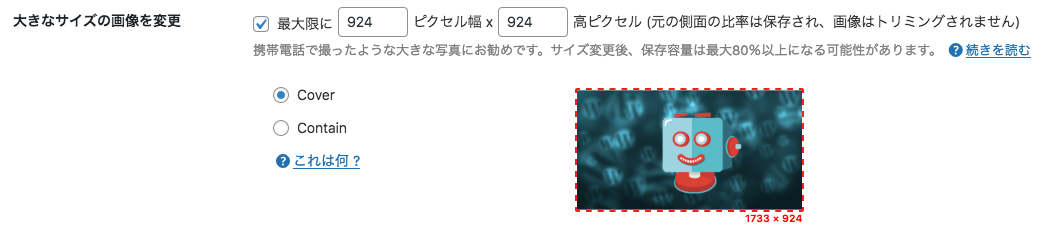
指定した画像サイズより大きいサイズの画像サイズを変更するか設定する項目です。
画像サイズの変更方法は、「Cover」「Contain」の2種類があります。

大きな画像の変更方法2つ
Coverは、画像サイズで短い値に合わせてリサイズする方法です。例えば、Coverを選択し、値を1000×1200に設定します。この設定で2000×3000の画像をアップロードすると、1000×1500にリサイズされます。また3000×2000の画像をアップロードすると、1800×1200にリサイズされます。
Containは、画像サイズで大きな値を設定値に収まるようにリサイズする方法です。例えば、Containを選択し、値を1000×1200に設定します。この設定で2000×3000の画像をアップロードすると、800×1200にリサイズされます。また3000×2000の画像をアップロードすると、1000×667にリサイズされます。
Coverの設定の方が一般的に利用しやすいです。
上級者向け設定
上級者向け設定画面には、以下の設定項目があります。
- 追加メディアフォルダー
- PNG画像をJPEGに変換
- CMYKからRGBへ変換
- WebP画像
- 高精細画像を最適化する
- その他のサムネイルの最適化
- PDFを最適化
- パターンを除外
- HTTP AUTHログイン情報
- アップロード時にメディアを最適化する
- フロントエンド処理
- サムネイルサイズを除外

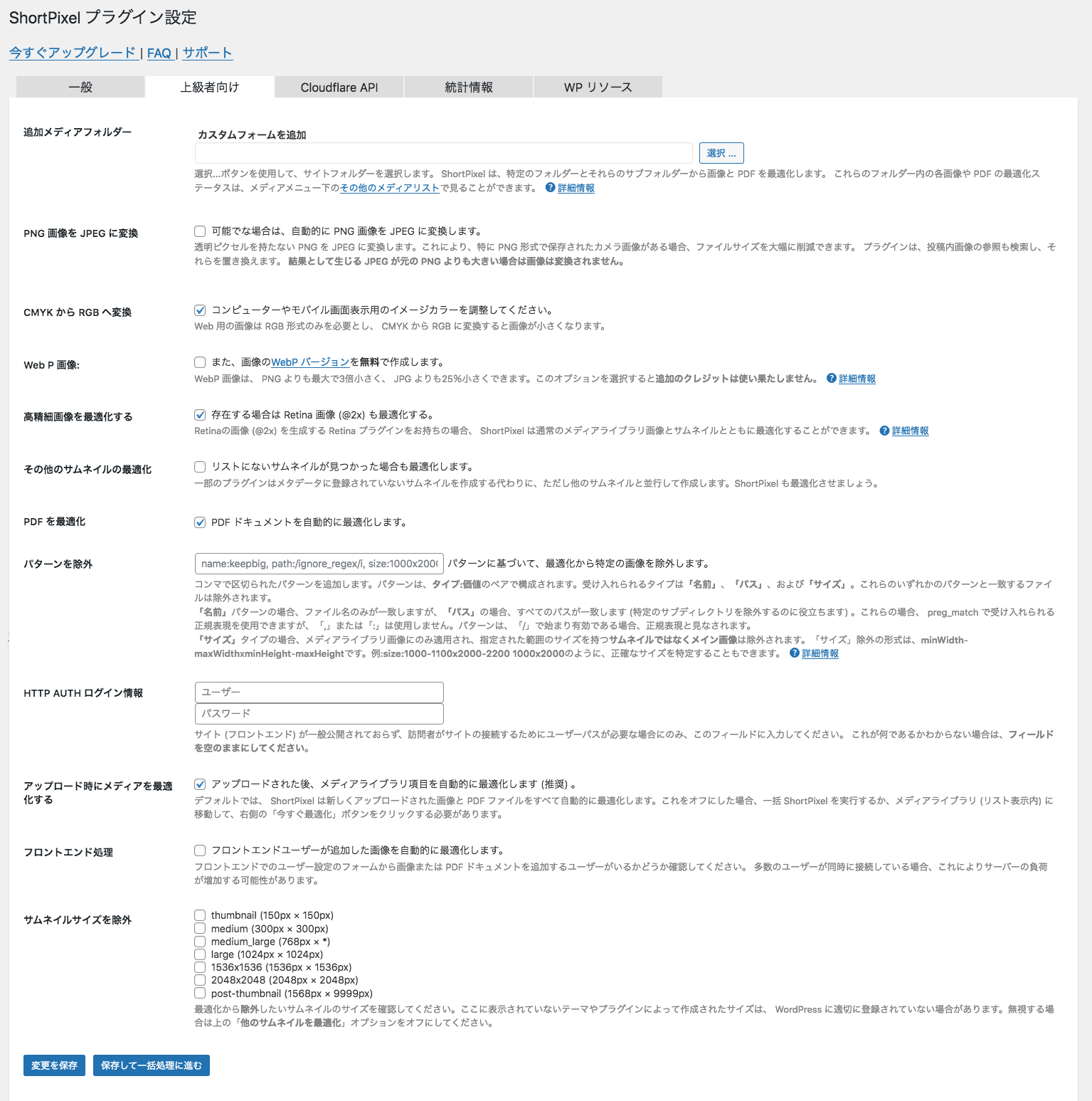
上級者向け設定
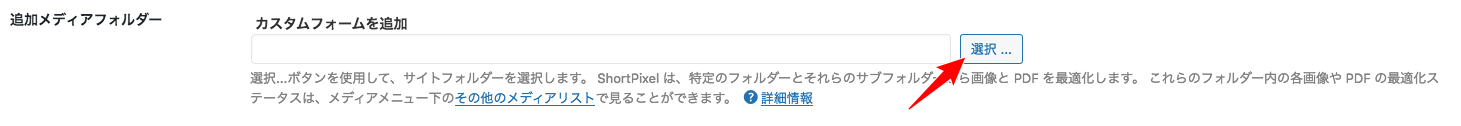
追加メディアフォルダー
画像最適化処理を行うフォルダーを追加で指定できる設定項目です。
WordPressの管理画面を経由せずにFTPなどを利用して手動でアップロードした画像に対して利用できます。
右にある選択ボタンをクリックすると、WordPressをインストールしているディレクトリが表示されます。

選択をクリック
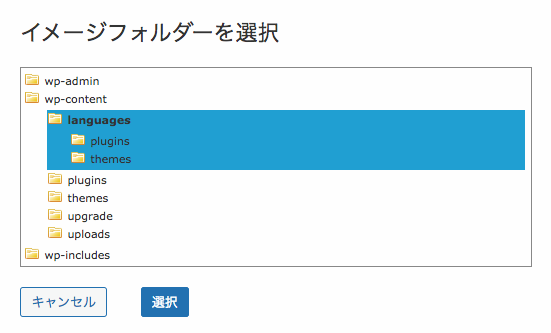
画像最適化を行いたいディレクトリを選択しましょう。

追加したいフォルダーを選択
また操作を繰り返すことで、複数のフォルダーを追加することができます。

複数のフォルダーを追加
PNG画像をJPEGに変換
透過ピクセルを持たないPNG形式の画像をJPG形式に変換するか設定する項目です。
CMYKからRGBへ変換
画像ファイルが持つCMYKのカラー形式を変換するか設定する項目です。
WebP画像
WebP画像へ変換するか設定する項目です。
高精細画像を最適化する
高精細画像を最適化するか設定する項目です。
その他のサムネイルの最適化
下記の「サムネイルサイズを除外」に表示されていないサムネイル画像サイズを最適化するか設定する項目です。
PDFを最適化
PDFを自動的に最適化するか設定する項目です。
パターンを除外
指定パターンを最適化処理から除外する設定を行う項目です。
指定方法には、「名前」「パス」「画像サイズ」があります。
HTTP AUTH ログイン情報
ShortPixel Image Optimizerがサイトへアクセスするために必要なログイン情報です。
アップロード時にメディアを最適化する
管理画面から画像をアップロードする際に、自動的にメディアを最適化するか設定する項目です。
フロントエンド処理
サイト訪問者がメディアをアップロード可能な際に、そのアップロードしたメディアに最適化処理を行うか設定する項目です。
サムネイルサイズを除外
特定のサムネイルサイズを最適化処理から除外する設定をする項目です。
おすすめの設定方法は?
上級者向けの「サムネイルサイズを除外」で使用しないサイズを除外し、あとは初期設定のまま利用するのがおすすめです。
画像最適化処理の回数の計測はサムネイルサイズの画像も対象となるので、回数の削減を目的として、利用しないサムネイルサイズを除外します。
これは1つのアップロード画像に対して、WordPressのデフォルト設定で3つ以上のサムネイルが作成されるためです。
ShortPixel Image Optimizer利用時の注意点
Local開発環境などの外部からアクセスできない環境では使用できない
ShortPixel Image Optimizerは画像の処理を独自のサーバーで行います。
そのため、外部からサイトへアクセスができないと、画像最適化を行うことができません。
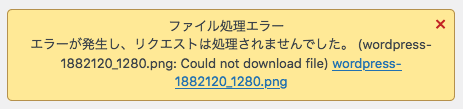
Local環境でShortPixel Image Optimizerを実行してみると、次のエラーが表示されます。

画像が見つからない時に表示されるエラー
Lazy Loadおよび画像のリサイズ機能はない
ShortPixel Image Optimizerの機能として、Lazy Loadおよび画像のリサイズ機能は備わっていません。
Lazy Loadとは、画像の読み込みを後から行う仕組みで、最新バージョンのWordPressでは標準搭載しています。
画像のリサイズ機能は、同じくShortPixelが提供するShortPixel Adaptive Imagesで提供されています。
APIキーは複数のサイトで利用が可能
APIキーは複数のサイトで利用が可能です。
サイトごとにAPIキーを発行する必要はありません。
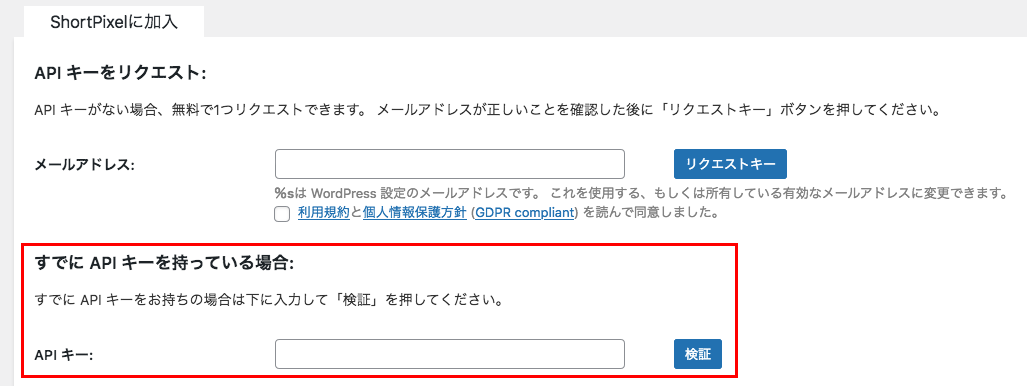
APIキーをすでに所持している場合は、下部の欄に所持しているAPIキーを入力してください。

すでにAPIキーを持っている場合

